传统上,开发人员通常使用您日常使用的文本编辑器来创建代码。从本地机器到服务器,基于终端的文本编辑器,如 VIM 和 Emacs(以及基于 GUI 的文本编辑器,如 SublimeText)仍然是许多开发人员的首选。然而,云服务的日益普及导致了云 IDE 的兴起。在这篇文章中,我们介绍了当今最流行和最有用的选项,并试图找到 2019 年最好的云 IDE。
但首先,IDE 与文本编辑器有何不同?除了语法高亮等高级文本编辑器功能外,最重要的区别是 IDE 允许您编译和运行您正在编写的代码。此外,一些 IDE 具有调试等高级功能。最好的 IDE 为您的所有开发需求提供一站式解决方案,并具有版本控制和持续集成等附加优势。

这是完整阵容:
- HackerEarth 的 CodeTable#
- CodePen#
- JSFiddle#
- Microsoft Azure Notebook#
- Observable#
- Repl.it#
- Codenvy#
- Google Cloud Shell#
- Codeanywhere#
1. HackerEarth的CodeTable

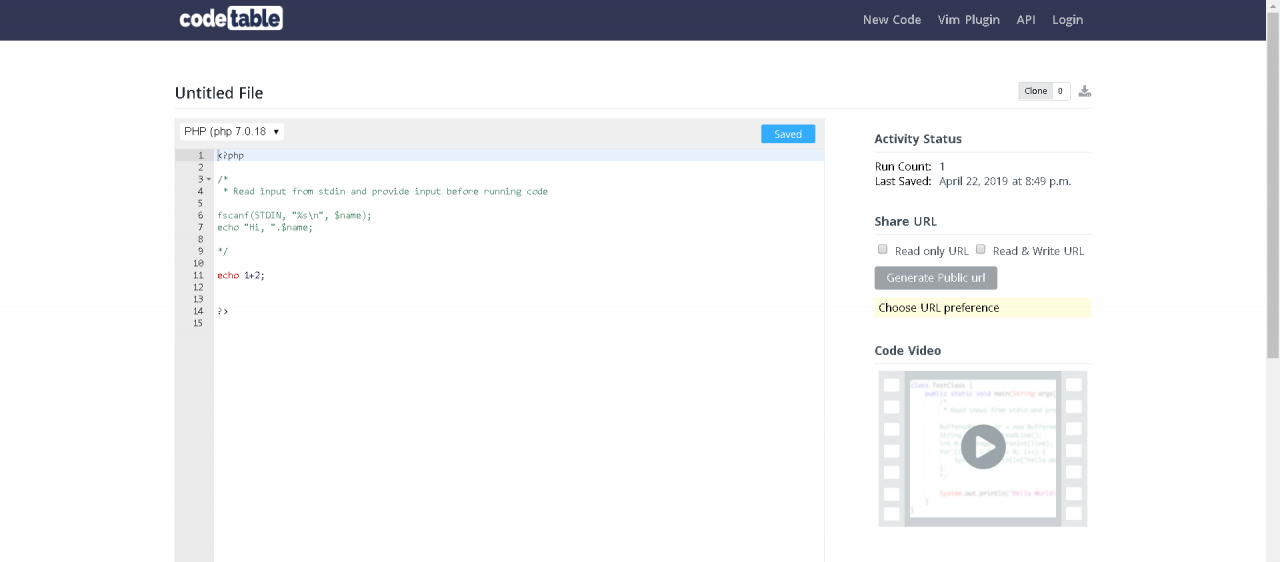
< p>我要探索的第一个 IDE 是 HackerEarth 的 CodeTable。 HackerEarth 进行在线编程比赛,CodeTable 有相同的引擎。您可以使用编辑器以您想要的语言编写代码,然后在您准备好后执行它。
