您是否曾经访问过如此缓慢的网站,以至于几乎失去了弹珠?如果是这样,我敢打赌你可能会退出并离开永远不会回来。这是一个众所周知的事实,一个缓慢的网站是相当烦人的。缓慢的网站会让您付出高昂的代价,这就是为什么您应该立即努力提高页面速度的原因。
为您提供一些背景信息,加载缓慢的网站会导致糟糕的用户体验 (UX),这会转化为更高的跳出率、更低的转化率,并最终导致销售损失。最重要的是,缓慢的网站速度会对您的 Google 排名产生负面影响,从而使您损失大量自然搜索流量。
为避免此类问题,您需要创建一个闪电般快速的网站,在今天的评论中,我们将向您介绍一个可以帮助您做到这一点的多合一工具。女士们先生们,向NitroPack 打个招呼,这是一项久经考验的服务,可以帮助您像专业人士一样提高网站的速度。
就网站速度优化而言,无论您的经验水平如何,NitroPack 都能让整个过程变得非常简单。该平台带有直观的仪表板和适合初学者的选项,可帮助您在 10 分钟内上手。
在接下来的部分中,我们将了解有关 NitroPack 的更多信息、探索功能、安装和试驾整个产品。换句话说,您将了解 NitroPack 为何受到全球 100,000 多家企业的信赖。事不宜迟,让我们扬帆起航。
什么是 NitroPack?

那么,更详细的 NitroPack 是什么?NitroPack 是一款强大的速度优化工具,适用于 WordPress 和 Magento 和 OpenCart 等其他平台。它是十多年前为 OpenCart 创建的,但现在有一个用于 WordPress 网站的独立插件。
NitroPack 是一项基于云的服务,这意味着所有速度优化都发生在 NitroPack 服务器上,从而为您节省大量服务器资源。您从 WordPress.org 下载的免费 NitroPack 插件可帮助您将站点连接到 NitroPack 服务器。
该服务为您提供了许多优化功能,例如缓存、图像优化、智能资源加载、内置 CDN、代码优化、延迟加载等。设置起来非常简单,您不需要任何技术知识或昂贵的开发人员。
NitoPack 非常出色,人们绝对喜欢它!
我已经尝试了所有缓存插件,但始终无法让我的网站低于 2.5 秒。设置 Nitropack.io 并在 5 分钟内我的网站是吸烟 0.82 秒和 Google Page Speed 得分为 99。是的,不到 1 秒。该网站现在运行良好,我以极高的分数通过了所有 Google Core Web Vitals。它要花钱吗?是的,但是尝试优化和加速我的网站的头痛已经消失了。非常值得!– tsjustin
…和…
令人难以置信,物有所值。我们的电子商务网站和开发团队多年来一直在努力使用不同的缓存工具,甚至深入研究代码并剥离逻辑和不必要的数据库调用。我们仍然在努力,尤其是在移动领域,以获得最高速度得分。我们尝试了 nitro,我们所有的主要页面都开始在所有设备的页面速度上进入前 90 名,如果不是 100 名的话。–克雷格曼德
NitroPack 是一个完美的速度优化服务,适用于所有类型的 WordPress 网站,无论是投资组合、商业网站、电子商务、会员资格、课程,以及介于两者之间的一切。我自信地说,因为我过去曾尝试过几个缓存插件,但在功能、可用性和支持方面,NitroPack 上没有任何东西。
既然您知道我们正在使用什么,那么您对功能有什么期望?
NitroPack 功能

