Google搜索结果页面过去非常沉闷。它就像是黄页目录的网络 – 一行一行的文字。
但如今,它很时髦。
根据您要搜索的内容,它看起来更像是一本有光泽的杂志。这是因为Google使用不同的媒体,包括图像,视频,轮播和其他非文本元素来增强搜索结果。
但是当页面包含结构化数据时,它只能显示这些丰富的结果。
因此,如果您希望使用丰富的代码段突出显示SERP中的网站内容,请继续关注。
在本文中,您将了解丰富网页摘要以及如何将其添加到网页中。
内容
- 什么是丰富的片段?
- 为什么你需要丰富的片段?
- 你如何获得丰富的片段?
- 什么是架构和结构化数据?
- 模式描述的项目类型
- 为什么结构化数据对SEO很重要?
- 如何向您的网页添加架构
- 如何使用WordPress插件添加模式标记
- 如何使用Google的结构化数据标记助手添加模式标记
- 如何测试页面上的架构
- 总结
什么是丰富的片段?
丰富网页摘要是您在搜索Google时可能看到的“特殊”结果:

“典型代码段”包含标题,网址和说明:

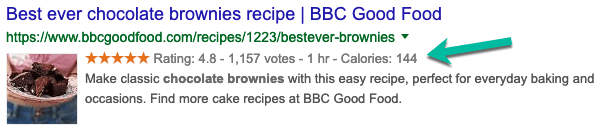
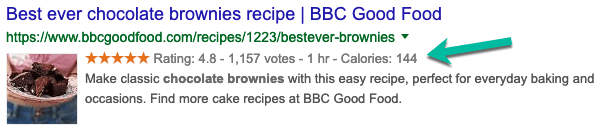
但是,“丰富的片段”会在网址和说明之间显示额外的信息,并且可以包括图片,评分,作者,投票,烹饪时间,卡路里等等:

注意: 据谷歌称,我们应该把它们称为“丰富的结果”。但是每个人都把它们称为“丰富的片段”,所以我们会坚持这一点。
为什么你需要丰富的片段?
我相信你会同意带有丰富代码段的搜索结果看起来比典型列表更具吸引力,正如你可以看到上面的布朗尼食谱。
它们不仅看起来更好,而且还传达了更多信息。
这两个因素增加了用户点击丰富代码段的机会。而且由于他们看到了文章中包含的信息片段,因此用户不太可能对搜索结果感到失望并在您的网站上停留更长时间。
所以,虽然丰富的片段不会帮助你 排名更高 在SERP中,他们会 提高点击率 并降低您的跳出率。
这引出了一个问题:
你如何获得丰富的片段?
如果您想使用丰富的代码段在SERP中突出显示您的网站内容,那么您需要使用所谓的“结构化数据”。
谷歌描述 结构化数据 as:“用于提供页面信息和对页面内容进行分类的标准化格式。”
当Google抓取网页并找到包含结构化数据的网页时,它可以使用该数据创建您在搜索结果中看到的丰富网页摘要。
例如,关于 巧克力布朗尼食谱页面,Google解释了结构化数据,如下所示:
144
要显示丰富代码段中的星级评分(4.8),投票数(1157),烹饪时间(1小时)和卡路里(144):

别恐慌!
我们将向您展示如何在以后向您的网页添加结构化数据…
但首先,我们需要提到架构。
什么是架构和结构化数据?
术语“架构”和“结构化数据”通常互换。
架构来自 Schema.org,这是Google,Bing,Yandex和Yahoo之间的合作项目。它包括“一组用于网页和电子邮件消息中的结构化数据的模式”。
简而言之:模式是结构化数据的商定标记词汇表,可帮助所有搜索引擎理解网页内容的上下文。
例如,通过将某些架构应用于标题“头像”,您可以告诉搜索引擎内容是否与电影或个人资料图片相关。反过来,这有助于搜索引擎匹配 搜索意图 并向用户显示相关内容。
让我们来看看。
模式描述的项目类型
有许多 不同类型的架构标记 包含:
- 创意作品(书籍,电影,音乐等)
- 活动(音乐会,演讲,节日等)
- 组织
- 人
- 地方(当地企业,餐馆等)
- 产品(优惠,评论,评级等)
每种类型的架构都有不同的属性或标签可用。
例如,对于 事件,您可以为活动名称,地点,日期,价格,表演者,演讲者,日程安排等添加标签。
为什么结构化数据对SEO很重要?
使用模式标记向页面添加结构化数据有助于使搜索结果更具相关性。
只要您正确添加信息,它就可以帮助Google和其他搜索引擎准确理解您的内容。一旦他们知道,他们就可以在搜索结果中呈现各种形式的丰富网页摘要。
例如,架构标记可以生成丰富的代码段,例如:
-
面包屑 – 导航'箭头',指示页面在网站层次结构中的位置:

-
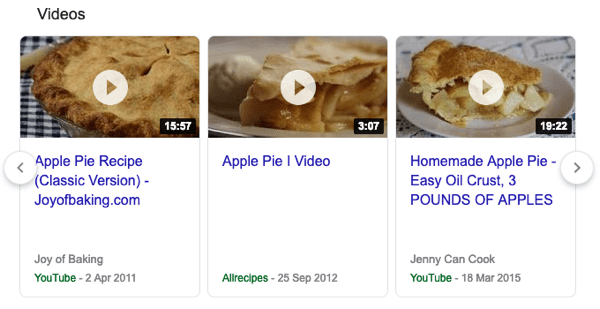
轮播 – 在图库中显示的丰富结果。大多数情况下,轮播包含来自单个网站(称为主机轮播)的文章或视频,但也可以包含各种发布者,例如这些Apple Pie食谱:

-
附加链接搜索框 – 在您的网站列表下方添加一个网站搜索框:

-
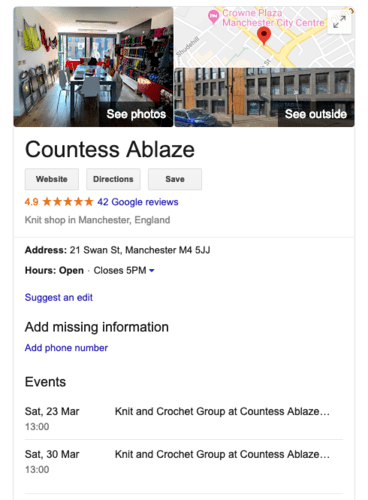
本地业务 – 知识图中显示的详细信息 – 搜索结果右侧的大块信息 – 包括营业时间,评级,路线以及预约或订购商品的操作,这对本地SEO尤其重要:

您可以在中查看完整的丰富网页摘要列表 谷歌的搜索图库。
如何向您的网页添加架构
到现在为止,您可能很想为您的内容添加架构并开始制作一些丰富的代码段。
根据您使用的平台,有几种方法可以将架构标记添加到您的页面。
如何使用WordPress插件添加模式标记
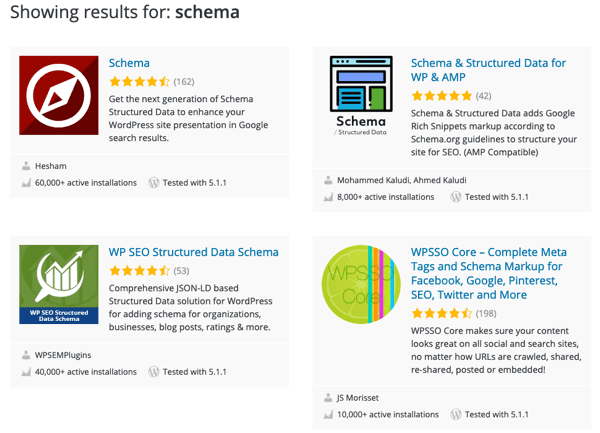
如果您使用的是WordPress,则可以使用插件添加架构标记。最喜欢 WordPress插件,有很多可供选择:

但我建议你先阅读科林的教程,然后再进行比较 将模式添加到WordPress 运用 Schema Pro (溢价)和 All in One Schema.org Rich Snippets (自由)。
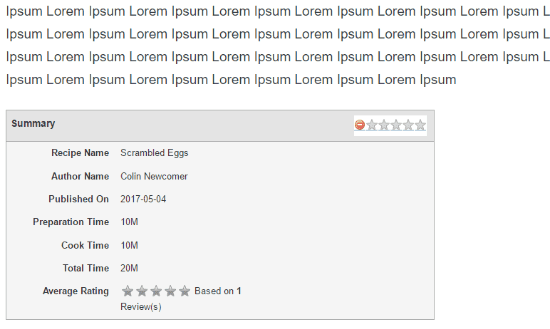
例如,大多数插件都会强制您在页面中添加一个审阅类型框,其中总结了架构详细信息:

但是您可能不希望这样 – 当然不会在您发布的每个页面上 – 因此使用Schema Pro等高级插件的一个优点是您可以选择要显示的内容。
注意:如果您想查看更多架构插件,请转到我们的帖子 WordPress最好的丰富网页插件。
如何使用Google的结构化数据标记助手添加模式标记
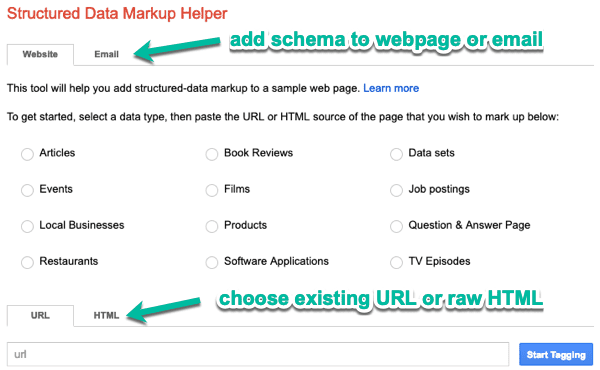
如果您没有使用WordPress(或者您不想使用插件),那么您可以使用手动添加架构标记 谷歌的结构化数据标记助手:

该工具允许您在HTML网页或HTML电子邮件中标记元素。但我们将专注于向网页添加架构标记:
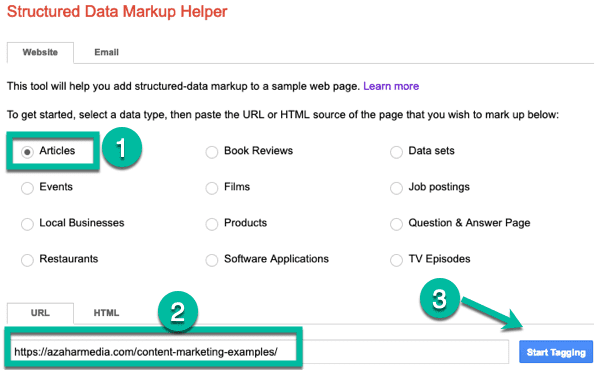
- 选择您要标记的页面类型;例如“文章”
- 输入页面的URL;例如 https://azaharmedia.com/content-marketing-examples/
- 点击“开始标记”:

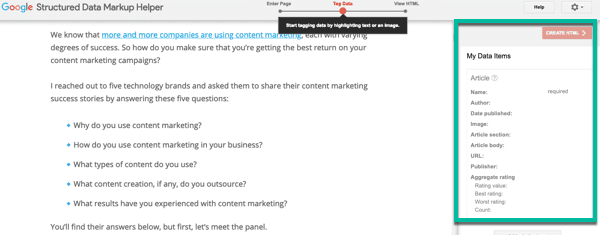
Markup Helper打开您选择的页面,右侧有“我的数据项”菜单:

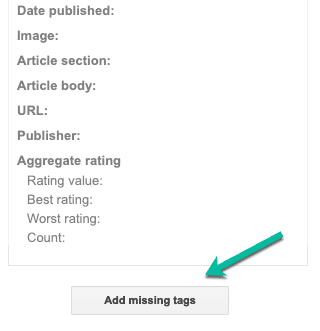
在“我的数据项”面板中,您将看到每个项目的所有可能值的列表,并标记了所需的值。例如,对于“文章”,您必须提供“文章名称”。
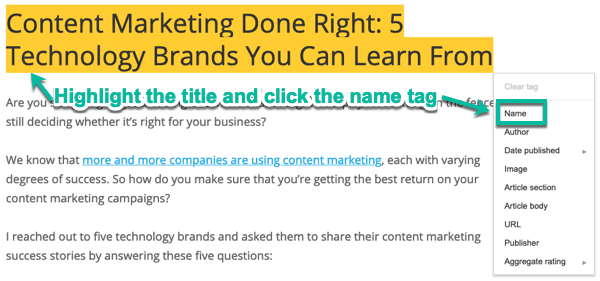
下一步是突出显示包含数据项信息的页面部分。例如,突出显示文章的标题,然后单击“名称”标记:

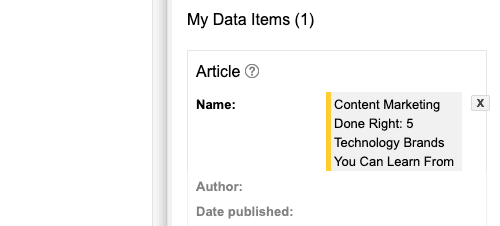
现在,信息显示在右侧的“我的数据项”面板中:

对每个值重复此过程:
- 如果添加看起来错误的数据,则Markup Helper会标记它。
- 您可以突出显示同一标签的页面的多个部分;例如我已为“文章部分”添加了每个(H2)标题。