 在代码表中创建文件
在代码表中创建文件
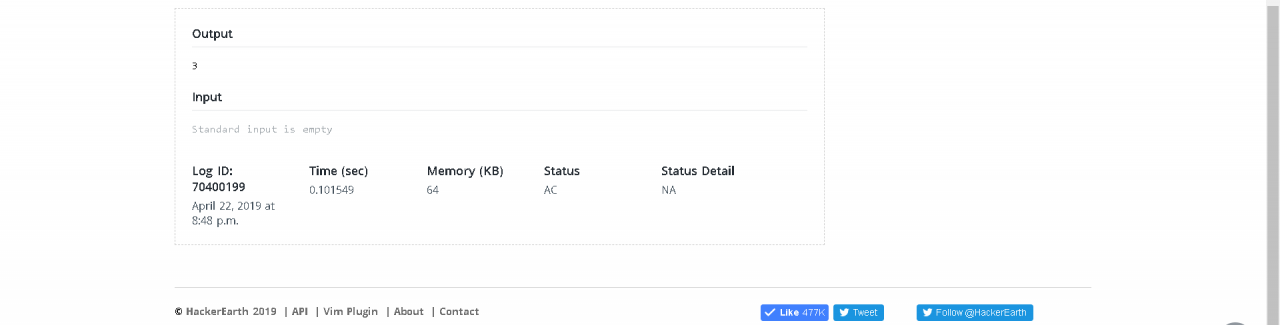
如果您的程序需要执行输入,您可以将自定义输入粘贴到文本框中。但是,没有规定使用外部数据源。提交给服务器的程序被执行并显示输出。您可以通过创建 URL 来保存您编写的程序,并与您的同行共享以供审阅。
 CodeTable中的代码输出
CodeTable中的代码输出
CodeTable是一个基本的云 IDE,非常适合不想被终端或版本控制等额外功能所淹没的初学者。它非常适合在云中执行简单程序并共享代码和结果。
2.代码笔
 / p>
/ p>
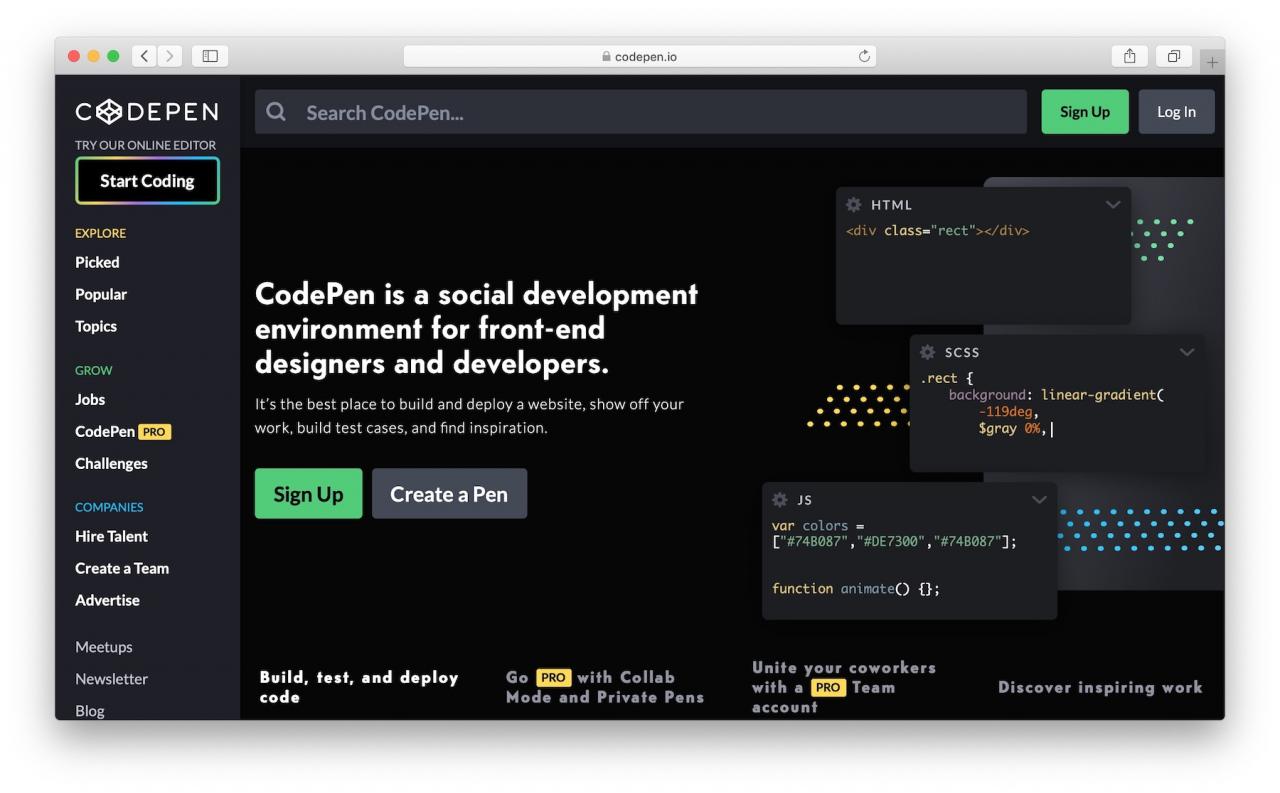
CodePen 是一种基于云的 HTML、CSS 和 JavaScript 编辑器,可让您实时呈现片段,然后与他人共享。 CodePen 的主要目标是使开发人员能够创建其前端工作的演示。
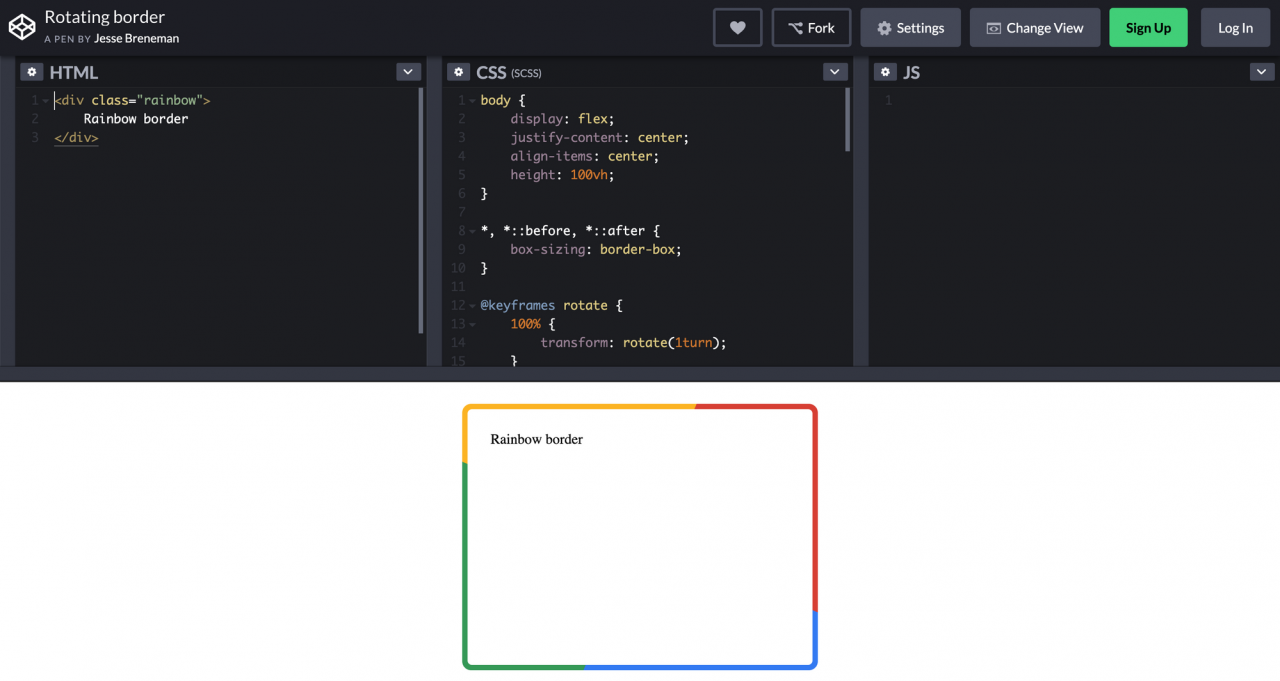
 CodePen演示
CodePen演示
你可以CodePen演示使用外部托管的样式表和脚本。此外,如果您在平台中创建元素,CodePen 允许您访问 JavaScript 控制台来调试代码。
CodePen 演示也可以嵌入到您的网站中。嵌入式笔具有代码预览功能,非常适合技术作家在创建前端技术教程时使用。
CodePen 允许您分叉和构建其他开发人员的工作。可以使用各种代码视图,但有些仅适用于专业版,每年收费 8 美元/月。
