经过近 19 年的网页设计,有些日子已经不是什么新鲜事了。然而,有时当您看到另一个 Web 开发人员解决问题的方法时,您会觉得自己还没有进入一个充满可能性的世界。而且,它很少复杂。最好的开发人员让它看起来很简单,而 Rich Tabor 的 wabi-sabi 点缀着一些小技巧,使仔细研究 WordPress 块主题代码再次令人兴奋。
今天早些时候,WordPress 主题目录达到了 50 个块主题。但是,我对审核队列中等待的内容更感兴趣。 Tabor 在不到 24 小时前提交了他的项目,但我还是打开了它。我将不得不看看哪一位多产的块主题开发作家已经建立了。虽然他在加入 Extendify 之前为 GoDaddy 的 Go 主题做出了贡献,但这是为他的个人帐户提交的第一个主题。
我喜欢深入研究一个可以学到东西的话题。这是我能描述侘寂的最好方式。
它主要面向博主和作家。它具有那些不想淹没其内容的人会喜欢的设计类型。然而,它有足够的奇思妙想而不是完全无聊的黑白事件。
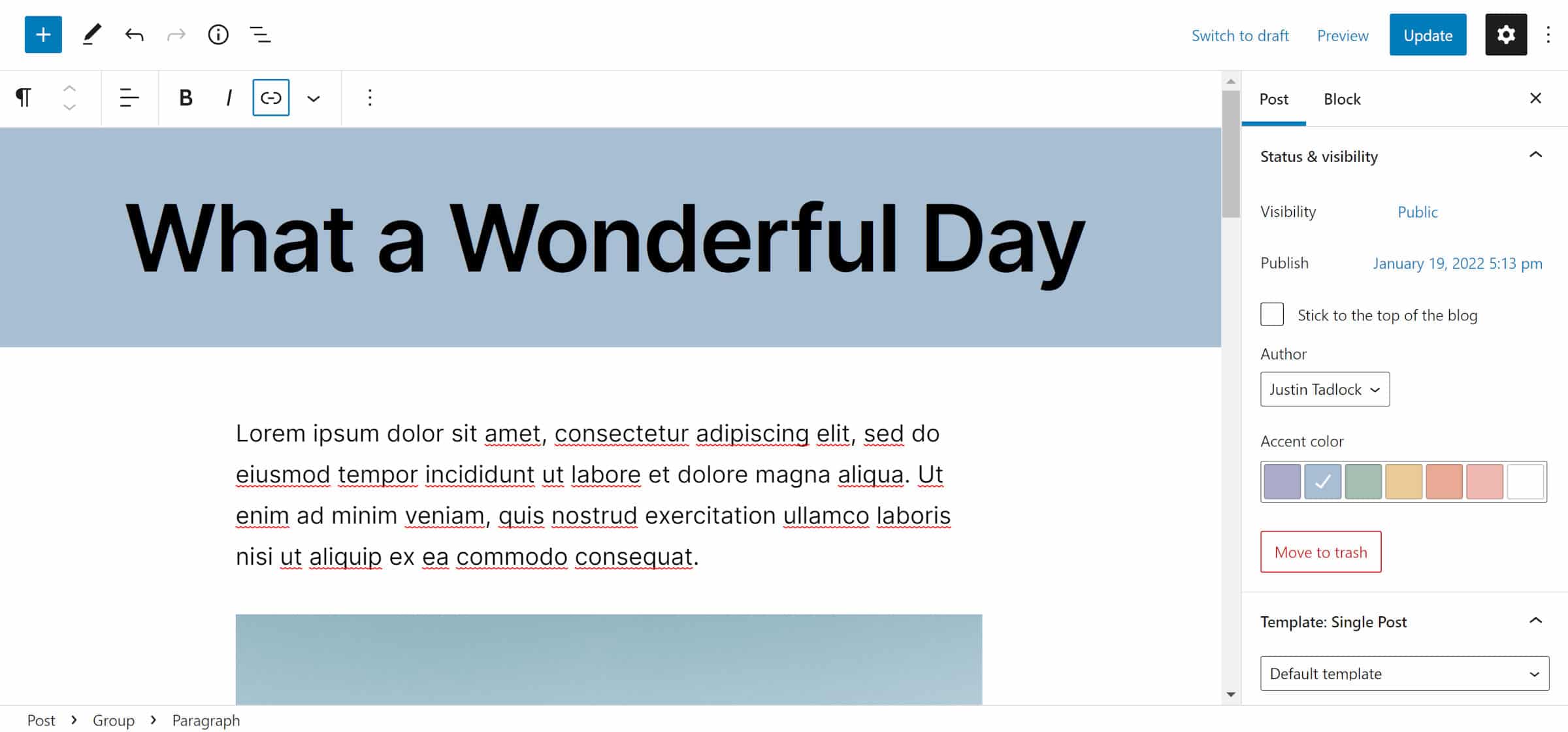
Wabi 的一个独特功能是它为每个帖子提供的强调颜色选择器。该控件位于帖子侧边栏的“状态和可见性”面板下方,允许用户从主题的调色板中进行选择。这种重音主要用于标题和帖子标题区域后面的背景。但是,它散布在各种其他元素和块周围。
