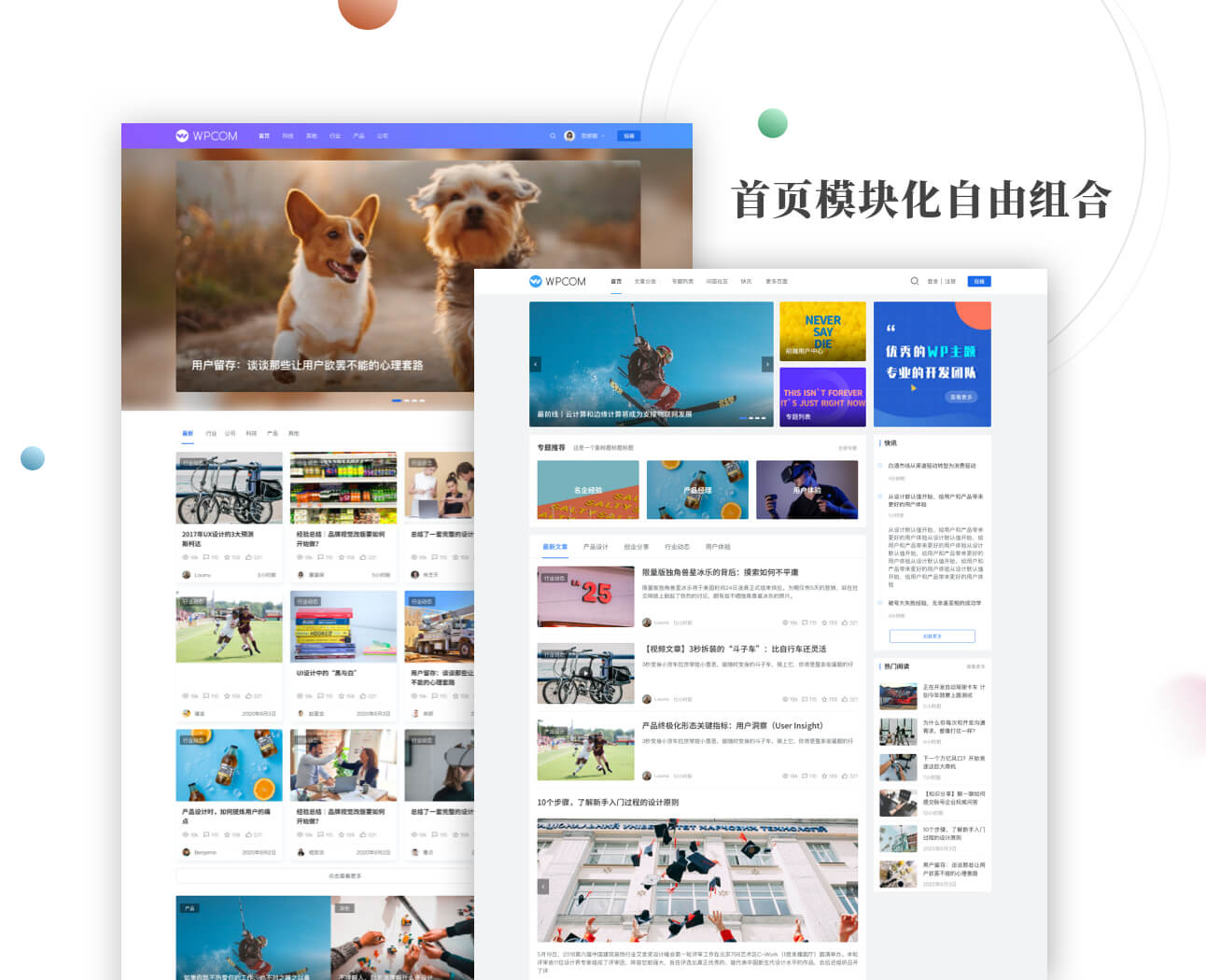
主题介绍
这款主题主要是扁平化风格,作者刚开始想拓展Metro,后来想想还是放弃。这款主题主要是以清枫本人的角度出发来制作,例如顶部固定导航条,首页幻灯片展示,响应式模板,简洁的界面和丰富的功能,尽量非插件实现需要的功能,使用icon字体,可以0代码修改使用这个主题,谷歌丰富网页摘要等等。主题优化了SE0,可在后台开启谷歌统计或者百度统计,集成了百度分享、Fancybox、prettify代码高亮,多款实用的小工具。
主题兼容主流浏览器,其中IE7和IE8无响应式效果,并且代码高亮不能显示序号;IE9部分支持,主要是transition过渡以及text-shadow不支持,也不打算修复了;移动设备如iOS、Android均能很好的支持,Android设备效果木有iOS好。下一版本的主题很可能要将IE9及早期版本、移动端的主题分家。
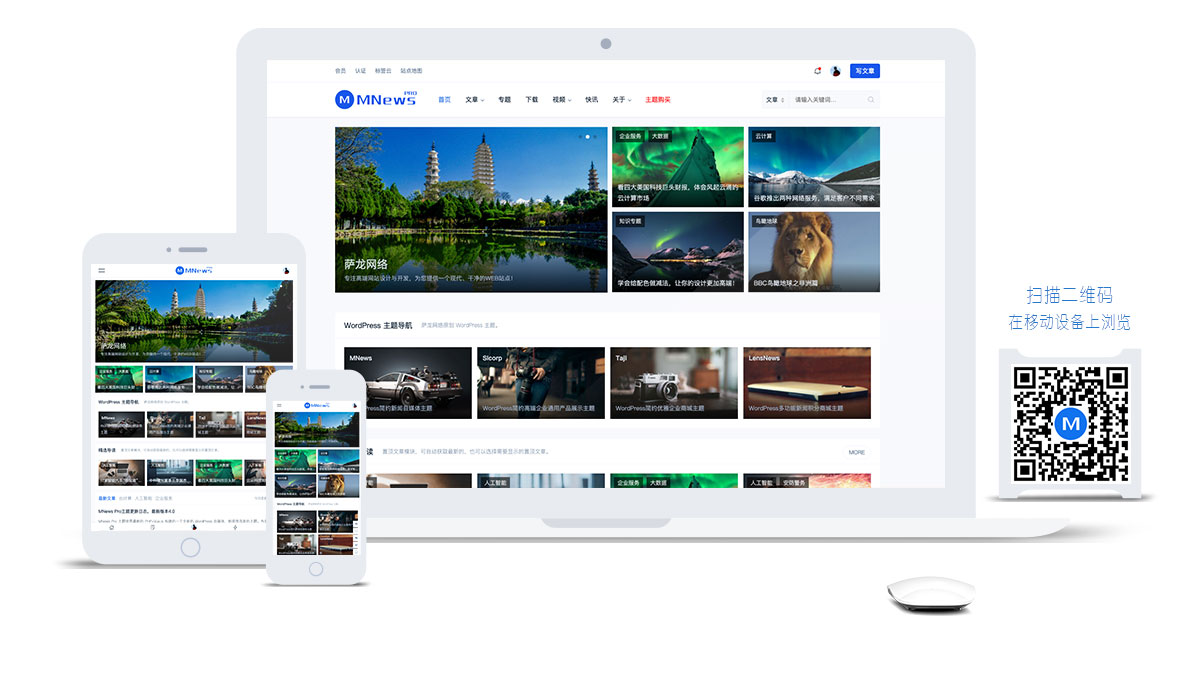
主题预览

页幻灯片显示推荐文章
主题首页幻灯片默认随机展示文章,如果需要展示推荐的文章,可以编辑文章,添加自定义栏目top,值任意。
幻灯片数目可以到后台 - Initial主题设置 - 功能模块设置里更改。
如何使用代码高亮
1. 先到后台 - 外观 - Initial主题设置 - 功能模块设置,启用代码高亮。
2. 使用HTML编辑器编辑文章,会发现工具栏有个code按钮,点击一次,输入代码,然后在点击code按钮闭合。
PS:使用代码高亮需要将<和>转义成HTML实体!
如何添加下载按钮、高亮文字
使用方法与代码高亮类似,无需开启直接使用,在HTML编辑器里有 dl、u-dl 和 bright,分别是站内下载、站外下载以及高亮文字。以站内下载为例介绍如何使用:
1. 点击dl按钮,输入分享文件名,再点击一次dl按钮;
2. 在href="http://www.ymjihe.com/go?url="双冒号里填写下载地址,在双冒号里填写鼠标覆盖是显示的标题。
高亮文字则无需添加title和href属性。
另外还有其他实用按钮:next(添加文章分页);center(文档居中);h3、h4、h5、h6。