Kadence Blocks,一个流行的块收集插件,今天在 2.2.4 版本中添加了一个新的 Lottie 动画块。插件中的大多数块都提供常见的页面构建功能,如行、按钮、图库和推荐。 Lottie Animations 块引入了一些更有趣和异想天开的东西。
Lottie 由 Airbnb 的设计团队开发,是一种轻量级的开源动画文件格式,深受开发人员和设计师的欢迎。与旧的动态图形格式相比,它更轻便、运行速度更快。基于矢量的格式允许在不损失质量的情况下放大或缩小动画。 Rakuten Files 平台是一个社区,设计师和开发人员可以在这里分享他们的作品供他人使用。
Kadence Blocks 的新 Lottie 块使 WordPress 用户可以轻松使用和自定义 Lottie 动画。这不是第一个提供它们的插件。 Lottie 动画可供 Elementor Pro 用户使用,并包含在其他几个集合中,例如 Otter 的 Gutenberg 块和模板库和 Gutenberg 的 Ultimate Addons,以及 Lottie Player 插件。
Lottie 动画可以通过将 oembed 链接粘贴到编辑器中或使用嵌入块添加到 WordPress 内容中,如您在此页面上所见。以这种方式使用它们的缺点是您无法获得任何控件来编辑它们的外观和行为。
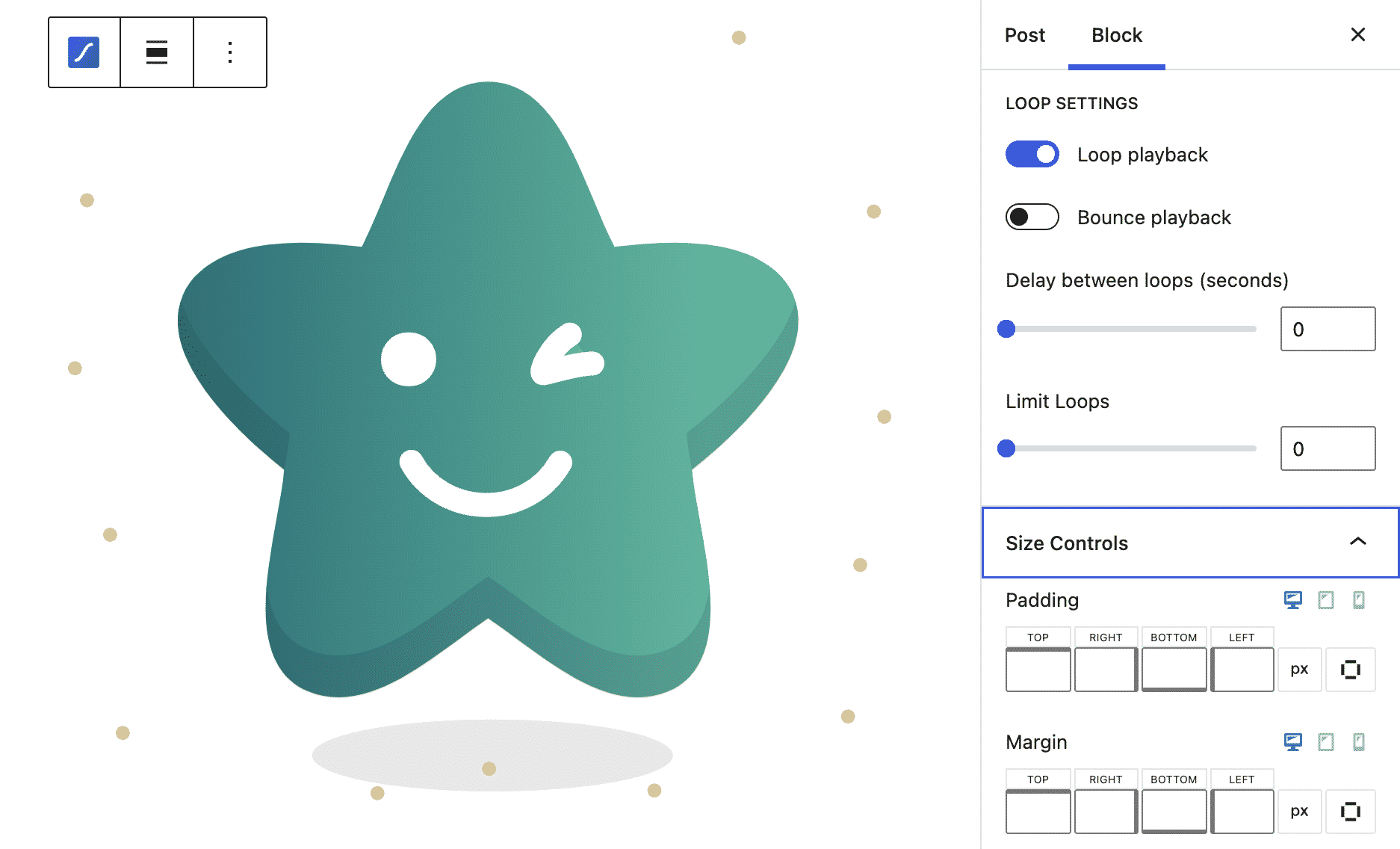
Kadence Block 的实现是在插件的免费版本中,包括用于进一步自定义动画的块控件。用户可以调整播放设置,例如自动播放、打开/关闭控件以及更改播放速度和循环设置。动画的大小、填充和边距都是可定制的。

当块用于第一次,它默认显示动画 WordPress 徽标占位符,但如果您找到要使用的 URL,可以将块设置中的 URL 替换为来自 LottieFiles 的 URL。
可以使用远程 URL(可能是最常见的)或使用本地文件在块中引用动画。该功能还有自己的管理屏幕,您可以在其中管理所有动画。
这些控件展示了动画的可伸缩性——无论是将它们设置为全宽还是缩小为一个小图标。它们对块对齐控制反应良好,可用于任何允许块的地方,甚至在模板中也是如此。
这个块需要 Lottie Player JS 来加载和解析基于 JSON 的动画,但 Kadence WP 代表 Kathy Zant 表示,与以前的动画技术相比,性能影响很小。
LottieFiles动画可以在网站上编辑,改变背景颜色或编辑动画层颜色。用户可以将更新后的文件导出为 Lottie JSON 以导入到块中。作为从头开始创建您自己的 Lottie 动画的替代方法,这可能是一种重新着色现有动画以匹配您的品牌的方法。这些文件可以下载并导入到 Kadence Lottie 模块中,以添加可在任何设备上运行的引人入胜的动画。
出处






