当您编辑实时站点时,您所做的任何更改都将立即实施。这意味着如果您尝试新的编码或实验软件,您最终可能会破坏您的网站并疏远新访问者。
要解决这个问题,您可以创建一个本地离线版本的网站。这允许您在没有互联网连接的情况下运行和编辑 WordPress。通过在您的个人计算机上安装您的网站,您可以测试新功能、学习如何使用 WordPress,并最终使您的编辑生效。
在本文中,我们将解释为什么您可能想要离线构建 WordPress 网站。然后,我们将向您展示如何使用 DevKinsta 进行操作。开始吧!
为什么您可能会考虑创建一个离线网站
如果您是网站所有者,您可能已经知道执行简单的管理任务会对您的实时内容产生负面影响。通常,软件更新、新安装和基于代码的更改会导致停机或其他问题。
避免破坏站点的一种简单方法是创建暂存环境。通过制作实时网站的副本,您可以安全地测试开发更改。使用Kinsta,你甚至可以一键搭建临时站点:
 在 MyKinsta 中创建一个临时站点
在 MyKinsta 中创建一个临时站点
但是,有时您可能想要完全离线编辑您的网站。例如,如果您无法访问 Wi-Fi,您将无法打开暂存站点。
学习更多 Kinsta 如何在竞争中脱颖而出。选择您的提供商 WP Engine SiteGround GoDaddy Bluehost Flywheel HostGator Cloudways AWS Digital Ocean DreamHost 其他 比较
幸运的是,您可以在计算机上保存网站的本地版本。离线构建 WordPress 站点后,您可以在没有互联网连接的情况下进行更改。
如果您是专业的开发人员或设计师,您可能需要在客户的网站上离线工作。克隆它们并在本地工作后,您可以在不影响实时内容的情况下成功开发编码改进。然后您可以简单地将这些更改推送到原始站点。
此外,本地站点可以提供学习如何使用 WordPress 的有效途径。如果您是一个完全的初学者,您可以在购买托管计划或域之前创建一个新的离线网站。当您尝试本地 WordPress 开发时,这可以降低成本。
如何离线建立 WordPress 网站(3 步)
既然您知道了使用本地 WordPress 网站的好处,让我们来讨论如何创建一个!
第 1 步:安装 DevKinsta
虽然您可以使用许多不同的原生 WordPress 开发工具,但这些工具可能具有复杂的设置过程。使用DevKinsta,您可以一键创建您的第一个本地环境:
 您可以从主页下载 DevKinsta
