Automatic Skate Park 于周一登陆 WordPress.org 主题目录。它专为现代活动和组织而设计,但它应该适用于许多具有少量定制的网站。
对于那些保持计数的人来说,它是通往 3,000 个主题的漫长道路上的第 52 位,项目负责人 Matt Mullenweg 希望能够领先于古腾堡项目的协作阶段。在过去的几个月里,这一速度有所加快,但低于 300 似乎更为现实。
有一件事似乎是不可避免的。 Automattic 主题团队将继续推出新的区块主题。 Skatepark 现在是它的第 10 个贡献,几乎占 WordPress.org 可用总数的 1/5。
随着去年发布的 Blockbase 主题,我预计 Automattic 的大部分主题发布都是它的子主题。它们将是同一设计的细微变化,从未真正突破极限。毕竟,这就是他们的大多数街区主题似乎推出的方式。但是,主题团队的最后三个版本是独立的。八天前,滑板公园从儿童主题状态毕业。
我喜欢看到这种方式。儿童主题可能有其局限性,通常会将设计师塞进不必要的盒子里。团队的最新主题需要放松做自己的事情。
如果有一个主题可以按照自己的节奏移动,那就是滑板公园。
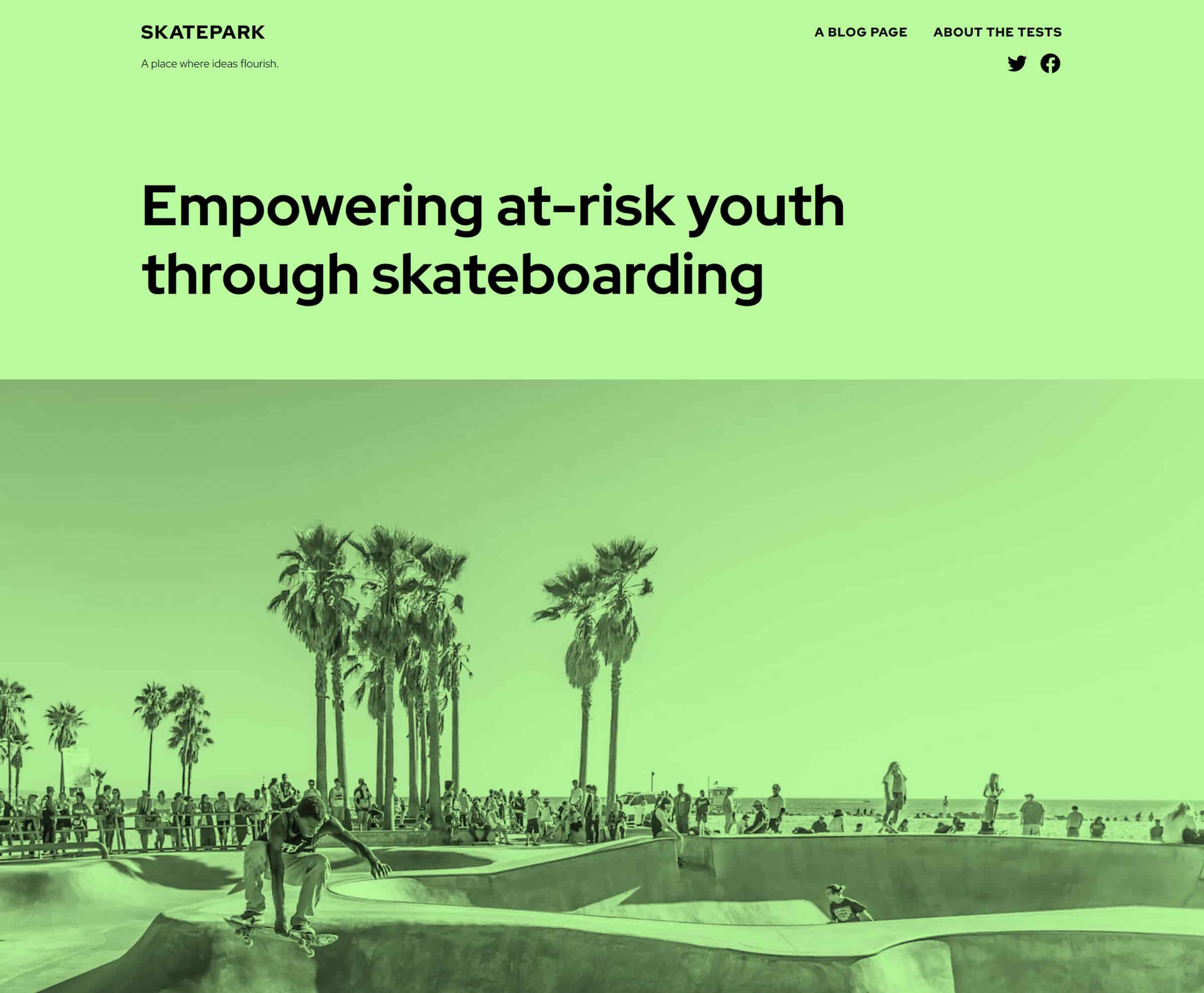
配色方案是……我该怎么形容呢?那里。是的。所以。很多。绿色的。太眼花缭乱了。
 默认Skatepark主题首页。
默认Skatepark主题首页。
我喜欢尝试。我们在 WordPress 社区中需要更多这样的东西。尽管我不喜欢默认的配色方案,但它可能对其他人来说是完美的。
我会立即禁用并删除经典时代主题。然而,今天,站点编辑器和全局样式系统允许用户相对轻松地修改颜色。
第一要务是改变事情,以便我可以适当地探讨这个话题:
 更改主题背景颜色。
更改主题背景颜色。
一旦我的眼睛重新适应了,我就喜欢摆弄这个滑板公园。从一般使用的角度来看,它有很多值得喜欢的地方。大胆的排版选择和大量使用空白给用户提供了试验的自由。
