在为您的企业创建 WordPress 网站时,潜在客户生成是需要考虑的重要部分。除了出色的设计和 SEO 之外,您还必须考虑访问者到达后会做什么。吸引访问者访问您的网站不如将这些访问者转化为合格的潜在客户更有价值。如果您已经将 Salesforce 用作客户关系管理 (CRM) 软件并且喜欢使用潜在客户生成表单的想法,则需要查看 Salesforce Web-to-Lead WordPress 插件。它使用起来再简单不过了,而且工作完美。
Salesforce和Online Leading详解

SalesForce 是一种 CRM(客户关系管理)服务,它使用基于云的软件帮助企业寻找和转换潜在客户并提供客户服务。整个 Salesforce 产品套件称为 Customer 360,包括用于业务、IT、营销、销售和服务的工具。在此处阅读我们对 Salesforce 的详细概述。
网络到潜在客户是 Salesforce 将访问用户转化为潜在客户(即客户、订阅者等)的策略。为此,Salesforce 帮助您创建表单,访问者可以在其中填写人口统计和兴趣等信息。以下是他们网站上的定义:
Online Leading:使用网站表单捕获访问者信息并将该信息作为新线索存储在 Salesforce 中的过程。
访问者填写表格后,您可以采取其他措施,例如自动将他们引导至您网站上的相关页面。获得客户信息后,您可以将其存储在 Salesforce 中并根据需要对其进行注释,例如根据进行购买的可能性对潜在客户进行评级。然后,您可以通过电子邮件跟进潜在客户,让您的销售团队联系他们,或者做营销渠道中的任何事情。
还有一个专门的插件,这样你就可以在你的 WordPress 网站上使用这个策略。这个出色的 Salesforce Web to Lead 插件将 Salesforce 与 WordPress 集成在一起。当有人在您的 WordPress 网站上填写表格时,该信息将存储在您的 Salesforce CRM 帐户中。

如何使用Salesforce Web - to-Lead WordPress 插件
让我们来看看如何设置在线潜在客户插件、创建表单、将它们添加到您的网站以及将条目与您的 CRM 同步。
安装 Online Leads 插件
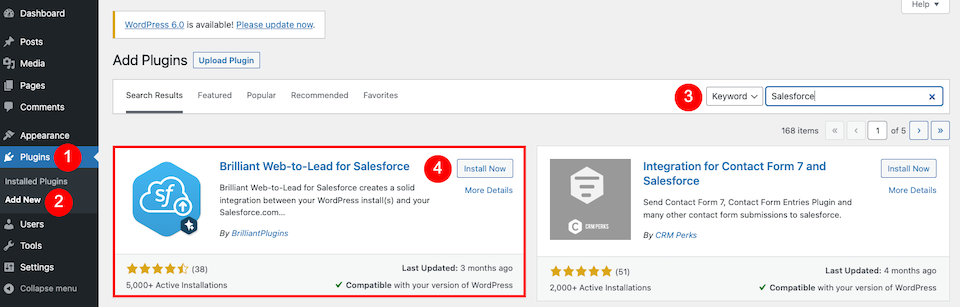
登录到您的 WordPress 帐户。在左侧边栏中,单击插件 > 添加新插件。在页面右上角的搜索框中键入“Salesforce”。正确的插件应该是第一个搜索结果。单击立即安装。安装完成后,该按钮将变为活动状态。点击它。

网络到潜在客户插件设置
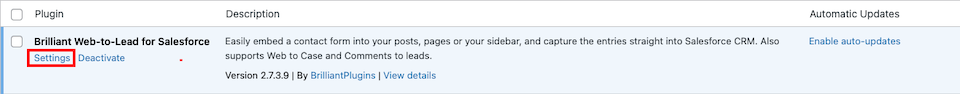
接下来,您将被带到您的插件页面。在新建 Salesforce 插件下,单击设置。

Salesforce 组织 ID
p>
要开始使用该插件,您必须添加您的 Salesforce 组织 ID。首先单击“设置”选项卡,您将在其中输入您的 ID(请参阅下面的说明)。