 选择帖子强调色。
选择帖子强调色。
我还没有看到使用自定义帖子元数据的块主题。这可能是因为在多年依赖旧的 meta-box 系统之后,很少有开发人员知道如何在后台栏中创建组件。该主题使用与重音相关的 JavaScript 结构良好,其他主题可以将其分离并在其设计中构建类似的功能。如果这对任何人来说都是阻碍主题开发的障碍,那么值得深入研究用于制作此功能的仅仅 117 行 JavaScript。
Tabor 添加到全局样式调色板中的一个不错的点缀是强调色的自定义背景。它不是显示纯色圆圈,而是所有可用变体的圆锥形渐变。
 调色板中的强调色轮。
调色板中的强调色轮。
这个细节可能看起来微不足道,但它是一种视觉提示,表明这种特定颜色与其他颜色不同。用户仍然可以编辑它以设置默认值,但他们也可以在每个帖子的基础上覆盖它。
在本周早些时候关于创建自定义块样式的文章中,我说过在构建 WordPress 主题时此功能未得到充分利用。许多不向用户提供独特的设计变体来推动它向前发展。 Wabi 包含十几种自定义样式,但我还没有看到它为图像和视频块提供的任何东西。
主题注册右下、左下和居中样式。每个更改图像在其
 图片块样式和强调色。
图片块样式和强调色。
