SEO的从业者一直不信任JavaScript。
这部分是基于经验;搜索引擎发现,抓取和准确索引严重依赖JavaScript的内容的能力在历史上一直很差。但它也是习惯性的,源于对所有形式的JavaScript的一般警惕,而不是基于理解或经验。这表明它依赖于多年来一直没有相关的传统SEO技术,并且认为擅长技术SEO并不需要理解现代Web开发。
正如迈克金在他的帖子中写道 技术SEO文艺复兴这些态度促使“SEO作为一个营销领域不断增长的技术知识差距,使许多SEO难以解决我们的新问题”。他们还让SEO从业者面临被抛弃的风险,因为我们中有太多人拒绝探索 – 更不用说拥抱 – 渐进式网络应用程序(PWA),现代JavaScript框架以及其他越来越被视为网络的未来。
在本文中,我将重新审视PWA。除了探索搜索引擎优化和可用性的影响之外,我还将展示一些你可能没有听说过的现代框架和构建工具,并提出如果我们要把自己置于技术前沿,我们需要适应的方式的网络。
1.回顾:PWA,SPA和服务人员
渐进式Web应用程序本质上是提供类似于本机应用程序的用户体验的网站。推送通知等功能可让您轻松重新与受众群体互动,同时用户可以将自己喜爱的网站添加到主屏幕,而不会出现应用商店的复杂情况。 PWA可以继续脱机或在低质量网络上运行,并且可以在移动设备上实现顶级全屏体验,这种体验更接近原生iOS和Android应用程序提供的体验。
最重要的是,PWA在保留 – 甚至增强 – 网络的基本开放和可访问性的同时做到了这一点。正如名称所暗示的那样,它们具有渐进性和响应性,旨在为每个用户提供服务,无论他们选择何种浏览器或设备。它们也可以自动保持最新状态 – 正如我们将要看到的 – 可以像传统网站一样被发现和链接。最后,它不是全部或全部:现有网站可以部署这些技术的有限子集(使用简单的服务工作者)并立即开始获得收益。

该规范仍然相当年轻,当然,有些领域需要工作,但这并不能阻止它们成为十年来网络能力的最大进步之一。 PWA的采用正在迅速发展,组织正在发现无数的PWA 现实世界的商业目标 他们可以影响。
您可以阅读有关PWA的功能和要求的更多信息 Google Developers,但使PWA成为可能的两项关键技术是:
-
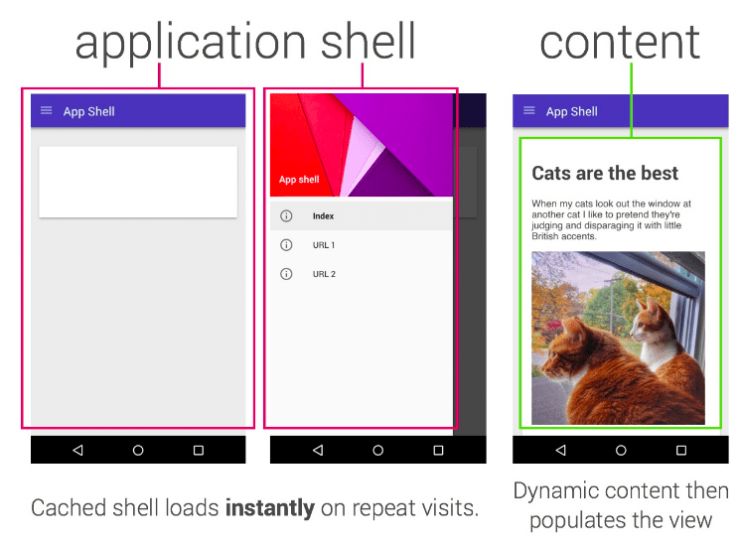
App Shell架构:通常使用像React或Angular这样的JavaScript框架来实现,这是指构建单页应用程序(SPA)的方法,它将逻辑与实际内容分开。将app shell视为您的应用需要运行的最小HTML,CSS和JS; UI的骨架,可以缓存。
-
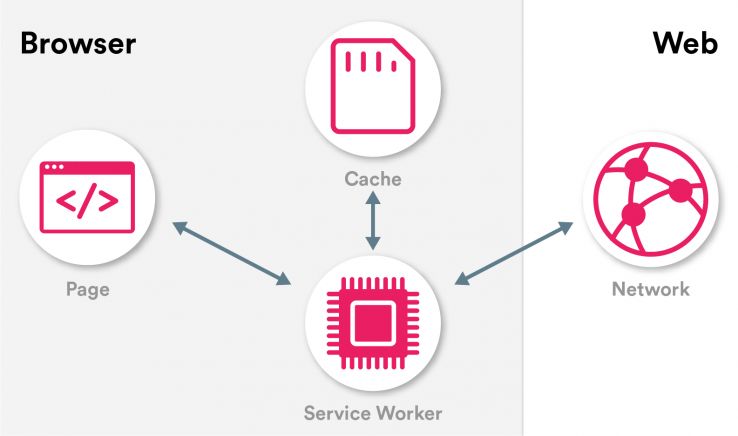
服务工作者:浏览器在后台运行的一个特殊脚本,与您的页面分开。它本质上充当代理,以编程方式拦截和处理来自页面的网络请求。
请注意,这些技术并不相互排斥;单页应用程序模型(在2010年与AngularJS一起成熟)显然早于服务工作者和PWA一段时间。正如我们将要看到的,创建一个不是单页面应用程序的PWA也是完全可能的。然而,出于本文的目的,我们将关注开发现代PWA的“典型”方法,探索选择加入快速增长的组织的团队所面临的SEO影响和机遇。利用上述两种技术。
我们将从app shell架构和单页面应用程序模型的渲染含义开始。
2. app shell架构
网址