您可以从主页下载 DevKinsta
以下是我们在 DevKinsta 中内置的一些高质量功能:
- 支持 PHP 7.2 – 8.0
- 与 MyKinsta 集成
- 本地邮件管理
- 内置数据库管理器
DevKinsta 可支持 macOS、Windows 和 Linux 操作系统.但是,在您下载我们的本地开发工具之前,请确保您的计算机满足以下要求:
- 至少 5GB 的磁盘空间
- 至少 1GB 的 RAM
- li>
- 下载期间连接互联网
- 在BIOS中启用虚拟化
然后,安装过程会因您的计算机而异软件。在下载和打开 DevKinsta DMG 文件之前,您可能需要安装 Docker Desktop。
第 2 步:添加新站点
安装 DevKinsta 后,您可以使用三种不同的方法创建本地 WordPress 网站。为确保您选择的方法适合您的需要,让我们逐一介绍每种方法。
方法 1:添加新的 WordPress 站点
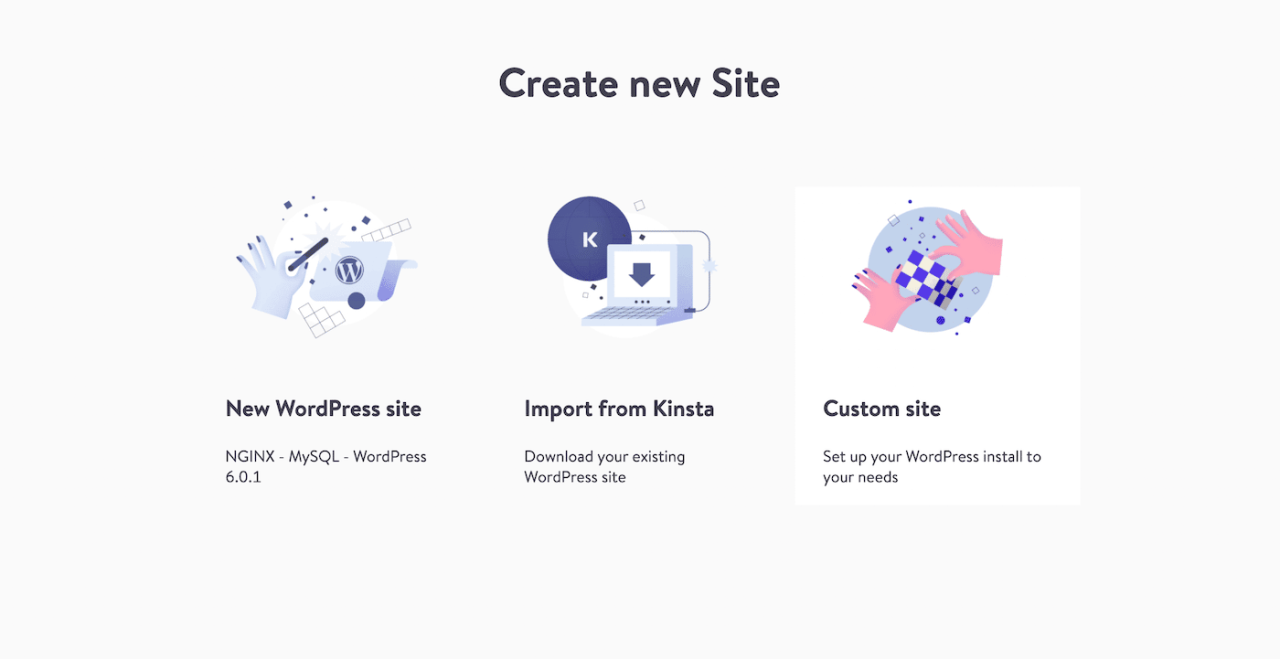
如果 DevKinsta 安装正确,您将看到创建新站点页面。您可以在这里添加一个新的 WordPress 站点,从 Kinsta 导入一个站点,或创建一个自定义版本:
 创建一个新的 DevKinsta 站点
创建一个新的 DevKinsta 站点要从头开始创建一个全新的 WordPress 站点,请选择新建 WordPress 站点。这将构建一个配置有 Nginx、MySQL 和最新的 WordPress 软件的本地环境。
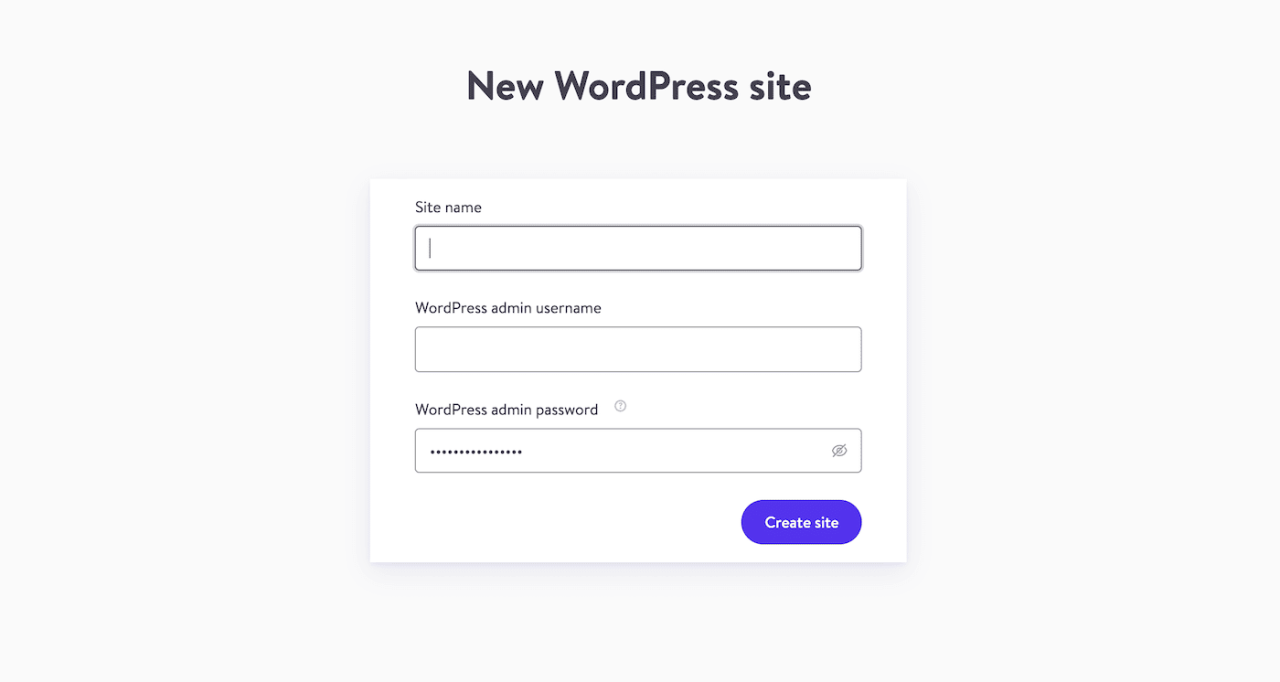
对于此方法,您需要做的就是填写您的站点名称、WordPress 管理员用户名和 WordPress 管理员密码。然后,点击创建站点:
 创建一个新的WordPress登录
创建一个新的WordPress登录30-60 秒后,DevKinsta 将创建一个新站点。可以看到新的数据库、服务器、PHP版本等信息:
新的离线站点配置
在此过程中,您可能需要输入计算机密码或接受确认对话框。这将允许软件更改您的主机文件并完成数据库的创建。
订阅时事通讯
想知道我们是如何将流量增加到 1000% 以上的吗?
加入超过 20,000 人的行列,获取我们的每周时事通讯和 WordPress 内幕消息!
立即订阅方法 2:导入您的 Kinsta 网站
