

想要一种简单的方法将 Slack 与您的 WordPress 网站连接起来吗?
Slack 是一款团队消息传递应用程序,可让您轻松与团队、自由职业者和客户进行沟通和协作。 您可以发送短信,甚至可以彼此共享文件,甚至可以在群组中共享文件。
它还允许您连接外部服务和 Web 应用程序以自动化不同的流程。 在插件的帮助下,您也可以轻松地将 slack 嵌入 WordPress。 这可以帮助您简化工作流程并提高团队的生产力。
在本教程中,我们将向您展示如何通过几个简单的步骤在您的 WordPress 网站上集成 slack。
在开始之前,让我们了解如何使用 Slack 和 WordPress 来组织您的工作流程。
为什么将 Slack 连接到您的 WordPress 网站
使用 Slack,您可以与您的团队实时保持联系。 它允许您为不同的项目创建私人和公共频道。 您还可以存档所有消息并在需要时运行快速搜索。
在 WordPress 中嵌入 Slack 后,您将在您的网站上收到有关新事件和更新的快速 Slack 通知。 这将允许您自动执行所有手动任务并跟踪您网站上发生的所有事情。
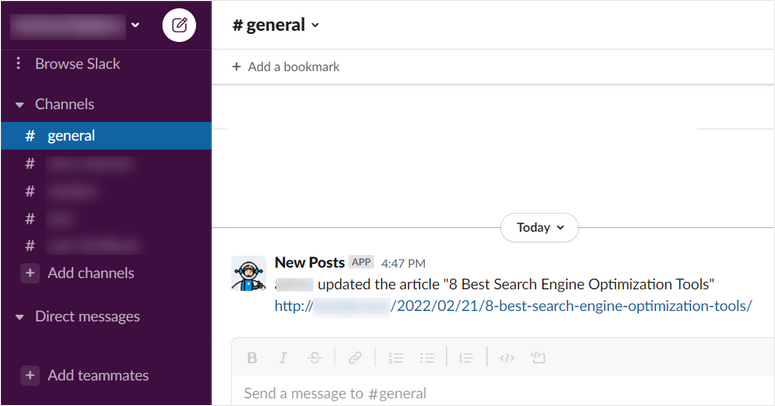
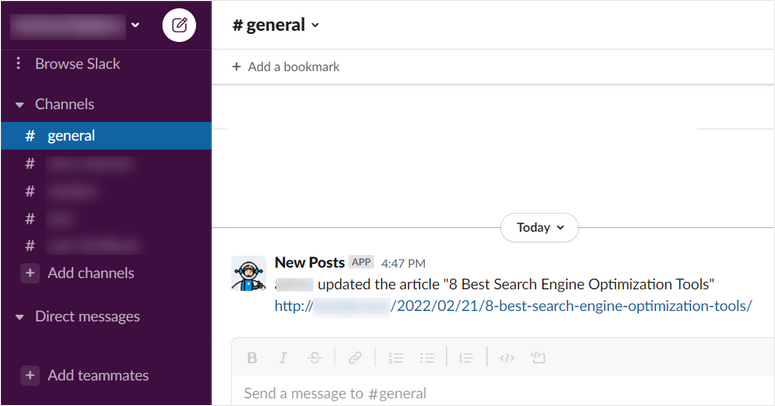
以下是自动 Slack 通知的示例屏幕截图:

像这样,您可以从您的 WordPress 网站获取有关重要事件的 Slack 通知,例如:
- 作家发布/更新博客文章
- 用户在您的网站上注册活动或网络研讨会
- 有人从您的在线商店购买产品
- 用户提交表单,例如联系或反馈表单
- 您的博客上发布了一条新评论
- 一个学生在你的网站上注册一门新课程 会员网站
您可以更新整个 Slack 频道或直接向特定人员发送消息。
与 WordPress 集成后,Slack 会非常有用。 话虽如此,让我们看看如何将 Slack 与您的 WordPress 网站连接以获取通知和警报。
如何在 WordPress 中嵌入 Slack
在 WordPress 上集成 slack 的最简单方法是使用 不可思议的自动机.

