之前介绍一款仿D5的wordpress主题:I5。虽然仿的比较像,但终究还是仿的,现在D5正式版放出来了。大家赶快试用吧。

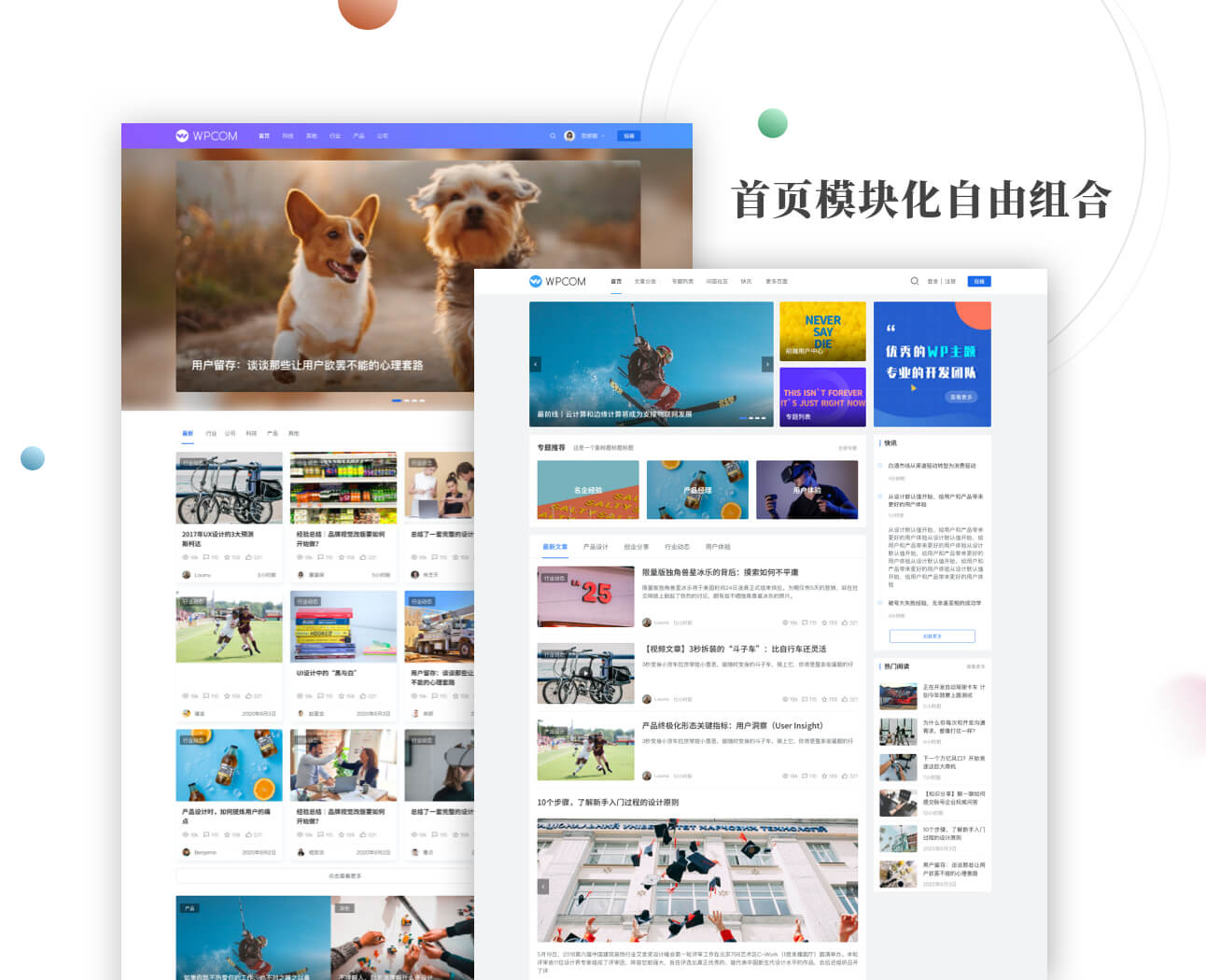
看看D5主题都有哪些功能:
- 首页文章列表各种排序功能;
- 全站通用的分享模块;
- 读者墙页面;(在“后台-页面-编辑某页面-页面属性”中的模板对应读者墙)
- 标签页面; (同上 模板对应标签页)
- 支持侧栏拖拽小工具,排版换位随意调;
- 侧栏小工具 – 侧栏广告;(升级会增加“自定义代码”,用于联盟广告)
- 侧栏小工具 –?最新评论;
- 菜单栏目下的导航和菜单设置;
- 主题基本设置,包含:网站升级维护提醒、自定义网站描述和关键字、腾讯微博和新浪微博、流量统计代码和评论头像缓存;
- 主题广告系统,包含:全站内容上广告位和文章页文章结尾两个广告位,并支持实时预览广告功能;
- 去除Wordpress head自带冗余代码和110n.js文件;
- 移除自动保存和修订版本;(大大减负数据库)
- Ajax评论回复功能;
- 关联性更强的相关文章模块;
- 评论链接重定向;(有效SEO)
- 尝试开启服务端Gzip压缩;(让你的网站下载更快)
- 文章末尾添加版权;(让部分机器采集的人死一部分吧)
- 垃圾评论自动拦截;(你可以果断去除防垃圾评论插件了)
安装并使用D5主题:
- 图片更换:解压“
D5.7z”,替换“img”文件夹下的“logo.png”和“admin.png”,注意尺寸和格式不变; - 正确安装:将解压后的D5文件夹用FTP上传至网络目录“
wp-content/themes”,然后进入“后台-外观-主题”,找到并启用D5,如此则为正确安装; - 菜单设置:进入“后台-外观-菜单”设置你的导航和菜单;
- 主题设置:进入“后台-外观-D5主题设置”设置站点基本信息,注意,如果开启评论头像缓存,你必须确保站点根目录有“avatar”文件夹,没有则新建一个;
- 网站侧栏:进入“后台-外观-小工具”,把你想显示的模块拖到右侧的“网站侧栏”即可;
D5主题需要的插件:
- wp-postviews – 统计文章访问次数
使用D5主题的注意事项:
- 本地环境下启用评论头像缓存可能会报错;
- 尊重劳动成果,请不要删除底部“
Theme By 大前端”版权;
主题相关
作者:http://www.daqianduan.com
语言:中文
类别:blog
版本:1.0
演示:DEMO
下载:本站下载|官方下载