Gutenberg 12.8 今天早些时候登陆了 WordPress 插件目录。我一直在修补过去几周提交的许多功能。
让我兴奋的事情。 Web Fonts API 是我几个月来一直耐心等待的东西,但是在其他组中快速嵌套组块的能力已经在我最喜欢的增强列表中赢得了一席之地。
现在可以使用用于自动完成链接的新键盘快捷键。用户还应该享受媒体和文本以及导航块更清晰的加载状态。
网页字体API 测试各种网页字体。
测试各种网页字体。
期待已久的 webfonts API 在 Gutenberg 插件中。到达这里是一条漫长而崎岖的道路,但到达那里感觉真好。
主题作者现在可以将字体文件与他们的主题捆绑在一起,并通过 theme.json 或 wp_register_webfonts() 函数注册它们。
缺点是此实现仅支持本地托管的字体。从长远来看,这会创建大型主题 ZIP 包,因为开发人员开始发布全局样式的变体,每个变体都有自己的字体。
Ari Stathopoulos 在 API 上投入了数月的工作,他还有一个与 Google 字体集成的补丁。该增强功能将解决 GDPR 和相关隐私问题,因为字体文件将从 Google 下载并从服务器加载。但是,该功能似乎是基于先前讨论中首席开发人员的评论。
在我最近的评论中,Stathopoulos 是 Web Fonts API 的早期报道者,他对 Google 字体集成的希望如下:
< p>无论好坏,我认为它不会被合并,但这足以开始讨论并最终找到解决使用第 3 方网络字体提供商带来的所有问题的方法。
现在判断缺少 Google 字体提供商将如何影响主题作者还为时过早。但是,我希望许多人构建自定义提供程序实现或根本不使用新 API。
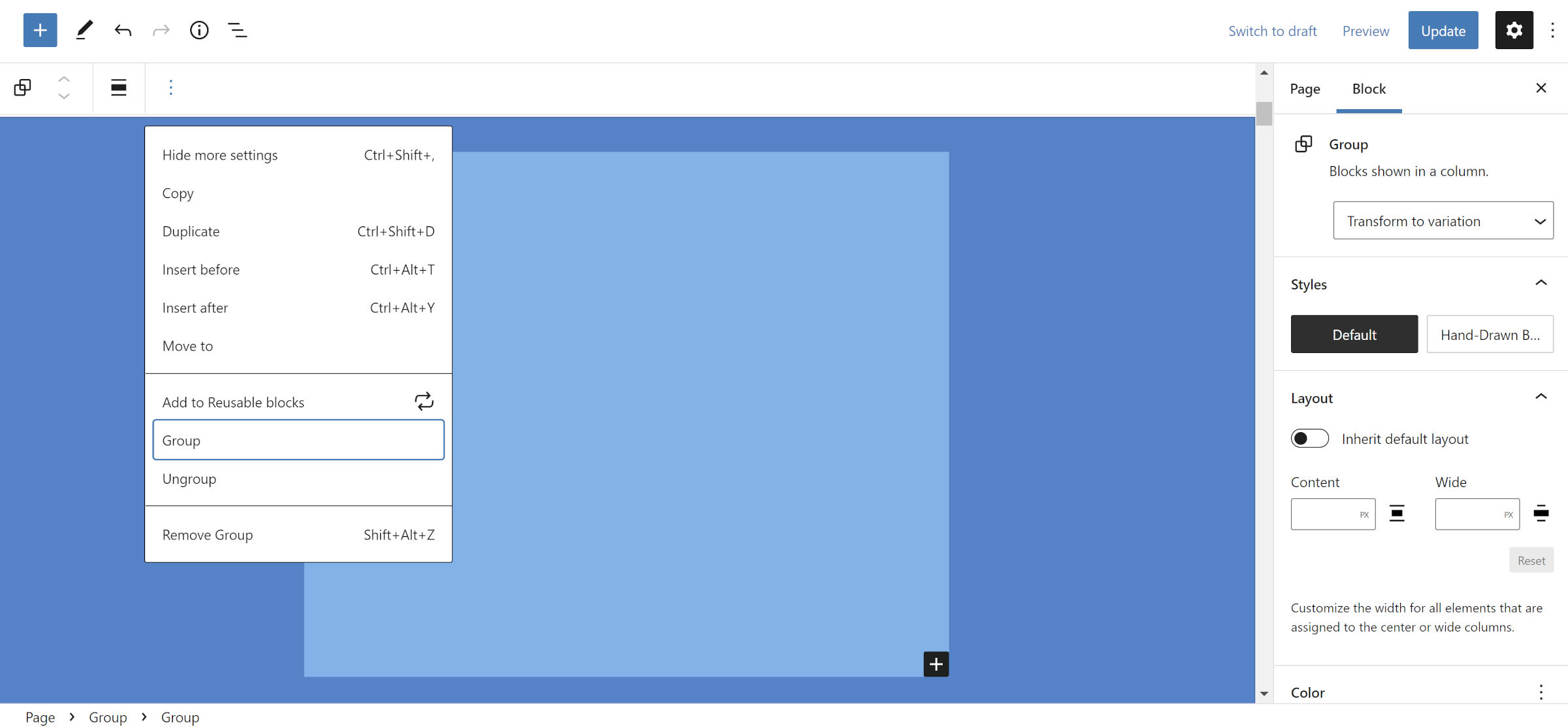
分组 分组分组。
分组分组。
您是否曾经创建过一个 Group 块,做了一些事情,然后意识到您需要将原始 Group 包装在另一个 Group 中?然后,您是否必须完成一系列复杂的任务才能复制当前块并将它们粘贴到一个全新的组中?
我感受到了你的痛苦。
这不再是过去痛苦的过程。如果不是因为新的 Web Fonts API,这将是这个版本的亮点。
在工具栏选项下拉菜单(垂直省略号)下,用户在选择另一个组时应该会看到组选项。嵌套它们从来没有比单击那个按钮更容易。
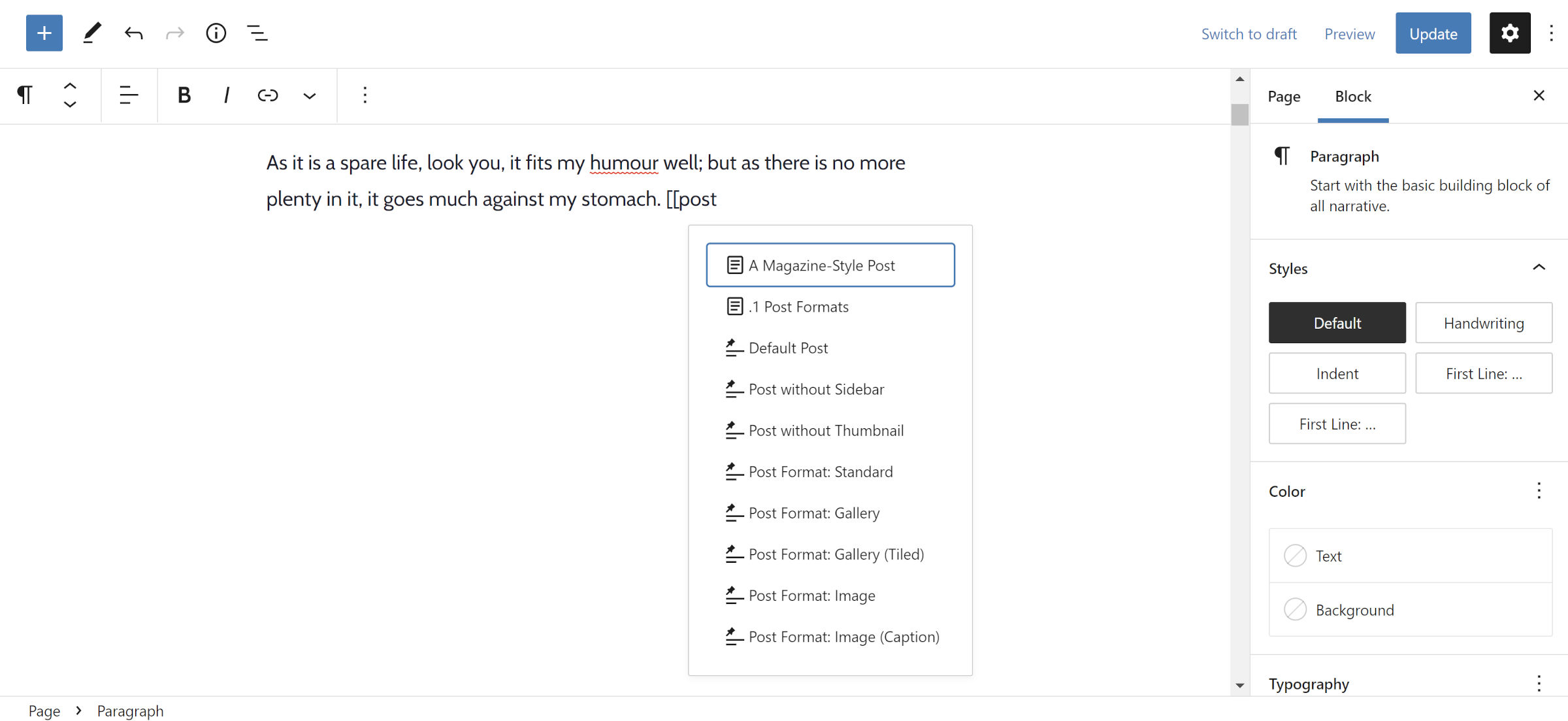
为内联链接添加快捷方式 链接插入器。
链接插入器。
最新更新通过在富文本区域(例如段落块)中键入 [[ 来添加链接的内联快捷方式。对于喜欢在书写时插入链接但又不想让手离开键盘的用户来说,这应该是一个受欢迎的功能。
起初,我认为这个功能不起作用。插入器没有像预期的那样迅速出现,所以我按下键盘上的空格键,想我需要以某种方式触发它。但是,那没有用。基本上,它对我来说很慢,这可能是我的计算机或连接问题。
键入 [[ 后跟一些其他字符似乎效果最好。例如,如果我正在寻找 What a Wonderful Day 帖子,我只需开始输入帖子名称:[[what a ....当我插入几个字符时,链接插入器就会出现。
我希望看到更多 Markdown 风格的链接自动完成器。输入 [some text] 应该会触发链接插入器。 [[语法现在感觉很奇怪。 [[syntaxfeelsoddatthemoment
无论哪种方式,我都不会在我的工作流程中使用它。我倾向于在编辑阶段准备所有文本并添加链接。编辑器允许我突出显示任何文本并粘贴 URL,使我的工作流程变得简单。
全局样式最先显示的核心块 块在全局样式面板中排序。
块在全局样式面板中排序。
Gutenberg 现在在站点编辑器的全局样式面板中首先显示核心块。来自插件的那些被推到堆的底部。
在列出的几十个块中寻找块时,这没有太大帮助。将它们按字母顺序排列会有所帮助,但它也可能会将段落等常见块推到列表中。侧边栏空间有限,但我希望在这里看到按类别分组的块。
从站点编辑器构建主题...差不多。然而,这是一种罕见的情况。 </p>
<p>代码块样式移动到</p>
<p>元素<br /><img decoding=) 将代码块上的填充和边框加倍。
将代码块上的填充和边框加倍。
以前,当使用代码块时,WordPress 会将自定义样式放在内部 内联 HTML 元素上,而不是包装
元素。诸如填充、背景和边框之类的东西对子元素没有什么意义。我一直认为这是一种奇怪的做法,而且我以前在那个特定案例之外很少见过这种做法。
当然,作为主题设计者,我会努力与之抗争。但是,我最终放弃了,因为我想通过使用 theme.json 并允许用户自定义外观来“以正确的方式”构建块主题。
Gutenberg 12.8 通过将样式移动到外部
元素来纠正此问题。
请注意,这可能是某些主题的重大更改。在他们的 CSS 中定位 .wp-block-code > code 的作者可能需要在 WordPress 6.0 之前更新他们的代码。这取决于它是文字内联 元素还是 WordPress 出现前事故的解决方法。
同时,当主题启用了 should_load_separate_block_assets 标志时,这只是部分修复,这是所有块主题的默认设置。使用 WordPress 5.9 运行 Gutenberg 时,代码块样式将应用于编辑器中的
和内部 元素。这意味着块可能有双边框、填充和其他样式,这可能使它现在看起来有点不对劲。
这个问题不是代码块特有的。相反,这是一个更广泛的问题,现在有一项法案。我只希望这张票能先修好,避免这种风格破碎的过渡期。
点赞
点赞加载中...
资源






