本周在查看 WordPress 主题目录中的最新版本时,我发现了一个引起我注意的主题。 Onia 简洁明了,同时保留了华丽的效果以将注意力集中在页面上的几个元素上。
这会不会是我一直在免费主题目录中寻找的那些毛坯钻石之一?
它有潜力,但失败了。当我探索这个主题时,感觉作者花费了 90% 的时间来设计一个引人注目的主页。深入研究内页并没有注意到排版,因为每行字符数达到 150 或更多,是可读性的两倍多。
这个问题很容易解决。更让我失望的是,Onia 不是一个块主题。所有的元素都在那里。它不会做任何特别复杂的事情,也没有明显的理由证明它是经典主题。
昨晚我坐下来将 Onia 重新创建为一个块主题。从技术上讲,我是在手头已有的基本主题项目之上直接从编辑器构建它的主页。有一些挑战,但我在大约一个小时内完成了大部分工作。当我浏览可能的解决方案时,其他部分花了一些时间。
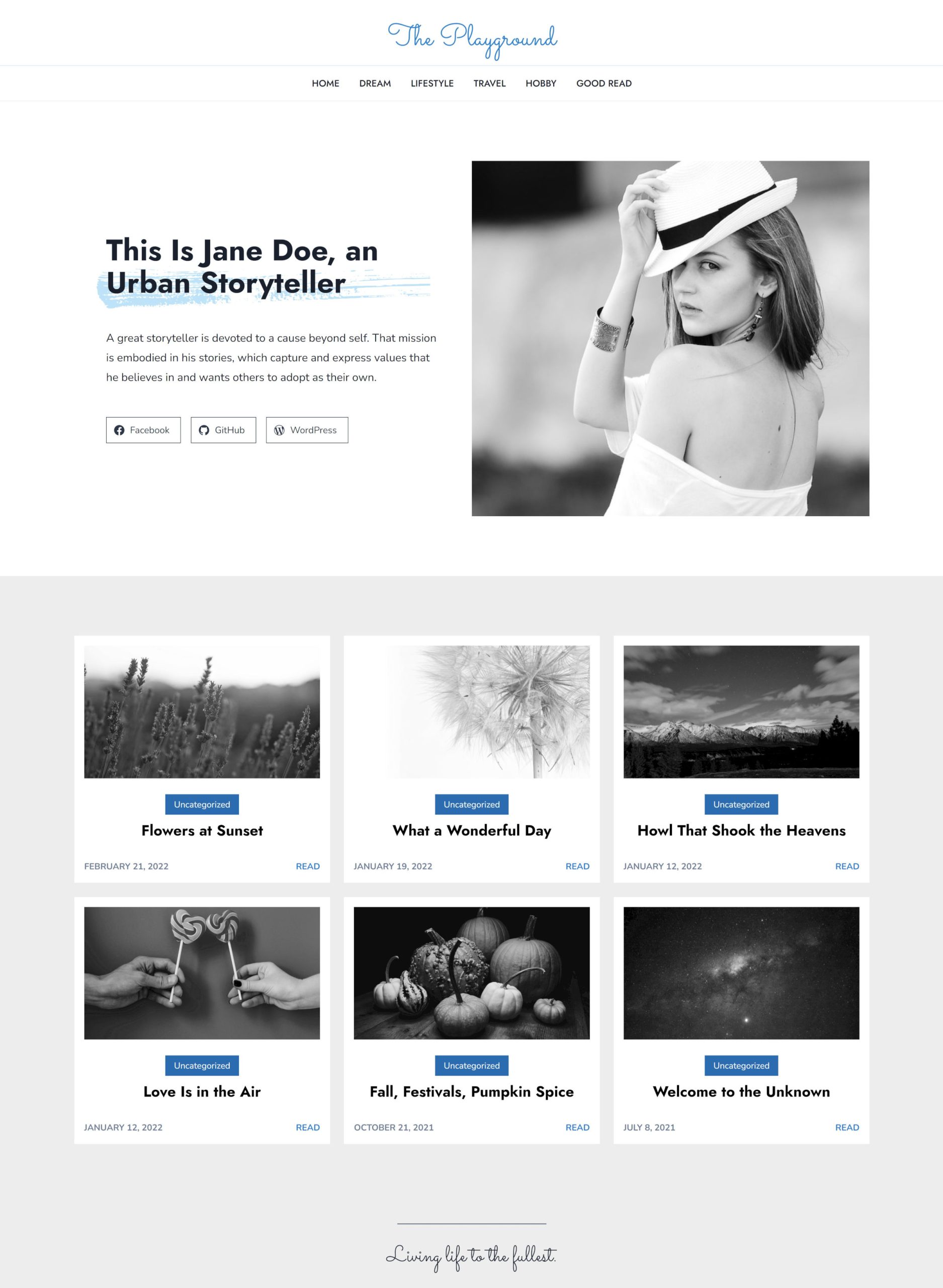
以下是两个首页的对比(先是onia,后是我的娱乐):


< p>很明显,我对间距、大小和颜色进行了一些调整。我还没有尝试过精确的复制品。相反,它有点像重新启动,在原版上进行了一些旋转。
一些快速说明
关于主题,经常让我感到沮丧的一件事是它们在演示中显示了这些漂亮的徽标,但无法让用户使用相同的字体。我不确定徽标中使用的原始字体系列,但我添加了 Sacramento 作为草书手写选项:
 用户可以自定义的精美字体。
用户可以自定义的精美字体。
这些功能会对普通用户产生影响。不是每个人都可以加载 Photoshop 并创建自己的专业徽标。但是,他们可以键入站点名称并为纯文本版本选择字体选项。
从技术上讲,Gutenberg 目前有两个功能,但我使用的 WordPress 5.9 没有。第一个是阅读更多块。 Onia 在其帖子网格中有此内容。作为主题作者,如果它是一个劫持,我只会等待这个功能。考虑到特色图片和帖子标题都链接到一个帖子页面,这不是成败要素。
