我们知道页面速度对 Google 有多重要,但为什么呢?随着 SEO、用户体验和客户忠诚度的不断提高不可避免地转化为收入,更有理由关注网站速度并善于将其价值传达给开发人员和利益相关者。在今天的 Whiteboard Friday,Sam Marsden 介绍了 Google 如何理解速度指标、访问和可视化数据的最佳方式,以及为什么这一切都很重要。

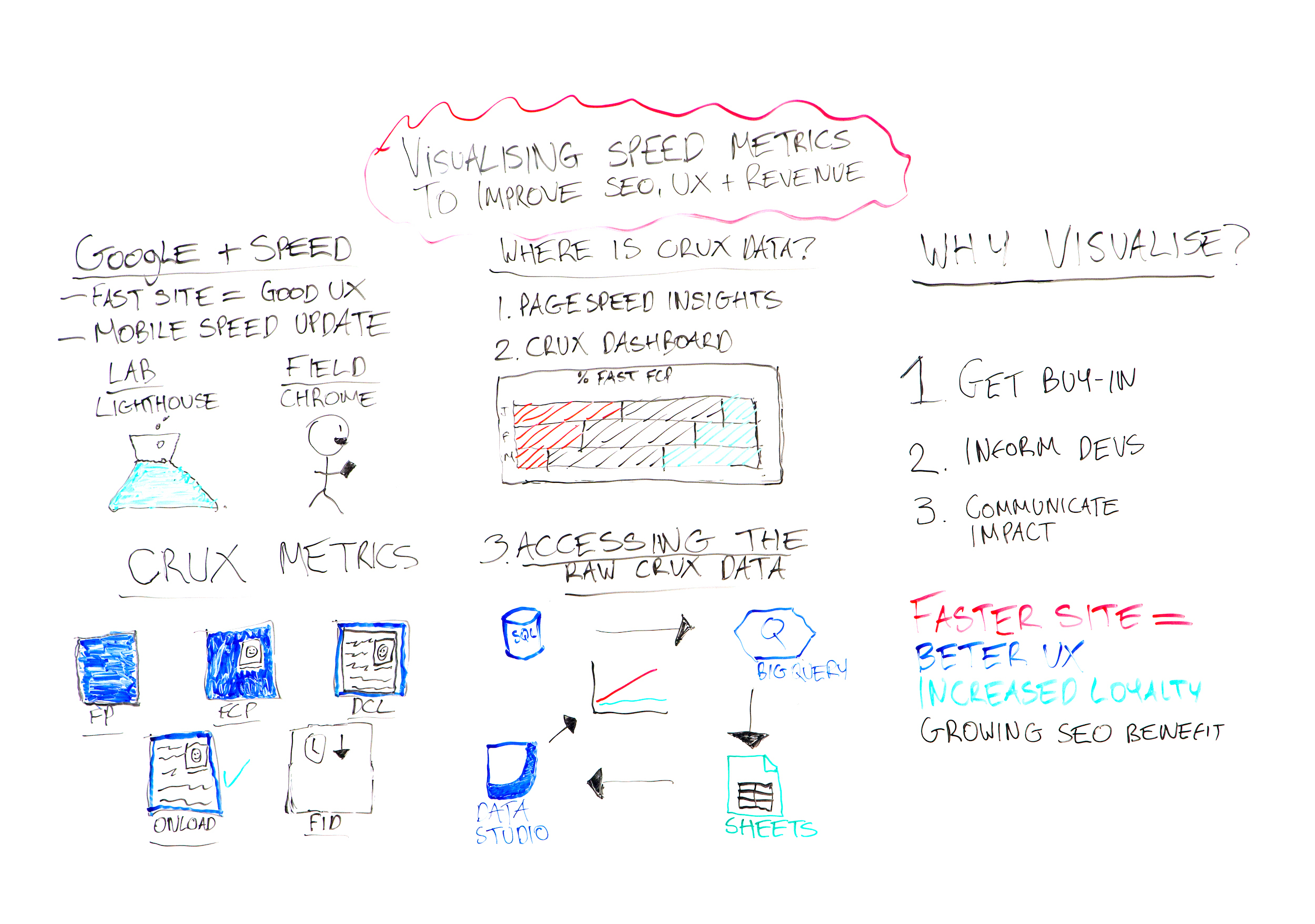
p> 单击上面的白板图像可在新选项卡中打开高分辨率版本!