虽然 CodePen 的优势在于创建和共享笔,但它在 2017 年引入了项目,允许您在站点上创建整个前端项目,使其成为一个完整的 IDE。
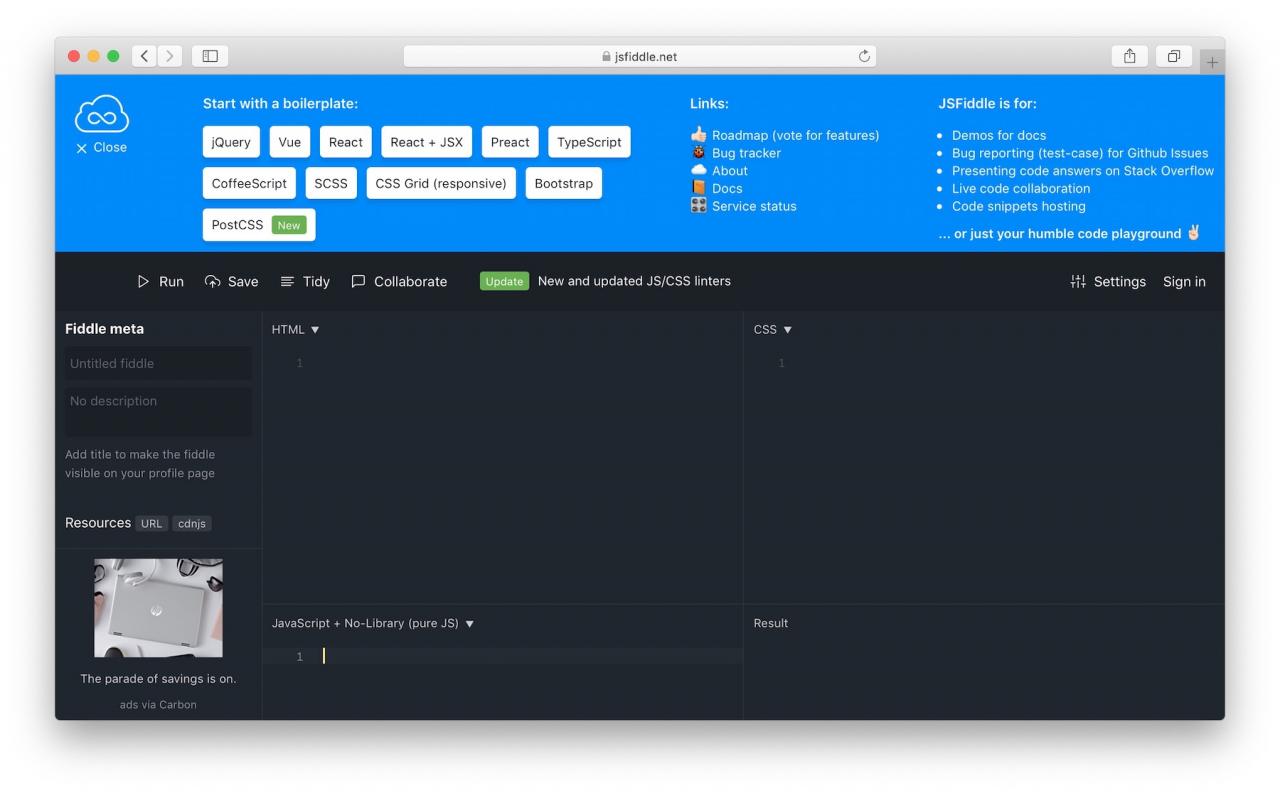
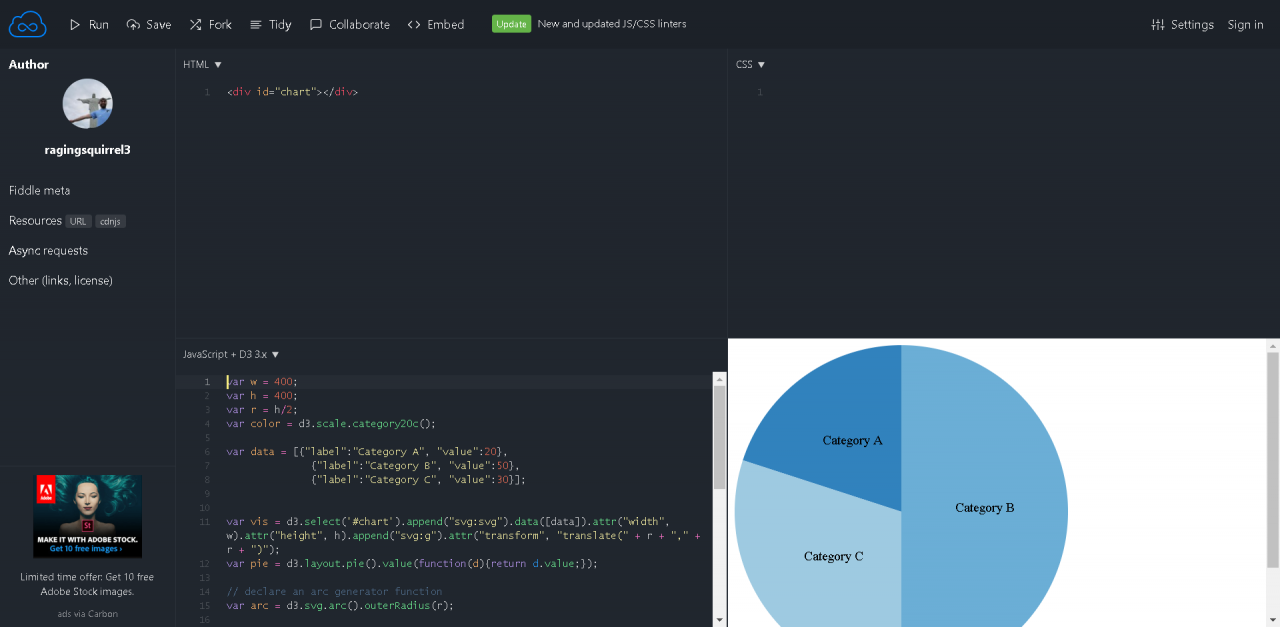
3. JSFiddle

JSFiddle 是一个早期的 IDE,起源于代码游乐场,并影响了当今的许多其他竞争者。它允许您创建前端元素并在浏览器中实时呈现它们。
 JSFiddle demo
JSFiddle demo
除了会工作除了嵌入外部站点之外,您还可以分发其他人的工作并在此基础上进行构建。 JSFiddle 是 CodePen 的简化版本,适合那些想要更简单的代码编辑器但仍具有编译功能的人。
4.微软Azure笔记本

Microsoft Azure Notebooks 是 Microsoft 的一个完整的端到端解决方案,用于管理通过 Jupyter Notebooks 开发的项目。首先,您需要登录您的 Microsoft 帐户并选择一个计划。提供免费套餐。您的项目可能基于 Python 2、Python 3、R 或 F# 构建。
然后您可以使用 README 标记文件来初始化一个空的项目存储库。
 在Azure中创建项目
在Azure中创建项目
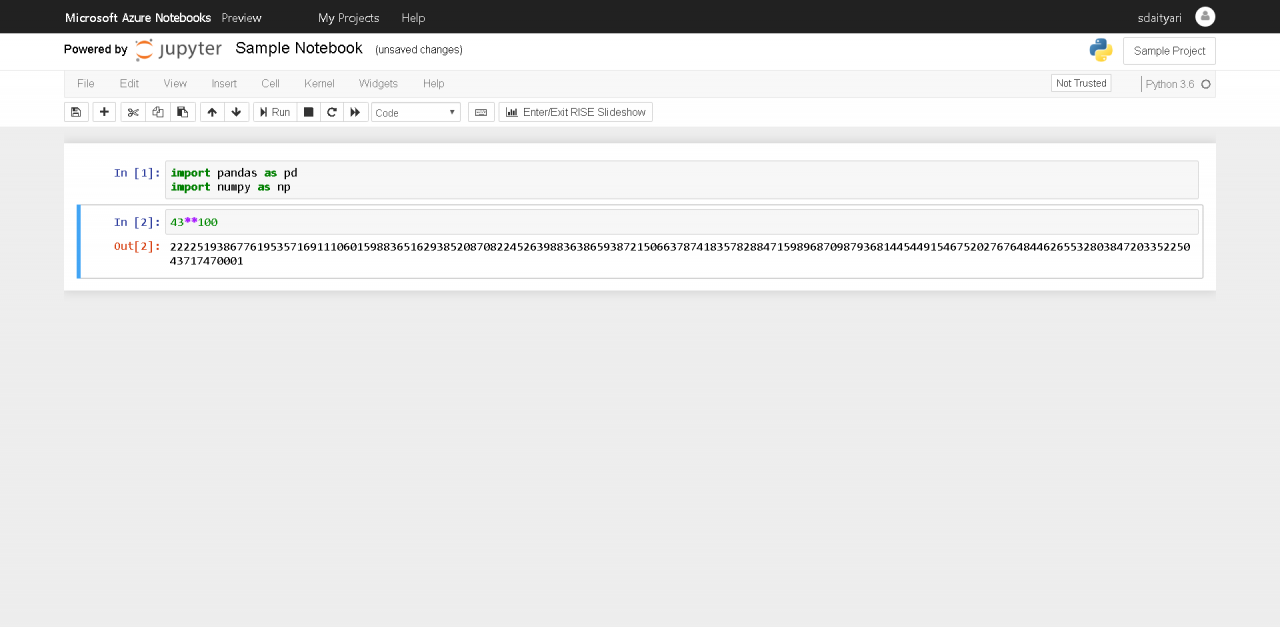