简而言之,app shell架构包括积极地缓存静态资产(最低限度的UI和功能),然后使用JavaScript动态加载实际内容。大多数现代JavaScript SPA框架都鼓励类似于这种方法的东西,以这种方式分离逻辑和内容有利于速度和可用性。交互感觉很快,就像在本机应用程序上那样,数据使用非常经济。

归功于 https://developers.google.com/web/fundamentals/architecture/app-shell
正如我在介绍中所提到的,严重依赖客户端JavaScript是SEO的问题。从历史上看,其中许多问题都集中在以下事实:虽然搜索爬虫需要唯一的URL来发现和索引内容,但单页应用程序不需要更改应用程序或网站的每个状态的URL(因此,短语“单页” )。对片段标识符的依赖 – 不是作为HTTP请求的一部分发送 – 动态操作内容而不重新加载页面是SEO的一个主要问题。遗留解决方案涉及用所谓的hashbang(#!)和_escaped_fragment_参数替换散列,这个hack早已被弃用,我们今天不会探索。
感谢HTML5历史API和pushState方法,我们现在有了更好的解决方案。可以使用JavaScript更改浏览器的URL栏,而无需重新加载页面,从而使其与应用程序或站点的状态保持同步,并允许用户有效使用浏览器的“后退”按钮。虽然此解决方案不是灵丹妙药 – 您的服务器必须配置为通过将应用程序加载到正确的初始状态来响应对这些深层URL的请求 – 它确实为我们提供了解决SPA中URL问题的工具。
//在你的控制台中运行它来修改你的URL
//浏览器 – 请注意页面实际上并没有重新加载。
history.pushState(null,“Page 2”,“/ page2.html”);
今天SEO面临的更大问题实际上更容易理解:渲染内容,即何时以及如何完成。
渲染内容
请注意,当我在这里引用渲染时,我指的是构造HTML的过程。我们关注的是实际内容如何进入浏览器,而不是将像素绘制到屏幕上的过程。
在网络的早期阶段,事情在这方面更简单。服务器通常会返回呈现页面所需的所有HTML。然而,如今,许多使用单页面应用程序框架的网站只从服务器提供最少的HTML,并将繁重的工作委托给客户端(无论是用户还是机器人)。鉴于网络的规模,这需要大量的时间和计算资源,而且正如谷歌在2018年的I / O大会上明确指出的那样,这对搜索引擎构成了一个主要问题:
“谷歌搜索中的JavaScript驱动网站的呈现推迟到Googlebot有可用于处理该内容的资源。”
在较大的网站上,第二波指数化有时会延迟几天。除此之外,您可能会遇到许多关键信息的问题,例如规范标签和完全错过的元数据。我强烈推荐观看 谷歌关于这个主题的精彩演讲的视频 了解现代搜索爬虫所面临的一些挑战。
谷歌是极少数提供JavaScript的搜索引擎之一。更重要的是,它使用了一个 网络渲染服务 直到最近才是 基于Chrome 41 (2015年发布)。显然,这仅仅是单页应用程序的含义,JavaScript SEO的更广泛的主题是一个迷人的领域。雷切尔科斯特洛的 最近关于JavaScript SEO的白皮书 是我读过的关于这个主题的最好的资源,它包括其他专家的贡献,如BartoszGóralewicz,Alexis Sanders,Addy Osmani等等。
出于本文的目的,这里的关键点是,在2019年,您不能依赖搜索引擎来准确地抓取和呈现依赖于JavaScript的Web应用程序。如果您的内容是在客户端呈现的,那么Google会抓取大量资源,而您的网站在搜索中的效果会不佳。无论你听到什么相反,如果有机搜索是你网站的一个有价值的渠道,你需要为服务器端渲染做好准备。