不可思议的自动机 是 WordPress 的最佳自动化插件,可让您创建强大的工作流程而无需任何编码。 在几分钟内,您就可以将您的 WordPress 网站与您最喜欢的应用程序(如 Slack、Google、Zoom 等)连接起来。
您可以在不同的 WordPress 插件之间自动执行任务,并允许它们相互传输数据。 这使您可以创建具有任务组合的自动化工作流程或配方。
使用 Uncanny Automator,您可以获得 100 多个自动化触发器和操作。 要创建配方,您只需选择触发应用程序或插件并设置操作。
在本教程中,我们将使用 Slack 作为触发器应用程序。 Uncanny Automator 带有 3 个用于创建松弛工作流程或配方的操作:
- 创建 Slack 频道
- 在 Slack 中向团队成员发送直接消息
- 向 Slack 频道发送消息
对于 Slack 配方操作,我们将在博客文章更新时向 Slack 频道发送消息。
因此,让我们开始学习如何在 WordPress 中嵌入 Slack 的快速简单指南。
第 1 步:安装 Uncanny Automator 插件
首先,您需要注册一个 Uncanny Automator 帐户. 您还可以在 WordPress.org 上找到免费版本,但您需要升级到高级版本才能访问高级功能和更多集成选项。
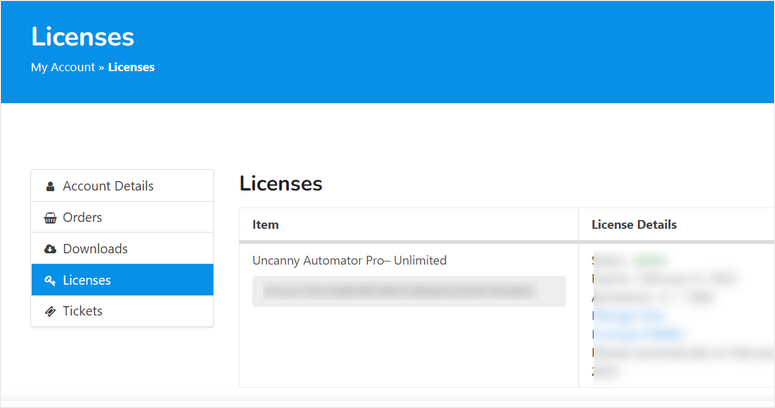
注册后,您会在 Uncanny Automator 仪表板中找到您的下载文件和许可证密钥。

您需要在您的 WordPress 网站上安装此插件文件。 有关这方面的更多帮助,请参阅我们的指南 如何安装 WordPress 插件.
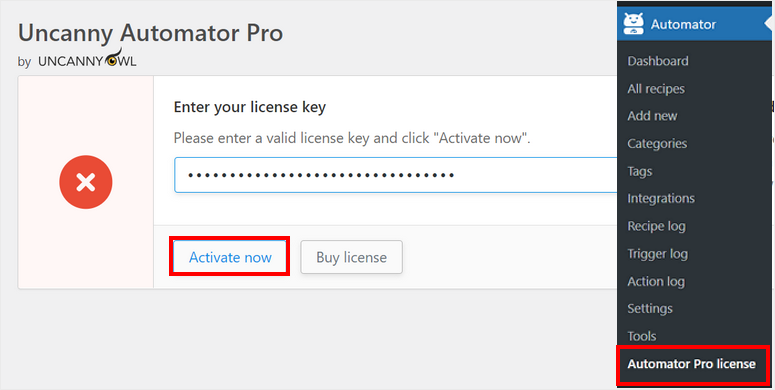
在管理仪表板上安装并激活 Uncanny Automator 后,打开 Automator » 许可证激活页面。
在这里,您需要输入您的许可证密钥并单击“立即激活”按钮。