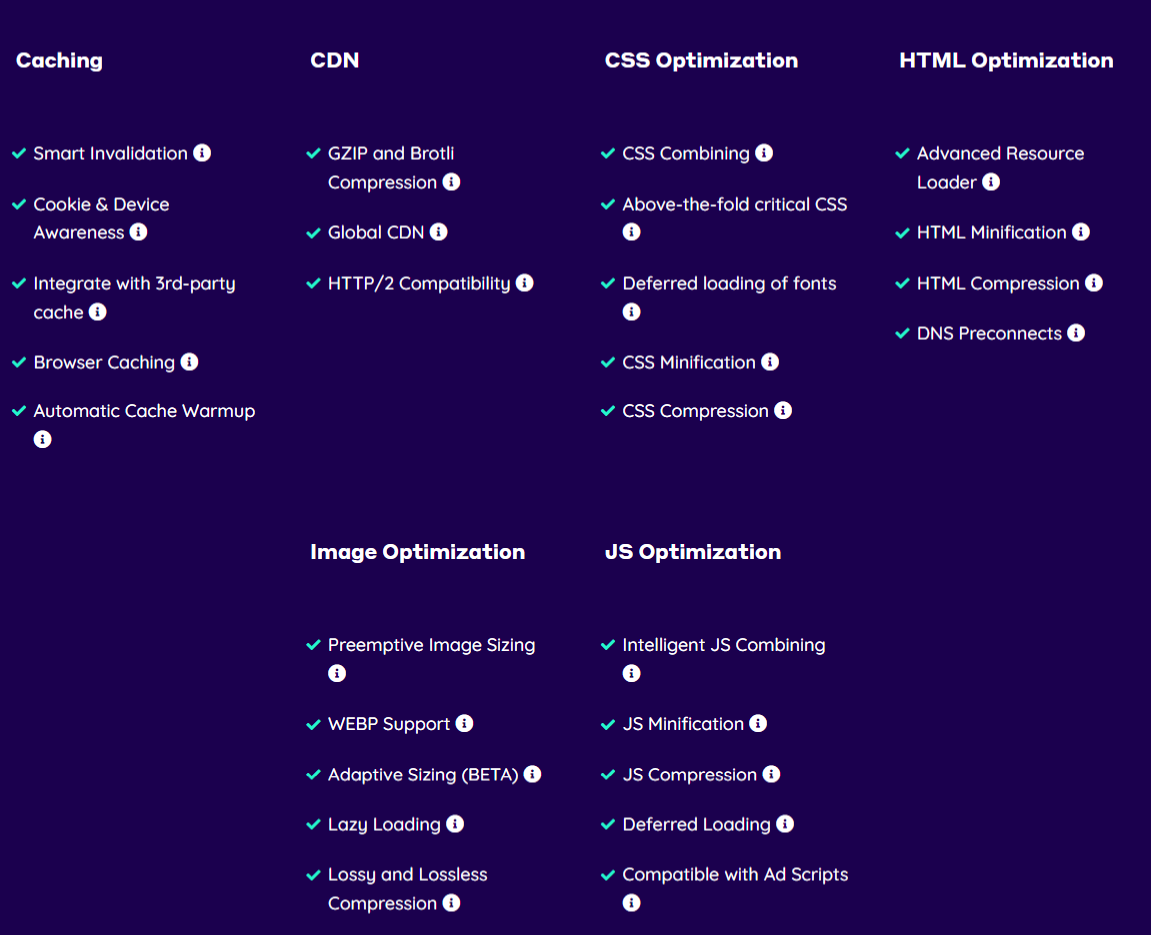
NitroPack 在功能部门中发挥了相当大的作用。凭借比您需要的更多功能,该服务仍然非常易于使用。对于大多数用户来说,您可以使用默认设置。这意味着您只需连接您的网站即可实现结果。告别令人头疼的复杂缓存插件的日子。
这是预期的结果。
下一代缓存
缓存是网站速度优化的重要组成部分。在缓存领域,NitroPack 并没有让人失望。该服务为您提供了许多智能缓存选项,例如缓存过期、缓存失效、缓存预热和 cookie 排除。
最重要的是,NitroPack 允许您为台式机、移动设备和平板电脑创建单独的缓存文件。这意味着您可以为不同的设备创建不同的缓存,以最大限度地提高速度。此外,您可以忽略大多数营销 URL 参数以确保高缓存命中率。
图像优化
没有图像的网站相当乏味。图像为您的内容带来活力,但与文本相比,它们通常很重且资源密集。默认情况下,NitroPack 为您提供有损或无损压缩,以优化您的图像以获得最佳性能,而不会牺牲质量。
此外,NitroPack 将您的图像转换为WebP,但为不支持 WebP 的浏览器保留原始格式。如果您的图像缺少宽度和高度属性,NitroPack 会触发 Preemptive Image Sizing 和 Adaptive Image Sizing 以确保图像完全适合其容器。
强大的 CDN
CDN 是 Content Delivery Network 的缩写。它只是一个分布在世界各地的服务器网络。当您将网站上传到物理服务器时,CDN 会将网站的副本保存到这些服务器。现在,每当用户访问您的站点时,CDN 都会提供在地理位置上离他们最近的副本。
NitroPack 附带一个由该领域的领导者Cloudflare提供支持的内置 CDN 。这意味着您不需要像许多缓存插件一样配置第三方 CDN。只需安装 NitroPack 即可。
专有资源加载
要构建您在浏览器中看到的网站,网站必须从服务器加载大量资源。您的网站会加载诸如 JavaScript 脚本之类的文件,这些文件可能会占用大量资源并决定您的网页呈现的速度(或速度)。
NitroPack 使用代码压缩和压缩等技术来加速 JavaScript 执行。最重要的是,NitroPack 会延迟非关键 JavaScript 文件和其他资源的执行,直到用户与您的页面交互。通过预加载和延迟资源直到需要它们,NitroPack 为您提供即时的速度提升。
关键 CSS
CSS(层叠样式表的缩写)是控制网页设计和样式的代码。CSS 控制从字体类型、字体大小、颜色、边框、页面布局以及介于两者之间的所有内容。关键 CSS 涉及将控制首屏内容的 CSS 添加到该页面的 <head> 标记。
对于绝对初学者来说,首屏内容是访问者在访问您的网站后立即在视口中看到的内容。NitroPack 采用这种技术来提高您网站上每个页面的性能和稳定性。自动地。
代码优化
正如我们之前提到的,您的网站会从服务器加载大量资源来构建您在浏览器中看到的页面。除了 JavaScript,您的网站还会加载其他文件,例如 HTML 和 CSS 以及其他资源。这转化为到服务器的多次往返,或者我们所说的HTTP/S 请求。
如果您的文件很大而且很多,加载它们的时间会更长,这会降低您的网站速度。这就是 NitroPack 的用武之地。该插件具有压缩和缩小 CSS、HTML (gzip) 和 JavaScript 文件(gzip 和 brotli)的功能。NitroPack 还可以减少每个页面上未使用的 CSS 规则。
延迟加载
延迟加载涉及加载 Web 访问者当前正在查看的图像、视频和 iFrame。您无需在页面加载时加载所有媒体资产(这会随着资产加载而增加页面加载时间),而是仅在用户滚动到媒体资产时加载它们。
NitroPack 延迟加载 CSS 文件中定义的所有图像、视频、iFrame、背景和图像,以显着加快页面速度。不仅如此,该插件还可以通过@import 规则检测外部文件中声明的图像,这对某些 WordPress 主题很有用。
以上只是冰山一角,对于完整的功能列表,我建议您查看NitroPack 功能页面。此外,请随时查看NitroPack 的故事和NitroPack 的工作原理。我发现这两篇文章都非常有用。
排除了这些功能后,让我们来看看 NitroPack 的成本。您可以期望为速度优化服务支付什么费用?请继续阅读以了解更多信息。
NitroPack 定价