第二个缺少的功能是社交图标块的“显示标签”选项。最初设计的解决方法是使用导航块,因为链接只是纯文本。另一种选择是为社交图标自定义块样式。无论哪种方式,这都不是将此主题作为块主题发布的障碍。
主题的所有其他设计元素都可以通过块系统来实现。
Stroke Block Style
我说挑战,但我用这个词来表示“有趣的东西”。这些是设计者和开发者可以深入挖掘问题并尝试创新的部分,也是我想分享的解决方案。
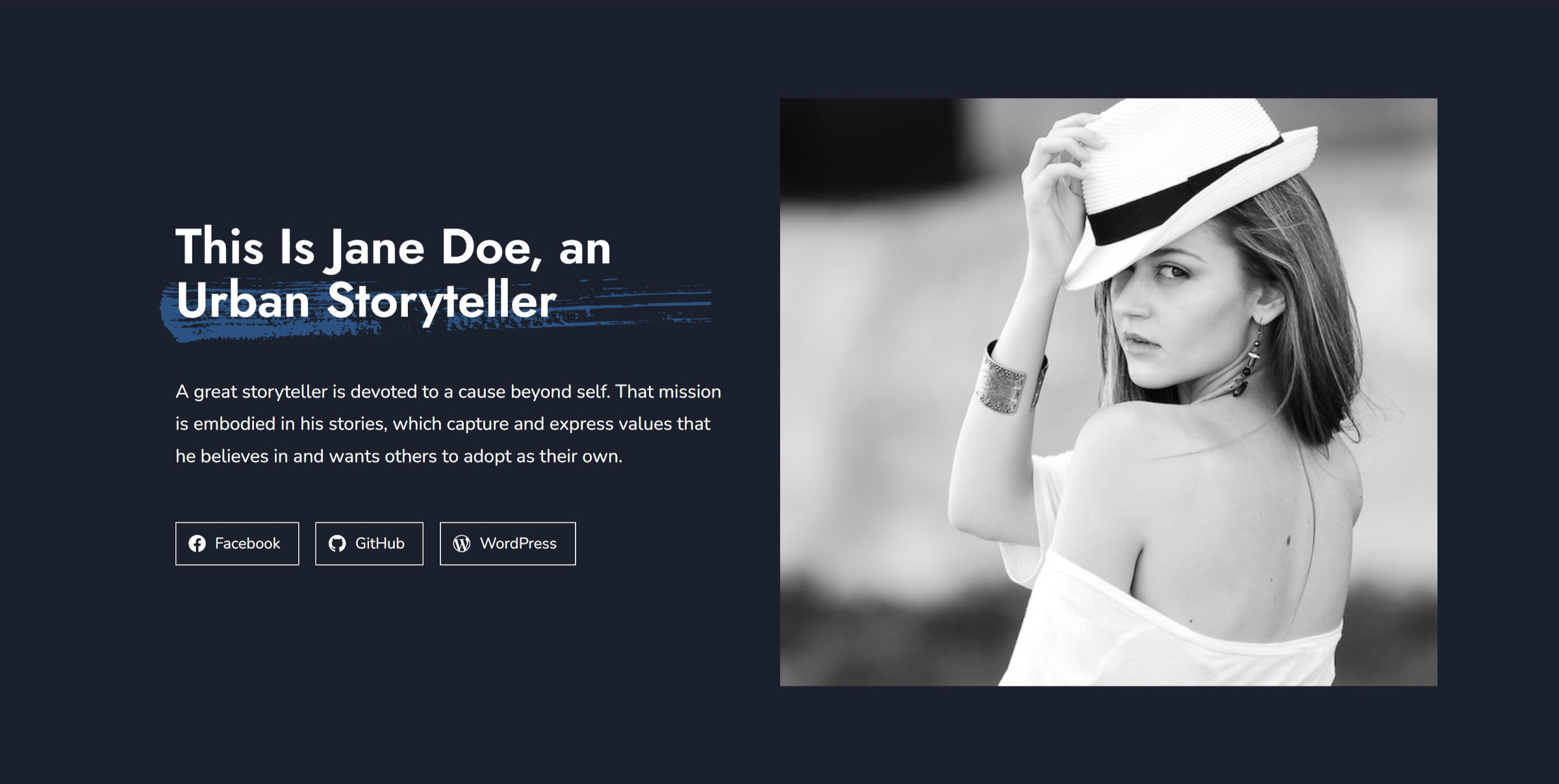
我最喜欢的主题设计元素之一是它使用 SVG 创建介绍标题后面的笔画:
 Onia首页介绍。
Onia首页介绍。
主题采用了将元素包裹在
中的方法/p>
不知道有没有更好的方法做到这一点,同时给用户最大的灵活性。
幸运的是,WordPress News 最近重新推出了一种全新的设计,该设计在很大程度上依赖于笔触。此外,该主题是根据 GPL 许可的,因此其资产是免费的。
老实说,我希望我在阅读之前查看过各种 CSS 帮助和支持站点的源代码。我们社区的设计师已经解决了我遇到的问题。我所要做的就是根据我的需要调整他们的解决方案。
经过一番折腾,我设法为标题创建了一个可自定义的笔画背景:

 笔触适合任何颜色.
笔触适合任何颜色.
用户可以像往常一样调整文本颜色。但是,修改背景颜色会更改描边颜色。笔划始终与文本的最后一行对齐,因此无论屏幕尺寸如何,它都能正常工作。这可能并不总是可取的。但是,对于突出显示特定文本等用例,存在其他解决方案。
下图是我更改颜色后的编辑器视图:
 自定义描边背景色。
自定义描边背景色。
要为标题栏创建描边背景,我将以下代码添加到主题的 functions.php 文件中:
add_action('init', 'tavern_register_block_styles'); function tavern_register_block_styles( ) { register_block_style( 'core/title', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] );
