来自技术宅的投稿,正如作者说言,这款主题借鉴了许多主题的特色。像Sebastian Schmieg的fixed-blix,知更鸟的hotnewspro,威言威语的weisay simple,倡萌的hcms,我爱水煮鱼博客,以及三个默认主题。不过整体的色调还是我爱水煮鱼的样子。
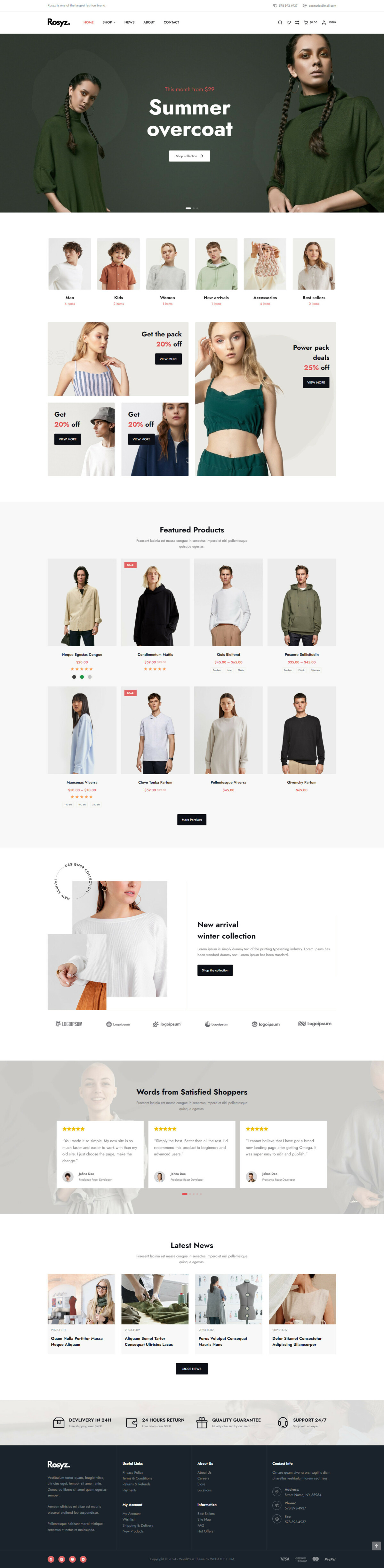
主题预览:

使用说明
请按照下面的步骤进行使用和设置。
1、下载和启用
和大多数其他主题一样,可以直接下载主题包,上传至网站目录wp-content hemes下即可。然后在后台启用技术宅主题即可。
2、添加菜单
点击外观—菜单,添加两张菜单,分别作为导航条和底部的菜单,并在主题设置中如下图对应设置好。然后将对应的分类目录或者其他链接加入菜单中。其中导航条的菜单支持无限级下拉菜单,底部支持一级菜单。
3、主题设置
点击外观—主题设置,可以设置是否开启头像缓存以及统计代码、备案号等设置与显示。
如果开启头像缓存,对于linux主机用户,需要把主题中的functions.php和avatar的权限设置为777.
4、seo设置(重要)
点击外观—编辑,选择meta.php,你可以把整个文件的内容复制到本地进行修改,修改完成后在复制回来替换并保存,也可以将meta.php在本地先修改好,然后在上传到服务器。但是注意不要使用记事本修改,建议使用editplus或者dreamweaver等进行修改。
修改方法仔细查看meta.php中的注释信息。
5、使用短代码
在编辑文章的时候,可以使用短代码使得文章的形式更加漂亮,在本文中,第一部分的下载链接处即为短代码效果。具体使用说明,可以查看后台外观—短代码提示。
6、添加小工具
jishuzh主题一个特色就是全面支持小工具,您可以在后台外观—小工具中自由添加各种小工具,完全自定义自己的页面。
小工具分为三个大部分,分别为侧边栏普通小工具,友情链接和广告位。这里首先介绍第一种。
提供三种不同的侧边栏位置:首页侧边栏、其他页侧边栏和滑动侧边栏,可以方便您设置首页和其他页不同的侧边栏效果。而滑动侧边栏仅出现在其他页,接在其他页侧边栏下方,随着向下滚屏,侧边栏内容跟随。
此外,提供五种主题自定义小工具,具体效果可以查看本站首页。
7、友情链接
本来wordpress3.5+的版本在后台不会有“链接”这个选项了,但是我觉得这个很实用,所以把它弄回来了。添加友情链接的时候,分两步,第一步直接在后台点击链接,然后进行友情链接的添加与管理即可。第二步在后台点击外观—小工具,把友情链接拖到友情链接的小工具栏中即可。
8、添加广告
jishuzh主题预留了广告位,管理通过后台小工具来实现,要添加广告位时,直接从小工具中拖放一个文本工具,然后在内容中写入广告代码即可。
9、创建页面
提供了两个经过独立设置的页面模板和一个默认模板
添加文章归档:创建页面,写入标题后,选择archives模板
添加标签页:创建页面,写入标题,选择tags模板
添加其他页面:创建页面,写入标题和内容后,选择默认模板
10、推荐插件
Akismet 重要!防范垃圾评论的好帮手。
Google XML Sitemaps 谷歌网站地图,用过最好的。
SyntaxHighlighter Evolved 代码高亮,常常贴代码的可以考虑。
WP No Category Base 消除固定连接中的“category”的唯一好办法。
最后
1、再次感谢之前提到的在jishuzh主题制作过程中给我提供参考的优秀博客和主题。
2、感谢您选择使用jishuzh主题,如果在使用中有什么问题请在下方留言,我会在看到后第一时间回复。发现bug也请及时告知。
3、对jishuzh主题的功能有什么建议也请留言哈。
主题信息
作者:技术宅
语言:中文
类别:博客 CMS
版本:1.0
演示:DEMO
WP版本:3.5.1
网盘下载:地址一|地址二|官方下载