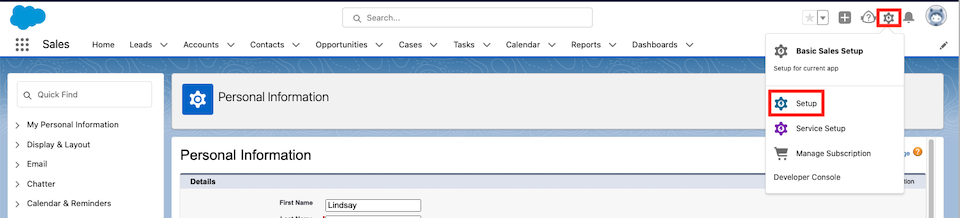
接下来登录您的 Salesforce 帐户。单击页面右上角的齿轮图标,然后选择设置。

左边,往向下滚动到“设置”部分。选择公司设置 > 公司信息。您的 Salesforce.com 组织 ID 将位于右栏中。

复制粘贴去到 WordPress 中的指定空间,然后滚动到 WordPress 页面的底部并单击保存 WordPress-to-Lead 设置。
Forms
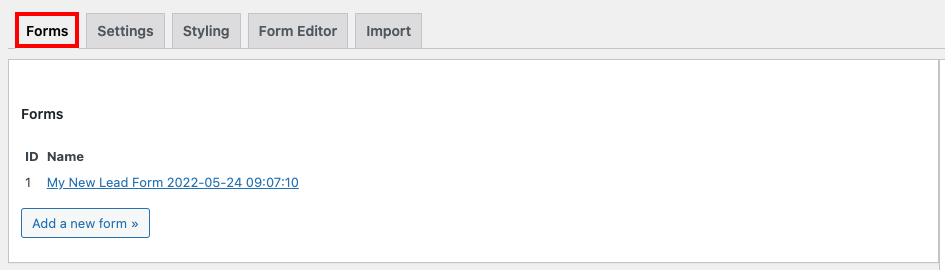
单击第一个选项卡,Forms。您将自动创建一个表单,或者您可以选择添加一个新表单。

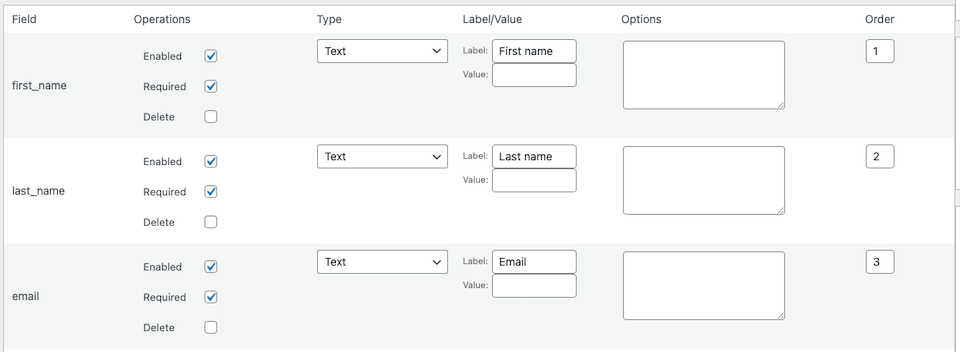
点击已有表格制作edit 会自动将您带到表单编辑器选项卡,表单编辑器将为您打开。您可以在此处选择启用、要求或删除哪些表单域。您可以选择复选框、电子邮件或文本等表单类型,并设置电子邮件或电话等标签名称。您还可以添加选项并更改表单域的顺序。

向下滚动会带你位于“表单设置”部分。在这里,您可以命名您的主要来源、编写您的成功消息、启用验证码等等。完成后,单击底部的保存表单。如果您想创建更多类似的表单,您也可以选择复制此表单。
更多设置
还有两个选项卡:样式和导入。 “样式”选项卡允许您添加 CSS 以更改默认表单样式。在“导入”选项卡中,您可以复制并粘贴使用 Salesforce 生成的潜在客户表单的 HTML,而不是在 WordPress 插件中。
将在线潜在客户表单添加到您的网站
现在您已经创建了表单,是时候将它添加到您的网站了。有两种方法可以做到这一点。您可以向帖子或页面添加短代码,或在小部件中包含表单。让我们来看看这两个选项。
使用短代码添加表单
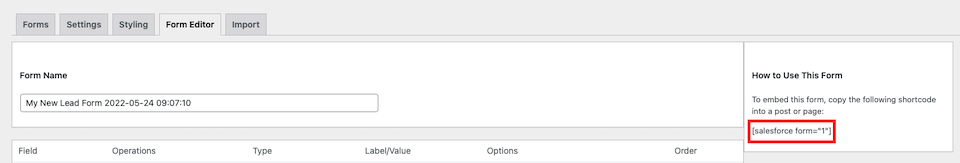
在 WordPress 中,返回设置 > Salesforce > 表单,然后单击您要使用的表单。在页面右侧,复制短代码。

