网站是图像、内容、后端代码、域、托管等的复杂组合。
所有元素都相互关联,可以相互影响。如果巧妙地结合,常见问题解答是可以提高网站性能的元素之一。
为了帮助您理解为什么添加常见问题解答部分很重要以及为什么,我们将通过分享您应该向 WooCommerce 添加常见问题解答的原因来详细探讨它们的好处。
但首先,让我们看看常见问题的全部内容!
什么是常见问题解答?
简单来说,FAQ(常见问题)就是很多人都在寻找并希望得到解答的问题。
当您在 google 上添加查询时,您会在第一页上看到某些问题,这些是人们提出的一些热门问题。
在您的网站上回答这些问题是获得流量、客户信任、更高排名等的好方法。
作为网站所有者,在您的网站上添加与您的业务和内容相关的常见问题解答是一个重要的步骤,可以带来很多好处。今天,我们将探讨您应该向电子商店添加常见问题解答部分或页面的众多原因中的一些。
现在让我们更详细地探讨常见问题的好处。
1.提升用户体验

回答最常见的用户问题,帮助他们快速获得所需信息,而无需浏览冗长的段落或从长文本中搜索答案。
常见问题解答为用户提供便利并帮助他们做出决定。虽然您可能会在您的网站上提供详细的答案,但如果用户不能快速找到它们,他们通常不会费心费力。
在您的网站上简化此操作可以让用户在您的网站上花费更多时间,而不会在找不到他们要找的东西后跳回来。
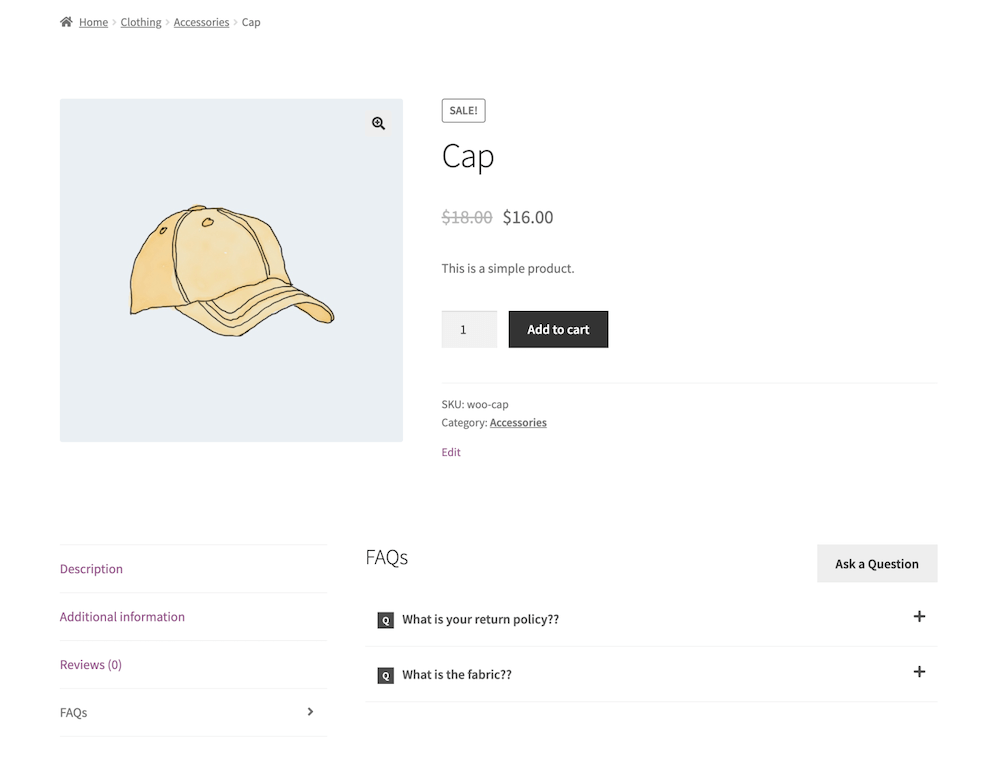
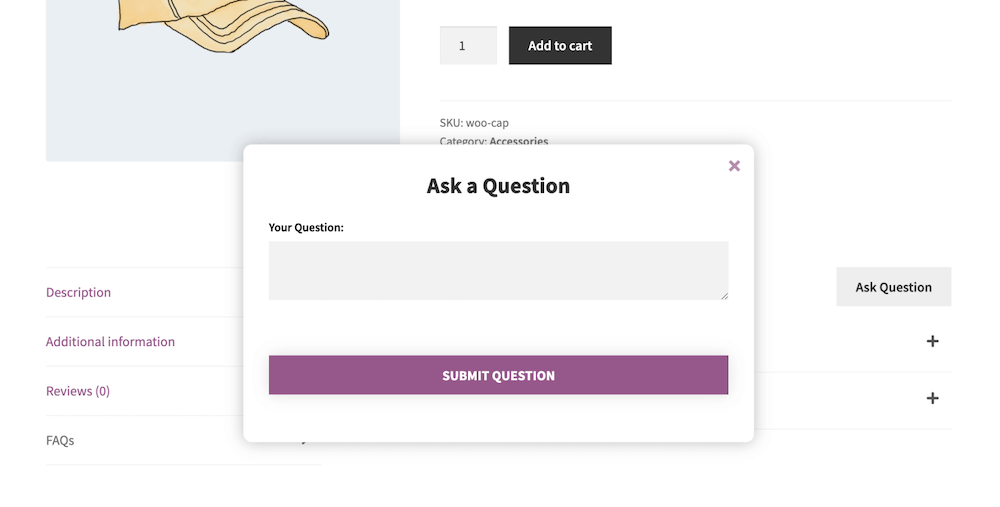
如果您正在考虑向您的网站添加常见问题解答,请考虑使用 Koala Apps 的 WooCommerce 常见问题解答管理器。
此插件可让您在单独的产品页面上显示常见问题解答,并让您设置按钮文本和标签的样式,使其更具吸引力且易于阅读。

它还可以让您客户可以私下提问,因此他们的所有疑问都得到了满足,他们不想去其他地方。
