WordPress 最好的优点之一就是易于使用,即使对于初学者也是如此。您基本上可以在没有任何技术知识的情况下创建一个功能性网站。但是,一旦您熟悉了该平台,将 HTML 添加到 WordPress 是更好地控制您的网站的好方法。
HTML 是每个 WordPress 网站所依赖的主要构建块之一。即使对 HTML 有基本的了解,您也可以对页面的外观和行为进行各种调整。此外,即使您以前从未接触过一行代码,该语言也很容易上手和使用。
什么是 HTML(及其重要性)
即使您不是 Web 开发人员,您也可能至少听说过 HTML——它是创建网站的同义词。然而,HTML 不像 JavaScript 或 Python 那样是一种编程语言。这些编码工具用于从头开始构建程序,并且更加复杂。相反,HTML 是所谓的“标记语言”。
简而言之,它旨在影响文本和图像等内容。它用于通过添加有关如何显示内容的说明来注释(或标记)内容。因此,HTML 更易于使用和理解。
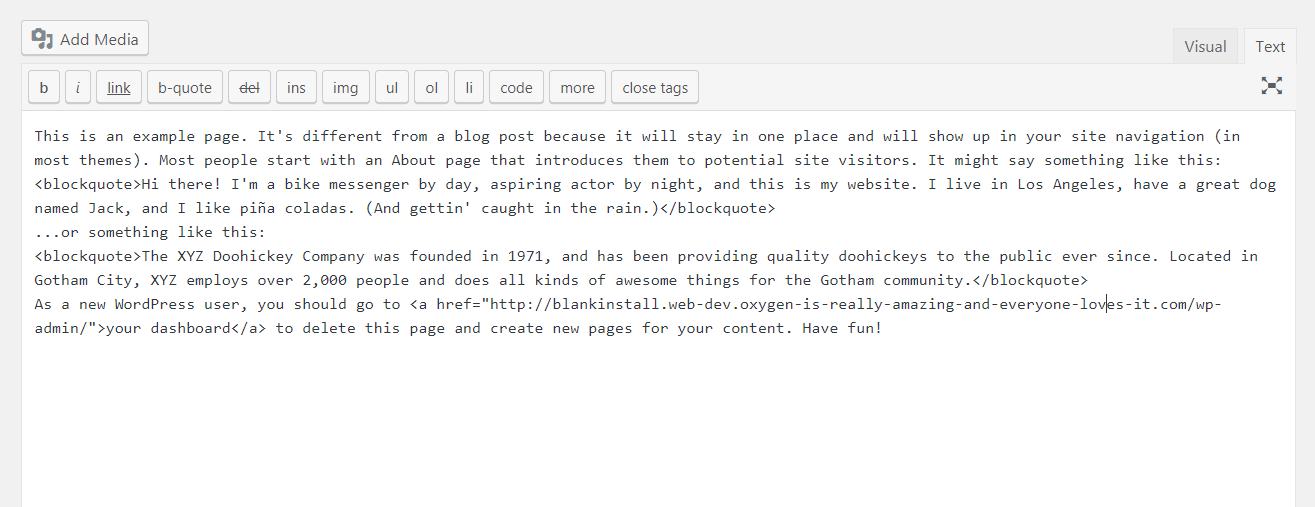
如果您想查看运行中的 HTML,您需要做的就是打开 WordPress 帖子或页面。然后,切换到编辑器的文本标签:

乍一看这似乎是胡言乱语。但是,仔细查看,您会发现所有内容都还在那里。文本按原样编写,但其他一切都是 HTML,让您可以控制内容的格式、外观、布局等。
如何将 HTML 添加到 WordPress(一些基本示例)
此时,您可能已经准备好了解将 HTML 添加到 WordPress 的实际情况。让我们通过几个基本示例来了解这种标记语言的实际工作原理。
假设您正在为您的 WordPress 网站撰写一篇关于您最喜欢的五种犬种的博文。因此,您希望将每个品种作为一个新部分进行介绍,并带有一个从文本其余部分中脱颖而出的标题。
您可能知道,您可以在 WordPress 中通过从标题下拉菜单中选择一个选项来执行此操作:

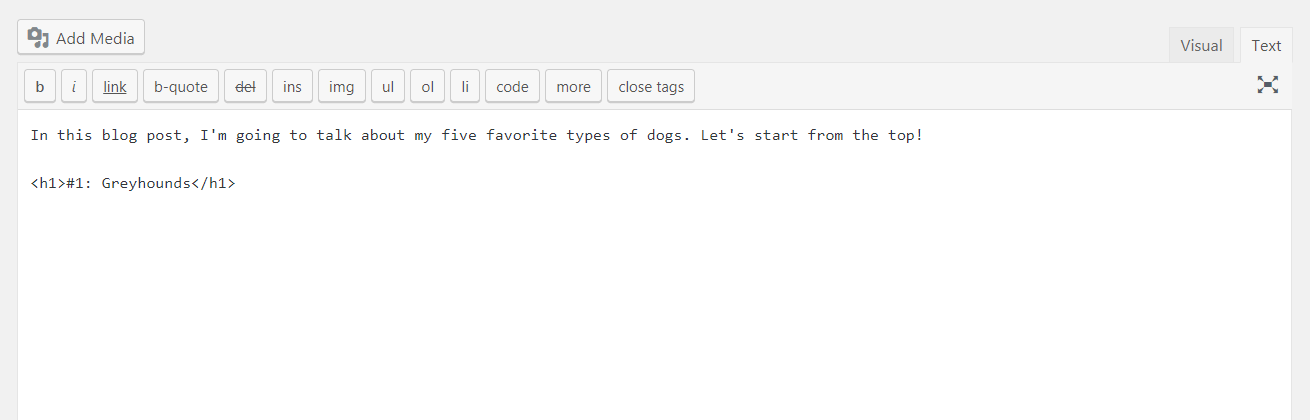
但是,您也可以使用 HTML 执行此操作。在“文本”选项卡上,找到要转换为标题的文本。然后,只需在开头和结尾添加标题标签,如下所示:

这些
/p>其他使用 HTML 格式化的方法
对于所有常见(和许多不常见)的格式类型,都有相似的基础标签。例如,假设您想在下面的句子中将“best”一词变为斜体:
Greyhounds are the best dogs in my opinion。
为此你需要使用强调 () 标签:
Greyhound is the best in my opinion dog.
如果你想让文字加粗,可以使用标签:
Greyhounds are the best breed of dog in my opinion 。
当然你也可以根据需要组合HTML标签。例如,如果你想通过粗体和斜体来强调单词,你可以使用以下格式:
In my opinion, Greyhound is the best /强> 种狗。
值得注意的是这里的顺序无关紧要 - 标签可以在外面,你会得到同样的效果:

通过这些简单的示例,您可以开始了解 HTML 的工作原理。您使用介绍性标签告诉 WordPress(或您使用的任何平台)您想要做什么。然后,在末尾添加一个结束标记,让它知道什么时候停止。大多数标签都非常简单易懂,尽管它们可以以多种不同的方式组合。
当然,您可以在 WordPress 编辑器的“可视化”选项卡中执行所有这些相同的任务。但是,将 HTML 添加到 WordPress 允许您包含默认情况下不易添加的格式,例如使用 标记突出显示文本或创建表格。在您的工具带中使用 HTML,您自定义内容的选项几乎是无穷无尽的,您还可以在小部件和 WordPress 编辑器之外的其他区域中包含某些格式。
将 HTML 添加到 WordPress 的其他有用领域
除了使用 HTML 进行格式设置外,您还可以使用它来控制内容某些部分的功能。例如,您可能想要采取的一个常见操作是向您的链接添加一个 nofollow 标签。与我们上面展示的示例不同,在编辑器中没有执行此操作的选项。
相反,您需要使用 HTML 手动将 rel=”nofollow” 标记添加到您的链接。例如:
Anchor text
变成:
Anchor text
随着你越来越习惯HTML,你会发现HTML 允许您超越常规 WordPress 编辑器的其他领域。
如何学习更多关于 HTML 的知识
如果您一直在学习,那么您已经知道一些有关 HTML 工作原理的关键基础知识。您可以通过简单地进行一些谷歌搜索并根据需要将 HTML 添加到您的 WordPress 内容来找到您需要的标签。
但是,这种标记语言远不止这些。如果您真的想掌握 HTML,花一些时间学习它的所有细节是值得的。
这里有一些可靠的地方可以开始学习更多内容:
- W3Schools:如果您喜欢动手操作,那么这个 HTML5 教程可能正是您所需要的。它将带您了解有关最新版本 HTML 的所有知识,让您在每一步中练习自己使用标签。
- Codecademy:如果您想要一种更全面、类似于课程的方法来学习 HTML,Codecademy 提供了一个非常全面的程序。您甚至可以完成两个结构化项目,让您亲身体验这门语言。
- Udemy:该站点提供许多有关 HTML 的课程,因此您可以选择最适合您的需求和技能水平的课程。首先,我们建议您查看 WordPress 用户基本 HTML 和 CSS 简介。
与任何技术技能一样,彻底学习 HTML 的最佳方法是定期练习使用它。在使用它来组织一些新的帖子和页面之后,您应该会发现将 HTML 添加到 WordPress 已成为第二天性。
结论
理解 HTML 归结为理解标签的概念以及如何使用它们包围您想要影响的内容部分。完成后,您可以开始学习更多标签并尝试将 HTML 添加到 WordPress。在动手教程和专门课程的帮助下,您会发现自己很快就会精通 HTML。
您对如何在 WordPress 内容中使用 HTML 有任何疑问吗?在下面的评论部分让我们知道!