创建存储库后,您可以继续创建笔记本并处理它们。
 Azure 中的 Jupyter Notebook
Azure 中的 Jupyter Notebook
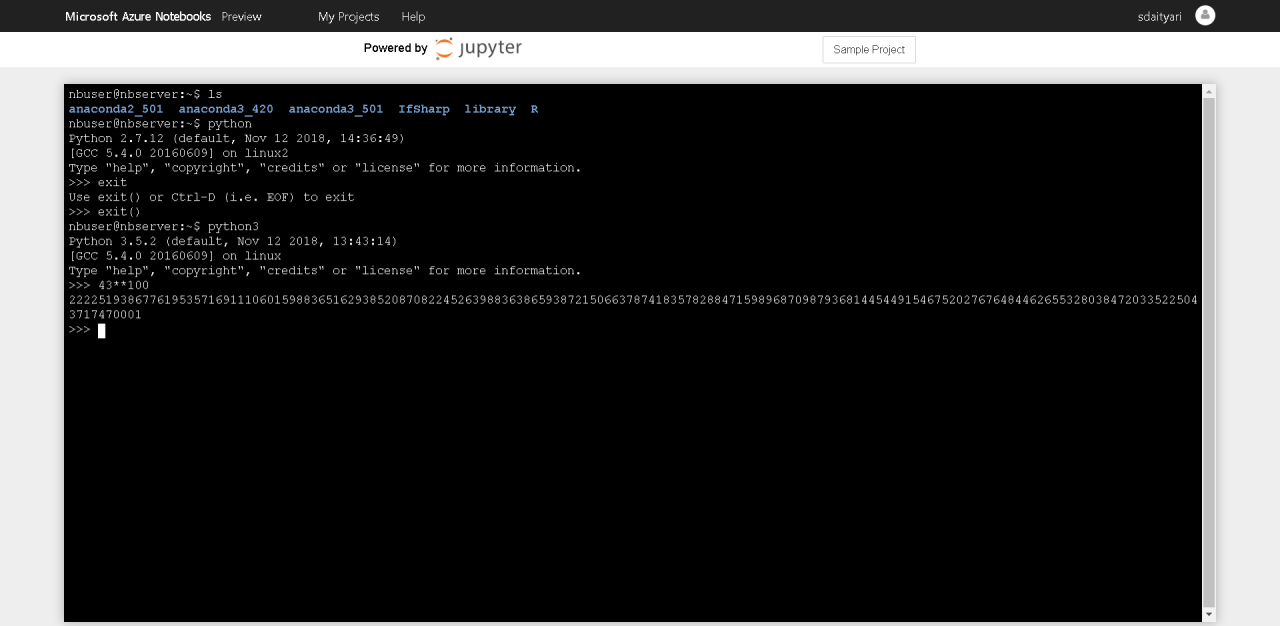
Azure还允许您在项目的位置启动终端。您可以在终端上运行 Unix 命令,并可以选择通过终端调试 Python 代码。
 Azure终端
Azure终端
Azure还允许您与合作者共享您的项目。微软为 Azure Notebooks 创建的教程也采用平台上项目的形式。例如,这是一个从这些笔记本访问数据的项目。
5.可观察
 / p>
/ p>
虽然 Jupyter 负责提高 Python 在云中的流行度,但它也启发了 Observable 的创建者为 JavaScript 构建类似的解决方案。
Observable 笔记本是 JavaScript 云笔记本,可以包含脚本和 Markdown 的组合。 Observable 的主要目标是通过云共享基于 JavaScript 的图形。
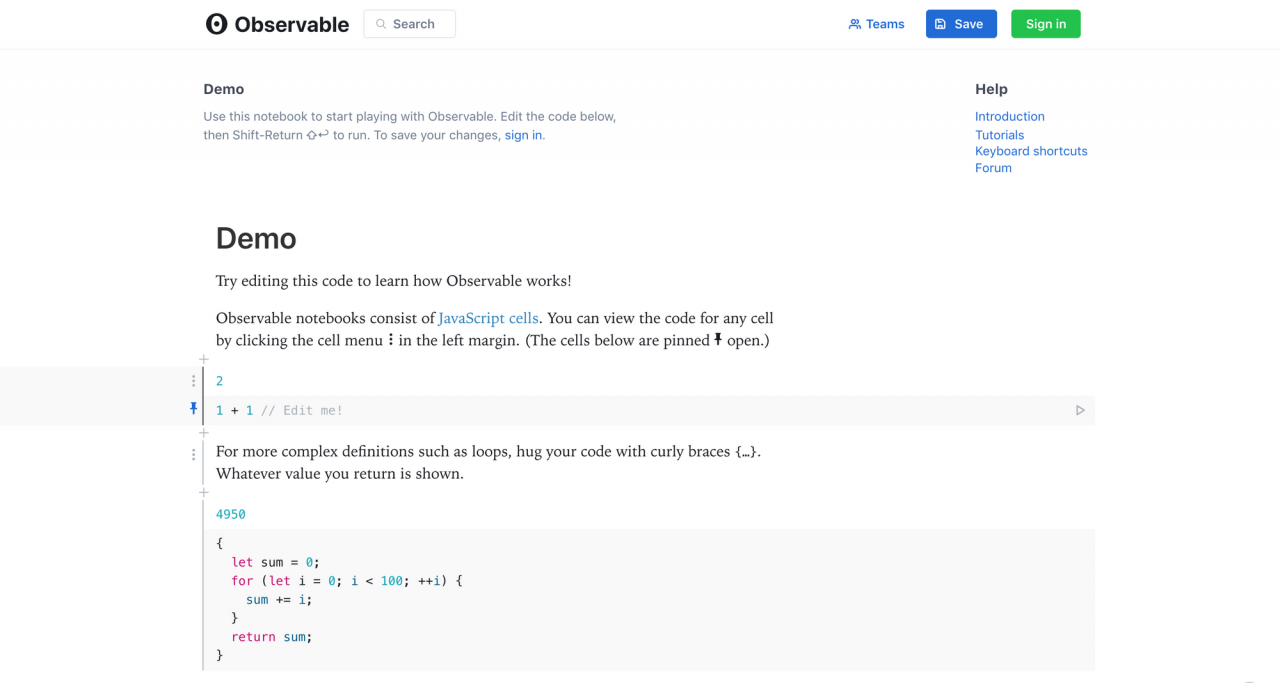
您可以通过演示笔记本在不创建帐户的情况下查看 Observable 的功能。
 Observable Demo
Observable Demo
创建一次你拥有一个帐户,您将能够保存对笔记本所做的任何更改并与他人共享结果。
现在让我们转向稍微更完整的端到端解决方案,以寻找其他最佳云 IDE 平台。
6. Repl.it

