嘿,读者,您正在为您的网站寻找最好的 CSS 动画效果吗?如果是。那么您来对地方了,我列出了 15 种最好的免费 HTML 和 CSS 动画效果,您可以使用它们来使您的网站更具吸引力和现代感。
CSS 动画不仅可以帮助您的网站看起来很棒,还可以帮助改善用户体验和访客参与度。
当您构建或设计网站或应用程序时,您始终需要确保您的设计在所有屏幕尺寸(包括移动设备)上看起来都很好。所以,为了让您的网站在移动设备上看起来不错,您还可以使用 CSS 移动菜单设计。
所以不用再浪费时间了,让我们开始吧。
1.手写SVG文字动画

如果你正在寻找动画来增强你的网站排版,那么你可以试试这个。这种效果的创造者使用了 HTML、CSS 和 JavaScript。您可以在任何类型的网站上使用此动画效果。
由马修·埃利斯制作
2.鱼先生

你可以使用此动画来吸引访客或建立品牌知名度。这是使用 HTML 和 CSS 构建的,因此您可以根据您的业务需求轻松自定义它。
法比奥制作
3. Logo动画

可以使用这种动画效果以非常独特和有吸引力的方式展示您的徽标。如果您的徽标设计为多种颜色,此动画是最佳选择。
朱利安·卡尼尔 (Julian Garnier) 制作
4.悬浮动画

如果你有您网站或应用程序上的个人资料页面,您可以使用此设计。它与所有现代浏览器兼容
由 Mario Duarte 制造
5.视差星空背景

可以使用此动画设计创建一个独特且富有创意的网站。它是用 HTML、CSS 和 JavaScript 构建的
由 Saransh Sinha 制作
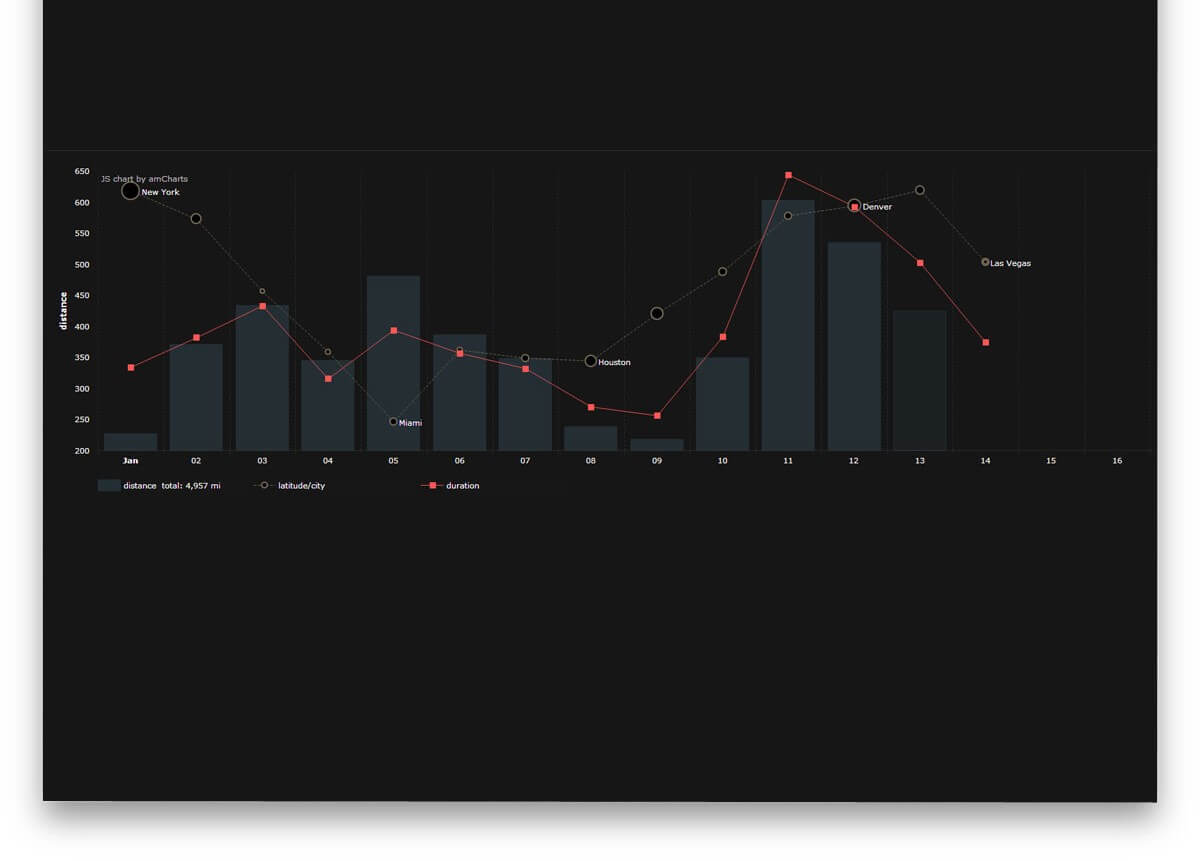
6。 CSS图表动画

你可以使用此动画效果以非常酷且用户友好的方式显示统计信息。如果需要,您还可以在管理仪表板上使用这些动画。您还可以根据自己的喜好自定义设计。
由 amCharts 制作。
7.刷卡动画素材设计

这个滑动动画的灵感来自 Apple iPhone X 界面。此动画使导航更容易。您可以轻松地在您的移动应用程序上使用它。
由 Zoë Bijl 制作。
8.悬停播放CSS动画

如果您正在寻找动画徽章和宣传元素,那么这就是您的最佳选择。您可以在您的电子商务网站上使用此动画效果来突出显示交易和折扣
Val Head 制作
9.室内或室外CSS动画
p>
p>你可以使用这种类型的动画来向用户展示选项。这个讲故事的动画有助于提高访问者对网站和应用程序的参与度。
由 Olivia Ng 制作。
10.碎字效果

作者此动画效果的一部分对文本使用了损坏的效果。您可以使用此动画效果来改善您网站的排版。
由彼得·卡梅隆制作
11. Asuka

可以用这个动画效果,使您的网站更具吸引力和吸引力。它是用 HTML 和 CSS 构建的。
由史蒂文·罗伯茨制作。
12.有趣的蜡烛纯CSS动画

这个动画的创作者使用了 CSS 脚本和蜡烛的逼真表达。您可以使用此动画效果使您的网站更具吸引力。如果您愿意,您还可以根据您的网站需要自定义代码。
由凯文大卫创建
13。透视分割文字菜单动画

如果您正在为您的导航菜单寻找动画,那么这就是适合您的。它使用 HTML、CSS 和 JavaScript 构建,并与所有现代网络浏览器兼容。
由詹姆斯·博斯沃思制作。
14.点击按钮动画

这个按钮动画在所有类型的网站上看起来都很棒。它是用 HTML、CSS 和 JavaScript 构建的。
作者:尼克尔·克里希南
15.单选按钮动画

可以在任何类型的网站上使用此动画设计。它与所有现代网络浏览器兼容。
由 Akshat 制作
所以,这就是本博客的全部内容,我希望您喜欢这份 15 种最佳免费 HTML 和 CSS 动画效果列表。如果您喜欢这篇文章,请不要忘记分享给您的朋友。您也可以在下面的评论部分告诉我您最喜欢哪种 CSS 动画效果。