但服务器端渲染是一个经常被误解的概念……
“实现服务器端呈现”
这是一个常见的搜索引擎优化审计建议,我经常听到它被抛出,好像它是一个独立的,易于采取行动的解决方案。充其量只是对一项巨大的技术任务的过度简化,最糟糕的是,这是对有关网站可能/必要/有益的误解。服务器端渲染是许多可能设置的结果,可以通过许多不同的方式实现;但最终,我们关心的是让我们的服务器返回静态HTML。
那么,我们有什么选择呢?让我们稍微分解服务器端呈现内容的概念并探索我们的选择。这些是Google在上述I / O大会上概述的高级方法:

-
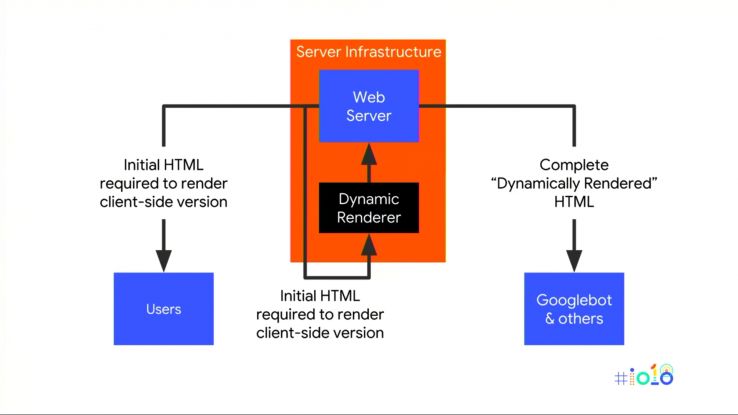
动态渲染 – 在这里,普通浏览器获得需要客户端渲染的“标准”Web应用程序,而机器人(例如Googlebot和社交媒体服务)则提供静态快照。这包括在服务器基础结构上添加一个额外的步骤,即一个获取Web应用程序,呈现内容的服务,然后根据用户代理(即UA嗅探)将静态HTML返回给机器人。从历史上看,这是通过像PhantomJS这样的服务完成的(现已弃用,不再开发),而今天Puppeteer(无头Chrome)可以执行类似的功能。主要优点是它通常可以固定在您现有的基础设施中。

-
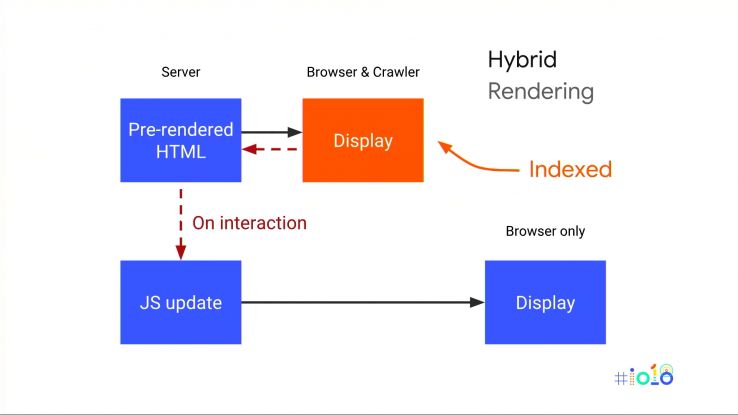
混合渲染 – 这是Google的长期推荐,它绝对是新网站构建的方式。简而言之,每个人 – 机器人和人类 – 都将初始视图作为完全呈现的静态HTML。抓取工具可以继续以这种方式请求URL,并且每次都会获得静态内容,而在普通浏览器中,JavaScript会在初始页面加载后接管。这在理论上是一个很好的解决方案,并且在速度和可用性方面也有许多其他优点;更多关于那一点。
后者更清洁,不涉及UA嗅探,是谷歌的长期推荐。值得澄清的是,“混合渲染”并不是一个单独的解决方案 – 它是许多可能的方法的结果,这些方法可以在服务器端提供静态预渲染内容。让我们分解如何通过几种方式实现这样的结果。
同构/通用应用程序
这是您可以实现“混合渲染”设置的一种方式。同构应用程序使用在两者上运行的JavaScript 服务器和客户端。这得益于Node.js的出现,Node.js在许多其他方面允许开发人员编写可以在后端和浏览器中运行的代码。
通常,您将配置您的框架(React,Angular Universal,无论如何)以在节点服务器上运行,在将HTML发送到客户端之前预呈现部分或全部HTML。因此,您的服务器必须配置为通过为适当的页面呈现HTML来响应深层URL。在普通浏览器中,这是客户端应用程序无缝接管的点。初始视图的服务器呈现的静态HTML由浏览器“重新水合”(精彩术语),将其重新转换为单页面应用程序并使用JavaScript执行后续导航事件。
做得好,这个设置可以很棒,因为它提供了客户端渲染的可用性优势,服务器端渲染的SEO优势,以及快速的第一次绘制(即使Time to Interactive经常受到JS kicks的补液的负面影响在)。由于担心过度简化任务,我不会在这里详细介绍,但关键是虽然同构JavaScript /真正的服务器端渲染可以是一个强大的解决方案,但设置通常非常复杂。
那么,还有哪些其他选择?如果你无法证明完全同构设置的时间或费用,或者它只是对你想要实现的内容有点过分,那么还有其他方法可以获得单页应用模型的好处 – 以及混合渲染设置 – 没有破坏你的SEO?