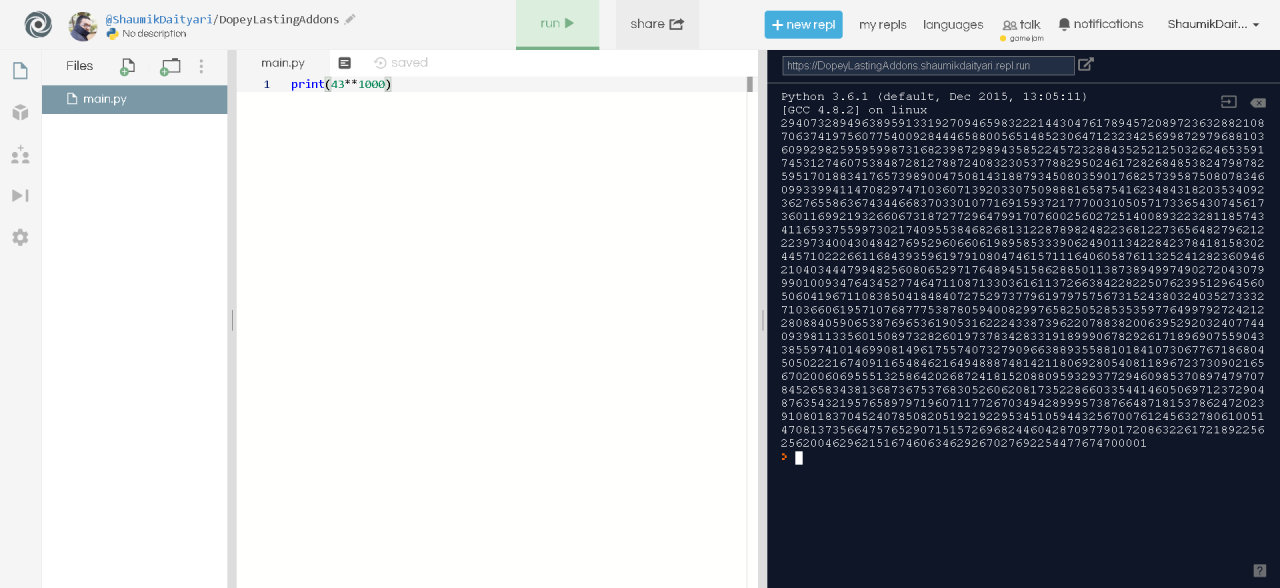
Repl.it 背后的想法是让平台负责设置您的环境,让您专注于编码。
完成注册后,即可一键创建环境。有大量的语言可供选择。对于本演示,让我们坚持使用 Python。
当您选择一个环境时,打开的窗口分为三列 - 文件系统、文本编辑器和终端上的解释器。您可以调整它们的大小以专注于您正在关注的项目部分。
 Repl.it环境
Repl.it环境
来自从左侧菜单中,您还可以选择要在当前项目中使用的包。 Repl.it 上什至还有一个多人游戏选项,这非常适合协作!当您激活它时,您可以创建一个包含潜在合作者的 URL,以实时贡献或查看项目状态。
 Repl.it合作7.Codenvy
Repl.it合作7.Codenvy
< p>
Codenvy 是另一个基于云的 IDE,它允许您配置您的开发环境,在平台中编写代码然后执行。对于这个演示,让我们创建一个基于 PHP 的环境。
在Codenvy中,云端的开发环境称为工作空间。注册后,您需要先创建一个带有预定义堆栈的工作区。该堆栈包括流行的编程语言,如 PHP、Python、Go 和 Rails,免费套餐中有 3GB 的 RAM。免费计划也适用于最多三名开发人员的团队。
 在Codenvy上创建工作空间
在Codenvy上创建工作空间
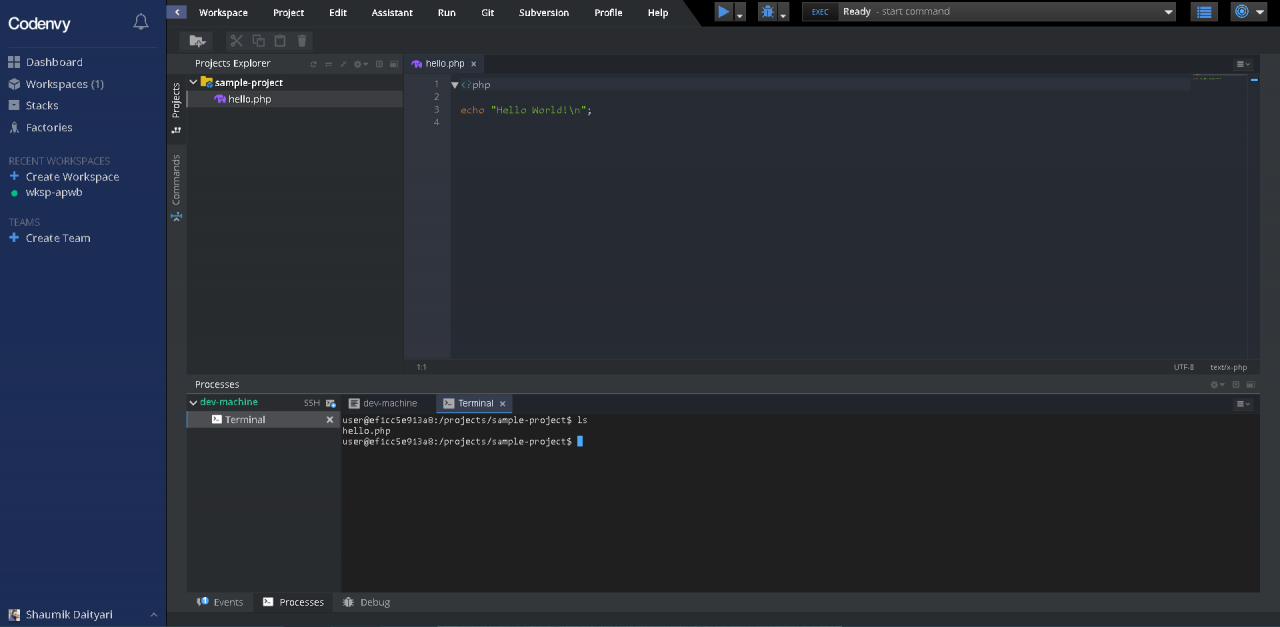