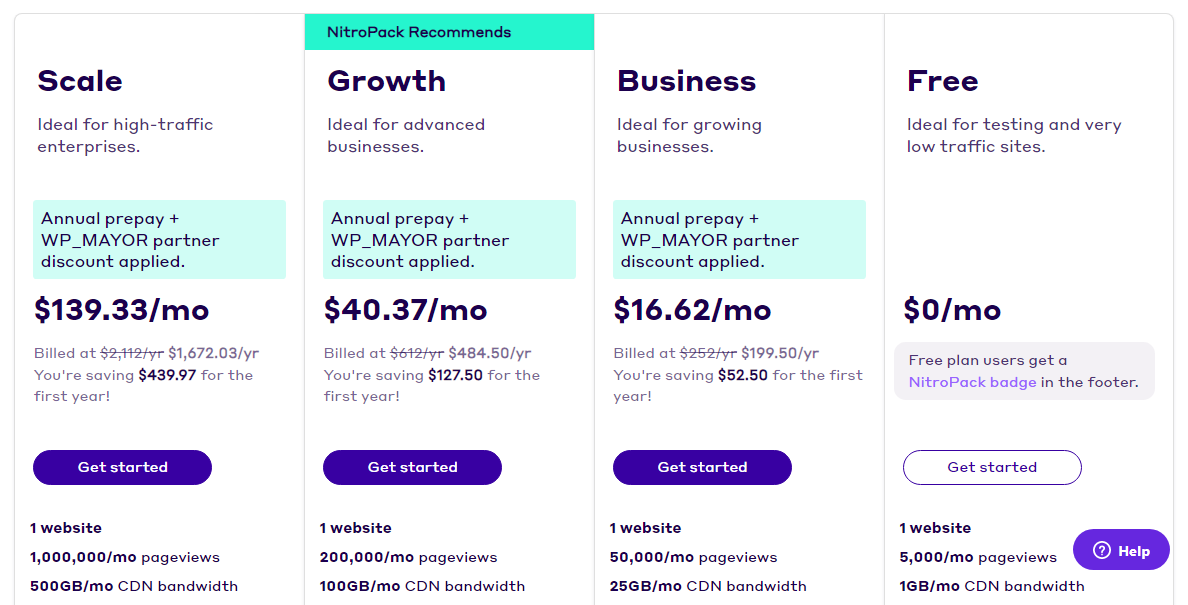
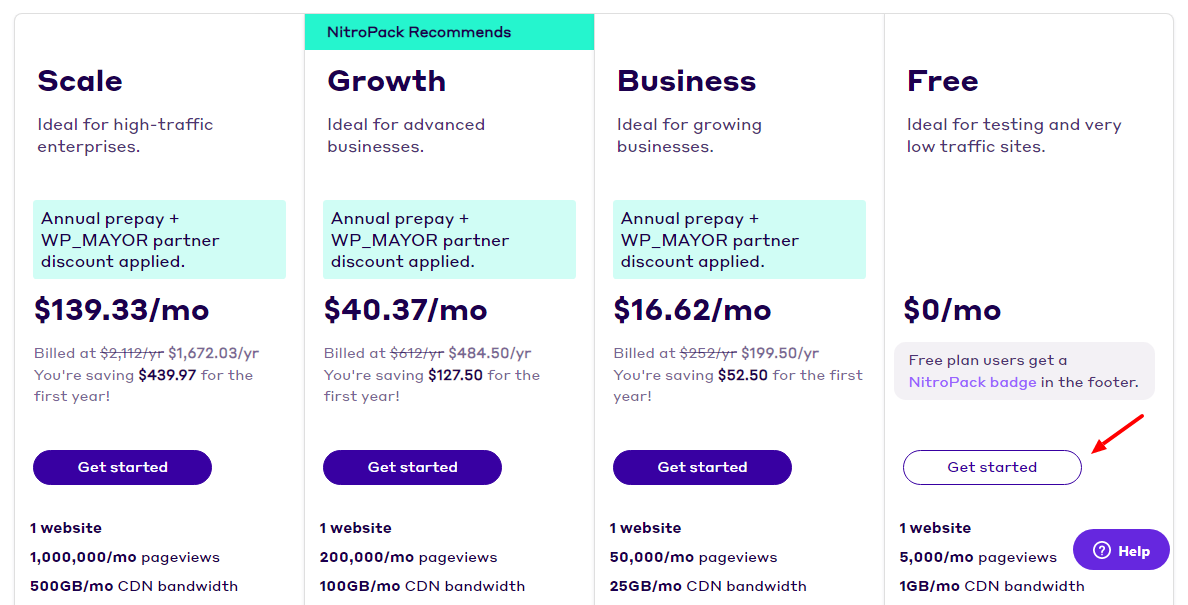
NitroPack 提供了相当灵活的定价计划。有三个付费计划和一个免费计划。所有计划(包括免费计划)都提供整套 NitroPack 功能。唯一的区别是您每月需要的页面浏览量和带宽。如果您按年付费,您将免费获得两个月,第一年可节省 50 至 440 美元。
得益于 14 天退款保证,您可以无风险地试用 NitroPack。免费计划永远免费,您可以随时取消任何计划。另请注意,所有计划仅支持一个网站。
立即试用 NitroPack
如果你好奇,这里有更多细节:
- 免费计划——永远免费,无需信用卡/借记卡。该计划每月为您提供 5,000 次页面浏览和 1GB CDN 带宽。该计划非常适合测试和非常低流量的站点。
- 商业计划 – 每月收费 16.62 美元,每月有 50,000 次页面浏览量和 25GB/月 CDN 带宽。该计划非常适合成长中的企业。
- 增长计划——非常适合高级企业,该计划每年收费 40.37 美元/月。您每月有 200,000 次页面浏览量和 100GB CDN 带宽。
- 规模计划 – 适用于高流量企业,该计划将使您每月花费 139.33 美元,每年计费。您每月有 500,000 次页面浏览量和 500GB CDN 带宽。
与往常一样,选择适合您业务需求的计划。如果您需要定制计划,请随时联系 NitroPack 团队获取个性化报价!
现在我们知道 NitroPack 的成本,让我们设置服务并为您的漂亮网站提供急需的速度提升。
如何设置 NitroPack
设置这个野兽非常容易,我保证你会在不到 10 分钟的时间内完成。对于初学者,您需要一个免费帐户,因此请访问NitroPack.io,然后点击立即注册按钮,如下所示。