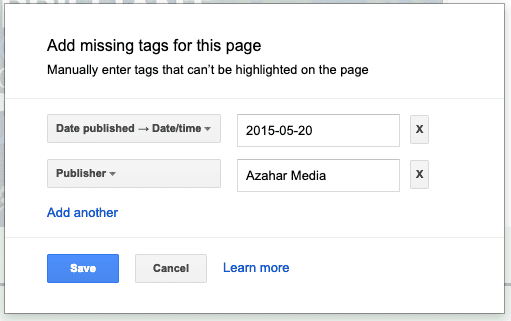
如果您无法在页面上找到要突出显示的信息,请单击“添加缺失的标签”以手动添加:

例如,您可以添加“发布日期”和“发布者”详细信息:

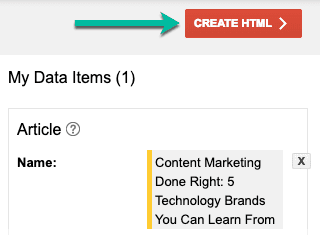
完成标记页面上所有适用数据后,单击“创建HTML”以生成页面代码:

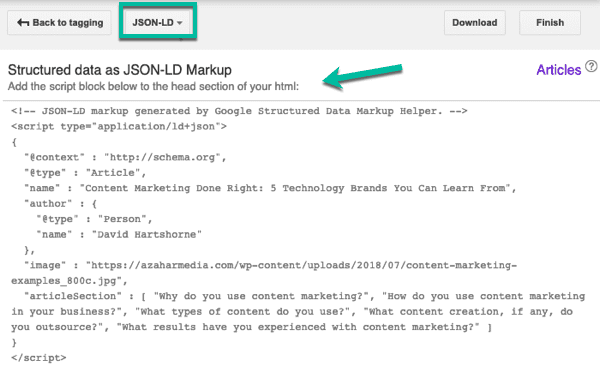
接下来,您必须选择输出格式:
-
JSON-LD – Google首选的新格式
-
微数据 – 旧格式
每个标记代码的外观略有不同,以及您在页面上应用它的位置。
对于JSON-LD:您将生成的标记代码添加到页面的head部分:

例如,这是JSON-LD标记代码在应用于我的网页的head部分时的外观:

注意:JSON-LD的优点是您只需向页面添加一个脚本块。
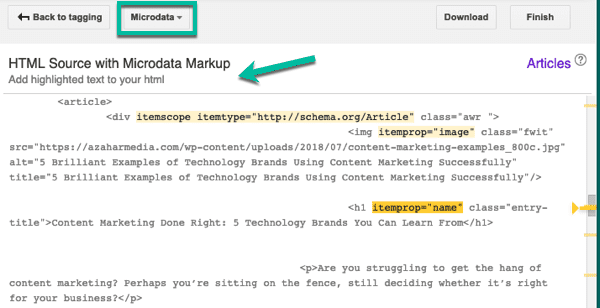
对于微数据:您可以在页面的不同位置添加突出显示的HTML代码:

注意:微数据标记更加棘手,因为您必须在多个位置编辑页面,而不是仅在页面开头添加一个脚本块。
此外,您可能想尝试使用Google 程式码实验室 您可以在其中下载HTML示例,并学习如何使用JSON-LD编写和测试模式标记。
如何测试页面上的架构
Google提供了另一种工具,因此您可以在将架构标记代码应用到网页之前检查它。
将生成的代码从Markup Helper复制并粘贴到 结构化数据测试工具。
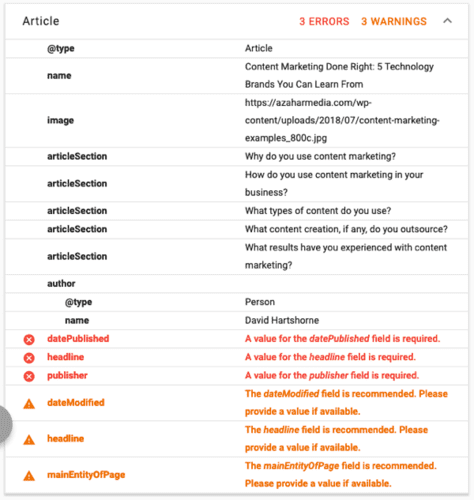
结果显示您必须提供的任何缺少的字段,以帮助Google了解该页面。例如,此代码有3个错误和3个警告:

(这有点误导,因为它们没有按照Markup Helper的要求列出!)
如果需要修改模式标记,可以返回标记助手中的标记屏幕以添加所需信息,然后再次测试。
总结
将架构标记添加到您的网页 不保证 您将在搜索结果中获得丰富的代码段。但它肯定会给你一个机会。
但是,有一点可以肯定的是架构结构化数据并没有消失。它只会增长,因为谷歌和其他搜索引擎希望向用户展示最好的富媒体结果。
你还在等什么?开始向您的页面添加和测试模式标记,并获得丰富的片段饼图!