< p>创建工作空间后,功能类似于Repl.it。您的工作区分为文件管理、文本编辑器和终端。与 Repl.it 不同,您可以在终端中使用 Unix 命令,而不仅仅是 Python 解释器来调试您的代码。
 Codenvy中PHP项目示例
Codenvy中PHP项目示例
Codenvy 还允许您从 GitHub 导入项目或从远程位置克隆存储库。此外,Codenvy 允许您与合作者实时共享您的项目。
8.谷歌云壳

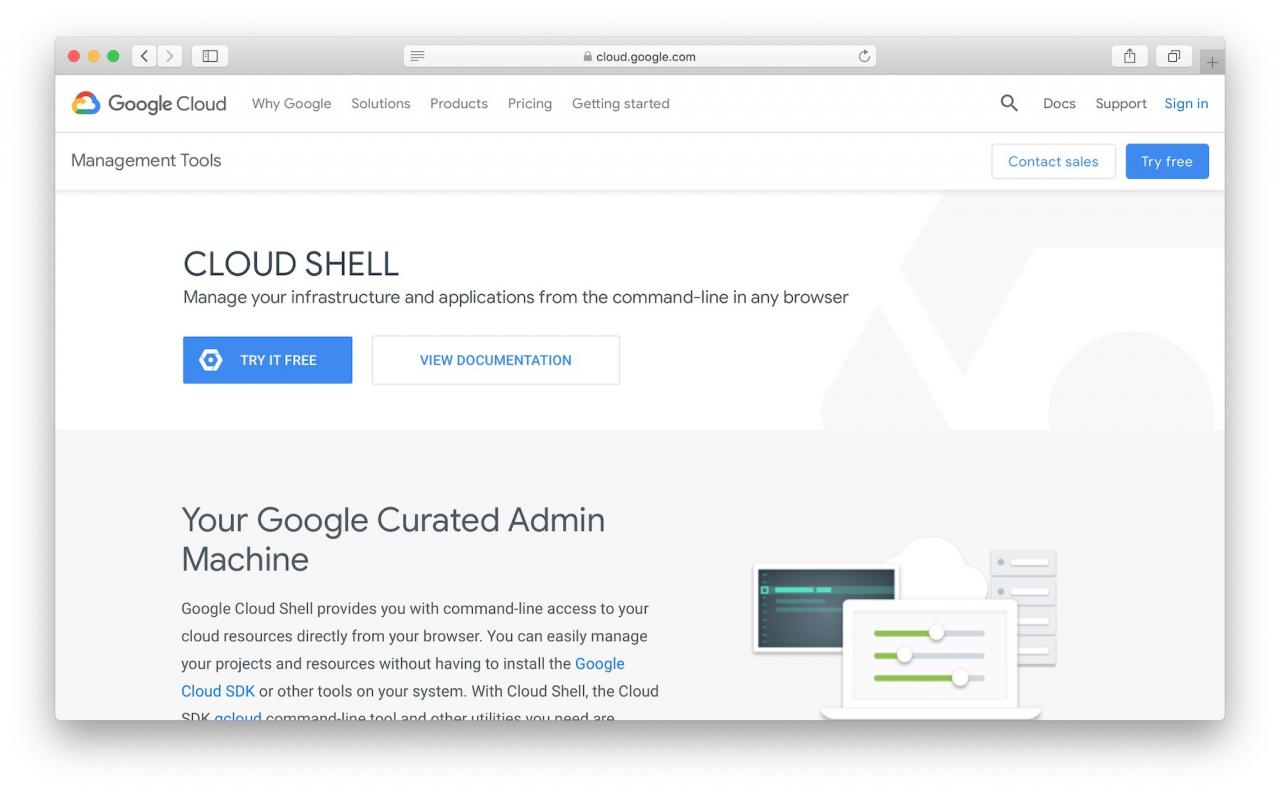
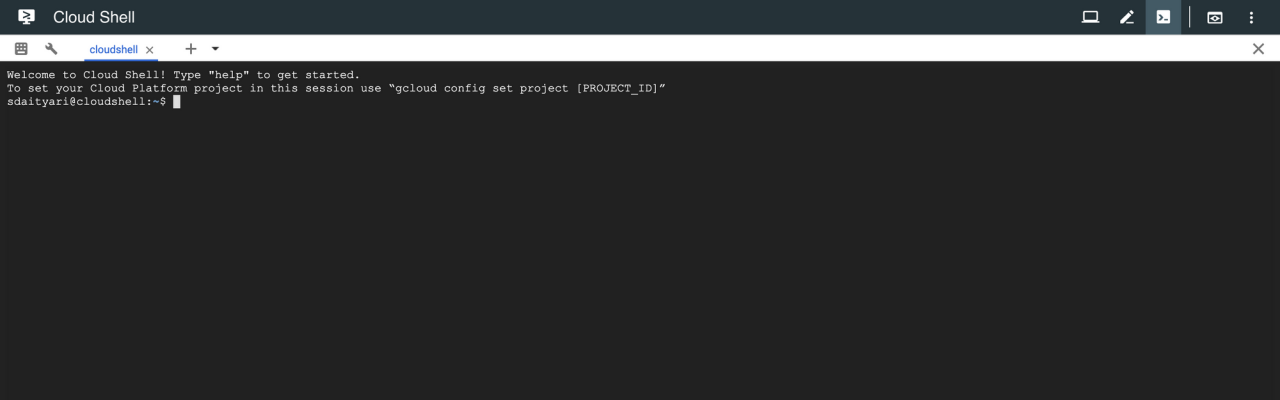
Google Cloud Shell 是云中的一个终端,您可以通过浏览器运行它。 Cloud Shell 预装了各种流行的库和服务,例如 Docker、Python、Git 和 VIM。它在您的主目录中提供 5GB 的存储空间。
对于没有本地开发环境的开发者来说,Google Cloud Shell 是一个完整的解决方案。如果您使用 Chromebook,此选项应该可以满足您的大部分开发需求。
 Google Cloud Shell终端
Google Cloud Shell终端
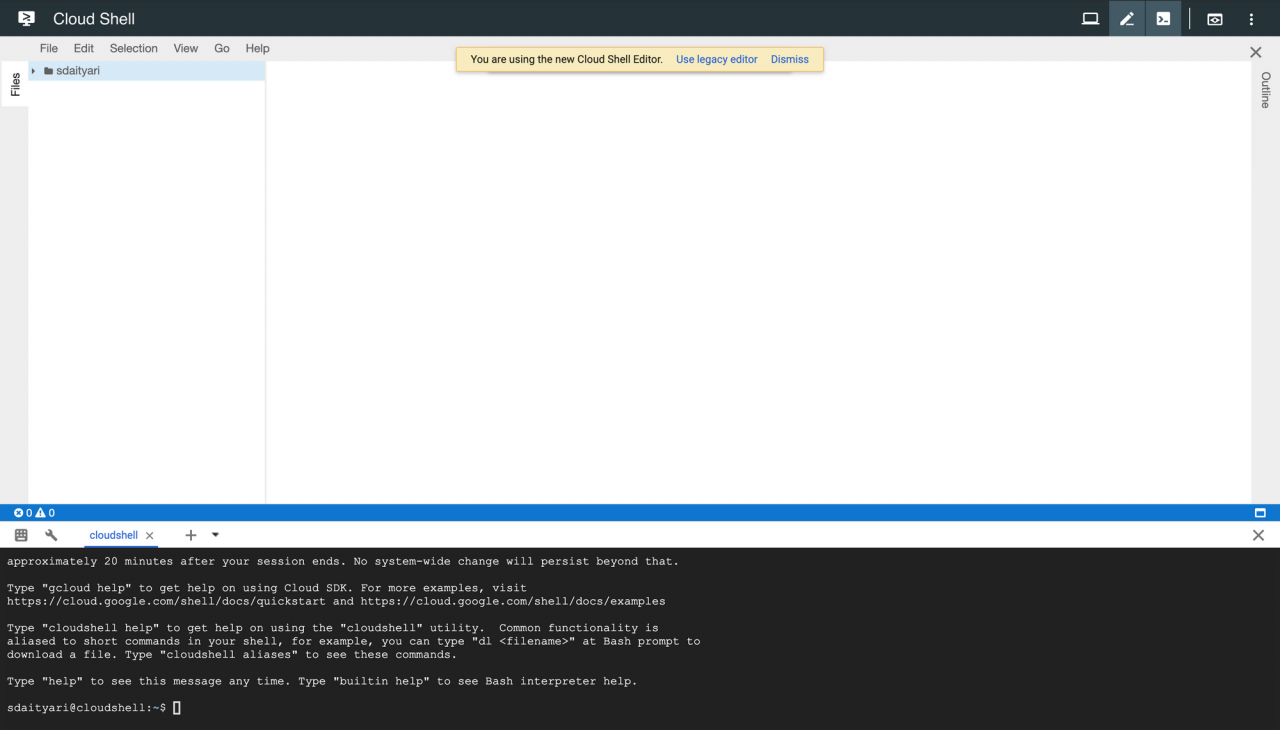
if您对 VIM 和 Emacs 等终端文本编辑器不满意,Google Cloud Shell 还为您提供了一个基于 GUI 的文本编辑器。要使用文件系统查看器启动文本编辑器,请使用终端右上角的编辑图标。