验证您的帐户后,您可以在 WordPress 中设置 Slack 集成。
第 2 步:与 Slack 连接
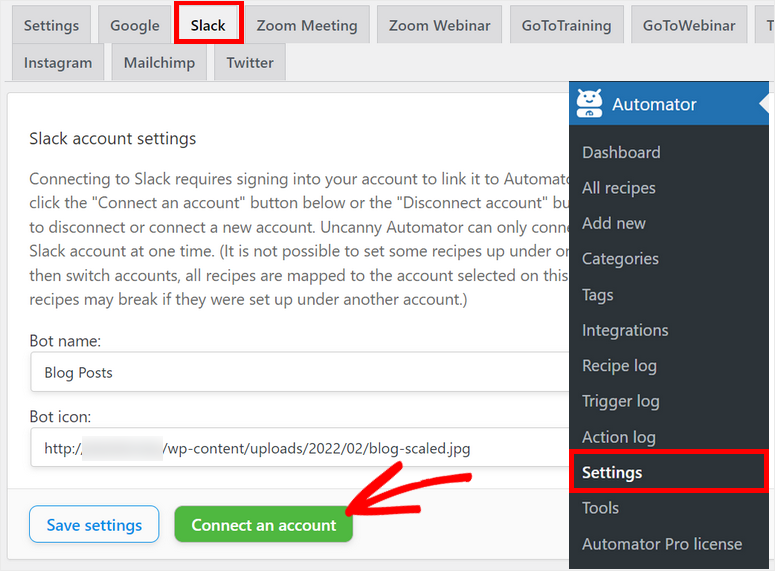
要将 Slack 嵌入 WordPress,请转到 Automator » 设置页面,然后单击 Slack 选项卡。
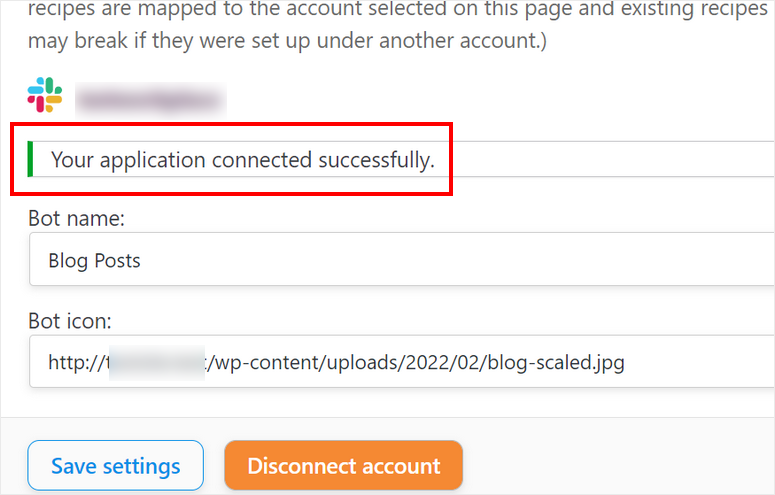
在这里,您可以输入名称并为您的 Slack 机器人上传个人资料照片。 该机器人将在您的 Slack 频道上发布自动通知。

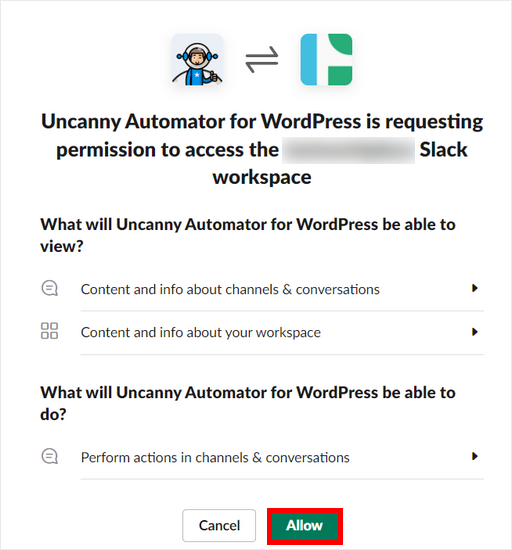
然后,单击连接帐户按钮继续。 这会将您重定向到您的 Slack 工作区,并要求您授予连接 WordPress 站点的权限。