不过,本帖为有需要的人提供了帮助。 Skatepark 包括 10 个开箱即用的方块图案。
我最喜欢的也是最简单的。 “容器中的列”模式是一个包含一些其他元素的组块:

看起来并没有太过努力,只是创建了一个功能和方便的布局。通常,这正是用户想要的。
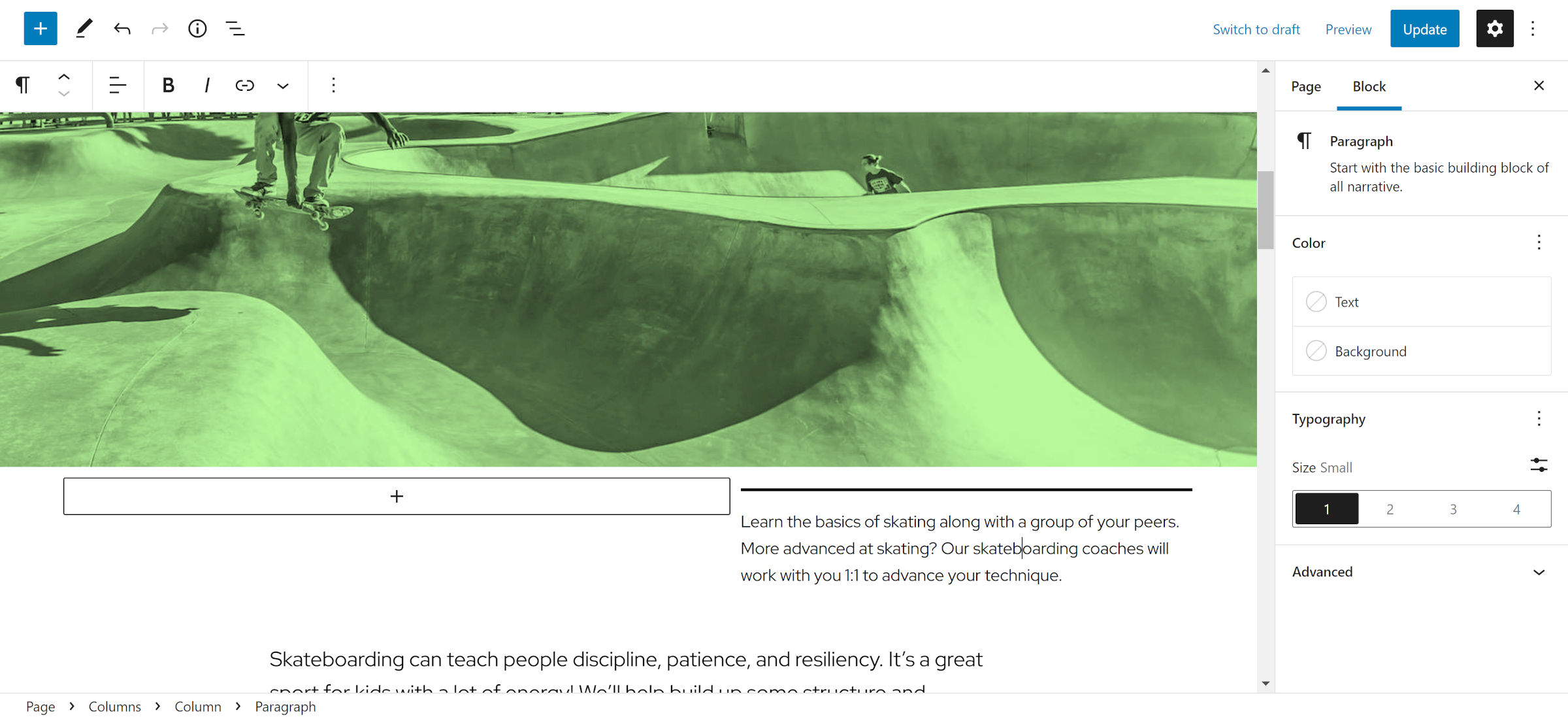
其独特的模式之一是“带有标题的全宽图像”。它在内容中放置一个图像块,然后是一个列块。在这种情况下,“标题”根本不是标题。相反,它是一个分隔符和段落。
 栏块创建边注。
栏块创建边注。
我喜欢这个概念,但我质疑实施。设计本身可以通过图像块上的自定义块样式和标题元素的几行 CSS 来完成。也许团队想为用户提供更多的可定制性。
字幕目前不是单独的块。但是,有一个计费将它们与父容器分开。此更改将为主题作者和用户提供更多的设计自由度。
我通常不喜欢这些天似乎是 Automattic 主题签名的偏移列模式。肯定有一些东西在混合。但是,“引用段落”模式非常适合整体设计,主栏与其上方的文本对齐。
 列在内容右侧创建引用。
列在内容右侧创建引用。
从技术上讲,这是一个三列设计。左边一栏是空的,另外两栏是内容。它给人一种错觉,即 Quote 块是唯一从容器中移出的东西。
我以前见过这种用于对齐块的技术。充其量,它只是一种快速破解,但它的基础不稳固,无法适应各种屏幕尺寸。它还表明块系统仍然缺乏一套强大的布局工具。到 2022 年,有很多方法可以使用 CSS 而不是列 hack 来进行此设计。但是,主题作者使用他们手头的工具。他们将继续以自己的方式进行实验和创新,直到核心设计工具成熟。
我欢迎在 Skatepark 主题中进行实验。默认的绿色可能永远不会成为我的菜,但没关系。我希望看到主题作者突破界限并尝试新事物。此外,在这一切之下,主题包括 Automattic 几乎总是正确的一件事:清晰的排版。
资源