预渲染/ JAMstack
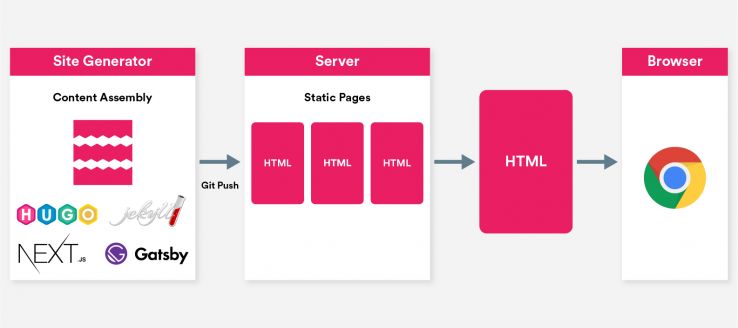
在服务器端呈现内容可能并不一定意味着呈现过程本身需要在服务器上进行。我们所需要的只是渲染HTML,随时准备为客户服务;渲染过程本身可以在任何你喜欢的地方发生。使用JAMstack方法,将内容呈现为HTML是构建过程的一部分。
我以前写过关于JAMstack方法的文章。通过快速入门,该术语代表JavaScript,API和标记,它描述了一种在没有服务器端软件的情况下构建复杂网站的方法。从前端组件部件组装站点的过程 – 传统站点可能通过WordPress和PHP实现的任务 – 作为构建过程的一部分执行,而使用JavaScript和API在客户端处理交互性。

可以这样想:一切都存在于您的Git存储库中。您的内容存储为纯文本降价文件(可通过无头CMS或其他基于API的解决方案进行编辑),页面模板和汇编逻辑使用Go,JavaScript,Ruby或您首选的站点生成器恰好使用的任何语言编写。您可以在任何计算机上使用适当的命令行工具集将您的站点构建为静态HTML,然后再将其托管在任何位置。生成的一组易于缓存的静态文件通常可以安全地托管在CDN上,几乎没有任何内容。
老实说,我认为静态站点生成器 – 或者更确切地说是支撑它们的原理和技术 – 是未来。我有很多机会对此我说错了,但是对于那些使用现代基于npm的自动化软件(如Gulp或Webpack)编写CSS或JavaScript的人来说,这种方法的强大功能和灵活性应该是明确的。我挑战任何人来测试专家webhost提供的深度Git集成 Netlify 在一个真实世界的项目中,仍然认为JAMstack方法是一种时尚。
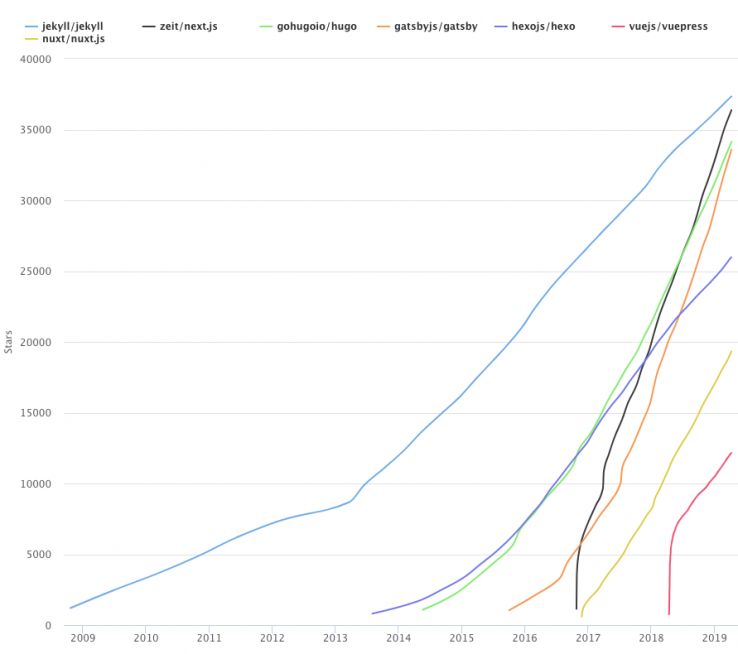
 静态网站生成器在GitHub上的流行度,使用https://stars.przemeknowak.com生成
静态网站生成器在GitHub上的流行度,使用https://stars.przemeknowak.com生成
JAMstack设置对我们讨论单页应用程序和预呈现的重要性应该是相当明显的。如果我们的静态站点生成器可以基于用Liquid或Handlebars编写的模板来组装HTML,为什么不能用JavaScript做同样的事情呢?
