标题标签是您网站最重要的功能之一——也许是最容易被误解的。 许多人认为标题只是组织和分解内容的另一种方式。 确实,标题可以使您的内容更易于阅读,尤其是当您的读者需要快速浏览博客文章时。 但这只是标题有用的开始。
特别是,标题标签 SEO 是一种有助于优化您的网站以获得更好排名的做法。 分布良好、有条理的标题可以提高内容的质量。 将您的焦点关键字合并到您的标题中以用于 SEO 也是一个好主意。 (只是不要太频繁,否则你会陷入关键字填充领域。)
此外,组织良好的内容将吸引访问者的注意力。 因此,您的网站应该会体验到较低的跳出率,这意味着您在 Google 眼中会看起来更好,并且在 搜索结果.
如果应用得当,专注于标题标签 SEO 可以为您的内容带来额外的提升。 让我们跳进去。
什么是标题标签?
HTML 标题标签的范围从 H1(页面上最大和主要的标题)到 H6(在野外很少见的标签)。 这些标签用于表示给定内容的层次结构和流程,包括文字处理文档和网站代码。 一些程序,如 Google Docs 和 Microsoft Word 使用标题来创建您的写作大纲,而 Google 的搜索爬虫使用它们来确定它们索引页面的目录。
考虑到这一点,让我们更深入地了解如何使用每个标签以及放置它的位置。
H1标签
H1 标题标签在您的每页或帖子上标出主要思想。 考虑谨慎使用它们,因为过多的 H1 可能会破坏您所呈现信息的层次结构。 如果您正在编写网站代码或使用默认情况下不会将标题转换为 H1 的平台,则您需要手动创建它们。
在 WordPress 中构建页面或帖子时,CMS 实际上会自动将您的标题包装在 H1 标记中。 因此,如果您在页面标题之外使用 H1,则只需要在您的网站上手动标记 H1。 (请记住,虽然 Divi 不会更改此基本功能,但某些主题可能会。)
关于多个 H1 标签是否真的会阻碍 SEO 排名存在一些争议,但如果正确使用适当的层次结构,它们不应该。 (单页网站是用 H1 分隔整个部分的一个很好的例子。)但是,同样的规则适用于 H1 标签,就像它适用于逗号一样:如果有疑问,请忽略它。
H2标签
可以说,H2 标题标签比任何其他标签都得到更多使用。 这是 WordPress 中最通用的标题,它的使用并不像 H1 那样受到限制。 这些标题使您可以轻而易举地将您的内容分开并使其易于扫描。 另外,有足够多的子标题,您可以根据需要在 H2 下嵌套尽可能多的主题,而不会中断自然流程。
在我们在优雅主题的大多数帖子中,大多数标题标签都是 H2。 我们喜欢将 H2 标题视为所有标题的主力,因为它们非常有用。 如果您创建内容并将其分成几个部分 可读性 – 你应该 – H2 是你应该使用的标签。
H3标签
H3 标题标签非常适合用作 H2 下的子标题。 实际上,如果您查看本节的副标题,那就是 H3。 因为它属于 H2“什么是标题标签?”,所以 H3 让您(和搜索引擎)知道它是同一整体主题的一部分。
一般来说,H3 标题非常适合用于组织目的,特别是如果您试图分解大量内容的流动。 当你写复杂的 基石文章,例如,您将想要熟悉 H3。 您可能会发现较小的标题标签可以让您更好地控制如何呈现内容。
此外,H3 标签非常适合创建子主题。 它们也可以很好地用作有序或无序列表中的项目。 在涉及列表的帖子中使用 H3 标签可以帮助每个项目脱颖而出。 当项目符号列表过于笨拙时,您通常可以使用 H3 来更深入地查看每个元素,而无需将其变成一堵文字墙。
在优雅主题中,当有序列表中的每个条目的信息超过一个句子的价值时,我们经常通过对 H3 标题进行编号来做到这一点。
H4、H5 和 H6 标签
根据我的个人经验,我经常在包含许多子主题的文章中使用 H4 标题标签,例如列表或教程。 就像我上面所说的,需要更详细地探索的项目符号或编号列表。
但是,我自己从未使用过 H5 或 H6 标签。 大多数 CSS 文件完全将 H6 排除在样式之外。 如果您碰巧遇到风格独特的 H5 或 H6,那几乎可以肯定是针对特定的设计元素。 除了应该应用独特样式的单个用例之外,这两个标题标签通常没有用处。 它们本质上是占位符标题。
在您的帖子和页面中留下次要标题标签不太可能影响您的 SEO,除非这样做会在您的内容中产生重大的组织问题。 虽然我个人目前还没有看到需要使用它们,但还有其他作家或开发人员很好地利用了它们。 随意使用 WordPress 编辑器中的可用标题来获得创意,以进行样式设置和试验 CSS。
标题标签如何影响 SEO?