此外,您可以为常见问题创建标签和类别,以便用户轻松导航。
2.节省时间
通过电子邮件、短信和电话回答客户查询对于维持良好的客户服务很重要,但这非常耗时耗力。
为了尽量减少回答每个客户问题的需要,在您的 WooCommerce 商店中添加常见问题解答部分或页面会有很大帮助。
常见问题解答部分可让您回答常见和不常见的问题,这样客户就不会直接联系您寻求答案。
这样,您就可以减少花在一遍又一遍地回答相同问题上的时间,而将更多时间花在其他重要的业务开发上。
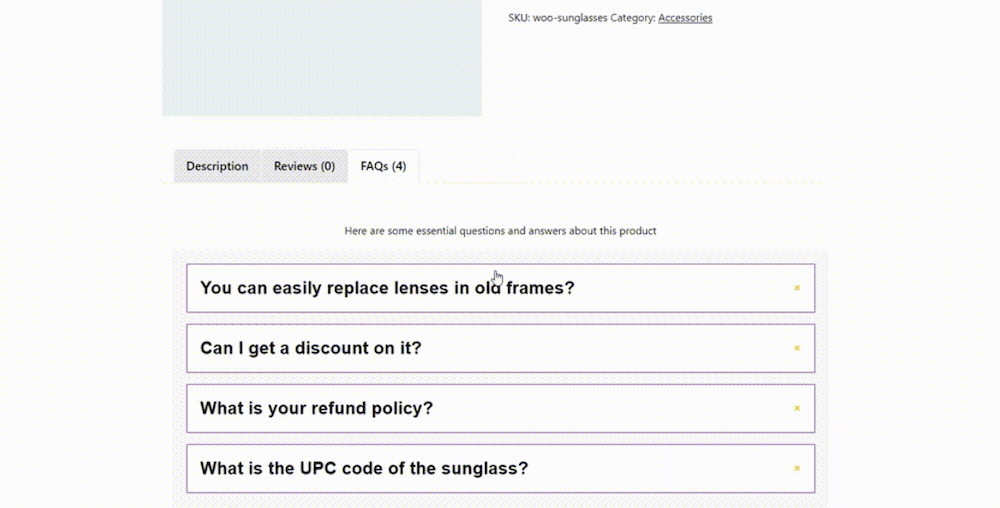
要快速为您的网站生成常见问题解答,您可以尝试 Inspiration Theme 的 Quick and Easy FAQ 插件。
插件默认提供简单的设置和样式,方便自定义。该过程流畅、快速且简单,因此您可以快速轻松地设置常见问题解答。
如果默认样式不适合您,您还可以添加 CSS 来覆盖它们。
3.省钱促销量

如前所述,FAQ 部分是宝贵的资源,可以节省您的时间并为用户提供便利。
当您节省时间时,您就可以节省金钱,因为您可以将更多精力放在其他重要任务上。此外,借助完善的常见问题解答部分,您可以增加转化率并促进销售。
这是因为有了常见问题解答,您可以获得更好的客户关系,并可能获得更多的定期流量。客户往往更信任您,因此会从您那里购买更多商品并执行您希望他们采取的行动。
要生成增加转化率的常见问题解答,您可以尝试使用 XPlainer 插件。它是一个灵活、强大且功能丰富的产品常见问题解答插件。
这个插件是一个很好的工具,可以通过以引人注目的方式回答客户最常见的问题来增加销售额和转化率。
4.建立专业知识
为您的网站建立良好的声誉是当今网站所有者面临的最重要任务之一。
数以百万计的网站提供了大量的功能和优势,其中一种引领潮流的方法是通过精心设计且内容丰富的常见问题解答部分。