有一种新的静态站点生成器就是这样做的。这些程序经常由React或Vue.js提供支持,允许开发人员使用尖端的JavaScript框架构建网站,并且可以轻松配置为每个页面(或“路由”)输出SEO友好的静态HTML。这些HTML文件中的每一个都是完全呈现的内容,可供人和机器人使用,并且可作为完整客户端应用程序(即单页面应用程序)的入口点。这是Google称为“混合渲染”的完美执行,尽管预渲染过程的精确性使其与同构设置完全不同。
一个很好的例子是 GatsbyJS,内置 应对 和 GraphQL。我不会详细介绍,但我会鼓励所有读过这篇文章的人查看他们的主页 优秀的文档。它是一个支持良好的工具,具有合理的学习曲线,一个活跃的社区(一个功能丰富的v2.0在九月发布),一个可扩展的基于插件的架构,与许多CMS的丰富集成,它允许开发人员利用现代框架像React没有破坏他们的SEO。还有 Gridsome, 基于 VueJS,和 反应静态 哪 – 你猜对了 – 使用React。
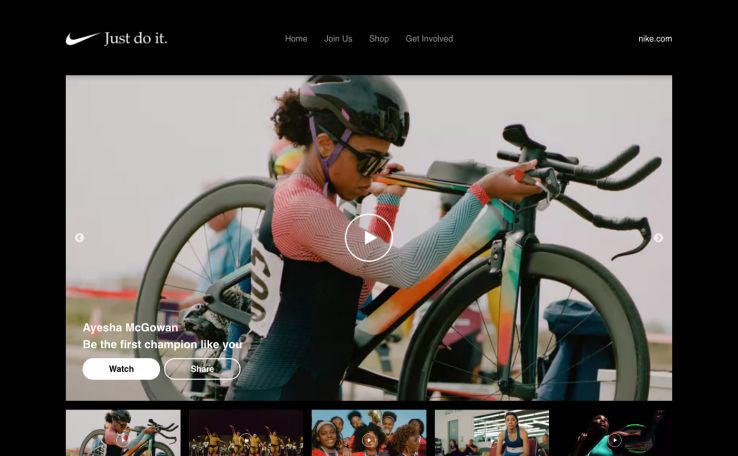
 Nike最近的Just Do It活动,利用了React驱动的静态站点生成器GatsbyJS,并在Netlify上托管。
Nike最近的Just Do It活动,利用了React驱动的静态站点生成器GatsbyJS,并在Netlify上托管。
这些平台的企业级采用率似乎将会增长;耐克使用GatsbyJS作为他们的 去做就对了 活动,Airbnb为他们的工程网站 airbnb.io,和 布劳恩 甚至用它来为一个主要的电子商务网站供电。最后,我们的朋友们 SEOmonitor 用它来为他们的新网站提供动力。
但就目前的单页应用和JavaScript渲染而言,这已经足够了。是时候我们探讨了支撑PWA的两项关键技术中的第二项。承诺你会留在我身边(哈哈,书呆子笑话),因为是时候探索服务工作者了。
3.服务人员
首先,我应该澄清一下,我们正在探索的两种技术 – SPA和服务工作者 – 并不是相互排斥的。它们共同构成了我们通常称之为渐进式Web应用程序的东西,是的,但它也可能有一个 PWA不是SPA。您还可以将服务工作者集成到传统的静态网站(即没有任何客户端呈现内容的网站),我相信在不久的将来我们会看到更多。最后,服务人员与其他技术一起运作 Web App清单,我的同事玛丽亚最近更详细地探讨了一些事情 她出色的向导 到PWA和SEO。
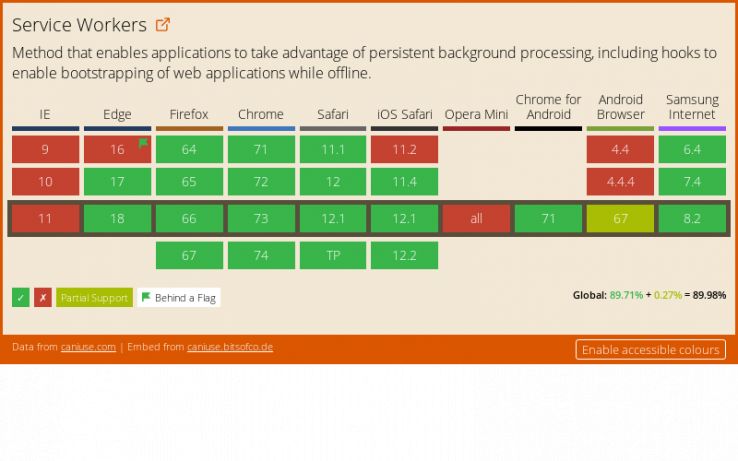
但最终,服务工作者可以使PWA最令人兴奋的功能成为可能。它们是历史上Web平台最重大的变化之一,每个工作涉及构建,维护或审核网站的人都需要了解这一强大的新技术。如果,像我一样,你一直热切地检查杰克阿奇博尔德的 服务工作者准备好了 过去几年的页面,并视为浏览器供应商的采用 已经成长,你会知道现在是时候开始与服务人员一起建设了。

我们将探索它们是什么,它们可以做什么,如何实现它们,以及它对SEO的影响。
服务工作者可以做什么?
