在本教程中,我们将向您展示如何在 WordPress 中使用直观的电子表格批量编辑 WooCommerce 全局属性。
属性真的很重要。它们为我们的产品赋予了身份并帮助我们满足客户的需求。但是,我们都知道编辑产品的属性有时很困难,因为我们必须将它们一件一件地打开并编辑。 WooCommerce 不允许我们一次编辑它们。
不过别担心。在这里,我们向您展示如何使用 WP Sheet Editor Taxonomies Spreadsheet 插件快速编辑数百个全局属性。
安装并激活插件
您可以使用此插件对数百个全局属性应用许多更改。它包括一个强大的批量编辑工具,允许您在几秒钟内应用更改。
您可以在此处下载插件:
下载类别、标签、产品属性、分类电子表格插件 – 或 – 检查功能
。 vg-buy-now-wrapper{margin:1.5em auto;max-width:700px;border:1px solid #ddd;border-left:0;border-right:0;color:#000}.vg-buy-now -wrapper .vg-buy-now-shortcode{color:#fff!important;padding:10px;font-family:”Roboto”,Sans-serif;text-transform:uppercase;background-color:#1769c5;border-radius :8px;明确:两者; display: inline-block}.vg-buy-now-wrapper .vg-buy-now-shortcode:hover{opacity:.9}
我们为每个属性创建了一个电子表格,这样你就可以决定使用哪个。
- 标签:转到工作表编辑器> 编辑产品标签
- 颜色:转到工作表编辑器> 编辑产品颜色
- 质量:转到工作表编辑器> 编辑产品质量
- 范围:转到工作表编辑器>编辑产品范围
- 尺寸:转到工作表编辑器>编辑产品尺寸
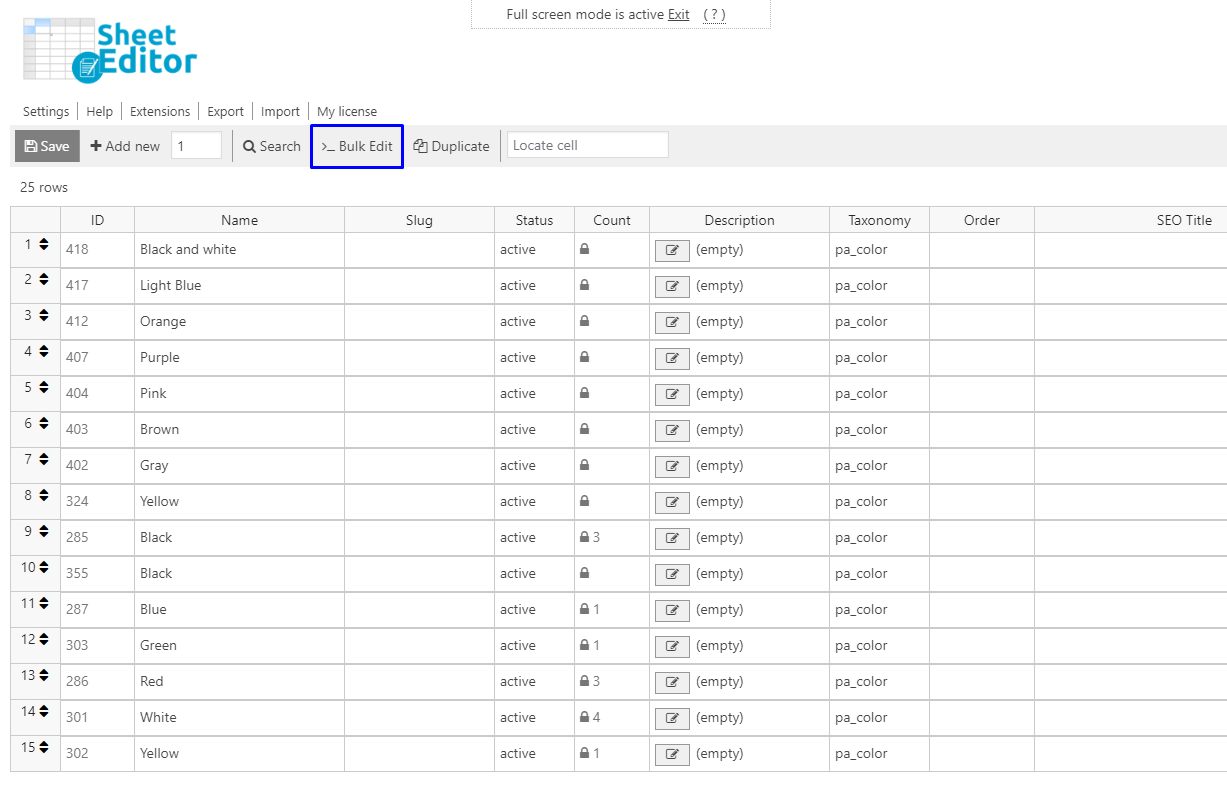
在在本例中,我们将使用 Colors 电子表格,因此转到 Sheet Editor > Edit Product Colors。
1- 在电子表格中单独编辑全局属性
在此电子表格中,您可以快速编辑数百个产品属性。

您可以编辑所有栏目.示例:
- Slugs
- 状态:活动/已删除
- 描述
- 分类:将它们转换为类别或标签。
- 搜索引擎优化的标题
- 等等。
只需更改所需列中的值,然后单击“保存”以应用更改。
其实很简单。您无需一一打开和编辑它们。在这里您可以使用它们来快速应用更改。
2- 批量编辑全局属性
这里我们仅举两个示例,说明您可以使用插件的批量编辑工具应用许多更改。
要使用此工具,只需单击插件工具栏上的批量编辑。

a) 删除所有产品颜色
在批量编辑工具中使用这些值来删除所有产品颜色:

- 选择要更新的行:我要搜索要更新的行
- 您要更新哪个字段:状态
- 选择编辑类型:设置值
- 用此项替换现有值:删除
- 点击立即执行
b) 将所有颜色复制到类别
例如,要将颜色转换为类别,您需要在批量编辑字段中使用这些值:

- 选择要更新的行:我要搜索要更新的行
- 您要更新哪个字段:类别
- 选择编辑类型:设置值
- 用此项替换现有值:product_cat
- 立即点击执行
您可以使用 WP Sheet Editor Taxonomies Spreadsheet 插件快速应用这些更改和许多其他更改,以批量编辑您的 WooCommerce 全局属性。
您可以在此处下载该插件:
下载类别、标签、产品属性、分类法电子表格插件 – 或 – 检查功能






