如果您的目标是创建一个成功且用户友好的 WordPress 网站,您可能已经知道您需要关注网站的加载速度、适当的页面布局、导航和 SEO 元素等。但是,您可能不知道的是,您还需要使您的网站符合 ADA 标准。
不确定什么是 ADA 合规性,或者为什么在构建网站时应优先考虑它?那么你来对地方了。让我们分解什么是 ADA 合规性,为什么您需要关心它,以及如何将您的 WordPress 网站设计为符合 ADA 标准。
定义 ADA 合规性
在我们定义 ADA 合规性之前,让我们快速讨论一下网站的可访问性。网站可访问性的核心是改善残障用户访问网站的做法。重要的是,网站的设计和开发方式应使残疾或非残疾用户都能完全访问其功能和数据。
ADA(也称为《美国残疾人法案》)是一项联邦法律,其标准要求任何美国残疾公民都能轻松访问信息和数字技术。尽管与第 508 节标准类似,ADA 的不同之处在于它广泛适用于公共和私人(以及非营利)组织。相比之下,第 508 节专门适用于联邦信息和通信技术。
ADA 合规性 WordPress 网站的简单提示
既然您已经熟悉 ADA 合规性及其对用户的重要性,您需要知道如何设计一个 ADA 合规性 WordPress地点 。以下是您应该遵循的一些最重要的步骤。
从最初的设计和构建
在创建 WordPress 网站的整个过程中,您需要牢记可访问性标准。即使您会在构建后测试期间发现与可访问性相关的问题,您仍然希望创建一个尽可能干净的站点。

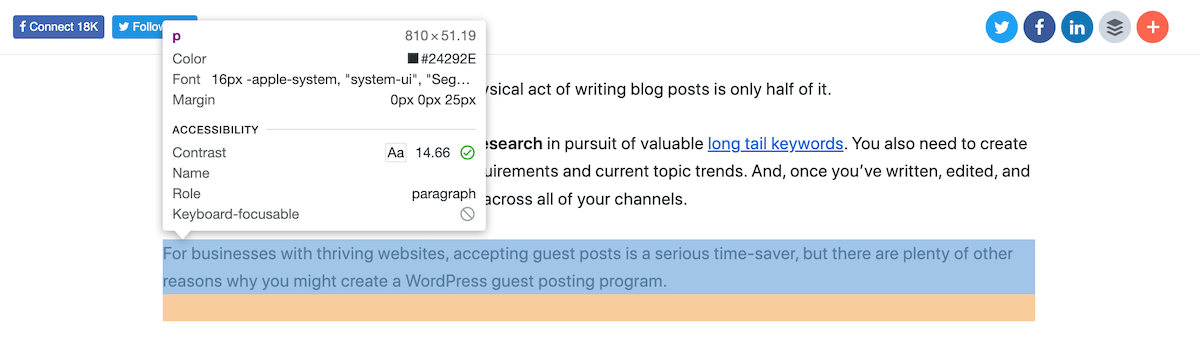
建议您注意颜色比较开始。根据 WCAG 2.1,如果网站在背景和前景上使用 18pt 以下的文本,则必须保持至少 4.5:1 的颜色对比度。对于使用 18pt 或更大文本的网站的背景和前景上的任意两种颜色,对比度必须为 3:1。这可以通过使用浏览器的开发人员工具检查您的网站设计来轻松测试。在上面的屏幕截图中,您可以看到 WPExplorer 段落的对比度为 14.66——远高于最小值 4.5。

您网站的后备颜色ADA 合规性也很重要。现代网站充满了有趣的图像,但许多用户禁用样式和图像以更快地访问网站上的信息。当用户通过他们的浏览器禁用图像时,他们正在访问的站点的背景显示为白色。为此,请确保为您的 WordPress 网站的面板添加后备颜色,确保添加替代文本(浏览器在无法显示图像时使用)并考虑在图像顶部包含描述性文本。
如果您使用的是页面构建器,则只需要在构建时为要放置图像的块、列或行背景选择一种颜色。您可以在上面看到块背景颜色的古腾堡示例。但对于带有硬编码模板的主题,您可能需要创建一个子主题来添加自定义回退,或者如果您对代码不满意,请咨询主题开发人员。

