周三,安妮·麦卡锡 (Anne McCarthy) 宣布了第 12 轮 FSE 外展计划。与往常一样,每个人都可以通过测试功能和使用 WordPress 中的设计工具免费加入,以提供有关问题领域的直接反馈。任何有兴趣的人都应该在 3 月 16 日之前回复。
在这一轮中,志愿者的任务是测试一些老歌和好东西。在该计划的早期,任何加入的人都做了很多站点标题和导航工作。第 12 轮要求用户重新访问其中一些基本工具。
这对我来说是一个激动人心的考验。 2021 年初,我对自己的 FSE 经历感到沮丧。我想解决的设计太多了,但我经常无法创造出我想要的东西。
所以我回到过去,重新审视了 2021 年 3 月第四轮测试的标题设计。当时,WordPress 领导者距离决定某些 FSE 相关组件是否会登陆 WordPress 还有几周的时间。我当时对该工具的结论是:
我开始意识到,尝试使用站点编辑器进行任何远程高级操作根本不会成功发生...作为一个以近乎无限的耐心为荣的人,第 4 轮试图破解我。
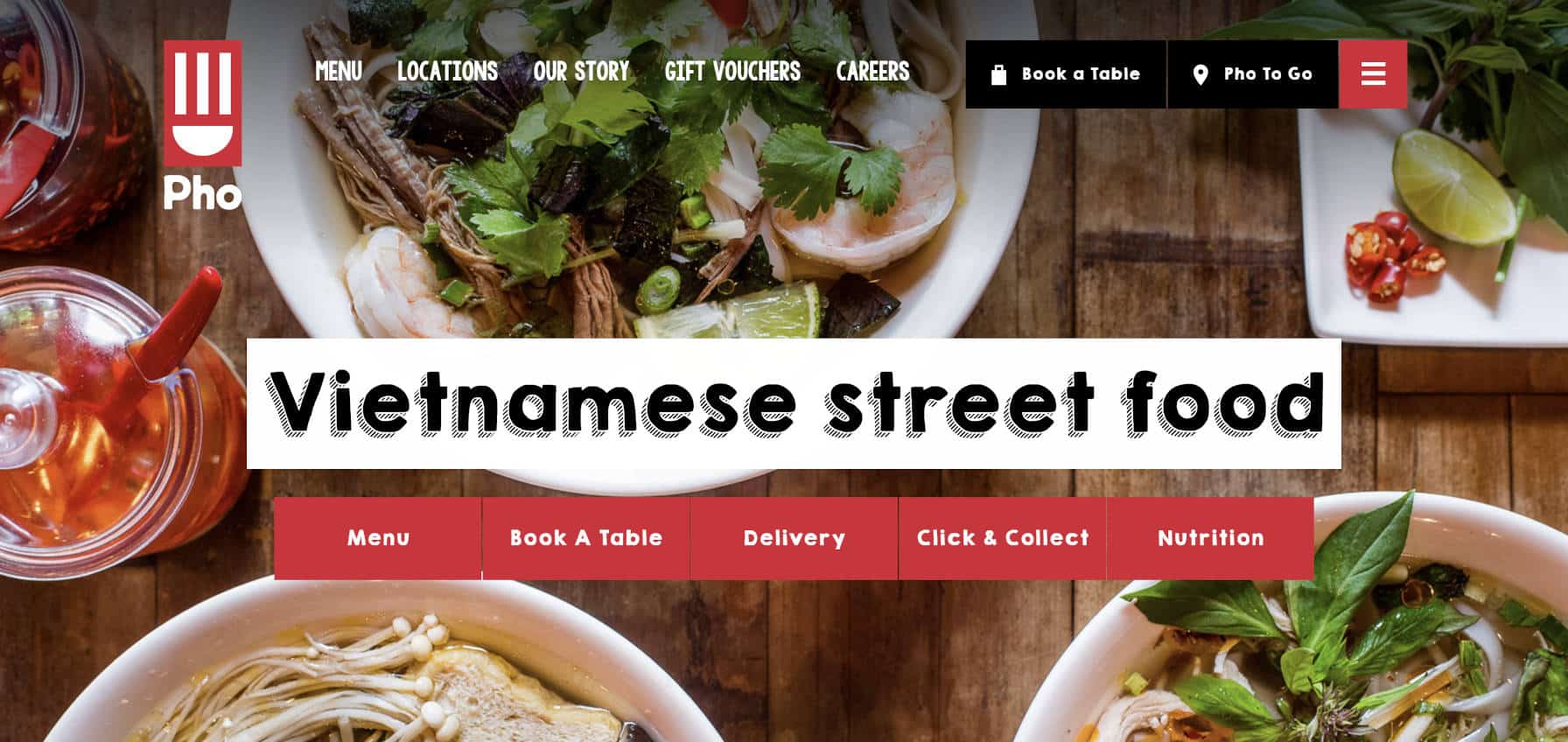
我曾想在测试期间重新创建 British Pho Cafe 标头的元素。这是一项艰巨的任务,无法完成。
 河粉咖啡厅标题。
河粉咖啡厅标题。
然而,现在,将近一年过去了,变化有多大?是否可以从块编辑器创建站点标题的精确副本?