当谈到标题标签搜索引擎优化时,规则(换句话说,谷歌的偏好)似乎随着时间的推移而演变。 与任何其他应用程序或算法一样,标题标签对 SEO 的影响程度也发生了自然变化。
近年来,Google 趋向于提供有意义且不塞满关键字的高质量内容。 根据 SEMRush,Google 更关心您的内容是否具有吸引力和用户友好性,而不是您设法在一篇文章中使用多少关键字。 以下是 SEMRush 关于标题标签使用的说法:
“正确使用副标题(H1、H2、H3)有助于 Google 更好地理解您的内容,并使您的文本更容易被读者访问。”
您帖子的可读性是一个重要因素,就像您的 SEO 关键字优化一样。 如果您使用 Yoast WordPress 插件进行 SEO,您会注意到它提供了评分和提示来提高您帖子的可读性。 我们写过 详细指南,如果您有兴趣更具体地学习。
多个 H1 标签:(技术上)不再是不可以
直到最近,谷歌还惩罚了包含多个 H1 标签的帖子和页面。 根据 SEMRush 的说法,情况不再一定如此。 只要您的内容为您的用户提供令人满意的体验,如果必须,您应该可以使用多个。 (正如我们上面提到的,我们建议坚持一个。 Yoast 分享我们的立场.)
在某些标题标签中包含您的焦点关键字
当 Google 抓取您的网站页面时,将您的焦点关键字包含在您的某些标题标签中并没有什么坏处。 酸奶 建议将此作为最佳实践。 如果您使用该插件,您会注意到它更喜欢在 30% 到 75% 的时间里在标题和副标题中使用您的关键词。
当您在标题标签和自然适合的文本中包含 SEO 关键字时,您可以让用户在您的网站上停留更长时间。 这听起来可能有悖常理,但正确使用 eadings 可以使您的帖子更易于浏览,并且不需要逐字阅读。 这是一件好事,因为它可以让你的读者准确地找到 他们从您的内容中需要的信息.