一旦您允许权限,您将被带回您的 WordPress 站点,并显示连接成功消息。

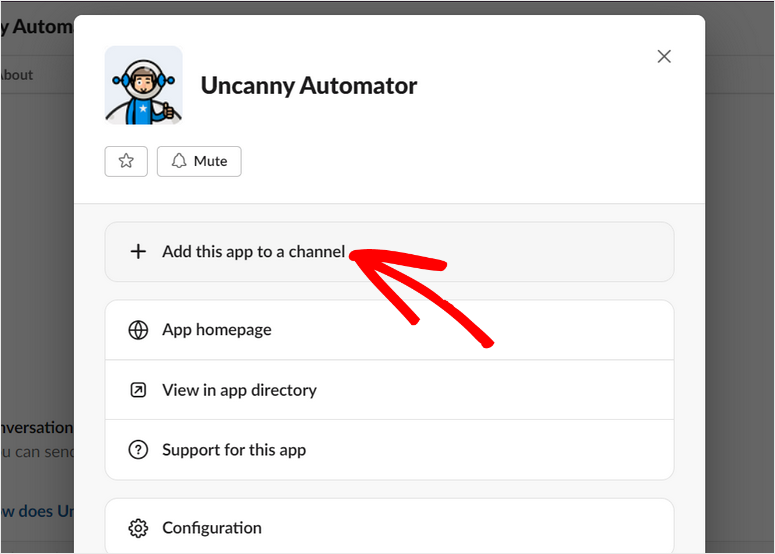
如果你现在回到你的 Slack 工作区,你会在左侧边栏中看到 Uncanny Automator 应用程序。 您可以打开应用程序,然后单击应用程序名称旁边的下拉菜单。

接下来,单击“将此应用添加到频道”选项。 这允许您通过 Uncanny Automator 向特定频道发送消息和警报。

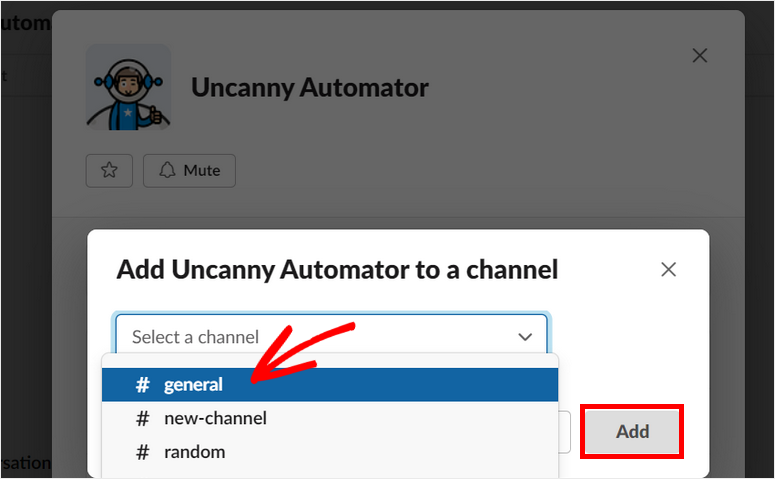
单击它后,您将获得从 Slack 工作区中选择频道的选项。 选择频道后,单击“添加”按钮。

就这么简单! 您现在将在此频道上收到来自您的 WordPress 网站的自动通知。
现在,让我们学习如何为您的 Slack 集成创建配方。
第 3 步:创建一个在 WordPress 中嵌入 Slack 的配方
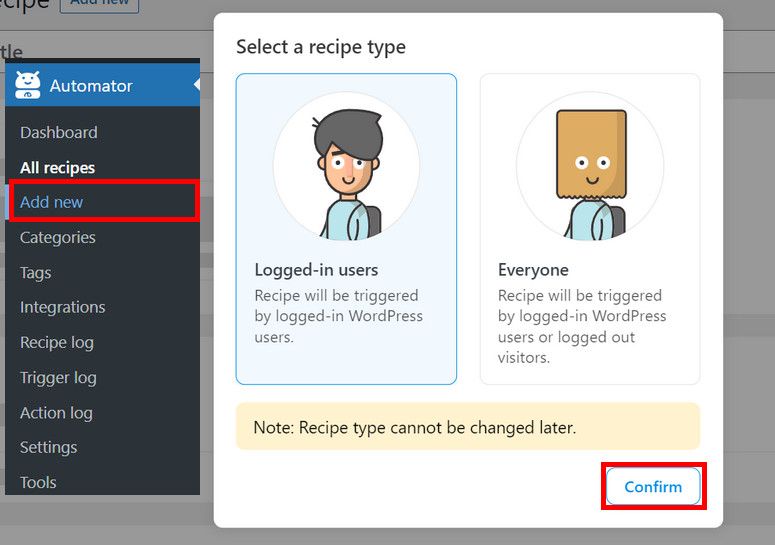
要创建新的配方或工作流程,请前往 Automator » 添加新页面。 在这里,您必须选择配方类型。
登录用户选项允许您创建仅由登录用户触发的配方。 鉴于“所有人”选项可让您创建由您网站上任何类型的用户触发的食谱。
您可以根据工作流程的要求选择类型。 然后,单击确认按钮。