是也不是。像往常一样,这取决于。
作为开发人员和设计人员,我相信我可以使用自定义代码来做到这一点。考虑到这可能是针对付费客户的一次性设计,我对此表示满意。
将其创建为公开发布的通用主题的一部分,在这一级别的定制中存在许多障碍。但是,可以捕捉设计的大部分特征和本质。
就直接从块编辑器构建它而言,仍然存在一些严重的限制。然而,这就是我挑战自己要做的。我想在不编写 CSS 代码的情况下知道站点编辑器在哪里。
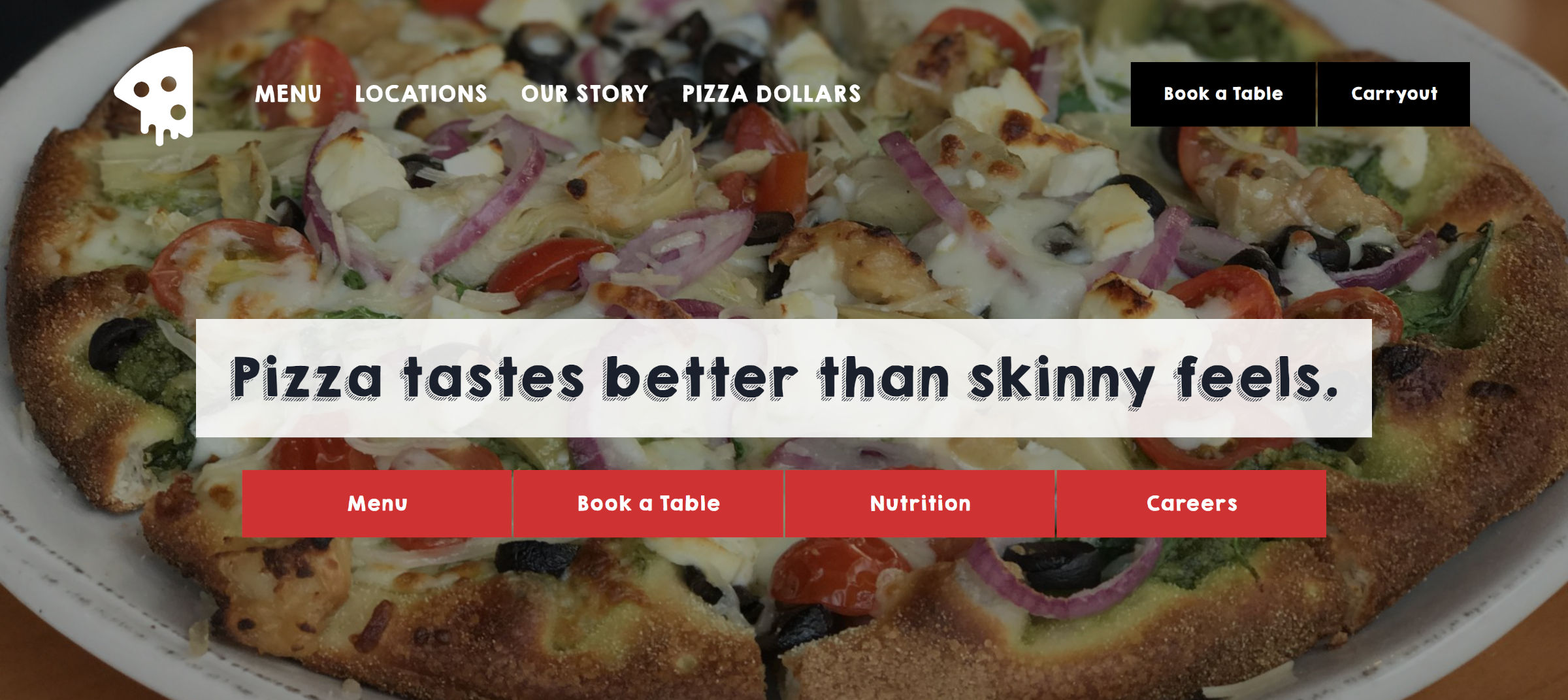
结果如下:
 比萨餐厅标题。
比萨餐厅标题。
披萨照片来源:Jennifer Byrne
从技术上讲,我确实编写了一些代码来加载 KG happy 字体。除此之外,我只是分叉了手头的块主题并更改了“宽”尺寸。我从站点编辑器创建了 100% 的其他内容。
这是编辑器本身的截图:

总的来说,它进行得非常顺利。一年后,网站编辑器变得更加强大。
正如我所说,它仍然有其局限性。任何使用过块主题的人都可能会告诉您上面屏幕截图中的布局问题。问题区域是站点徽标、导航和顶部按钮的列块。您不妨放弃它在较小屏幕尺寸上运行良好的希望。
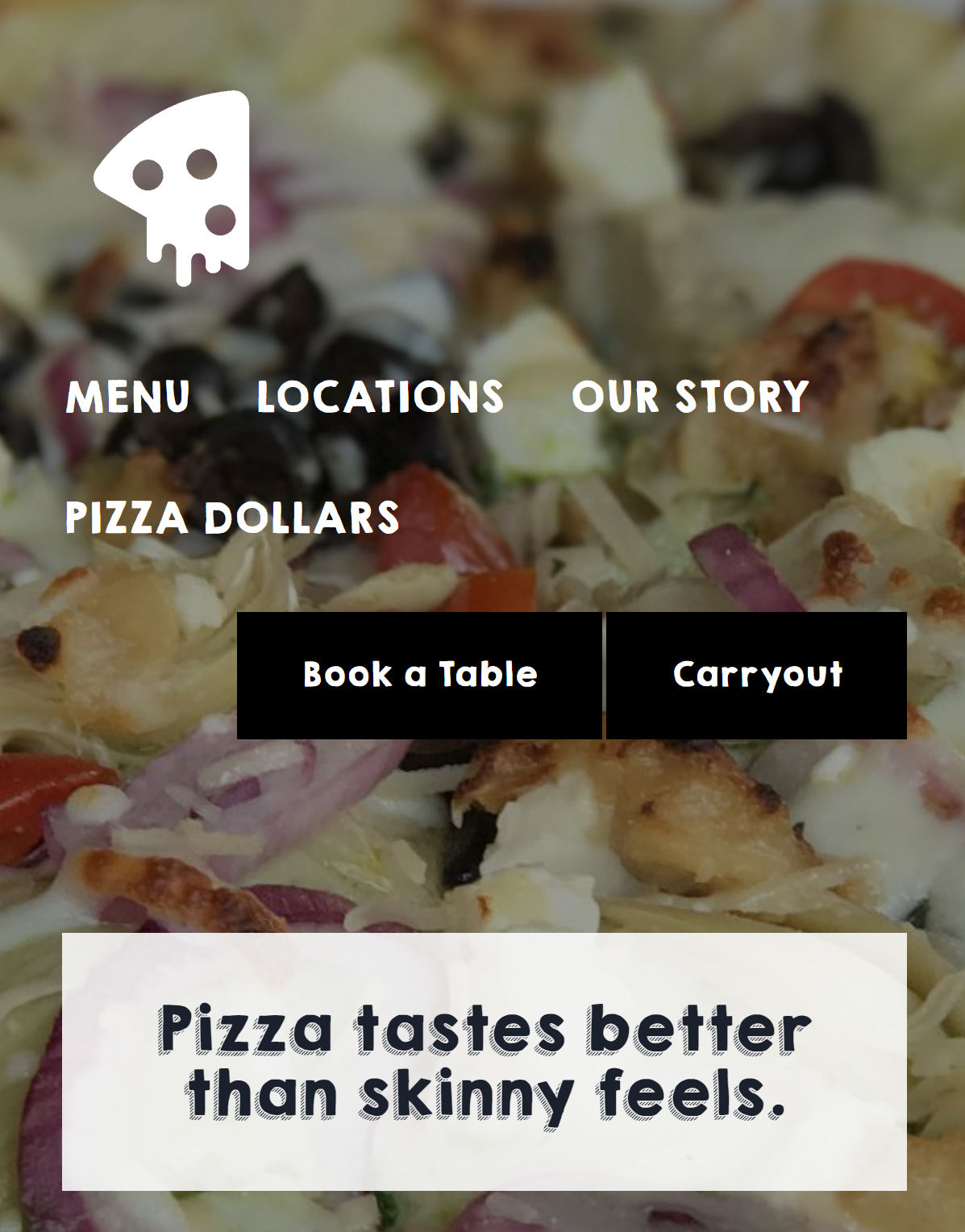
 标题的移动视图。
标题的移动视图。