然后,我从 WordPress News 存储库开始并将其添加到我主题中的 /assets/svg 文件夹中。
最后一步是将自定义 CSS 添加到我的主题样式表中。对于那些需要复习的人,我更深入地为我以前的积木教程添加样式。
/* 抑制 WP 在带有背景的标题上的填充。 */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { 填充: 0; } /* 为标题添加默认背景。将其剪辑到文本中。 */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { 位置:相对; z-索引:1;背景色:#b5b5b5;背景剪辑:文字!重要的; -webkit-背景剪辑:文字!重要的; } /* 将笔划添加到 ::before。使用 ::after 可能会与编辑器发生冲突。 */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { 内容: "";位置:绝对; z指数:-1;底部:-1rem;左:- 1rem;高度:计算(1.25em + 1rem);宽度:100%;背景色:继承; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position:左下角;遮罩位置:左下方; -webkit-mask-repeat:不重复; mask repeat: no repeat ;-webkit-mask-size: 100% 100%;遮罩尺寸:100% 100%;
这些规则中的大多数都可以根据具体情况进行调整。根据主题,有些可能需要一点软糖。
此解决方案适用于其他块。我鼓励主题作者尝试并使用其他 SVG,看看他们能想出什么。
注意:Onia 主题链接到其 CDN 以获取 SVG 背景图像,这在 WordPress.org 上是不允许的。我也找不到任何许可证信息。我没有使用主题中的资产,因为我不确定它是否与 GPL 兼容。
类别:积木搭建
点赞
正在加载...
资源