对于我们的示例,我们将选择登录用户配方类型。 因此,当作者在您的 WordPress 网站上更新帖子时,您会收到 Slack 通知。
在下一个窗口中,您需要先输入 Slack 配方的名称。 然后,您需要设置触发事件和操作。
第 4 步:设置触发器
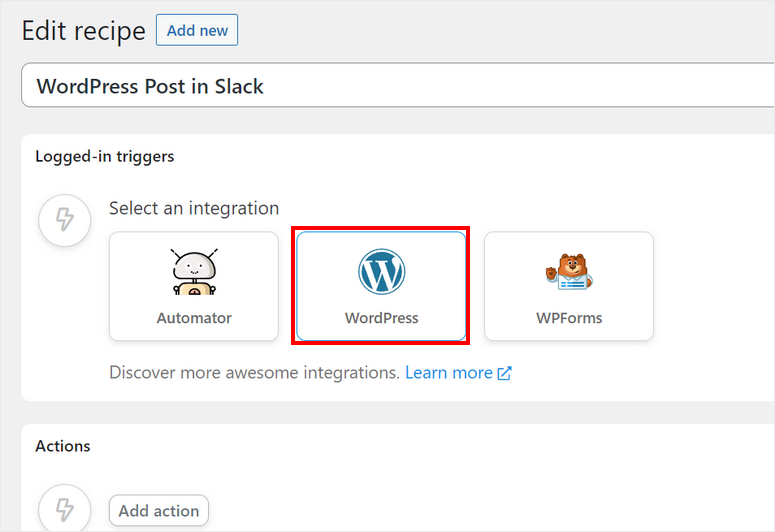
Uncanny Automator 检测您网站上安装的所有现有 WordPress 集成。 您可以看到它自动添加了 WordPress 核心的集成和 工作表 已经安装的。
为您的 Slack 配方触发器选择 WordPress 选项。

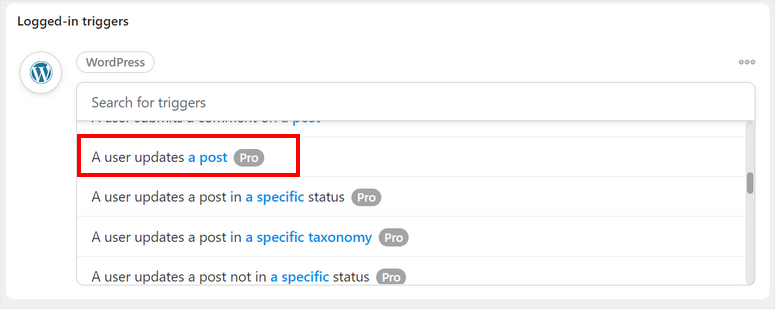
选择 WordPress 后,您将在您的网站上看到触发事件的选项。
我们将为此配方使用“用户更新帖子”选项。 您可以选择任何其他事件,例如用户发布帖子时。

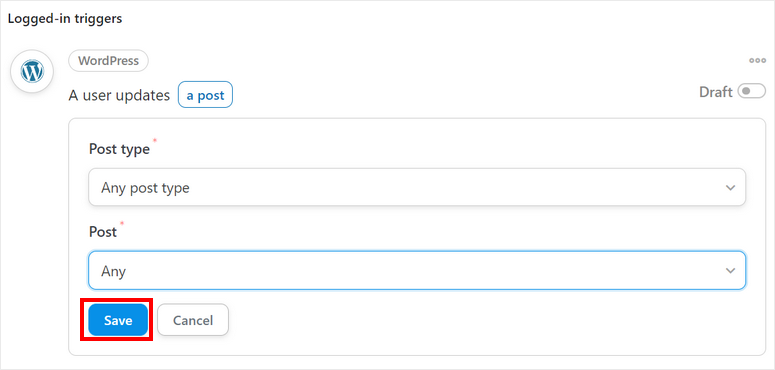
接下来,您需要选择帖子类型以接收更新。
如果您想收到有关您网站上任何帖子的通知,请选择任何帖子类型。 对于博客文章,您可以选择发布选项。