是不是完全不能用了?不,但这并不接近理想。
如果没有像 Columns 块这样的布局类型容器的响应式控件,使用站点编辑器设计任何复杂的东西有时会感觉像是一个巨大的 hack。在这一点上,这不是任何形式的启示。
版块设计工具相比去年有了很多改进。 Core Block Gap、Margin 和 Padding 控件是调整垂直和水平间距的天赐之物。那时候,连控制这东西都让人头疼。现在 [大部分] 没有压力,除了一些仍然缺少这些选项的街区。
在这个实验中,我没有遇到与间距相关的问题。经过一年多的 FSE 功能测试,这令人欣慰。
不过,我确实遇到了其他一些障碍。导航块可能是我最不喜欢站点编辑器的地方。我还没有看到它将如何提供一个通用系统,该系统可以很好地处理作者想要使用的 1,000 个设计变体主题。经典导航菜单仍然非常适合定制设计。
我在这个实验中遇到了两个主要问题。一年前我在 FSE Outreach #4 中遇到的一个问题是创建一个带有按钮等链接的菜单。这种基本的设计对于导航块来说仍然是不可能的,至少对于核心设计工具来说是这样:
 一个类似按钮的导航项。
一个类似按钮的导航项。
用户可以为整个导航块添加背景,但不能为单个菜单项添加背景。我该怎么做 我改用了按钮块。
我现在想得越多,就越喜欢 Buttons 块替代方案。但是,没有办法将其包装在