因此,Google 将开始认识到您的网站不仅易于理解,而且对访问者也很有用。 通过在标题标签中包含关键字,您向 Google 发出信号,表明您的帖子围绕该特定主题。 谷歌对你的网站了解得越多,你就越有可能看到它的排名提高——只要你关注 搜索引擎优化最佳实践 在周围。
如何在 WordPress 中使用标题标签
如果您使用 WordPress,将标题合并到您的帖子中很容易。 有几种方法可以做到这一点,具体取决于您使用的编辑器,所以让我们来看看。
WordPress 经典编辑器
在 WordPress 经典编辑器中使用标题标签 SEO 很简单。 您可以在可视化和文本编辑器视图中合并标题。
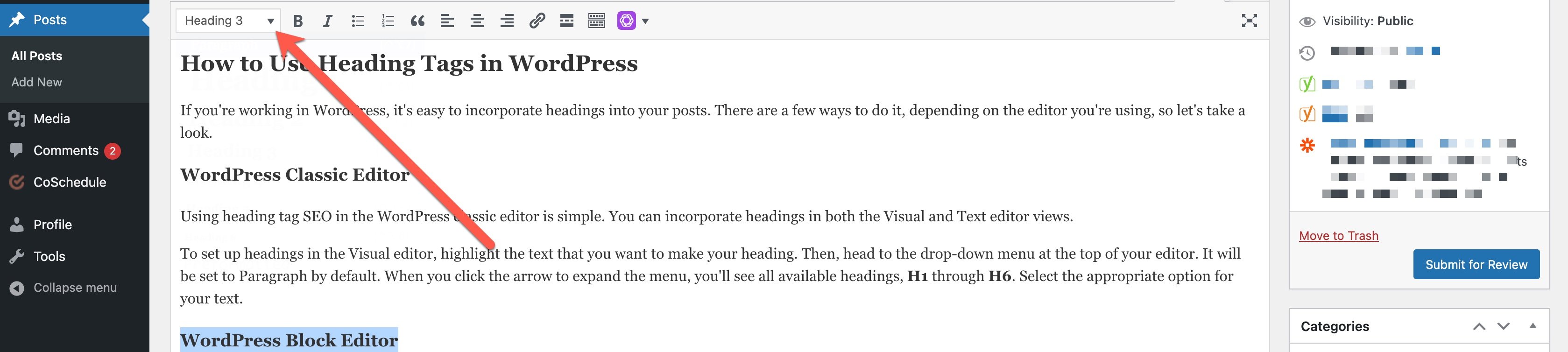
要在可视化编辑器中设置标题,请突出显示要设置标题的文本。 然后,前往编辑器顶部的下拉菜单。 默认情况下,它将设置为段落。 当您单击箭头展开菜单时,您将看到所有可用的标题,从 H1 到 H6。 为您的文本选择适当的选项。

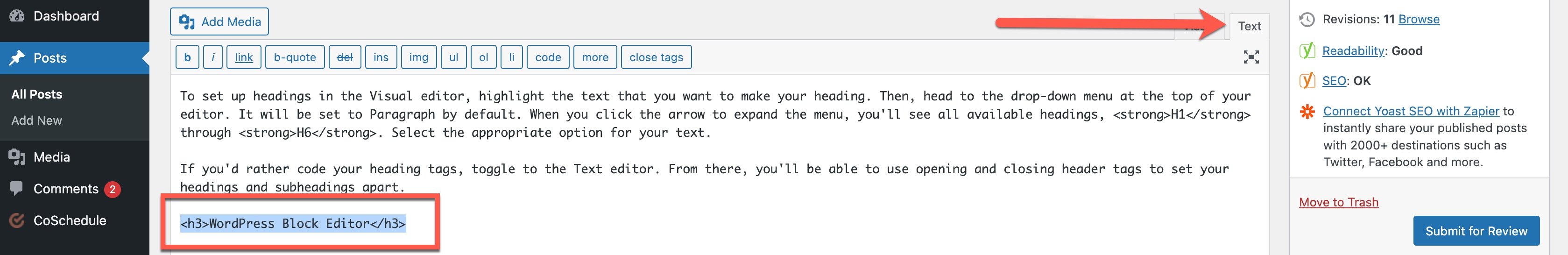
如果您希望对标题标签进行编码,请切换到文本编辑器。 从那里,您将能够使用开始和结束标题标签来设置标题和副标题。

WordPress块编辑器
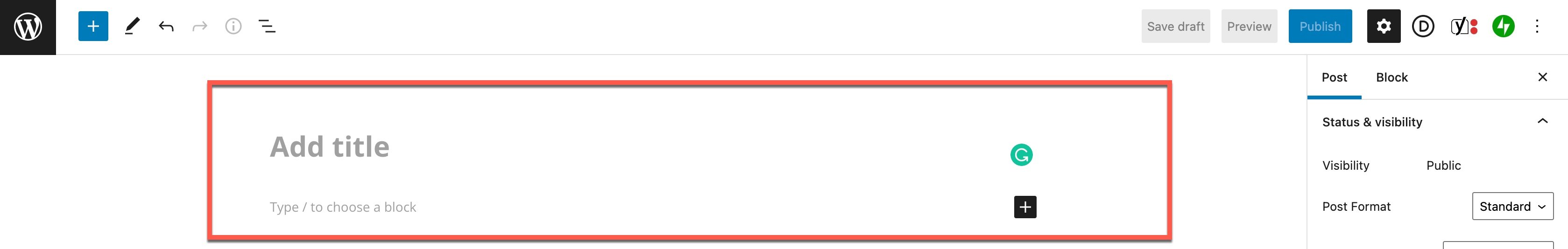
如果您使用的是 WordPress 块编辑器,您会注意到当您开始新帖子时,您的 H1 标题已经有一个空间。 只需输入它,你就可以开始了。

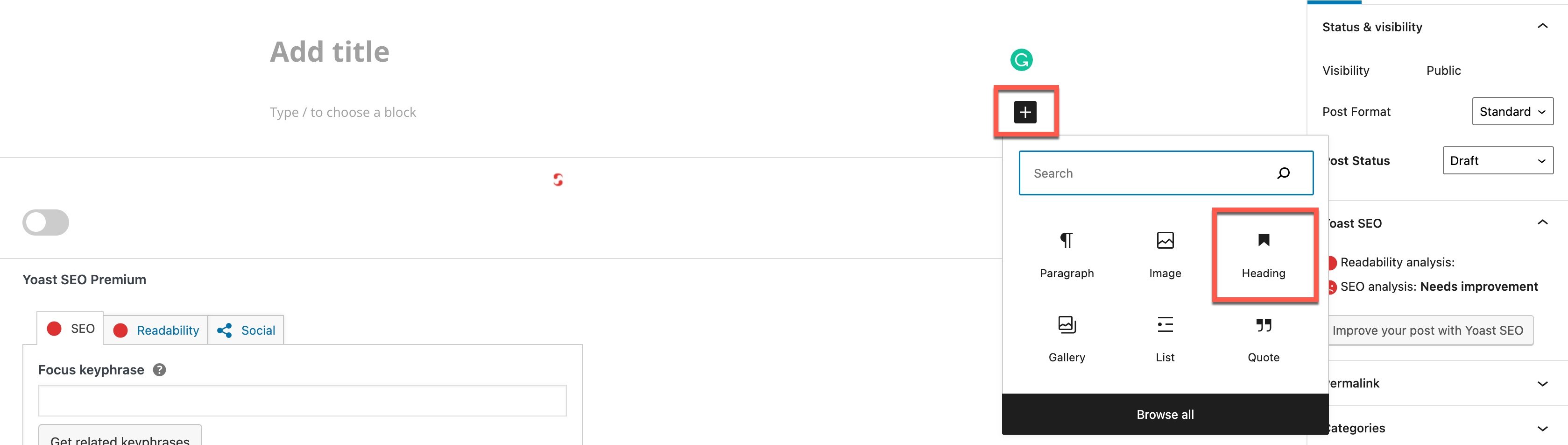
要添加其他标题,请单击编辑器中的黑色加号。 从那里,您将看到添加标题的选项。

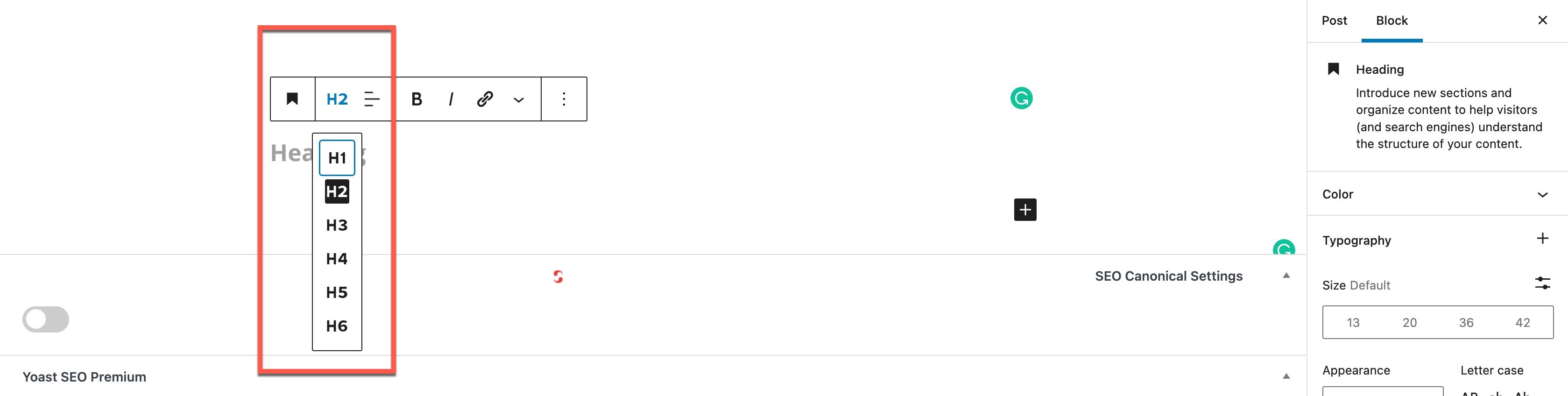
接下来,您的标题块将出现。 从那里,您将看到一个文本编辑器,允许您选择要使用的标题大小。 同样,您的选择是 H1 到 H6。 选择要用于标题标签的大小,就是这样!

CSS 样式表
想给你的标题一个默认的 CSS 样式? 将标题标签添加到 CSS 样式表时,可以为每个标题大小设置字体、颜色和样式。 当您想要美观的定制外观时,这会派上用场。
样式表的标题标签部分应如下所示:
h1,h2,h3,h4,h5,h6 { 字体系列:“PT Sans”,arial,sans-serif; 颜色:#000000; } h1 { 字体大小:34px; 字体粗细:400; 文本转换:大写; 边距:40px 0px; } h2 { 字体大小:32px; 行高:35px; } h3 { 字体大小:24px; 行高:32px; } h4 { 字体大小:24px; 行高:28px; } h5 { 字体大小:10px; 字体粗细:正常; 行高:16px; } h6 { } 结论
既然您了解了标题标签 SEO 最佳实践以及如何在 WordPress 网站上使用标题,您就可以开始将它们合并到您的帖子中了。 请记住,您的标题有助于使您的帖子和页面更易于访问和理解。 展示您在组织良好的专业知识, SEO优化 方式,并且您更有可能在 SERP 中排名更高。
最重要的是,您希望您的网站访问者与您的内容有很好的关系。 当 Google 通过您的 SEO 以及您的访问者如何与您的网站互动来了解您的内容时,您总体上获得成功的可能性就会更高。
所以你怎么看? 您是否更喜欢使用某些标题标签而不是其他标签? 为什么? 给我们留言,让我们知道。
特色图片来自 SpicyTruffel / shutterstock.com
资源