如果您有 Kinsta 托管计划,您可以克隆现有网站。通过这样做,您可以轻松地将任何更改推送回原始暂存环境或实时站点。要开始,请选择从 Kinsta 导入:
 下载现有的Kinsta 网站
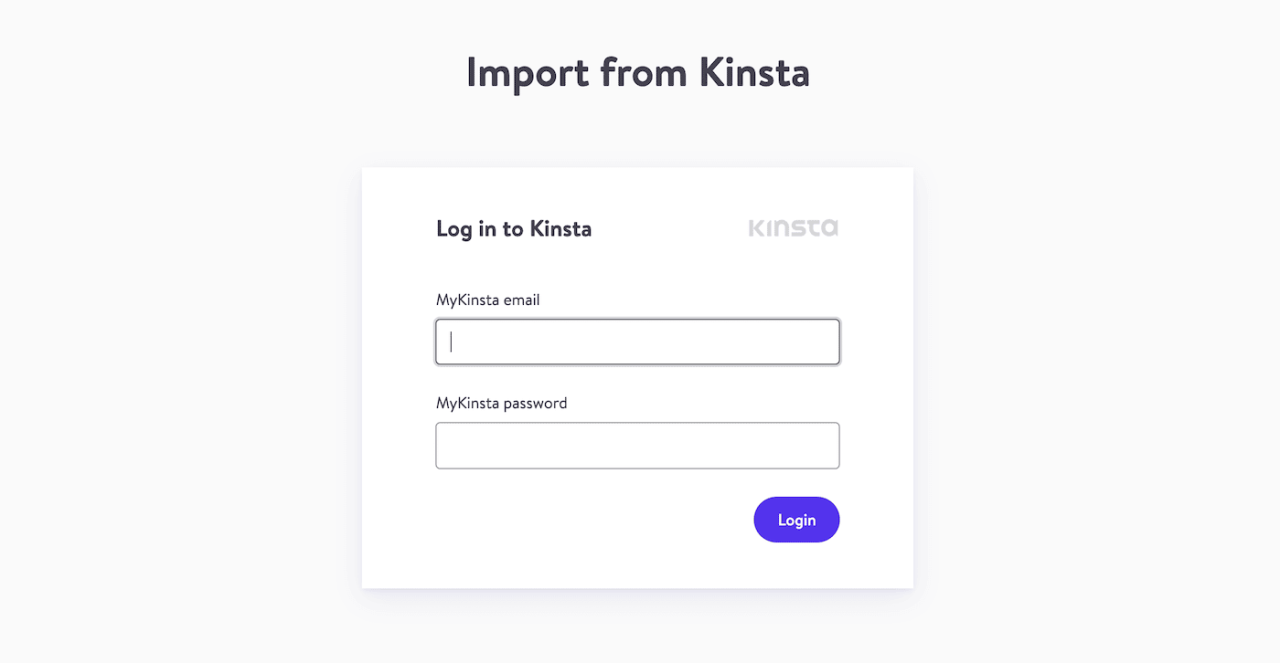
下载现有的Kinsta 网站接下来,您需要连接您的 MyKinsta 帐户。输入用户名和密码后,点击登录:
 使用MyKinsta 邮箱邮箱和密码登录
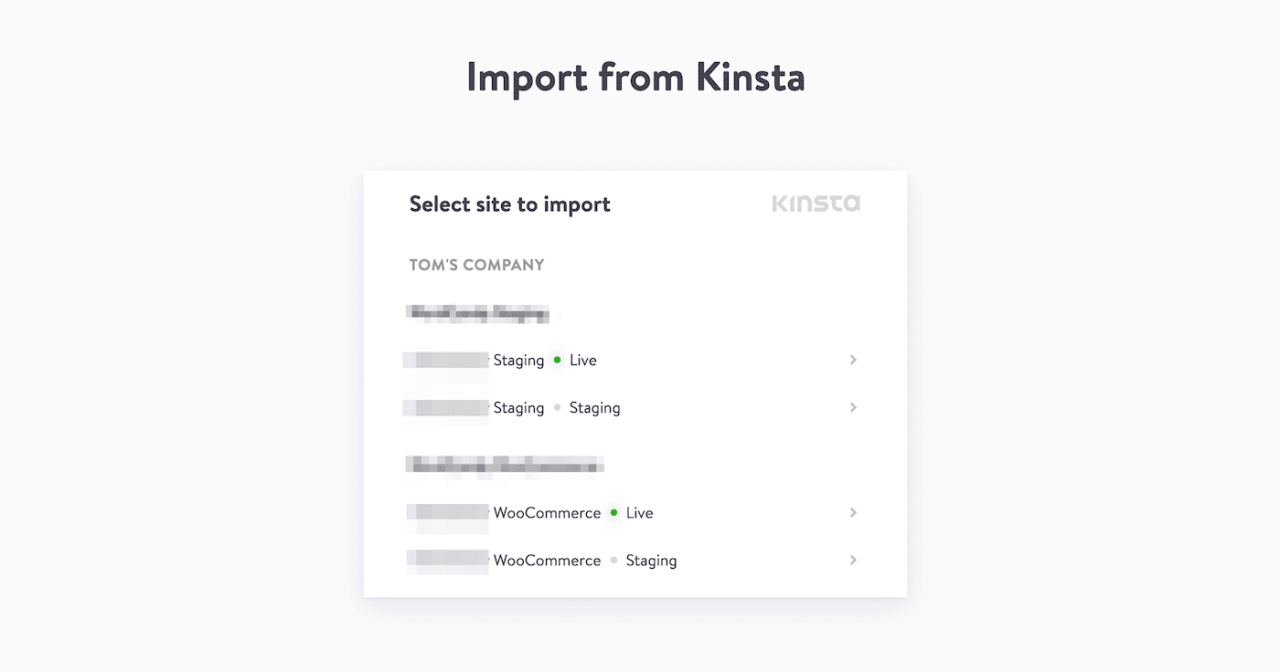
使用MyKinsta 邮箱邮箱和密码登录然后,选择您要克隆到您的计算机的网站。由于DevKinsta支持staging和live环境,您可以选择其中之一:
 选择要导入的活动站点或暂存站点
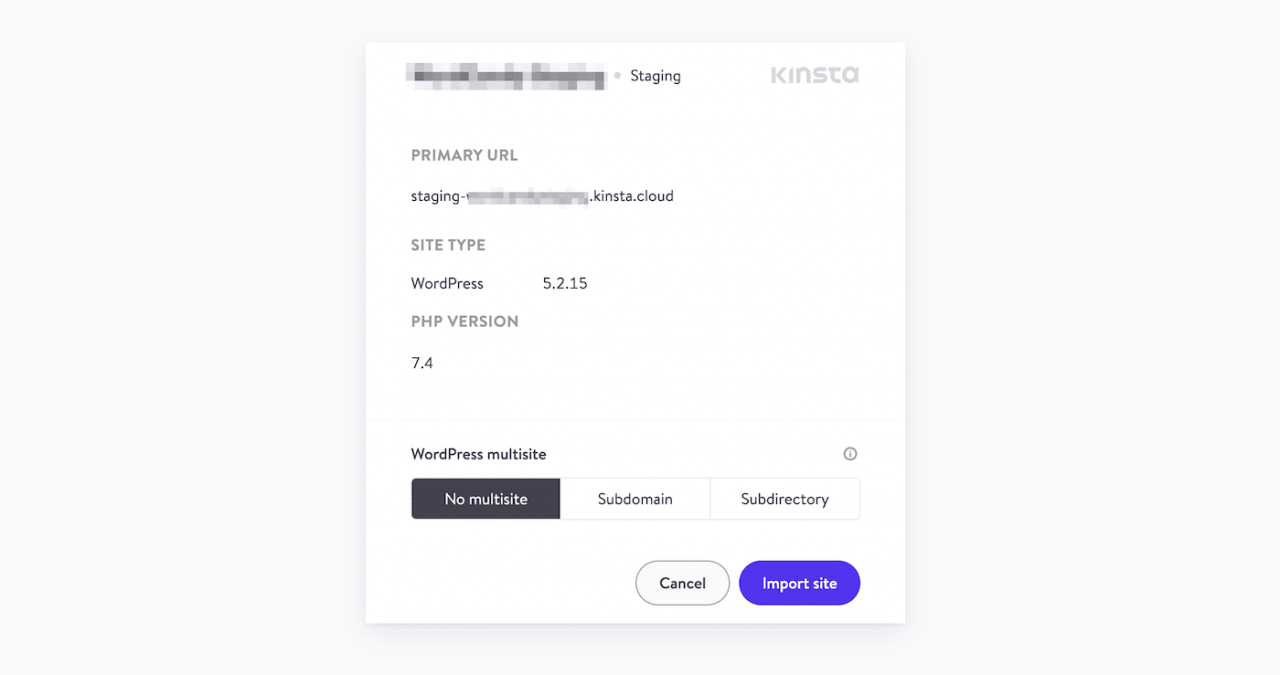
选择要导入的活动站点或暂存站点如果该站点是多站点,请指定它是使用子域还是子目录。也可以选择不多站点:
 添加WordPress多站点详情
添加WordPress多站点详情当您单击“导入站点”时,DevKinsta 将创建您所选网站的本地副本。
方法 3:添加自定义站点
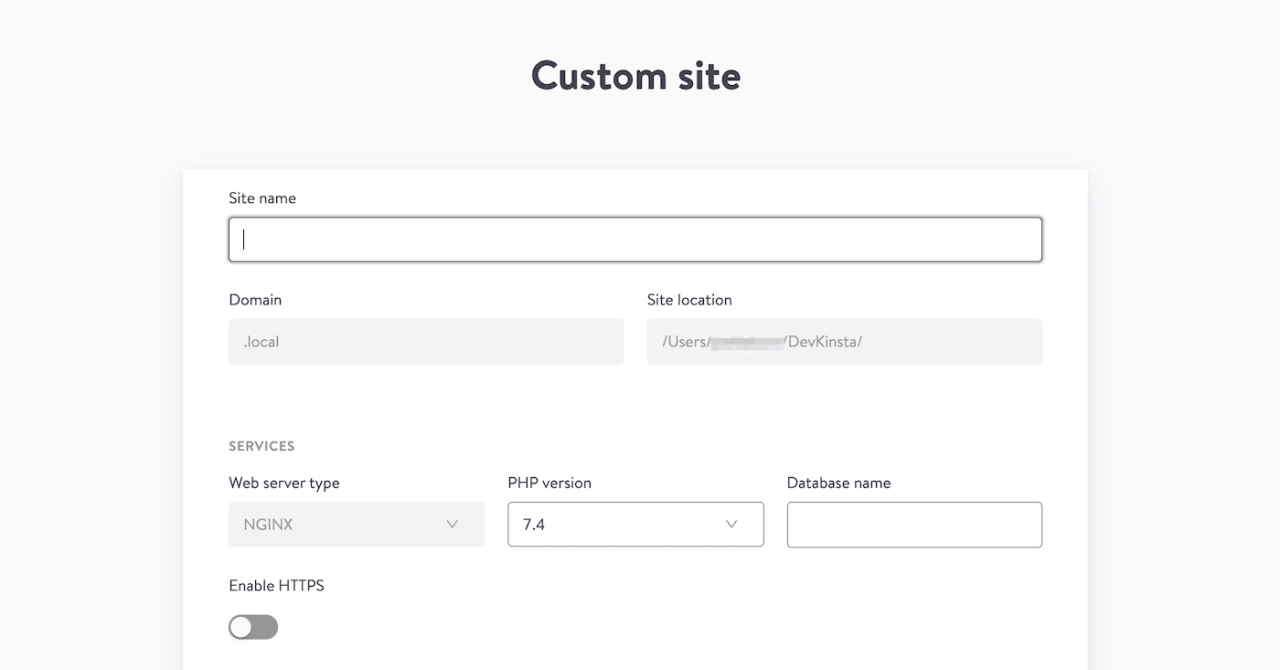