转到你的表格想要添加 WordPress 帖子或页面。无论您使用的是经典编辑器还是 Gutenberg,您都可以简单地将代码粘贴到您希望表单所在的位置。编辑器会继续显示代码,但是如果你预览页面,它会是这样的:

使用小部件添加表单
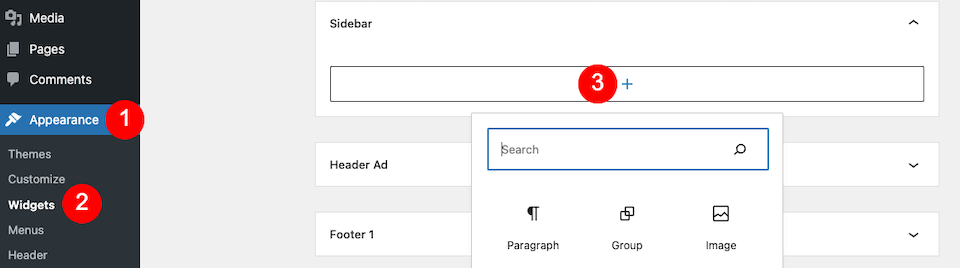
如果您使用允许小部件的主题,您可以通过这种方式添加表单。在 WordPress 仪表板的左侧边栏中,单击外观 > 小部件。确定要添加表单的位置,然后单击以添加小部件。

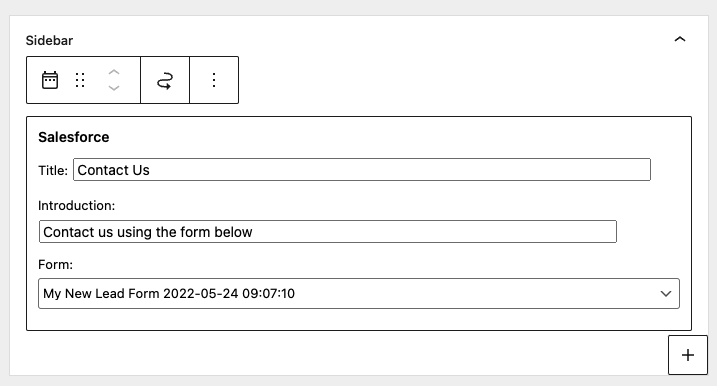
开始输入“Salesforce”并选择关联的小部件。然后您可以更新表单的标题和描述,并从下拉菜单中选择要嵌入的表单。

用Salesforce提交表单同步
现在,当有人在您的网站上填写表格时,信息将在几秒钟内与您的 Salesforce 帐户同步。你实际上不需要做任何其他事情来让它工作。它已经为您设置好了。我通过在我的新表单中输入测试信息来进行尝试,几秒钟之内,它就显示在我的 Salesforce 的潜在客户部分中。

关于Salesforce Web-to -关于 Lead WordPress 插件的最终想法
很少有插件像 Web-to-Lead 这样易于使用,而且我们也印象深刻的是,这些条目可以立即与我们的 Salesforce 帐户无缝同步。很少有任何类型的网站更新如此简单。对于某些插件,即使是看似简单的更改也可能需要几个意想不到的步骤。
如果您需要一个简单的表单,您可以使用自动创建的表单,或者至少如果您花一些时间设计一个新的表单。另外,无论您选择哪种方法,嵌入表单都是万无一失的。我们情不自禁地爱上了生产力工具——它们让创意类型有更多时间专注于真正重要的事情,比如设计我们的新(和现有)客户、粉丝和订阅者会欣赏的内容。
由于此集成只占用您很少的时间,探索这些线索以获取引人入胜的想法和激励措施以增加您的电子邮件列表如何?
对于那里的 Divi 用户,不要忘掉功能强大的电子邮件选择加入插件 Bloom,它还与 Salesforce 无缝集成。
查看源码