常见问题解答可让您证明自己在某个领域精通且知识渊博。您甚至可以使用它们从头开始构建与您的 WooCommerce 商店相关的知识库。
您给人的印象是知道自己在说什么,并且可以提供客户想要的优质服务和产品。
如果您在一个页面上回答多个问题,过多的文本会变得混乱。要解决此问题,您可以尝试手风琴常见问题解答。
使用折叠手风琴布局,可以防止用户过度滚动。您可以让他们轻松获得所有答案,而无需搜索迷宫般的内容。
5.增强 SEO
如上所述,常见问题解答可增强用户体验,与客户建立信任,节省时间并帮助节省金钱,所有这些都有助于更好的 SEO。
当搜索引擎看到您提供高质量的FAQ让用户受益,你的排名就会提高。
由于现在很多用户搜索直接问题,如果您提供这些问题的相关答案,您将出现在更高的位置,从而获得更多的流量。
此外,如果您的网站遵循 FAQ 模式标记,您也可以为特色片段排名!
添加 FQA 时,尽量使用与您的业务相关的短语和术语,以帮助搜索引擎更好地理解和排名您的内容。

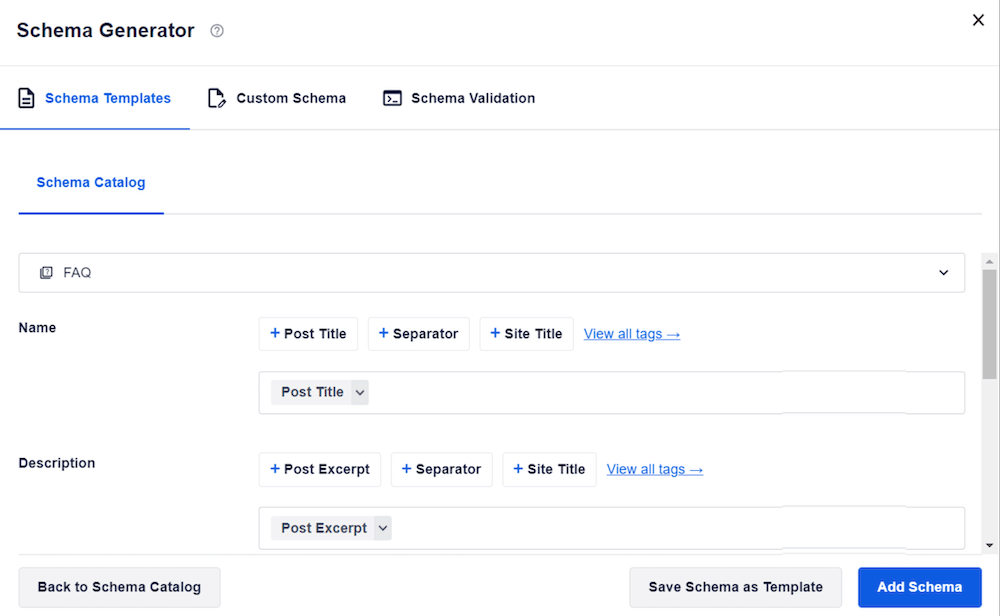
一个可以试试A有用的工具是 All in One SEO(All in One SEO 的缩写)。它带有大量 SEO 工具以及通过其模式生成器提供适当模式支持的常见问题解答生成器。
它生成 JSON 格式的 FAQ 模式,这有助于如前所述的排名。
6.创建更清晰的号召性用语
常见问题解答是帮助客户同时让他们采取您选择的行动的好方法。
您可以使用的一种技术是将 FAQ 页面链接到其他页面。将答案和整个常见问题解答页面链接到您的联系页面、主页或在线商店。例如,美容网站上的常见问题解答可能包含有关零残忍产品的问题,然后您可以将其链接到商店类别或标记零残忍或纯素化妆品系列。
当链接到常见问题解答时,用户将能够从您的网站页面中找到详细信息,搜索引擎可能会根据您链接和优化内容的方式查看您的客户在您的网站上花费了多少让你排名更高的时间更长。