如果您想更好地控制本地 WordPress 安装,您可以选择自定义站点选项。这将允许您配置有关您站点的特定设置:
正在为停机和 WordPress 问题苦苦挣扎? Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
 您可以使用自定义配置创建离线站点
您可以使用自定义配置创建离线站点首先,为您的网站选择一个名称。也可以命名数据库和选择PHP版本:
 从Define Site Details 填写
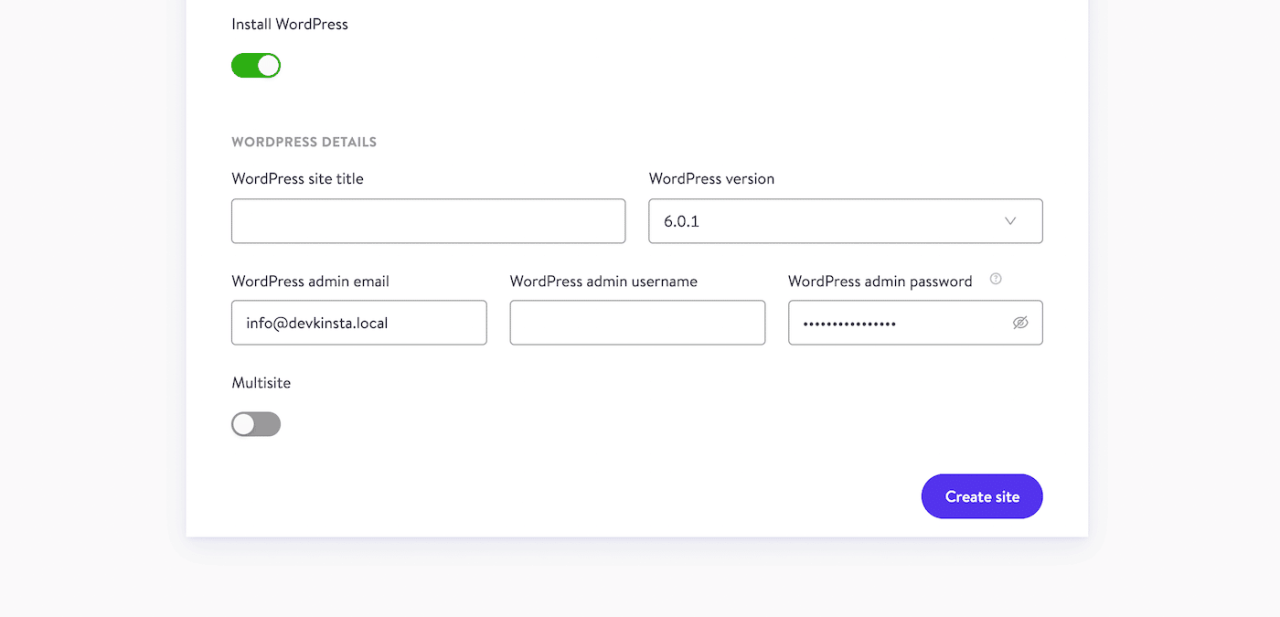
从Define Site Details 填写在WordPress Details 下,您可以修改站点标题以及WordPress 版本。最后,填写您的管理员邮箱、用户名和密码:
 完成 WordPress 登录信息
完成 WordPress 登录信息当您单击“创建站点”时,DevKinsta 会将域添加到您的主机文件并设置一个新数据库。这应该只需要 15 到 20 秒。
第 3 步:管理您的本地站点
创建本地站点后,您需要知道如何访问和管理它。这样,您就可以实施更改并评估其成功与否。在站点页面上,单击箭头图标打开您的网站前端:
 打开离线 WordPress 站点
打开离线 WordPress 站点要转到您的 WordPress 管理员,请选择一个站点。然后,在站点信息页面的顶部,找到WP管理按钮:
单击 WP 管理按钮
在出现的浏览器中,您可以填写您的 WordPress 登录信息。然后,您将能够使用仪表板查看和编辑您的网站:
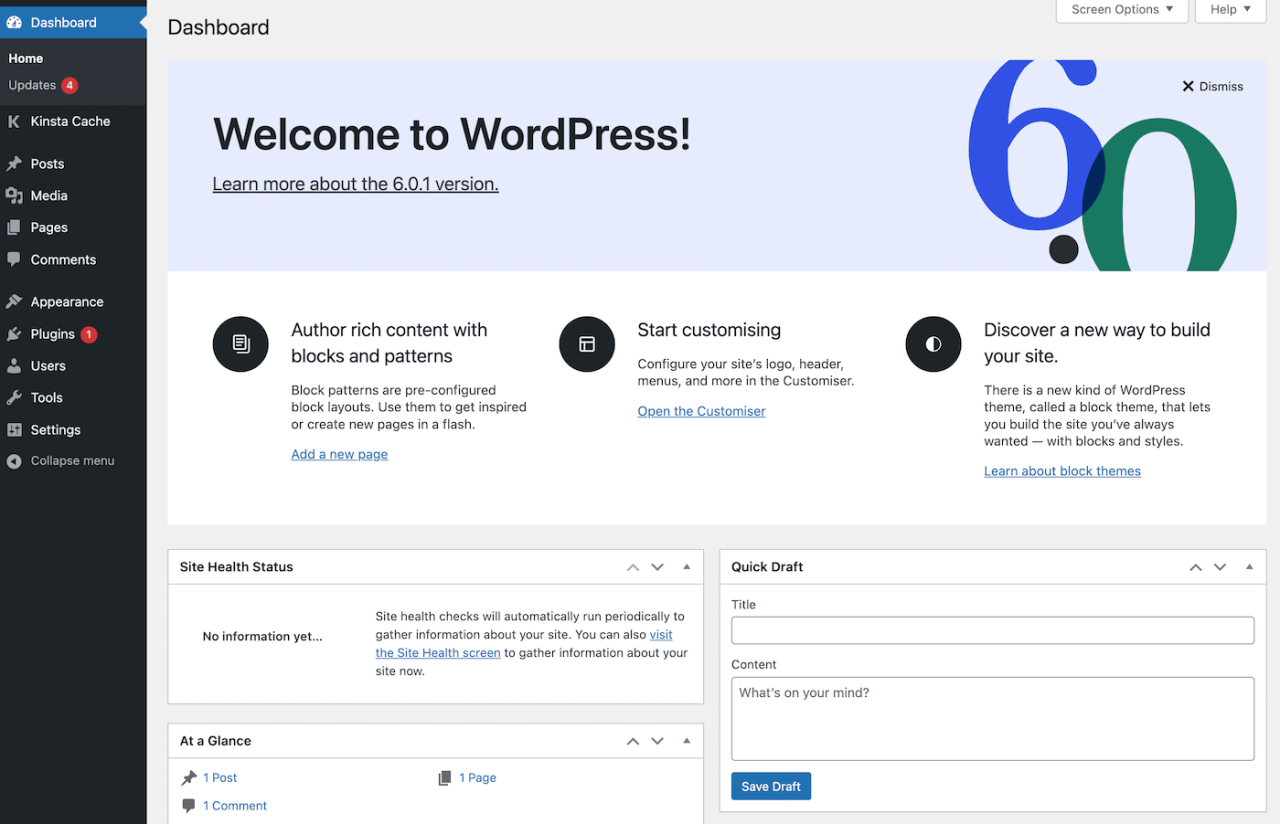
 WordPress 仪表板现已离线打开
WordPress 仪表板现已离线打开更改后,您可以返回到 DevKinsta 站点信息页面。您可以通过选择“同步”>“推送到 Kinsta”将这些开发实施到您的暂存或实时站点。或者,您可以从 Kinsta 拉取更改到这个本地环境:
 将更改推送到 Kinsta 和从 Kinsta 推送更改
将更改推送到 Kinsta 和从 Kinsta 推送更改如果单击数据库管理器,则可以在浏览器选项卡中启动 Adminer。使用此工具,您可以创建新数据库、检查表中的数据、更改列设置、执行 SQL 查询等:
 管理管理数据库
管理管理数据库作为初学者,您可能只需要创建一个本地 WordPress 站点。但是,如果您是开发人员或为机构工作,则可以在 DevKinsta 中构建和管理多个站点。
在 DevKinsta 中,每个站点都在容器化环境中运行。这意味着您可以根据需要添加任意数量的项目。为此,请单击主页上的添加站点:
 管理您的本地 DevKinsta 站点
管理您的本地 DevKinsta 站点现在您应该拥有一个新的离线 WordPress 站点和自定义它所需的工具!这有助于您在没有 Wi-Fi 的情况下开发您的网站,并避免实时编码错误。
概述
启动本地版本的 WordPress 后,即使没有互联网连接,您也可以打开和管理您的网站。当您重新上线时,您只需将更改推送到您的实时网站。这样,您可以随时完成开发任务。
使用 DevKinsta,安装本地 WordPress 环境可以是一个简单的过程。立即下载此免费工具,一键创建离线测试站点!
通过以下方式节省时间、成本并最大限度地提高网站性能:
- WordPress 托管专家的即时帮助,全天候 24 小时。
- Cloudflare 企业集成。
- 全球观众覆盖全球 34 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。