服务工作者是一种特殊的JavaScript文件,它在主浏览器线程之外运行。它位于浏览器和网络之间,其功能包括:
-
拦截网络请求并以编程方式决定如何处理它们。工作人员可能正常进入网络,或者可能仅依赖于缓存。它甚至可以从各种来源制造出全新的反应。这包括构建HTML。
-
在服务工作者安装期间预加载文件。对于SPA,这通常包括我们之前讨论过的'app shell',而简单的静态网站可能会选择预加载所有HTML,CSS和JavaScript,确保在离线时保持基本功能。
-
处理推送通知,类似于本机应用程序。这意味着网站可以获得用户的许可以发送通知,然后依靠服务工作者接收消息并执行它们,即使在浏览器关闭时也是如此。
-
执行后台同步,推迟网络操作,直到连接性得到改善。这可能是网络邮件服务或照片上传工具的“发件箱”。没有更多“请求失败,请稍后再试” – 服务人员将在适当的时候为您处理。
这些功能的好处超出了明显的可用性特性。除了在网络上推动HTTPS的采用(所有主流浏览器只会在安全协议上注册服务工作者),服务工作者在速度和性能方面都具有变革性。他们支持谷歌等新的方法和想法 PRPL模式因为我们可以最大限度地提高缓存效率并最大限度地减少对网络的依赖。通过这种方式,服务工作者将在使网络快速访问并为下一个十亿网络用户访问方面发挥关键作用。
所以是的,他们是一个绝对的强者。
实施服务工作者
而不是在这里编写一个基本教程的糟糕工作,而是将链接到一些关键资源。毕竟,您最了解您对服务工作者的理解程度。
该 MDN文档 是了解服务工作者及其能力的好地方。如果您对Web开发的基本知识充满信心并享受边做边学的方法,我强烈建议您完成 谷歌的PWA培训课程。它包括一个整体 实践练习 对服务工作者来说,这是熟悉基础知识的好方法。如果ES6和promises还不是你的JavaScript曲目的一部分,那就准备好接受火灾的洗礼。

他们需要理解的关键事项 – 一旦你开始试验,你会很快意识到 – 服务工作者会向开发人员交出令人难以置信的控制级别。不像以前尝试解决连接难题(比如命运多.. 应用程序缓存),服务人员不会对您的工作强制执行任何特定模式;它们是一套工具,可以为您所面临的问题编写自己的解决方案。
这样做的一个后果是它们可能非常复杂。注册和安装服务工作者并不是一个简单的练习,任何通过StackExchange复制粘贴拼凑在一起的尝试都注定要失败(严重的是,不要这样做)。对于您的站点,没有现成的服务工作者 – 如果您要创建合适的工作者,则需要了解网站的基础结构,体系结构和使用模式。作为网络开发大师的Ben叔叔说得最好:拥有强大的力量带来了巨大的责任。
最后一件事:您可能会惊讶地发现您访问的网站已经使用了服务工作者。前往chrome:// serviceworker-internals / in Chrome或about:debugging#workers in Firefox查看列表。
服务工作者和SEO
