
Divi Cloud就像您自己的Divi网站个人投递箱。只需点击几下,您就可以在您正在使用的任何 Divi 网站上添加、删除和编辑您最喜爱的 Divi Builder 元素。您现在可以在任何使用您的 API 密钥进行身份验证的 Divi 网站上访问您保存的所有部分、行和模块,而不是手动导出和导入 Divi 库项目。
在本文中,我们将向您展示如何从您的 Divi Cloud 中删除项目。保持 Divi Cloud 井井有条可以帮助您加快流程,因此必须了解 Divi Cloud 的工作原理/做某些事情。
让我们开始吧!
如何从 Divi Cloud 中删除项目
从 Divi Cloud 中删除项目以使其成为本地 Divi 库项目。简单地从云中删除项目并不能完全删除实际项目,为此您需要转到 Divi > Divi 库,然后选择要删除的项目并单击删除。
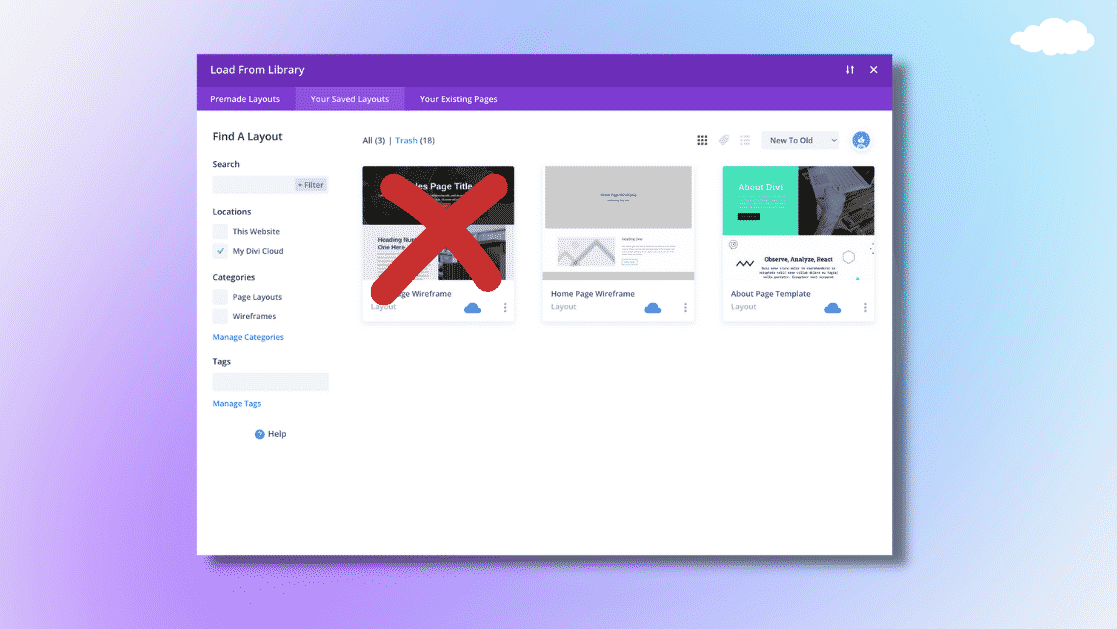
如何删除页面布局
让我们看看如何从Divi Cloud中删除页面布局。
- 导航到任何页面并启用 Visual Builder。
- 点击页面底部Divi工具栏上的紫色“+”图标,调出Divi库。
- 单击您保存的布局并使用边栏导航到您要删除的项目。
- 要仅搜索云项目,请选中位置下边栏中“我的 Divi Cloud”旁边的框。
- 右键单击或单击要删除的时间上的三个省略号,然后单击“从云中删除”。这将从您的云中删除项目,它将成为本地项目。
如何删除部分
与页面布局类似,这是从 Divi Cloud 删除部分的方法:
- 导航到任何页面并启用 Visual Builder。
- 单击某个部分上的蓝色“+”图标,然后单击“从库中添加”以显示该部分库。
- 导航到要从云中删除的部分,然后单击项目上的蓝色云图标以从云中删除该项目。您也可以右键单击(或单击三个省略号)并选择“从云中删除”。这将从您的云中删除项目,它将成为本地项目。
如何删除一行
在这里您可以从Divi Cloud中删除一行:
- 导航到任何页面并启用Visual生成器。
- 单击行上的蓝色“+”图标,然后单击“从库中添加”以调出行库。
- 导航到要从云中删除的行,然后单击项目上的蓝色云图标以从云中删除该项目。您也可以右键单击(或单击三个省略号)并选择“从云中删除”。这将从您的云中删除项目,它将成为本地项目。
如何删除模块
最后但同样重要的是,这是我们如何从 Divi Cloud 中删除模块:
- 导航到任何页面并启用 Visual Builder。
- 单击模块上的蓝色“+”图标,然后单击“从库中添加”以调出模块库。
- 导航到您要从云中删除的模块,然后单击项目上的蓝色云图标以从云中删除该项目。您也可以右键单击(或单击三个省略号)并选择“从云中删除”。这将从您的云中删除项目,它将成为本地项目。
最后的想法
让您的 Divi Cloud 井井有条是避免未来头痛和浪费时间的必经之路。从您的云中删除较旧的库项目可确保您的云始终与您最喜爱的设计资产同步,并防止它们变得混乱。
您要接入迪威云吗?立即加入会员!
查看源码