视频转录
Moz 的粉丝们好,欢迎来到另一个 Whiteboard Friday。我叫 Sam Marsden,在网络爬虫平台 DeepCrawl 担任 SEO。今天,我们将讨论 Google 如何理解速度,以及我们如何可视化他们提供的一些性能指标,以帮助 SEO、改善用户体验并最终从您的网站获得更多收入。
Google与Speed
我们先来看看Google是怎么理解speed的。我们都知道,更快的网站通常会带来更好的用户体验。但谷歌直到最近才直接将其纳入他们的算法。直到 7 月的移动速度更新,谷歌才真正开始关注速度。现在它可能只是一个次要的排名信号,因为相关性总是比页面实际加载的速度更重要。

不过这次更新有意思事情是谷歌实际上确认了一些关于他们如何理解速度的细节。我们知道这是实验室和现场数据的混合体。他们利用 Chrome 开发实验室数据、Chrome 开发工具和匿名的 Chrome 用户数据。所以这可以在 Chrome 用户体验报告(也称为 CrUX)中找到。
CrUX 指标
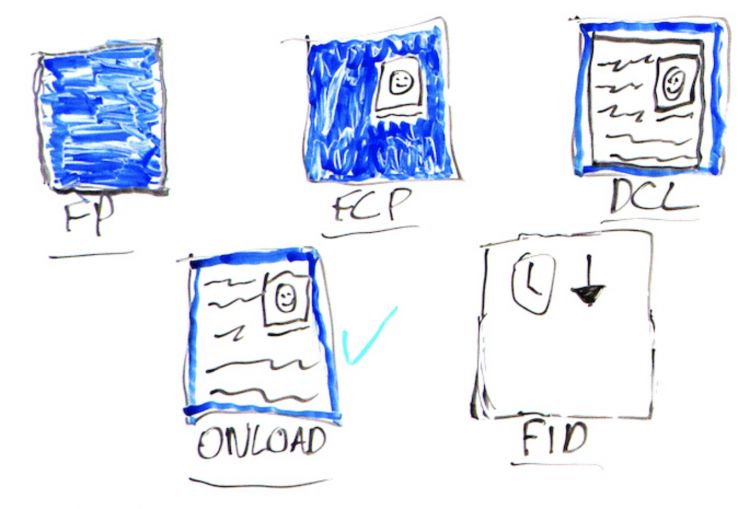
现在这是一个公开可用的数据库,它包含五个不同的指标。你有第一次抽奖,这是在页面上加载任何东西。然后你得到第一个丰富的绘画,这是一些文本或图像加载的时候。然后加载 DOM 内容,顾名思义,一旦加载了 DOM。您还有 onload,这是加载任何其他脚本的时间。这有点像整页加载。第五个也是最后一个指标是首次输入延迟,即用户与您的站点交互与服务器实际响应之间的时间。

这些构成了CrUX数据库公制,您实际上可以通过多种不同方式访问此 CrUX 数据。
CrUX 数据在哪里? 
1. PageSpeed Insights
第一个也是最简单的方法是转到 PageSpeed Insights。现在,您只需插入任何您感兴趣的页面,它就会返回一些 CrUX 指标以及 Lighthouse 以及一些关于如何真正提高网站性能的建议。这真的很有用,但它只是提供了一个快照,对于这种持续监控来说并不是很好。
2. CrUX 仪表板
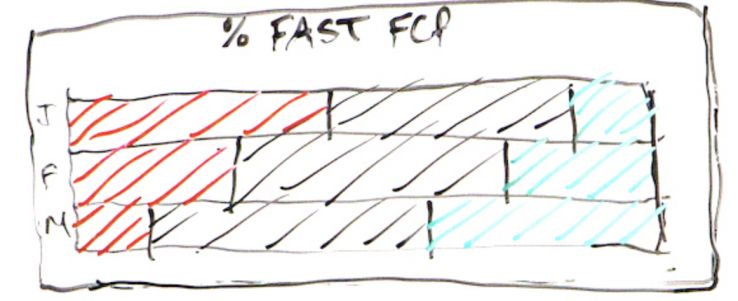
访问 CrUX 数据的另一种方法是通过 CrUX 仪表板,它提供了 CrUX 数据库中的所有五个不同指标。它所做的是查看页面加载的百分比,将它们分类为慢速、平均和快速加载。它每个月都有趋势,所以您可以看到您的跟踪情况,您是否随着时间的推移变得更好。所以这真的很棒。但问题是您实际上无法操纵该数据的可视化。
3.访问原始数据
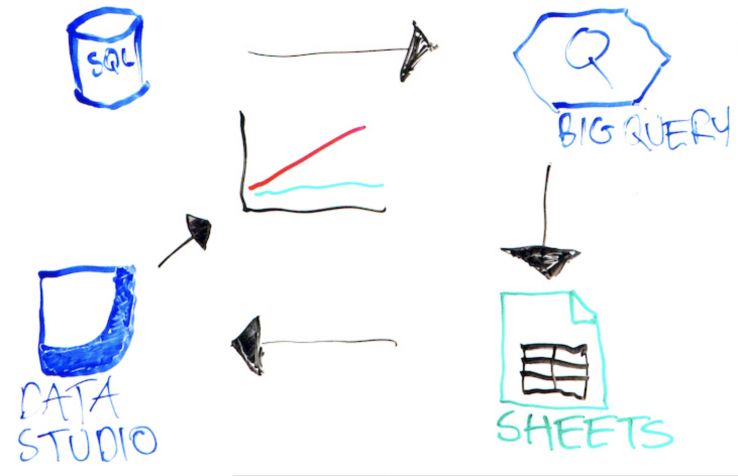