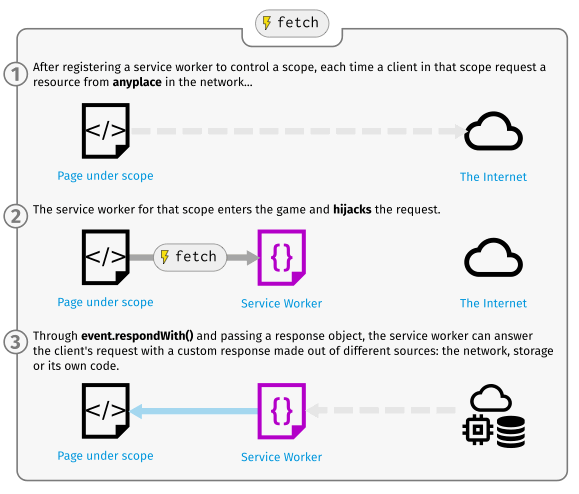
就搜索引擎优化的影响而言,与服务工作者最相关的事情可能就是他们使用“劫持请求”和修改或制作响应的能力。 获取API。您在“查看源”中甚至在“网络”选项卡上看到的内容不一定代表从服务器返回的内容。它可能是缓存的响应,也可能是服务工作者从各种不同来源构建的。

信用: https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
这是一个实际的例子:
- 前往 GatsbyJS主页
- 点击“文档”页面的链接。
- 右键单击 – 查看源
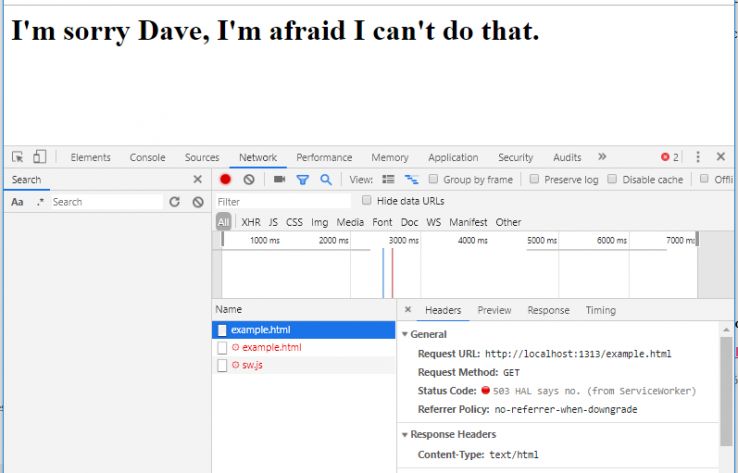
没有内容,对吧?只是一些内联脚本和样式以及空HTML元素 – 一个用React构建的经典客户端JavaScript应用程序。即使您打开“网络”选项卡并刷新页面,“预览”和“响应”选项卡也会显示相同的故事。实际内容仅出现在“元素”检查器中,因为DOM正在使用JavaScript进行汇编。
现在运行相同URL的curl请求(https://www.gatsbyjs.org/docs/),或使用Screaming Frog获取页面。所有内容都包含在内,还有正确的标题标签,规范以及您可能期望从服务器端呈现的页面中获得的所有内容。这就是像Googlebot这样的爬虫也会看到的。
这是因为网站使用混合渲染,并且安装在浏览器中的服务工作者正在处理后续导航事件。没有必要从服务器获取Docs页面的原始HTML,因为客户端应用程序已经启动并运行 – 因此,View Source会显示服务工作者返回到应用程序的内容,而不是网络返回。此外,由于服务工作者有效地使用缓存,因此可以在脱机时重新加载这些页面。
您可以使用“网络”选项卡轻松识别来自服务工作者的响应 – 请注意下面的“来自ServiceWorker”行。

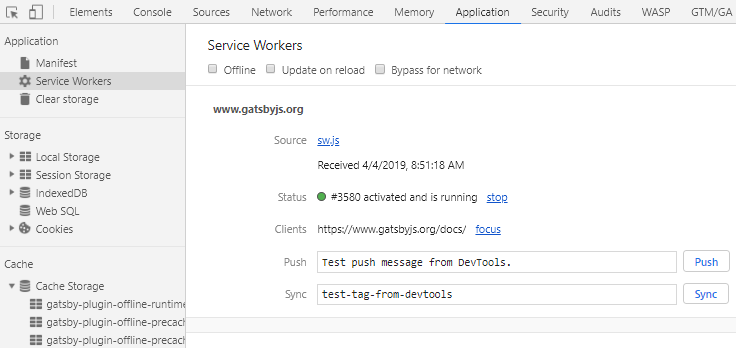
在“应用程序”选项卡上,您可以看到当前页面上运行的服务工作者及其创建的各种缓存。您可以禁用或绕过工作程序并测试它可能使用的任何更高级的功能。学习如何使用这些工具是一项非常有价值的工作;我不会在这里详细介绍,但我建议学习Google的Web基础知识 调试服务工作者的教程。

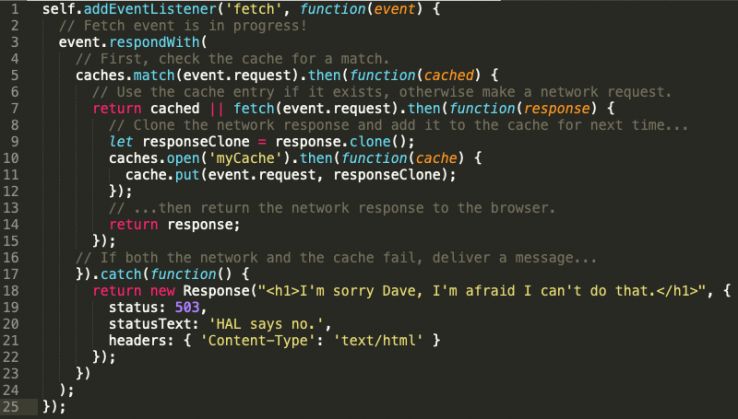
我已经有意识地努力在本文中将代码片段保持在最低限度,但是给了我这个。我汇总了一个示例,说明了一个简单的服务工作者如何使用Fetch API来处理请求以及我们提供的控制程度:

结果:

我希望这个(非常简化和非生产就绪)示例说明了一个关键点,即我们对资源请求的处理方式进行了极其精细的控制。在上面的示例中,我们选择了一个简单的try-cache-first,fall-back-to-network,fall-back-to-custom-page模式,但可能性是无穷无尽的。开发人员可以根据主机名,目录,文件类型,请求方法,缓存新鲜度和更多负载来自由决定如何处理请求。响应 – 包括整页 – 可以由服务工作者制作。杰克阿奇博尔德探讨了他的一些常用方法和方法 离线食谱。
现在是了解服务工作者能力的时候了。现代技术搜索引擎优化所需的技能组合与网络开发人员的工作重叠程度很高,而今天,对所有主要浏览器中开发工具的深入理解 – 包括服务工作者调试 – 应该被视为先决条件。
4.结束
SEO需要适应
直到最近,由于不了解PWA和服务工作者带来的后果和机遇,因此很容易逃脱。
这些是与搜索营销相关的边缘的尖端功能,并且许多SEO对JavaScript的上述谨慎没有做任何鼓励实验。但是,PWA正在迅速成为一种规范,如果不了解它们的运作机制,很快就不可能做出有效的工作。为了保持作为技术搜索引擎优化(或SEO工程师,从迈克金借用另一个术语)的相关性,你应该把自己放在这些范式转变发展的最前沿。网络开发中文盲的技术搜索引擎优化已经不合时宜,我相信搜索营销的技术和内容驱动方面之间的进一步分歧并不是坏事。专业!
在得知开发团队正在为新的网站构建采用新的JavaScript框架之后,SEO对于一定程度的愤世嫉俗反应并不罕见。我当然开玩笑说开发人员被最新的闪亮技术或框架所吸引,以及JavaScript开发世界的发展速度有多快,层层抽象和自动化被添加到什么 – 从外部 – 经常似乎是一个开发堆栈的斜塔。但值得花些时间来理解为什么选择框架,何时可能开始在生产中使用技术,以及这些决策将如何影响SEO。
例如,不是批评单个页面应用程序框架的404处理或内部链接,而是能够提供有意义的建议,这些建议基于对它们实际工作方式的理解。正如乔诺·阿尔德森(Jono Alderson)在关于他的谈话 SEO的民主化对开源项目的贡献在传播SEO的认知和意识方面比在特定基础上反复修复相同问题更有价值。
超越SEO
最后一件事我想提一下:PWA是一组变革性的技术,它们显然具有远远超出SEO的后果。其他数字营销领域也受到直接影响,从我的角度来看,其中最有趣的是分析。
如果您的网站在离线状态下部分或完全正常运行,您是否已根据此进行调整分析设置?如果推送通知订阅是您网站的KPI,那么您是否将此作为目标进行跟踪?记住服务工作者无权访问Window对象,使用“普通”跟踪代码无法跟踪这些事件。相反,有必要将服务工作者配置为使用Measurement Protocol构建匹配,必要时对其进行排队,并将它们直接发送到Google Analytics服务器。
这是我最近一直在探索的一个迷人的领域,你可以在我的系列文章中阅读第一篇文章 PWA分析在Builtvisible博客上。
这就是我现在的全部!谢谢阅读。如果您有任何问题或意见,请在下面留言或在Twitter上留言 @tomcbennet。
非常感谢 奥利弗梅森 和 威尔奈 他们对本文早期草案的反馈意见。