样式不是特别复杂。它们是简单的曲折,提供了一些视觉上的魅力,而这有时是文本密集的博客文章所缺乏的。而且,它们是独一无二的,是您无法使用核心设计工具构建的。最重要的是,媒体背后的背景色使用了主题的强调色。
这是我希望主题作者围绕块样式进行的创造性思维类型。并不是我认为其他人做不到,但用积木构建项目有时需要以新的方式进行设计。
Wabi-sabi 还支持全局样式更改,这是一项即将在 WordPress 6.0 中推出的功能。要查看它的实际效果,用户必须激活古腾堡插件。
 深色风格变化。
深色风格变化。
该主题包括四种样式变体,包括默认样式。他们每个人都提供替代调色板,包括深色配色方案。
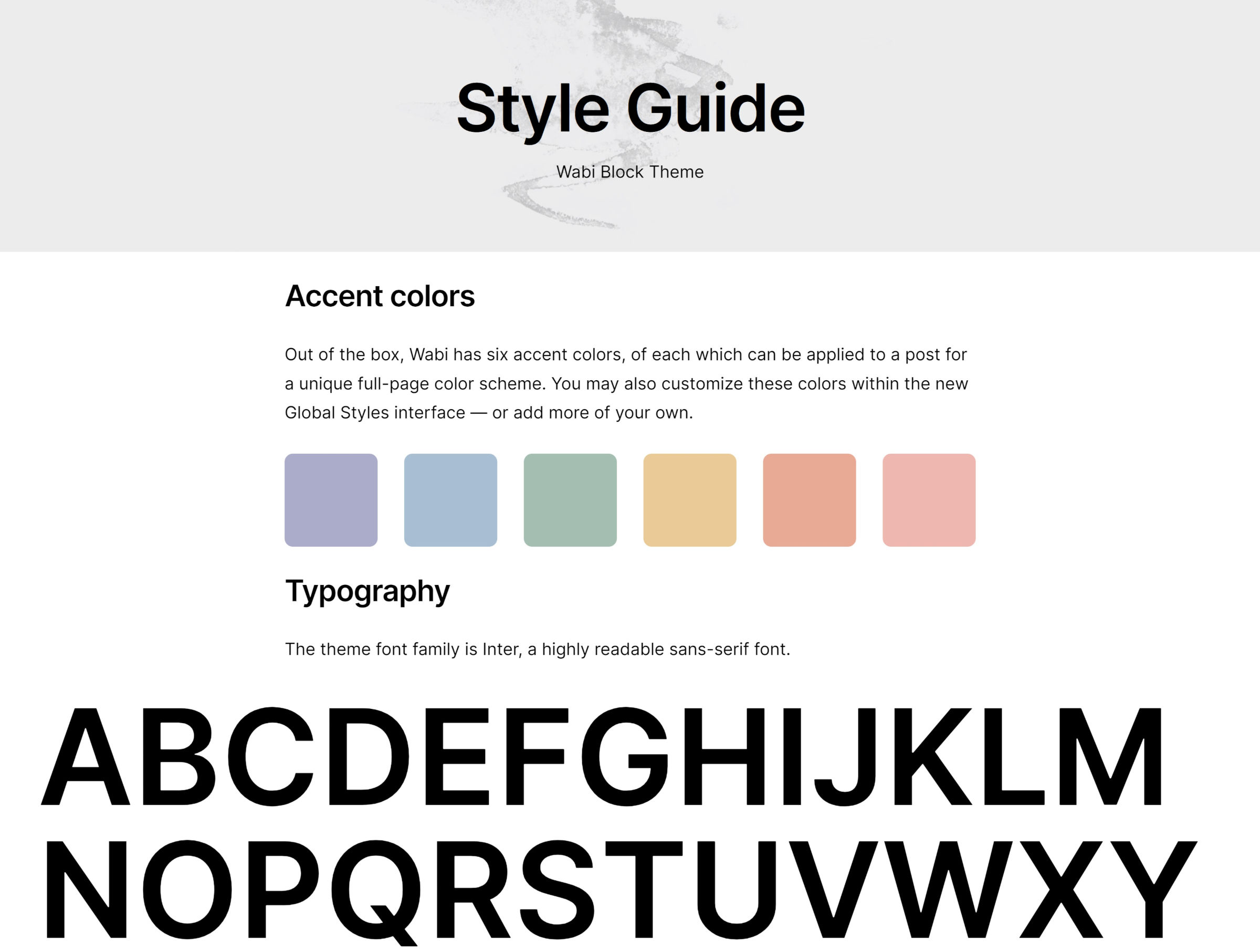
侘也包括15种模式。其中大部分是页眉、页脚和后循环的变体,但本着保持独特的精神,也有风格指南模式。
 侘寂式引导模式。
侘寂式引导模式。
用户可以通过将主题的调色板和排版插入到帖子中来查看它们。大多数网站可能在前端不需要它们,但它们可以快速浏览您的主题的整体风格。
这个主题非常适合写博客。用它来阅读帖子内容并大量使用空白。在那个部门,它不会收到我的任何投诉。
我只想知道侘寂还有哪些我没发现的小宝贝。
资源

 主题网
主题网




