
你想在 WordPress 中创建 Typeform 样式表吗?
Typeform 是一种在线表单工具,可让您在任何网站上创建和嵌入表单。 Typeform 的一个独特功能是会话表单,这是一种交互式 Web 表单,可以合并到您的页面中以实现高转化率。
在本文中,我们将向您展示如何在 WordPress 中创建一个 Typeform 风格的对话表单。
在 WordPress 中创建一个 Typeform 样式的表单
创建一个 Typeform 样式的会话表单在您想要构建长表单时会派上用场,例如用户注册表、捐赠表单、求职申请表单、调查表等。
对话式表单最好的部分是它为简单的 WordPress 表单增加了创造力,并有助于减少表单遗弃。
Typeform 是一种在线表单构建工具,需要您登录其网站才能在您的网站上创建和嵌入表单。此外,所有表单条目都存储在您的 Typeform 帐户中。
要在您的 WordPress 网站上创建对话表单,我们始终建议使用 WordPress 表单插件,例如 WPForms。 WPForms 允许您在 WordPress 中构建表单和存储条目。它已经被超过 200 万个 WordPress 网站使用,并且是现有最简单易用的表单插件。
它是 Typeform 的完美替代品,具有大量内置功能,例如拖放表单构建器、时事通讯工具集成等。
查看 WPForms 与 Typeform 的完整比较以了解更多详细信息。

让我们看看如何创建一个WordPress 中的 Typeform 样式表。
第 1 步:安装对话表单插件 – WPForms
首先,您需要安装并激活 WPForms 插件。
您可以使用 IsItWP WPForms 优惠券获得所有许可证的 50% 折扣。
有关更多详细信息,请查看有关如何安装 WordPress 插件的文章。
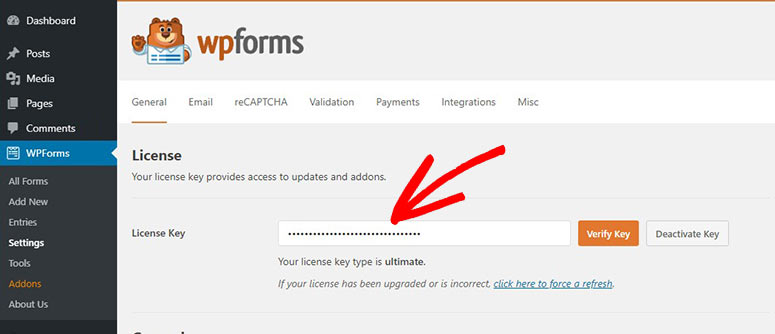
激活插件后,您需要转到 WPForms » 设置。从这里,您需要验证您的许可证密钥才能访问所有 WPForms 功能。
您可以从您在 WPForms 网站上的帐户获取许可证密钥。

点击“验证”按钮接着说。
第 2 步:激活 Conversational Forms 插件
验证后,您需要通过访问 WPForms » Addons 导航到 Addons 页面,然后安装并激活 Conversational Forms 插件。

接下来,你会看到加载项上的活动状态。

这个插件可以让你从头开始上传 开始创建 Typeform 样式表。此外,您可以将现有表单转换为对话表单。
会话模式通过一个一个地展示问题来缩短网页的长度。它吸引了您的用户,他们很可能会愉快地填写您的长篇文章。
第 3 步:在 WordPress 中创建新表单
对话式表单适用于所有类型的表单,尤其是长表单。
对于本指南,我们将创建一个调查问卷。
让我们通过访问 WPForms » 添加新的来创建一个新的调查表。 WPForms 附带多个表单模板,可快速启动您需要的表单。它还具有拖放式表单构建器,可以更轻松地添加和管理表单字段。

创建调查表后,您可以继续从“设置”页面启用对话形式模式。
第 4 步:启用和修改对话表单设置
要启用对话表单模式,请访问屏幕左侧的设置 » 对话表单。然后,选中“启用对话形式模式”选项。

启用后,你会查看会话表单的所有自定义。它允许您添加自定义徽标、更改背景等。您还可以将普通页面转换为具有会话形式的登录页面。

首先,你需要在会话表单标题字段中输入标题。确保它简短且具有描述性。

之后就可以在消息文本框中为用户添加自定义消息。此消息可以作为用户调查的刺激因素。

接下来,你会发现“永久链接”设置。
通常,Session Form 插件会自动为您的登录页面生成永久链接或 URL。您可以保持原样或自定义它以添加永久链接。

建议您保持简短,使其看起来专业且令人难忘。
在下一步中,您应该将自定义徽标添加到对话框的登录页面。在标题徽标选项下,单击上传图像按钮以添加您的徽标。

你还会看到隐藏WPForms 品牌复选框。如果您选中此选项,它将在对话表单页面中隐藏 WPForms 消息。
接下来,您需要选择一种配色方案来自定义您的着陆页。此配色方案将遵循页面的背景和按钮。
您可以从预先构建的颜色中进行选择,或打开颜色选择器工具来添加自定义配色方案。

在最后的设置中,您可以选择如何显示指示表单完成的进度条。
第 5 步:预览并保存对话表单
一切设置完成后,您可以向上滚动并单击“预览对话表单”按钮来预览表单。

如果您满意,请返回自定义页面并单击“保存”按钮以存储这些设置。
准备好了!
您可以访问对话框表单登录页面的永久链接以查看它的运行情况。
我们希望本文能帮助您了解如何在 WordPress 中创建 Typeform 样式表。您可能还想查看我们的指南,了解如何在 WordPress 中创建多页表单。