您可以使用 10Web 的 FAQ 插件。它允许您将反馈、评论部分和社交分享 CTA 合并到您的常见问题解答中。
除了 CTA,您还可以受益于移动响应、手风琴样式、拖放重新排序、搜索功能和类别。
这个插件最大的好处就是有免费版,可以免费使用。
7.帮助推广网站内容
如前所述,您可以将常见问题解答链接到您的网站页面,以吸引更多客户访问非商店相关页面和您的博客以推广您的内容。
当客户登陆您的网站阅读问题的简短答案时,他们可能会对阅读长答案感兴趣。链接到博客文章就是为了这个目的。
添加链接可以将流量转移到需要更多时间编写的博客文章或登录页面,从而帮助您获得应有的流量。
常见问题解答是间接宣传您的内容并将客户带到您的博客页面的好方法,方法是首先帮助他们提供简短的答案。
Hero FAQs 是一个可以帮助您宣传内容的简单插件。
该插件使用拖放式构建器和直观的界面,可以非常轻松地生成自定义常见问题解答。
可视化编辑器易于使用,帖子链接也很容易,该插件还支持图像、动画和视频。
在本文中,我们探讨了将常见问题解答部分添加到您的 WooCommerce 网站的一些好处,以及一些可以帮助您做到这一点的常见问题解答插件。
通过常见问题解答部分,您可以让客户轻松获得特定查询的答案,而无需阅读冗长的文章。
您还可以通过以聚合形式提供优质内容来建立信任,这可以带来更多流量。
常见问题解答还可以通过您的问答部分节省宝贵的时间和金钱,还可以通过常见问题解答部分的相互链接来宣传您的博客或网站内容。
您可以使用某些插件,例如 Koala Apps 的 WooCommerce FAQ Manager,它允许您在单独的产品页面上显示常见问题解答。
它还允许您设置按钮文本和标签的样式,使其更具吸引力且易于阅读。
以上所有措施和插件都将有助于改善您网站的搜索引擎优化,并增加您在搜索引擎眼中的价值。凭借更高的排名,您可以接触到更多的客户,获得更高的转化率,并为您的所有辛勤工作获得更多回报。