 Google Cloud Shell GUI文本编辑器
Google Cloud Shell GUI文本编辑器
< p >虽然你可以在终端使用Git同步文件,但你也可以选择通过左侧显示的文件系统上传或下载文件。此外,公共测试版允许您从 docker 镜像创建 shell。
总体而言,Google Cloud Shell 似乎是用作主要开发环境的可行选择。产品变化频繁,您一定要试一试。
9.随处代码
 / p>
/ p>
Codeanywhere 是我们寻找最佳云 IDE 的最终选择。它是一个跨平台的云 IDE,允许您创建环境、导入或创建项目,然后在同一环境中执行它们。
Codeanywhere 没有免费套餐,但提供 7 天试用期。最便宜的计划是每月 2.50 美元,按年计费。
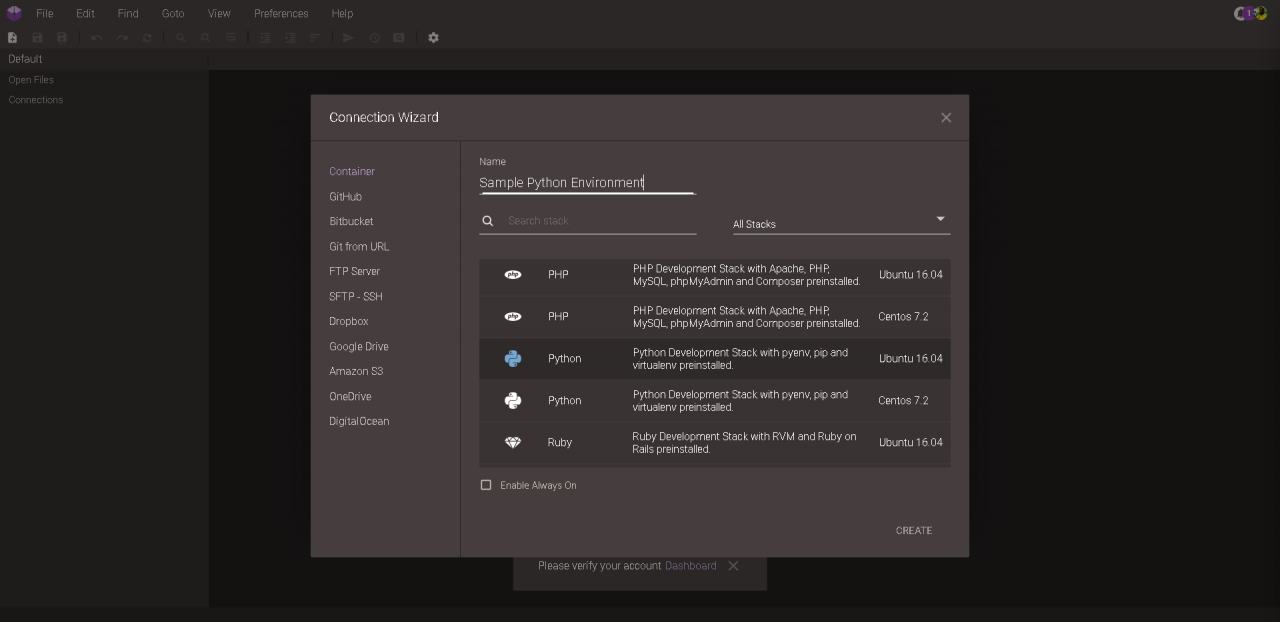
 在Codeanywhere设置环境
在Codeanywhere设置环境
登录后,您需要创建一个开发环境。您可以使用选项列表中的现有堆栈。让我们使用一个以 Python 开发为中心的堆栈:
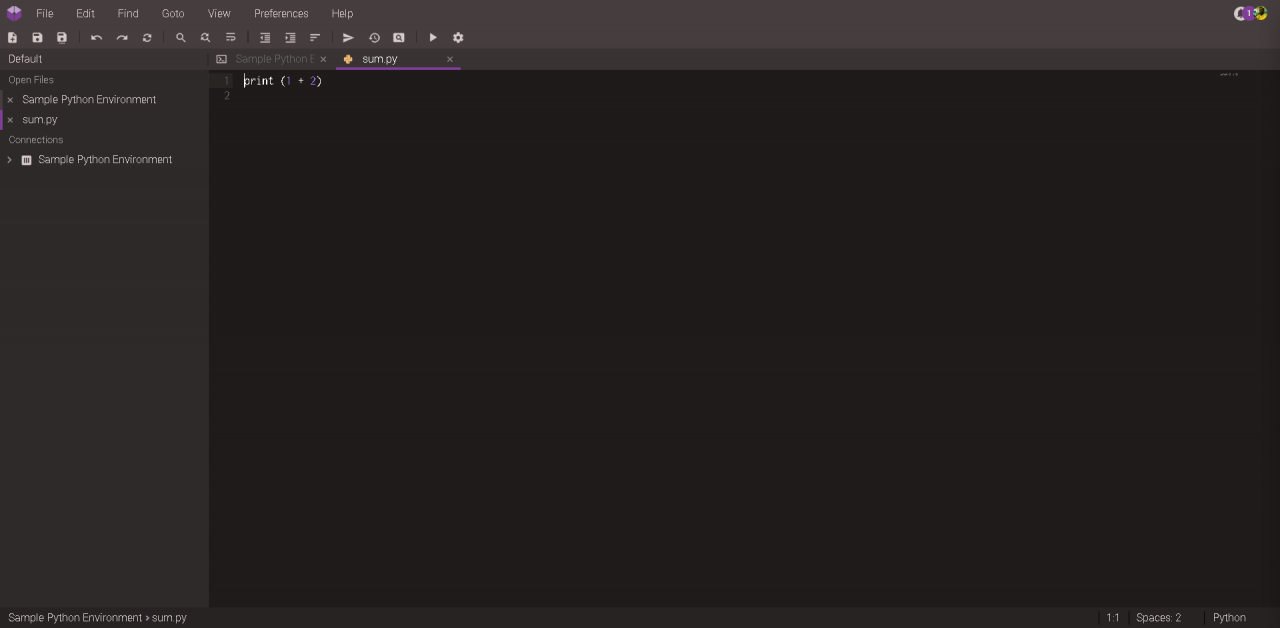
 中的文本编辑器Codeanywhere
中的文本编辑器Codeanywhere
构建成功加载后,您可以导入 Git 项目或创建您自己的空存储库。
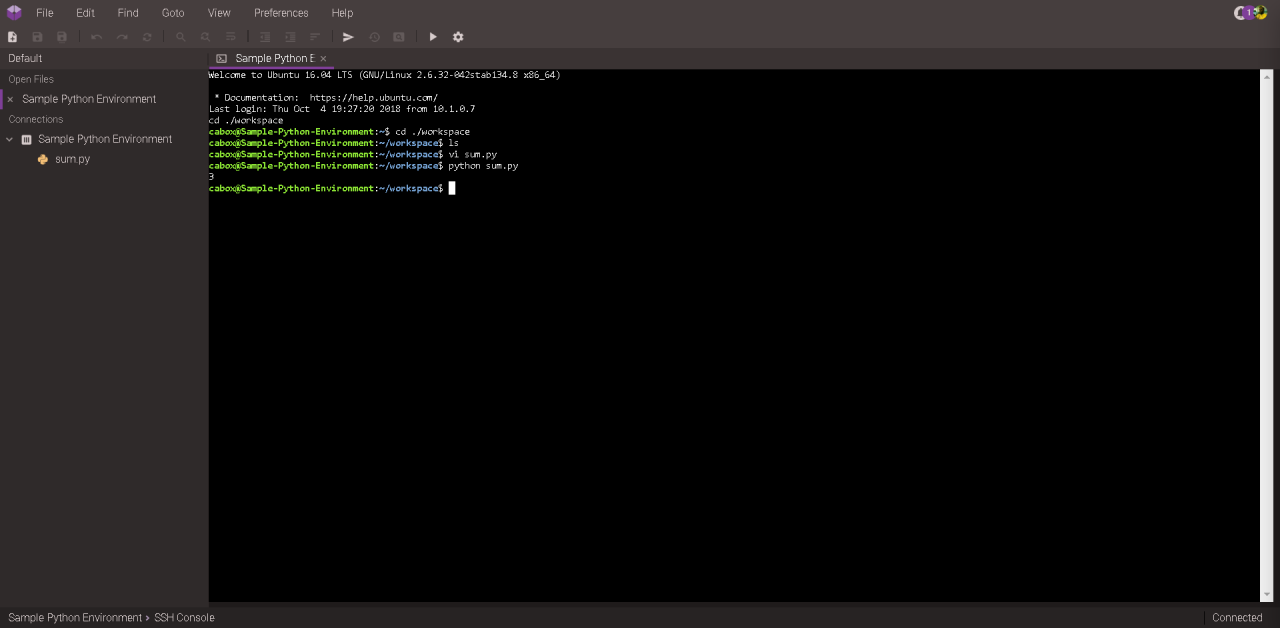
 Codeanywhere的终端
