组织是设计网站的关键。它有助于简化您的工作流程,使文件井井有条并加快设计过程。
现在使用 Divi Cloud 可以更快地构建网站。
Divi Cloud 就像您的 Divi 网站的 Dropbox。您可以将 Divi Builder 元素存储在云中,并在您正在构建的任何 Divi 站点上访问它们,这些站点使用您的会员 API 密钥进行身份验证。这意味着您只需点击几下即可保存和加载您最喜欢的页面布局、部分、行和模块!最好的办法是什么?它现在可以通过您的 Divi 会员资格获得。在此处了解有关 Divi Cloud 的所有信息。
在本文中,我们将向您展示如何添加和删除 Divi Cloud 类别、标签等!云类别和标签的工作方式类似于原生 WordPress 类别和标签,但不会像 WP 类别和标签那样影响 SEO。
让我们开始吧!
什么是Divi Cloud类别和标签?
云类别和标签的工作方式与 WordPress 本地类别和标签完全相同。为您的云项目分配类别和标签有助于使事情井井有条并易于搜索。

如何整理Divi类别云项目
如何添加云类别
导航到任何页面并加载 Visual Builder。然后,继续执行以下操作:
- 通过单击页面底部 Divi 工具栏上的紫色“+”图标加载 Divi 库。这将打开 Divi 布局库。
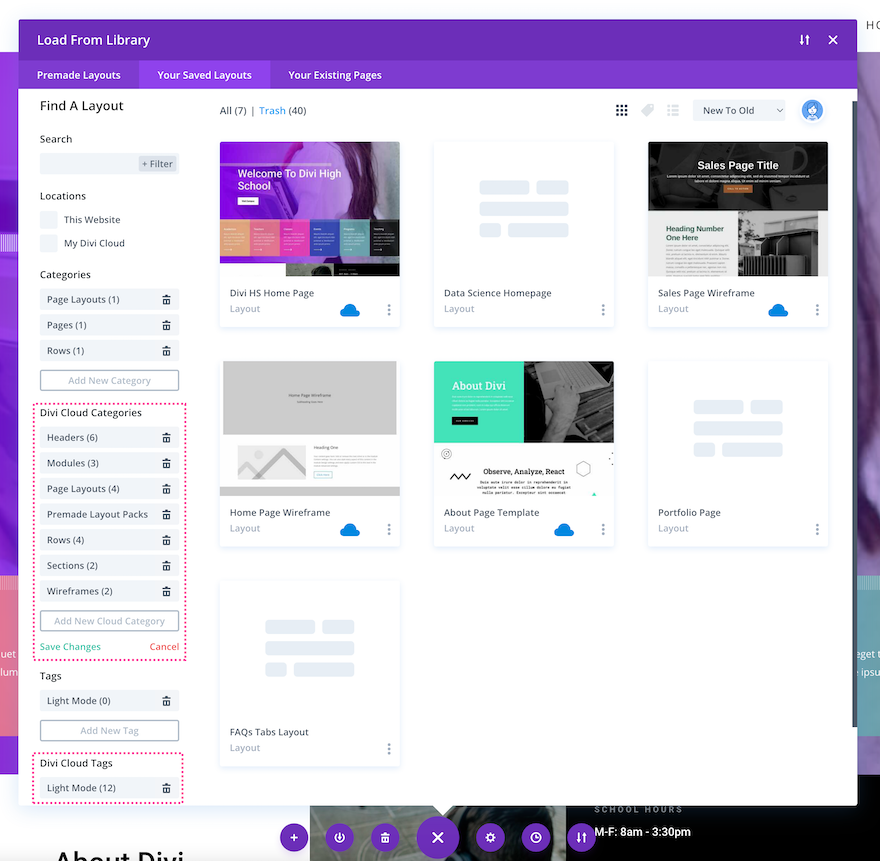
- 要管理和查看您的云类别,请单击左侧栏中的管理类别。这将显示您的(本地)类别和 Divi Cloud 类别。
- 要添加新的云类别,请单击“添加新的云类别”。这将添加一个空白输入字段,您可以在其中输入新类别的名称。
- 单击“保存更改”以保存您的工作。
如何删除云类别
如果要删除云类别,请单击要删除的类别旁边的垃圾桶图标。
如何通过标签整理Divi云项目
如何添加云标签
想使用标签来整理您的云项目?你也可以做到的。就是这样:
- 导航到任何页面并加载 Visual Builder
- 通过单击 Divi 工具栏底部的紫色“+”图标加载 Divi 库页。这将打开 Divi 布局库。
- 要管理和查看您的云标签,请单击左侧栏中的管理标签。这将显示您的(本地)选项卡和 Divi Cloud 选项卡。
- 要添加新标签类别,请单击“添加新云”。这将添加一个空白输入字段,您可以在其中输入新标签的名称。单击保存更改以保存您的工作。
如何删除云标签
如果要删除云标签,请单击要删除的标签旁边的垃圾桶图标。
如何在保存项目时应用类别和标签
当您将项目保存到云端时,这是添加类别和标签的好时机。
使用类别和标签保存页面布局
首先,我们将了解如何使用类别和标签将整个布局保存到 Divi Cloud。
- 导航到您要保存的页面并启用 Visual Builder。
- 单击页面底部 Divi 工具栏上的紫色向下箭头图标,将页面布局保存到您的库中。
- 这将打开“添加到库”窗口,其中包含以下选项:
- 布局名称 – 为页面布局命名。
- 保存到 Divi Cloud – 将此选项切换为开以将此页面布局保存到 Divi Cloud。
- 添加到类别 – 单击要分配给此布局的类别旁边的复选框,或通过在输入字段中键入来创建新类别。
- 添加到标签 – 单击标签输入字段以应用现有标签,或通过在第二个输入字段中键入来创建新标签。
使用类别和标签保存部分、行和模块
对于部分、行和模块,方法类似。
- 导航到您要保存的部分、行或模块并启用 Visual Builder。
- 单击部分、行或模块上的紫色向下箭头图标。这将打开“添加到库”窗口,其中包含以下选项:
- 布局名称 – 在此处键入要保存的部分、行或模块的名称。
- 保存到 Divi Cloud – 将此选项切换为开以将此页面布局保存到 Divi Cloud。
- 另存为全局 – 如果您想将项目另存为全局项目,请将此选项切换为开。注意:如果单击保存到 Divi Cloud,您将无法将此项目保存为全局项目。反之亦然 - 如果您将此项目另存为全局项目,您将无法将其保存到云端。
- 添加到类别 – 单击要分配给项目的类别旁边的复选框,或通过在输入字段中键入来创建新类别。
- 添加到标签 – 单击标签输入字段以应用现有标签,或通过在第二个输入字段中键入来创建新标签。
如何重新组织云项目标签和类别
现在,在某些时候,您可能想要更改已分配给特定云项目的类别和标签.为此,您可以按照以下步骤操作:
- 要更改分配给 Divi Cloud 项目的标签和类别,请导航到该项目并单击 3 个省略号以显示选项。然后单击编辑标签和类别。
- 这将打开“类别和标签”窗口,您可以在其中选中或取消选中要分配给此云项目的类别。
- 如果您为该项目分配了标签,您将在“添加到标签”部分看到它们。要添加新标签,请在输入字段中输入标签的名称。
- 单击绿色复选标记以保存您的更改。
最后的想法
无论是从头开始还是重新设计类别和标签的分类法,制定计划都是至关重要的。这不仅有助于保持井井有条,而且可以节省您的时间并减少搜索文件时的挫败感!立即使用 Divi 和 Divi Cloud 加快您的网页设计过程。还需要会员?今天就买一个!
查看源码