接下来,选择您的计划(出于说明目的,我将使用免费计划)。您也可以从免费计划开始,然后再升级。请记住,有 14 天的试用期,因此如果您立即选择付费计划,则没有风险:

之后,填写注册表单并单击“几乎就在那里”按钮,如下所示。

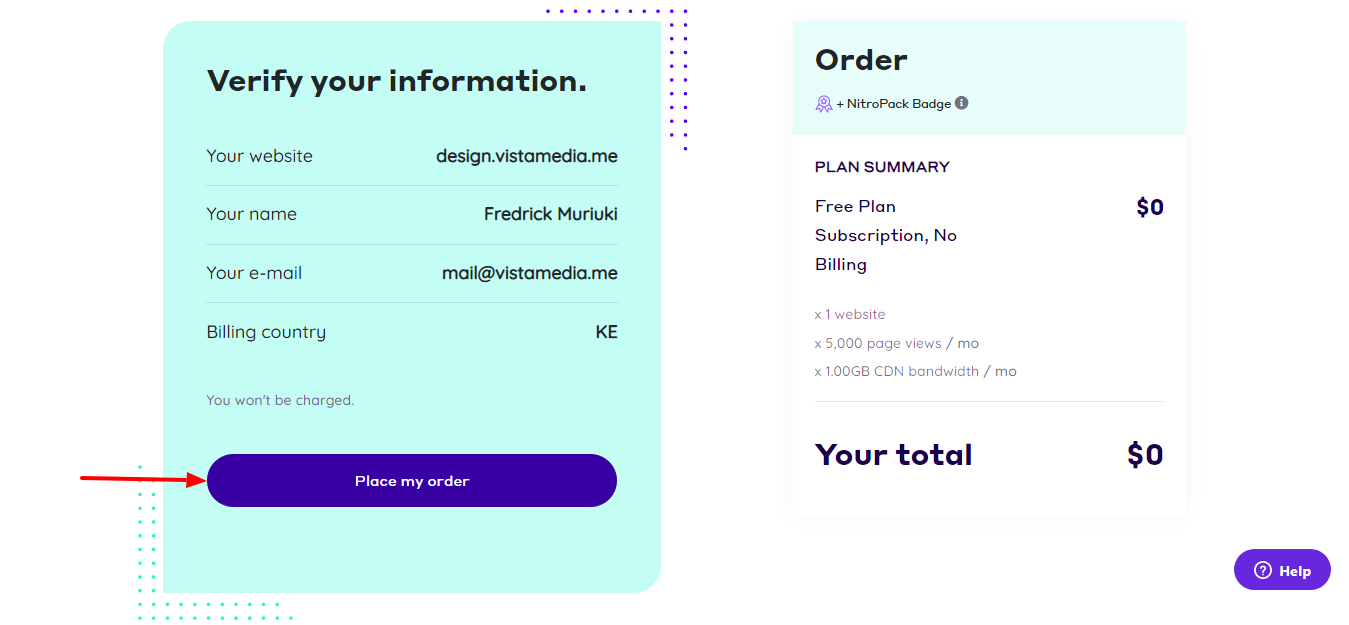
接下来,单击下订单,如下所示。

到目前为止一切顺利,你做得很好。
单击转到仪表板按钮:

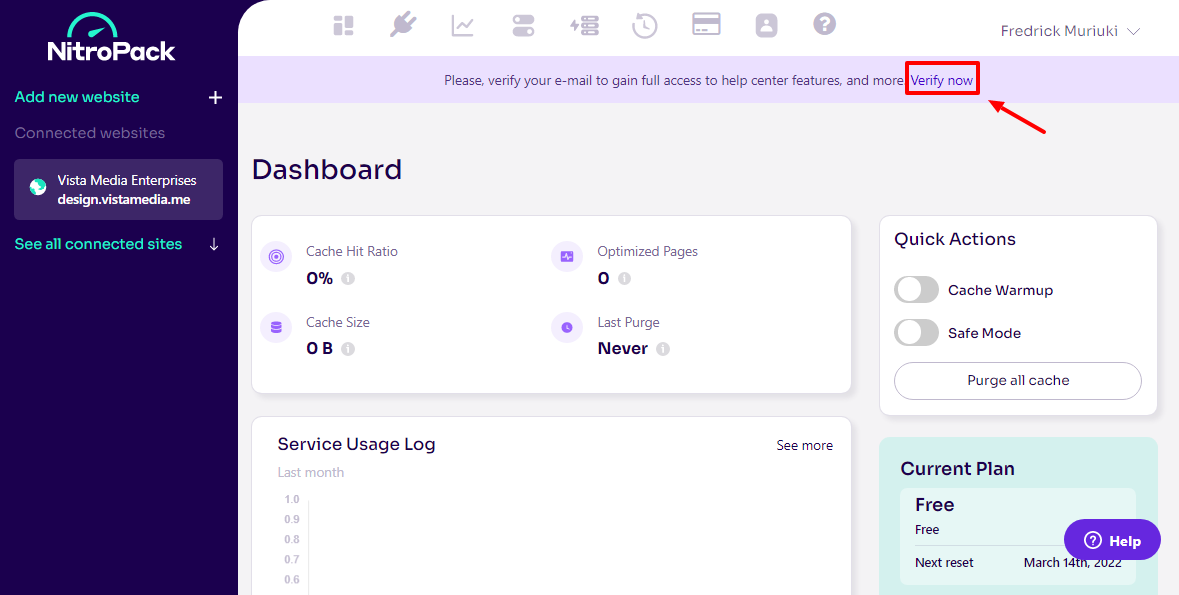
这样做会直接将您带到 NitroPack 仪表板。单击验证新链接以获得对帮助中心功能的完全访问权限:

您将收到一封电子邮件,其中包含您邮箱中的链接。单击链接以验证您的帐户。现在您已经准备好免费的 NitroPack 帐户,让我们将其与您的 WordPress 网站连接起来。请注意,您将主要在上述仪表板内工作。
将 NitroPack 与您的 WordPress 网站连接起来
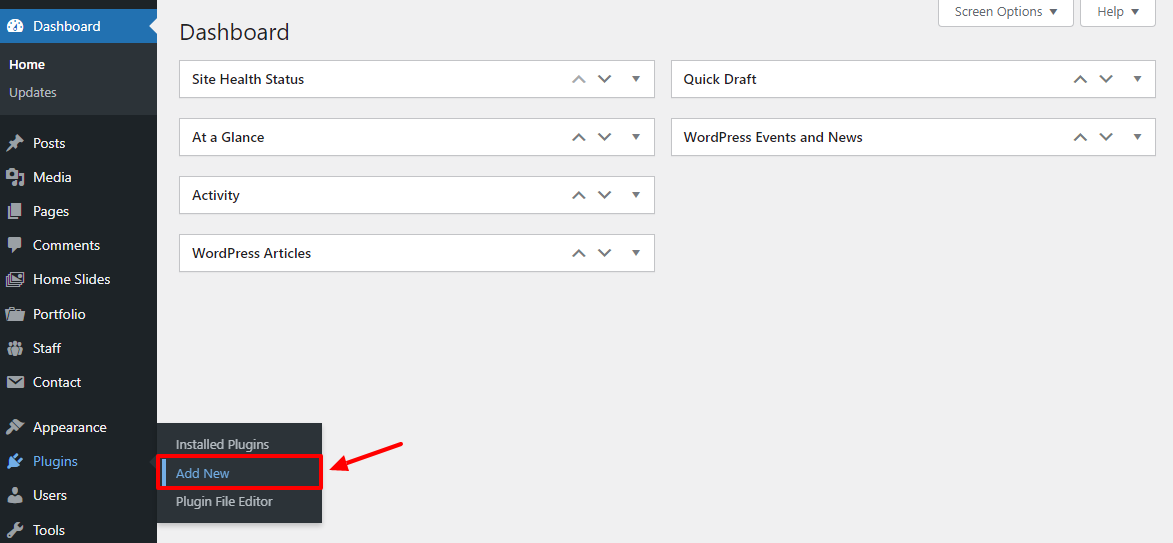
现在,让我们将您的 NitroPack 帐户连接到您的 WordPress 网站。登录到您的 WordPress 管理仪表板,然后导航到插件 > 添加新的,如下所示。

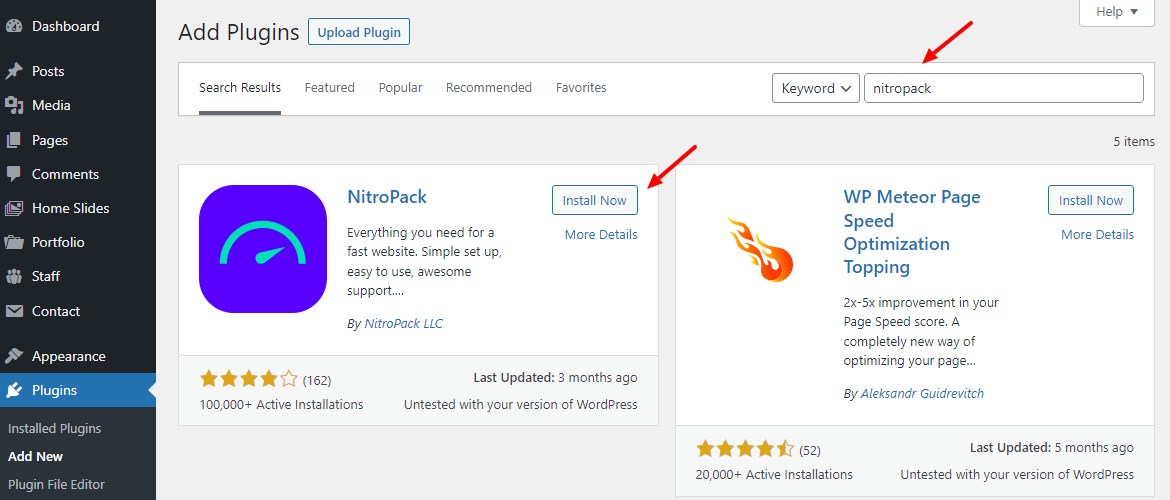
接下来,在关键字搜索框中输入“NitroPack”,然后单击立即安装按钮,如下图所示。

接下来,激活插件:

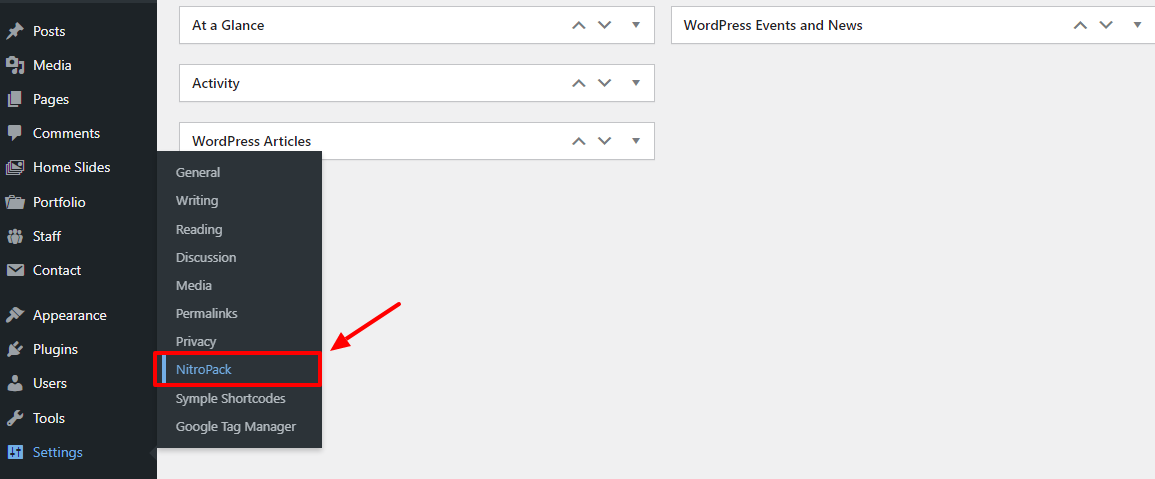
之后,导航到设置 > NitroPack:

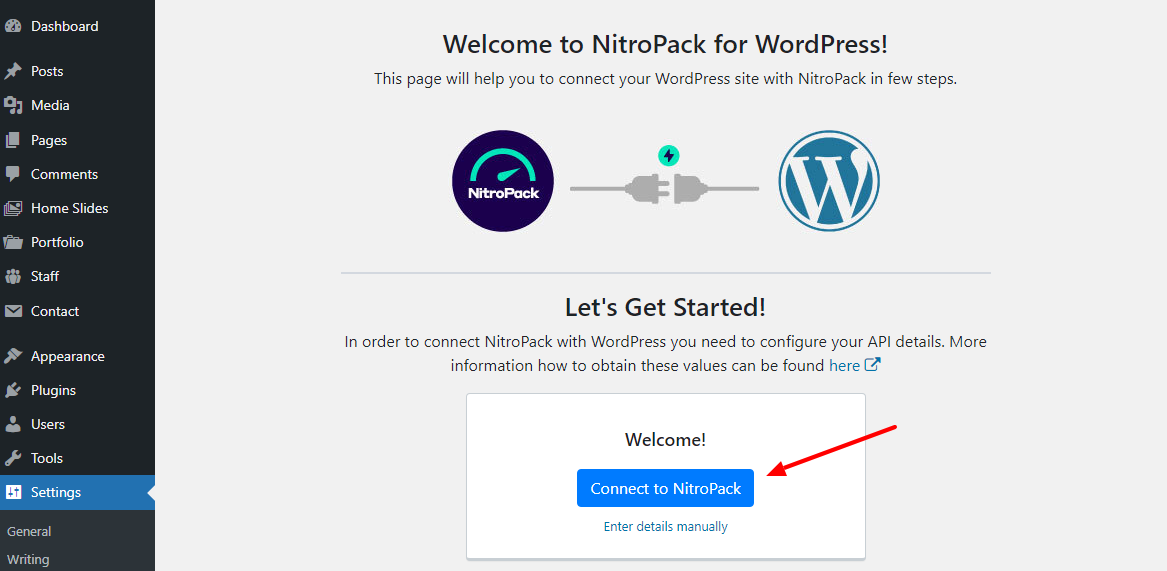
在下一页上,单击连接到 NitroPack:

就是这样!您的 WordPress 网站现已连接到 NitroPack。

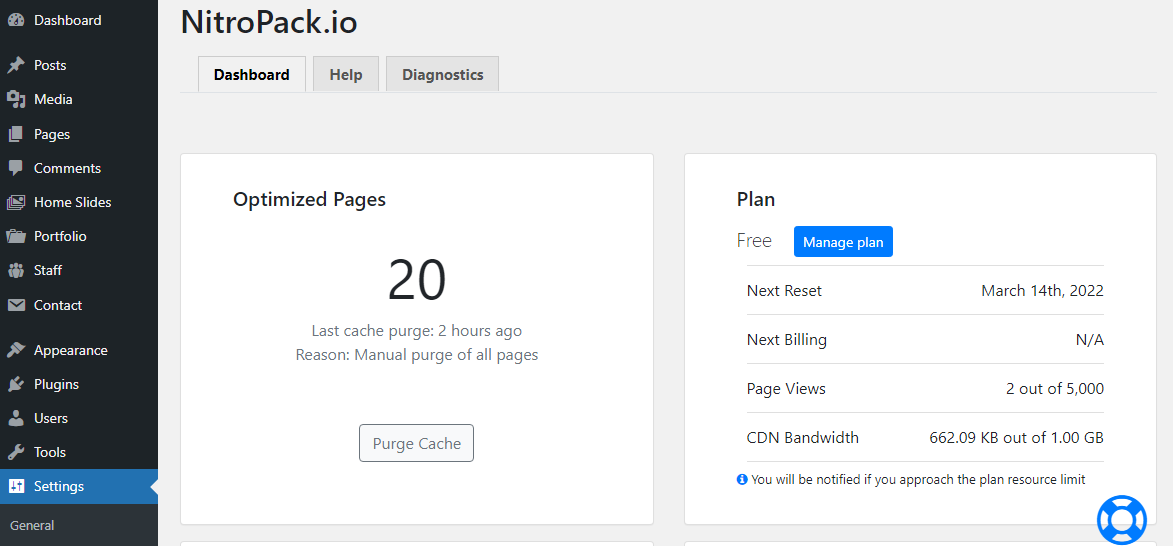
NitroPack 已经使用默认设置自动加速您的页面。除非您希望自定义某些设置,否则您无需执行任何其他操作。为此,请重新登录您的 NitroPack 官方帐户,然后导航至设置,如下所示。

对于普通用户,默认配置就可以正常工作,在将站点连接到 NitroPack 后,您无需执行任何操作。对于高级用户,有几个不言自明的设置。不用担心,只需点击一下即可:

你有它。NitroPack 在后台努力工作。
为了检查服务是否正常工作,我进行了一些测试。这是我在连接 NitroPack 之前的结果:
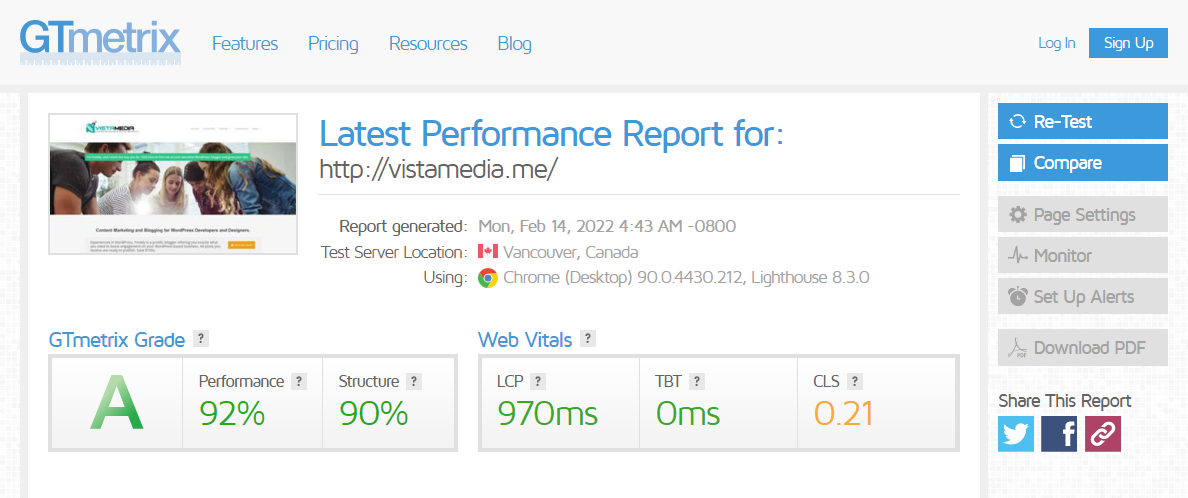
GTMetrix:

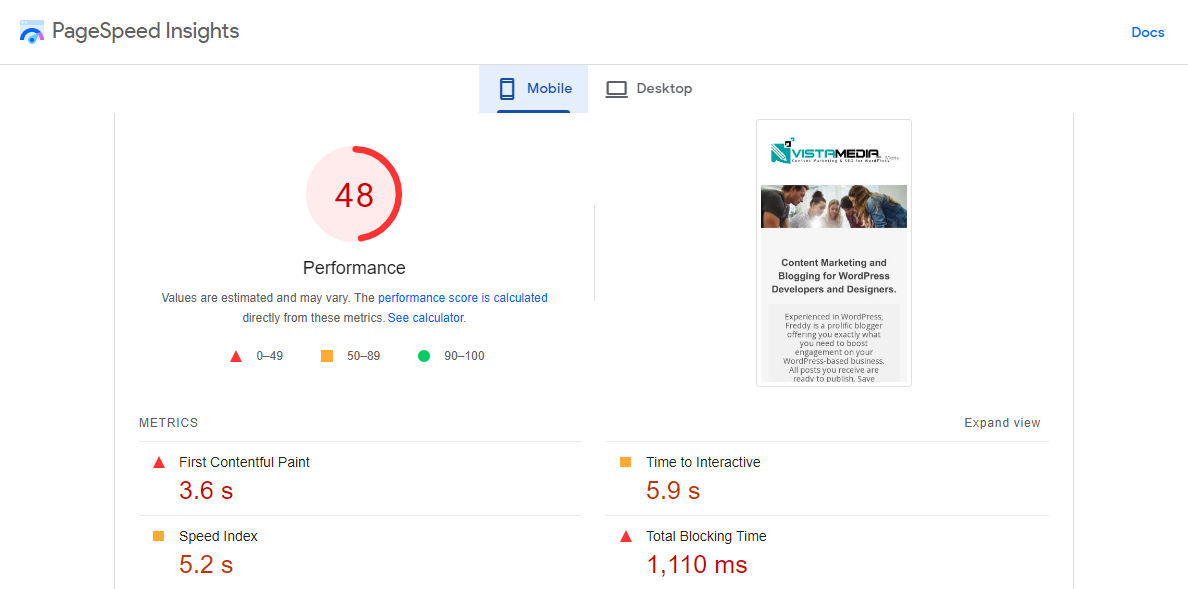
谷歌 PageSpeed Insights 移动版:

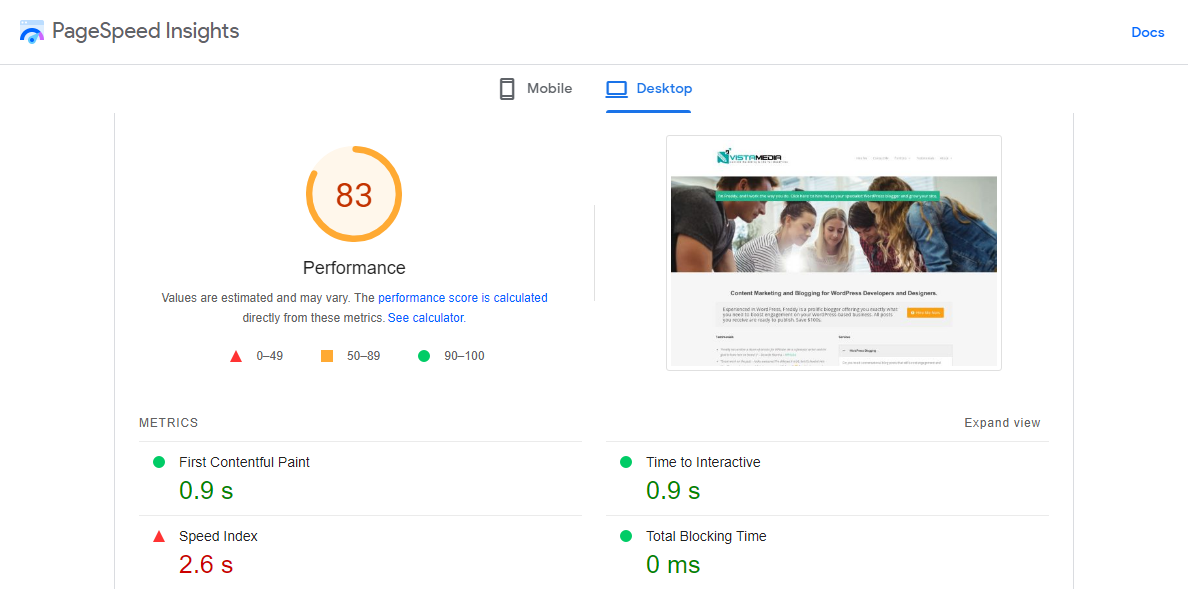
Google PageSpeed Insights 桌面版:

而且,这是连接 NitroPack 后的结果……
GTMetrix:

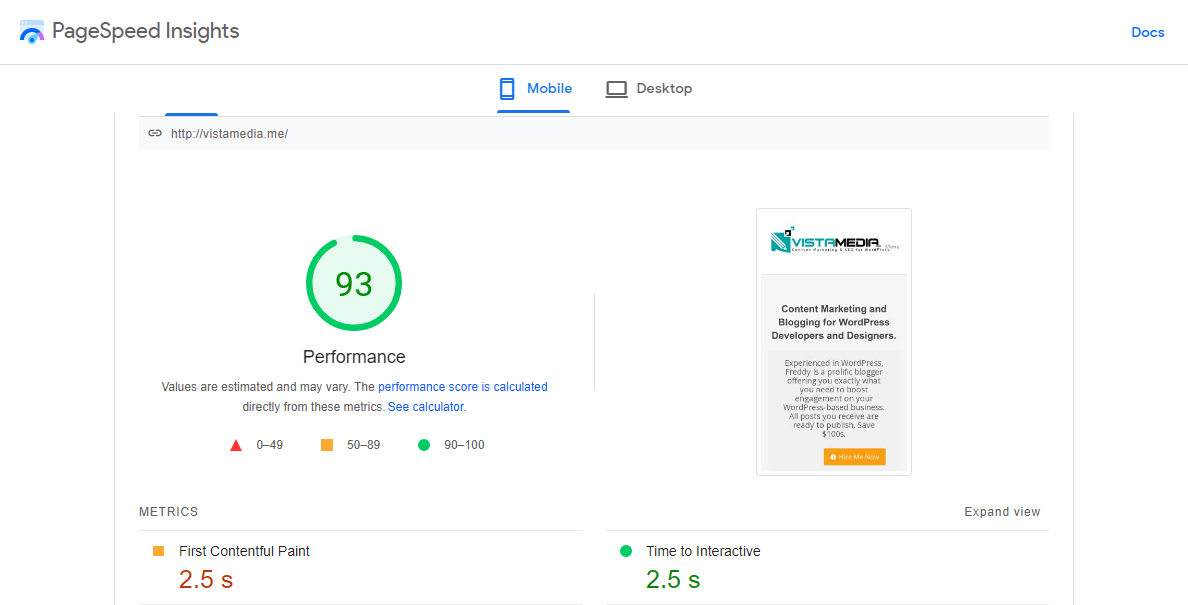
谷歌 PageSpeed Insights 移动版:

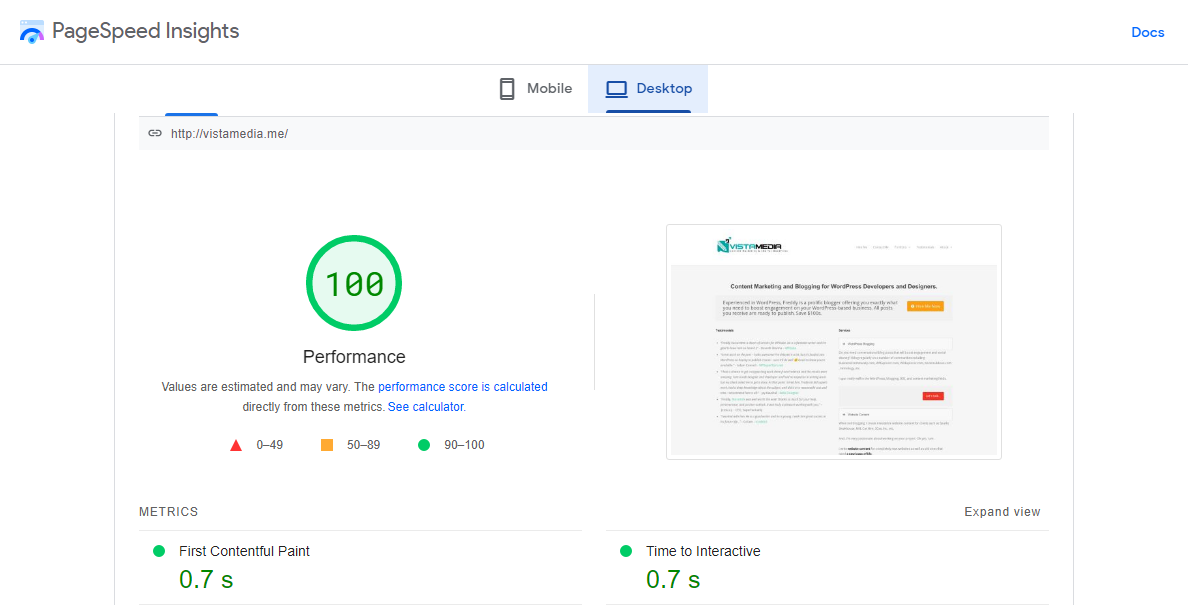
Google PageSpeed Insights 桌面版:

你必须同意的改进,我使用的是默认设置。将 NitroPack 连接到我的站点后,我什么都没碰。想想我在不到 10 分钟的时间内就完成了整个设置。这简直是非凡的——我们必须赞扬这些人做得很好。
最后的话
如果您经营一个网站,那么拥有快速加载页面对于您如今的成功至关重要。这对用户体验和转化率非常有用。一个缓慢的网站会让你的潜在客户离开,并用谷歌之类的网站玷污你的 SEO 资料。帮自己一个忙,并投资于 NitroPack 等解决方案。
了解有关 NitroPack 的更多信息
您对 NitroPack 和这篇文章有什么看法?请在下面的评论中告诉我们您的想法。