作为初始设计和作为 build 的一部分,尝试制作具有多个直观导航选项的菜单设计。当您在 WordPress 中创建菜单时,需要将其分配给菜单位置,但根据您的主题,您可能有多个甚至多个位置。请务必检查所有菜单在桌面和移动设备上的可访问性和可用性。您还可以考虑在您网站的页脚中链接您的站点地图,让您的访问者可以从一个地方访问您网站的所有页面。

另外,你还需要包含一个搜索功能,让用户可以使用特定的短语和关键字搜索您的网站。大多数主题在其标题设计中都包含一个搜索图标。但如果您的主题没有,那么您可能希望将搜索小部件添加到您网站的侧边栏或页脚。

最后要确保从可访问性的角度来看,您做得很好,请在您网站的页脚中包含反馈表。 WordPress 有许多易于使用和可访问的 Web 表单,您可以使用它们来接受可访问性反馈,以及为您的站点创建其他表单(例如联系表单、博客提交、用户注册等)。
培养可读内容
当谈到 ADA 合规性时,您需要克服的一大障碍是可读性。可读内容只是指易于阅读和理解的内容。
一般来说,每个内容行的目标应该是七到十个字。您应该能够随意调整字体大小和列宽,以及使用媒体查询来调整移动设备上的文本。您的网站内容越可读,您的访问者就越有可能在您的网站上停留更长时间并导航到您的其他页面。
如果您想使用标准化设计来帮助提高内容的可读性,没有比 Google 的“Material Design”更好的工具了。 Material Design 非常注重可读性,并为网站建设者提供推荐的图标、布局、颜色等。
重要的是要防止站点的文本位于任何使用 alpha 透明度的背景颜色之上。如果不这样做,您将在测试站点时遇到错误。在处理为 alpha 透明度放置的颜色时,您应该使用十六进制数字代码。
alpha透明度中的“alpha”是指颜色的透明度或不透明度;它影响对比度并表示为零(完全透明)或一(完全不透明)。在 ADA 合规性的背景下,重要的是要记住降低元素的 alpha 会反过来降低其对比度并允许底层颜色渗透。始终设计一个 WordPress 网站,强调文本与其背景颜色之间的对比,以优化内容的可读性。
采用行之有效的最佳做法
如果您不先熟悉行之有效的可访问性最佳做法,就不会想要创建一个您认为符合 ADA 标准的网站。如果您在 ADA 合规性方面不接受一些经过验证的、可靠的最佳实践,您将面临处理与 ADA 相关的诉讼的风险。
在您尽最大努力测试了可访问性级别之后,您会想要解决遇到的每个问题。清点 WordPress 网站上的内容,并决定是否可以创建替代输出来替换现有的媒体内容,例如图像和视频。
事实上,如果您想改善视障用户的体验(如果可能,您应该这样做),您需要确保您的文本保持 4.5:1 或更高的对比度,并且可以通过以下方式调整大小200%。这些用户还将受益于微妙的视觉指示器,这些指示器在您的网站输出伴随视觉媒体的声音或字幕时处于活动状态。
对于您网站的残障人士和使用屏幕阅读器的访问者,请务必确保您的网站具有合乎逻辑的选项卡路径和清晰的选项卡焦点样式,以便用户可以轻松浏览选项卡浏览您网站的元素。有暂时性和永久性运动障碍的用户严重依赖键盘来轻松导航 - 逻辑选项卡顺序可以为您网站的任何运动障碍访问者提供无缝导航。
虽然这可能很棘手,但通过执行可用性测试在提高可访问性而不损害网站功能之间取得适当的平衡非常重要。这些方面之间的良好平衡不仅可以为您的访问者提供直观的体验并减少您遭受 ADA 相关诉讼的机会,而且还可以增加您的网站在线获得更多正面评价的机会。
创建一个符合 ADA 标准的 WordPress 网站对您的品牌来说可能是一件大事。也就是说,创建和维护符合 ADA 标准的网站是一项公认的艰巨任务。
如果您担心投资于 ADA 合规性会占用您太多宝贵的资源和时间,请记住 ADA 合规性可以提高您的网站在 Google 结果页中的可见度。它还可以保护您免受耗时且成本高昂的 ADA 相关诉讼,并增加您培养更广泛客户群的可能性。让您的访客与残障人士互动,并通过投资 ADA 合规性来长期投资您的品牌。