完成触发事件的设置后,点击保存按钮。
第 5 步:设置操作
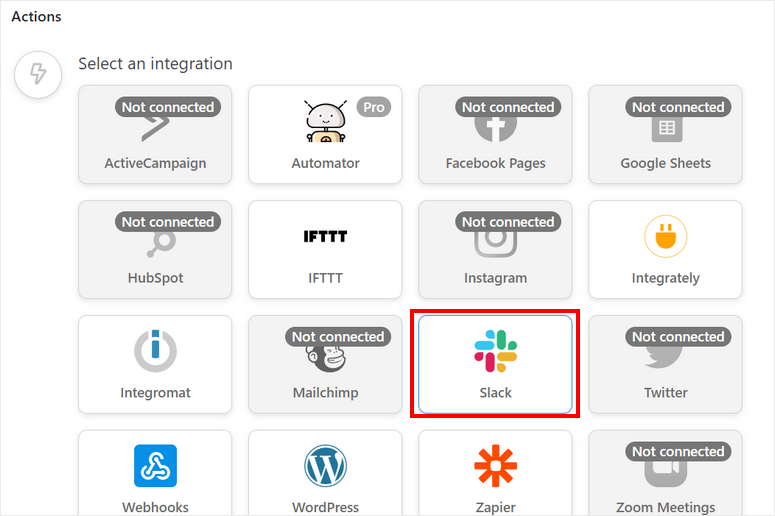
现在,您需要为您的 Slack 配方配置您的操作。 为此,单击下面的添加操作按钮,您将看到集成选项。
在这里,选择 Slack 作为您的集成。

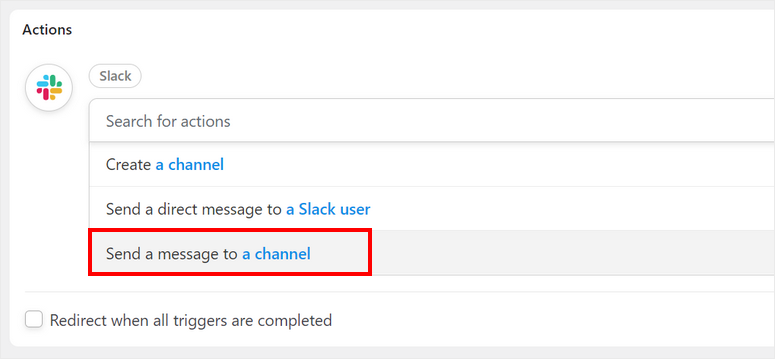
然后,您将看到操作选项。 您将在 Slack 频道上看到此操作。 对于此示例,我们将选择向频道发送消息选项。