要做到这一点并充分利用 CrUX 数据库,您需要查询原始数据。因为它是一个免费可用的数据库,您可以通过创建 SQL 查询来查询数据库,然后将其放入 BigQuery 并针对 CrUX 数据库运行。然后你可以将其导出到 Google 表格中,你可以将它导入到 Data Studio 中,你可以创建所有这些惊人的图表来可视化速度的执行情况或网站的性能。

这听起来可能有点就像一个复杂的过程,但那里有很多很棒的指南。所以你有 Paolo Calvano,他有很多视频教程,可以开始这个过程。还有 Rick Viscomi,他有一本 CrUX Cookbook,它是什么,是一些模板化的 SQL 查询,你只需插入你感兴趣的字段,然后你就可以将它直接放入 BigQuery。
此外,如果您想自动执行此过程而不是将其导出到 Google 表格,您可以将其添加到 Google 云存储并更新 SQL 查询以每月执行一次。这就是您想要实现的目标。
为什么要想象?
一旦你到了这个阶段,你可以可视化数据,你应该用它做什么?好吧,我这里有几个不同的用例。
1.获得支持
首先,您可以获得管理层、客户以及您向其报告的任何人的支持,以进行各种优化工作。例如,如果您可以证明自己落后于竞争对手,那么这可能是推动某些优化计划的良好基础。您还可以使用 Revenue Impact Calculator,这是一个非常简单的 Google 工具,可让您提供有关您网站的各种详细信息,然后它会显示如果您的网站速度提高 X%,您可以赚取多少。
2.通知开发人员
获得认可后,您可以使用 CrUX 可视化来通知开发人员。你想在这里做的是准确显示你的网站所在的区域。这些问题在哪里?例如,它可能是第一个饱受痛苦的油漆。你可以去找开发人员说,“嘿,看,我们需要解决这个问题。”如果他们回来说,“好吧,我们的独立测试表明该站点运行良好,”您可以指出它来自真实用户。这就是人们实际体验您的网站的方式。
3.传达影响
第三,也是最后一点,一旦您实施了这些优化计划,您就可以传达它们对性能和业务指标的实际影响。您可以按月推断这些不同的性能指标,然后叠加各种业务指标。您可能想检查您的转化率。您可能想查看跳出率等,并将它们并排放置,这样您就可以看到它们是否正在改善,因为网站的性能也在改善。
更快的网站 = 更好的用户体验、更高的客户忠诚度和不断增长的 SEO 优势
这些是可以看到 CrUX 数据库的不同方式,这是非常值得的,因为如果您拥有一个更快的网站,那么它将带来更好的用户体验。这将提高客户忠诚度,因为如果您为用户提供出色的体验,他们实际上更有可能回到您身边,而不是您的竞争对手。
SEO 的好处也在增加。我们不知道谷歌将如何改变他们的算法,但如果速度越来越多地被用作排名信号,我不会感到惊讶。
以下是 Google 了解页面速度的方式、您可以查看 CrUX 数据库中数据的一些方法,以及您可能想要这样做的一些原因。
希望对您有所帮助。这样做很高兴。下次见,非常感谢。
通过 Speechpad.com 进行视频转录