Codeanywhere的终端
使用富A文本编辑器,您可以在其中创建、编辑和保存文件。接下来,您可以运行适当的命令来运行通过终端创建或保存的任何代码。
除了通过版本控制与GitHub和BitBucket同步外,Codeanywhere还支持与Dropbox、OneDrive和Google Drive同步。此外,您可以通过 FTP 客户端连接到您的环境,以便将文件传输到其他位置或从其他位置传输文件。 Codeanywhere 还与 DigitalOcean 合作以与 DO 液滴集成。
返回顶部关于最佳云 IDE 的最终想法
2019 年最佳云 IDE 可能没有唯一的答案,但有很多选项可供选择,具体取决于您的需求要求:
- 如果您只是需要执行和共享代码片段,您应该尝试 CodeTable、JSFiddle 或 CodePen。
- 如果你想创建结合 Markdown 和代码输出的笔记本,你可以尝试 Azure Notebooks 或 Observable。
- 如果您想要本地开发环境的替代方案,您应该尝试使用 Google Cloud Shell。
- 如果你想要一个完整的端到端解决方案,你应该尝试 Codeanywhere、Codenvy 或 Repl.it。
在你看来,哪个是最好的2019 年的云 IDE?我们错过了你最喜欢的吗?请在下面的评论中告诉我们。
...
不要忘记加入我们的速成班,以加速您的 WordPress 网站。通过一些简单的修复,您可以将加载时间减少 50-80%:






