
你想学习如何隐藏手机菜单在 WordPress 方法中?
我们都非常清楚,对于屏幕空间非常有限的移动用户来说,菜单可能会变得更大、更复杂。这就是为什么 WordPress 主题大多带有内置样式,可以自动将导航菜单转换为移动菜单。
出于这个原因,许多高级主题都提供移动菜单。但是,您可能有自己的主题,可以按照您想要的方式工作,但没有此选项。除此之外,即使主题具有此功能,您也可能不想一次又一次地使用相同的菜单。
因此,我们随时为您提供帮助。我们将介绍不同的方法,即使用插件或代码隐藏移动菜单。让我们开始吧:
以下是不同的步骤:
1.使用插件
在这种方法中,我们使用 WP Mobile Menu 插件来隐藏菜单。毫无疑问,使用插件可以轻松解决您的问题。推荐所有初学者使用此方法,因为它易于执行。请按照以下步骤操作:
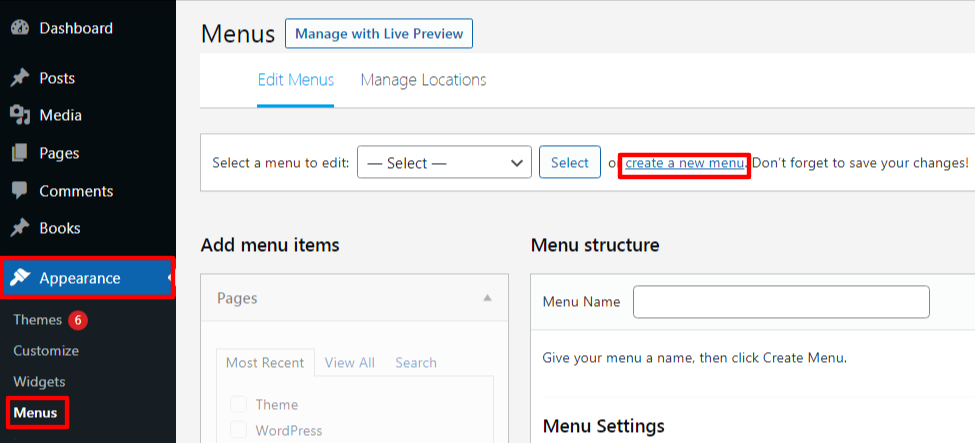
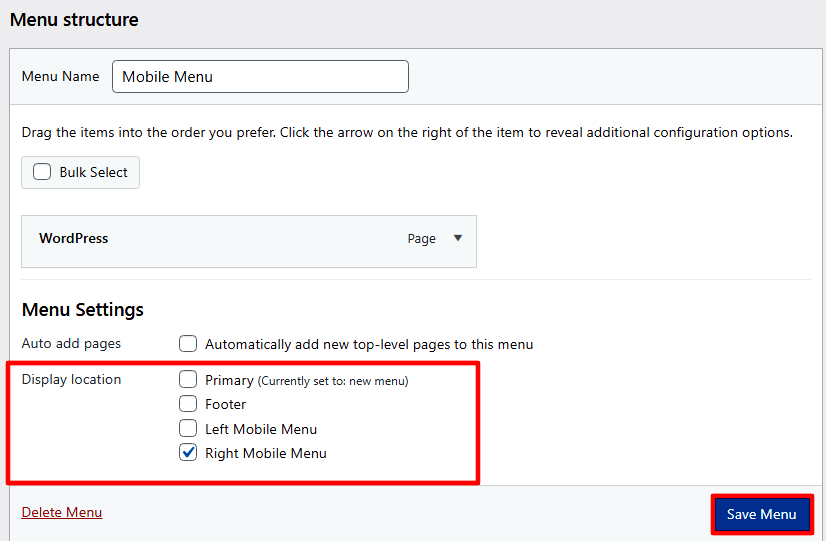
- 首先,导航至外观 >> 菜单,您需要在其中创建一个将在移动设备上显示的新菜单。

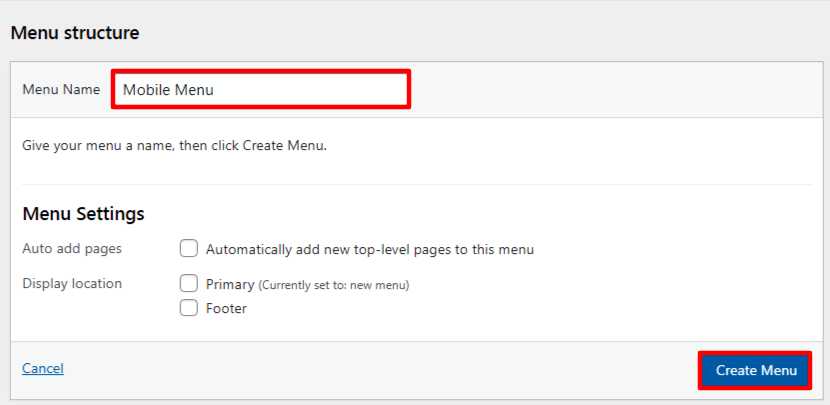
- li> 给它一个合适的名字并点击“创建菜单”按钮。

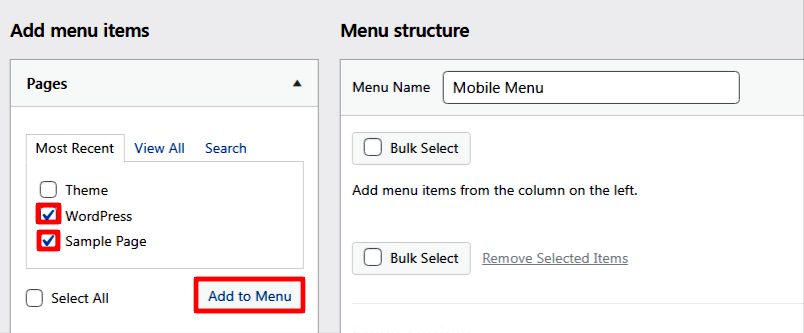
- li> 然后从左栏中选择要包含在菜单中的项目。

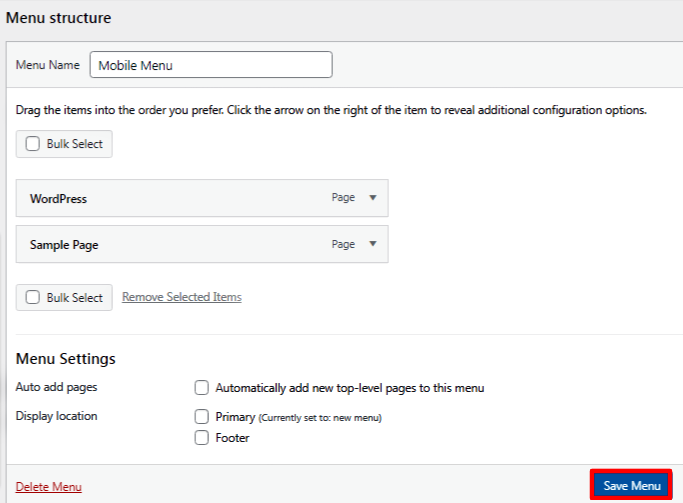
- li>完成菜单设置后,请务必保存更改。

img src="https://static.themez.cn/wp-content/uploads/2023/02/1677265343724.png" />
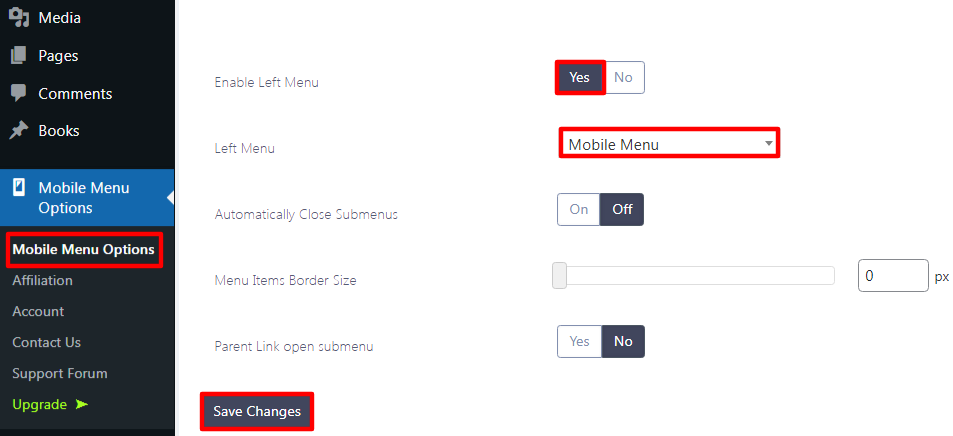
- 激活后需要到手机菜单选项页面来配置插件的设置。在这里,您应该通过打开切换开关来决定是希望菜单显示在右侧还是左侧。使用下拉菜单选择您最近创建的菜单。

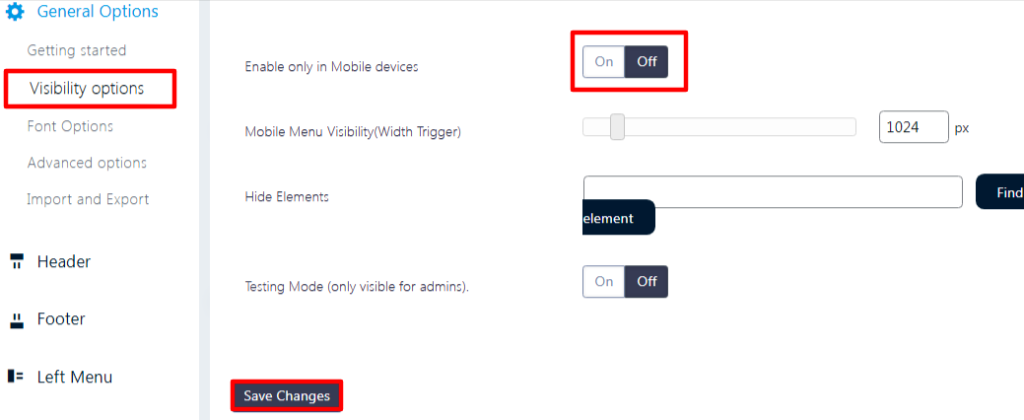
- li>转到“可见性选项”部分。最重要的是,这是您命令插件隐藏移动菜单的地方。

注意:该插件使用最流行的 WordPress 主题默认使用的通用元素标识符。如果插件无法隐藏移动菜单,您需要返回设置页面,单击“查找元素”按钮,然后指向主题的导航菜单。
- 保存更改。
- 再次访问外观>>菜单页面。确保在下拉菜单中选择了先前创建的菜单。另外,使位置与插件设置页面中的位置相同。

- li> 最后,访问您的网站以查看正在发生的变化。
那么你已经成功地在 WordPress 中隐藏了一个移动菜单。
2.通过使用 CSS
这种方法比上面的方法更高级,并且需要编码知识。在这里,我们将使用 CSS 隐藏移动菜单中的特定菜单项。例如,您可以创建导航菜单并有选择地显示或隐藏移动设备或桌面上的项目。
此外,使用这种方法的要点是,可以在移动设备和桌面设备上使用相同的导航。此外,它还可以轻松隐藏您想要从您的网站中排除的项目。请按照下列步骤操作:
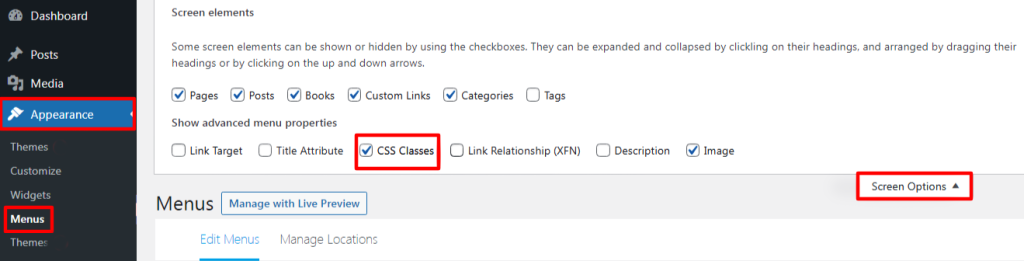
- 首先转到外观 >> 菜单。单击位于右上角的“屏幕选项”按钮,然后选中“CSS 类”选项旁边的框。

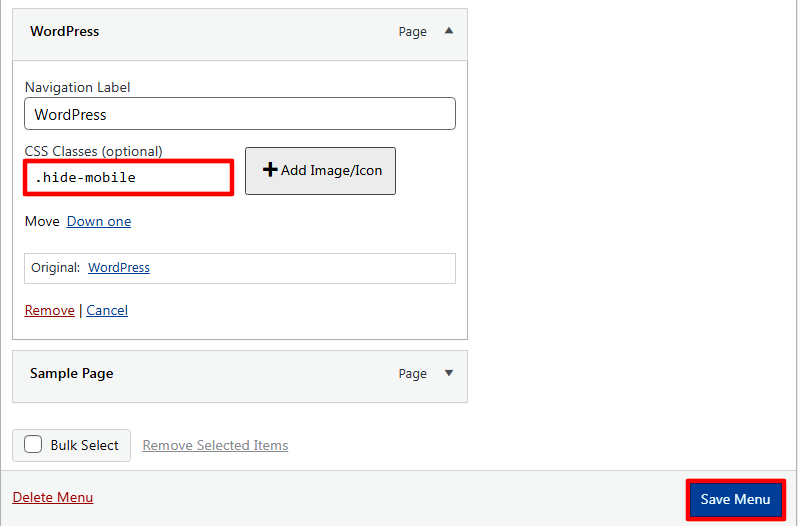
- li> 接下来,向下滚动到要隐藏的菜单项,然后单击它以展开设置选项。您现在将找到一个 CSS 类选项来添加代码。继续在框中添加 .hide-mobile CSS 类。

- li> 您需要对每个菜单重复此过程才能在移动设备上隐藏它们。
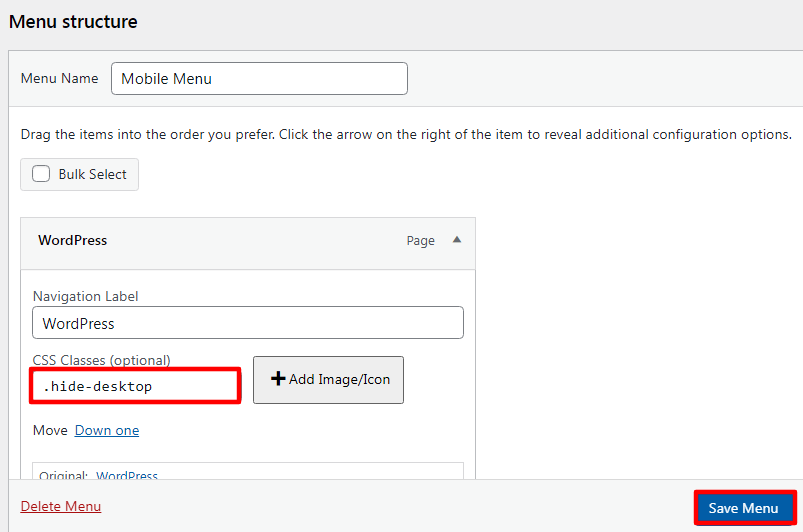
- 此外,您可以隐藏桌面上的菜单。您需要做的就是单击菜单,将其展开并在 CSS 选项框中添加 .hide-desktop CSS。

- li> 完成设置后不要忘记保存更改。
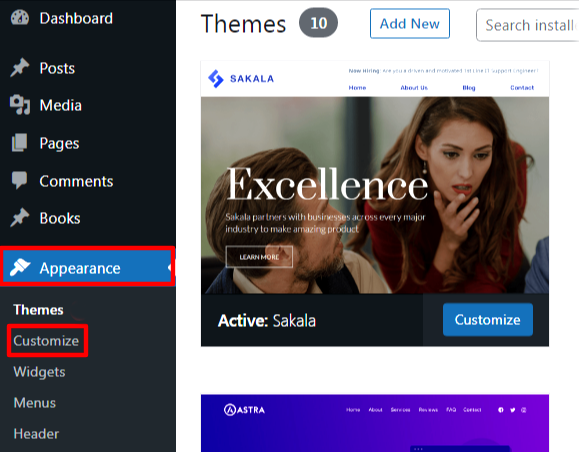
- 现在,轮到您添加 CSS 来隐藏菜单了。再次前往外观 >> 自定义页面。

- li>在 CSS 框中添加以下代码:
@media(min-width: 980px){
.hide desktop{
显示:无!重要;
}
@media(max-width: 980px) {
.hide-mobile{
显示:无!重要;
}

- 确保点击发布按钮。
- 最后,您可以访问您的网站以检查代码是否确实有效。
因此,通过这种方法,您可以使用 CSS 代码在移动设备和桌面设备中隐藏菜单,而不会出现任何问题。
总结
最后,希望本教程对您有所帮助。我们已经提到了两种最简单的隐藏移动菜单的方法,您可以使用对您来说更容易的一种。此外,如果有兴趣了解有关 WordPress 的更多信息,请查看我们的另一篇文章“如何向 WordPress 管理员隐藏不必要的菜单项?”。