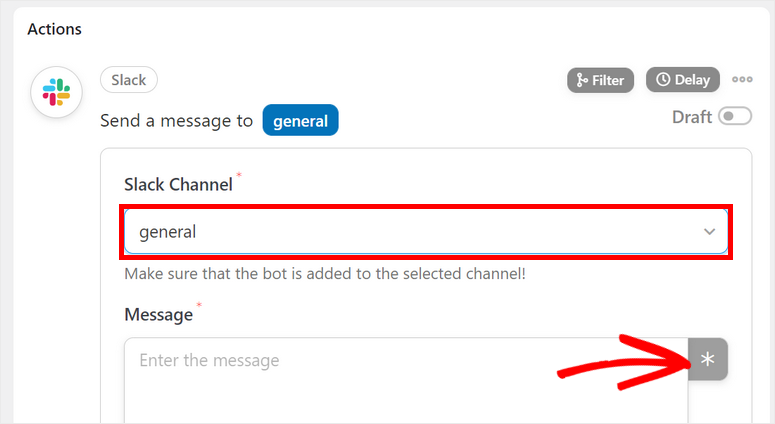
之后,您将看到用于选择要发送通知的松弛通道的选项。 还有自定义消息的选项。

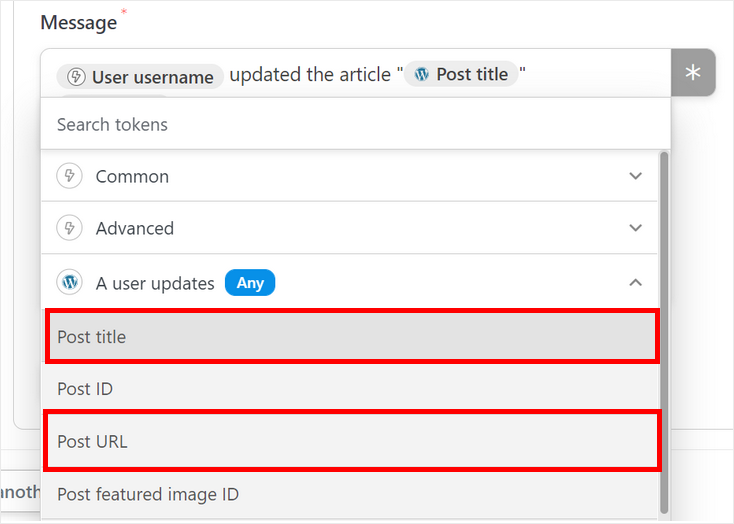
如果您单击右侧的星号按钮,您将获得从您的 WordPress 站点添加动态值到您的消息的选项。
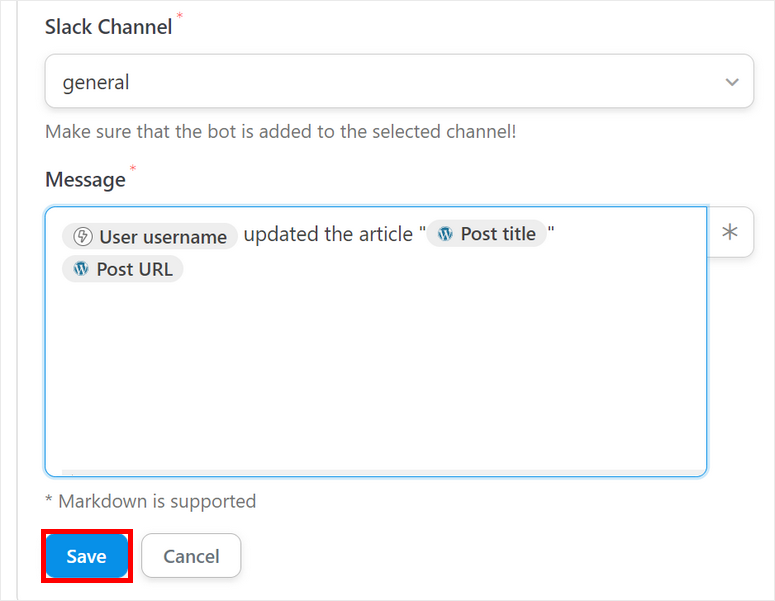
例如,您可以添加更新帖子的人的用户名、帖子标题和帖子 URL。

完成编辑通知消息后,请确保保存更改。

现在,您需要做的就是发布您的食谱以将 Slack 嵌入 WordPress。
第 6 步:发布 Slack 配方
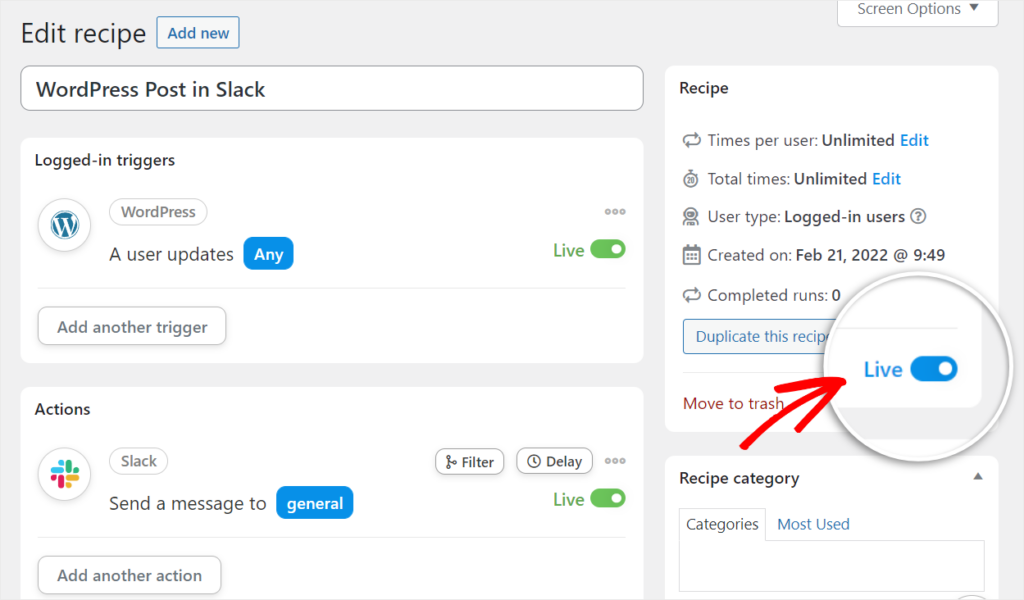
如果您查看配方编辑器的左侧菜单面板,您会看到它处于草稿模式。
要在 WordPress 中完成 Slack 集成,您需要将其切换到实时模式。

恭喜! 您已成功将您的 WordPress 站点与 Slack 连接,以获取自动通知和警报。
现在,每当用户更新帖子时,您都会在您的 Slack 频道上收到这样的消息。

奖励:将您的 WooCommerce 网站与 Slack 连接
和 不可思议的自动机,你可以做的更多。 如果您经营在线商店,您可以与 Slack 联系以获取有关新产品购买和订单的通知。
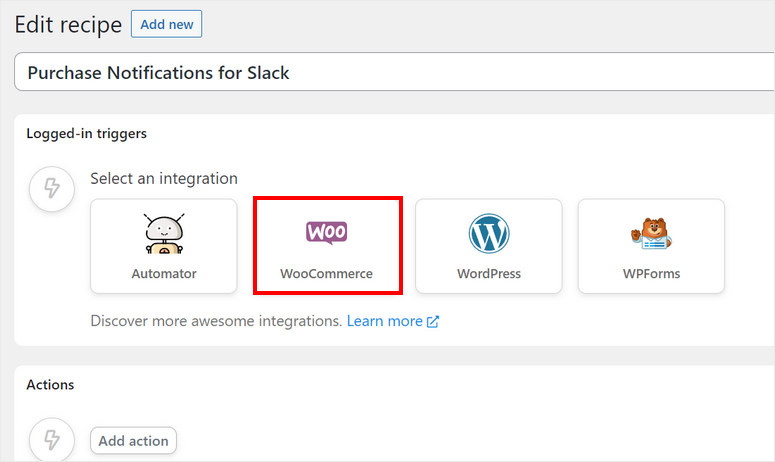
为此,您可以按照上述相同的说明创建食谱。 但是,在设置触发器时,您需要选择 WooCommerce 作为集成。

对于触发事件,选择用户购买产品选项。 如果需要,您可以添加更多条件。 然后,您可以保存触发事件。

接下来,您可以使用 Slack 作为集成来设置操作事件。 在此处选择向频道发送消息选项。
之后,您可以选择要发送通知的 Slack 频道并编辑消息。 您可以通过单击星号按钮使用动态标签插入 WooCommerce 数据。

保存操作事件后,您可以在实时模式下设置此 WooCommerce 配方。
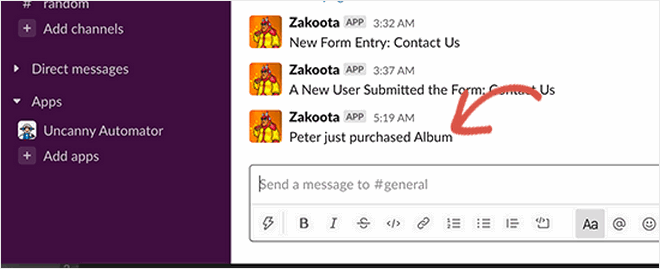
然后,您将能够在您的 Slack 频道上看到有人购买产品的通知。

像这样,你可以使用 不可思议的自动机 将其他 WordPress 插件与 Slack 连接并接收即时通知。 这有助于您随时了解网站上的任何重要更新和更改。
这就是今天的全部内容! 我们希望这篇文章能帮助您了解如何在 WordPress 中轻松嵌入 Slack。
对于接下来的步骤,您可以查看以下资源:
- WordPress的最佳营销自动化工具
- 强大的 WordPress 潜在客户生成插件比较
- 如何自动将 WordPress 帖子分享到 Facebook 和 Twitter
这些帖子将帮助您自动化营销活动并为您的业务产生更多潜在客户。 最后一个将帮助您在 Facebook 和 Twitter 等社交媒体应用程序上自动分享您的新网站帖子。






