周末,Virgiliu Diaconu 让我看看他的旋转木马滑块插件,他已经维护了三年的项目。自发布以来,它已经慢慢获得了 5,000 多个活跃安装。
我每天都会收到这样的邮件。通常情况下,这些项目根本上是坏的,或者对我来说有点太垃圾了。像许多其他人一样,我问自己,这会是那些毛坯钻石中的一颗吗?我总是很乐观,能抓住最微小的希望。
在这篇评论的开头,我应该说我通常不喜欢滑块和轮播。它们通常用于隐藏内容,迫使网站访问者采取额外操作才能找到它。或者,在用户阅读完第一个面板之前,它们会自动开始滑动。如果用于整理不相关的内容,我会在某些站点上容忍它们。
不过,我知道有很多人喜欢他们。我需要回答的问题是这是否是一个可靠的实现。 TLDR 版本比我见过的其他版本处理得更好。
Block Slider Carousel 之所以成为可靠的插件,是因为它主要是所见即所得。它也不会使体验复杂化。有可以解决的问题,我来解决。总的来说,创建一个充满幻灯片的轮播很简单。
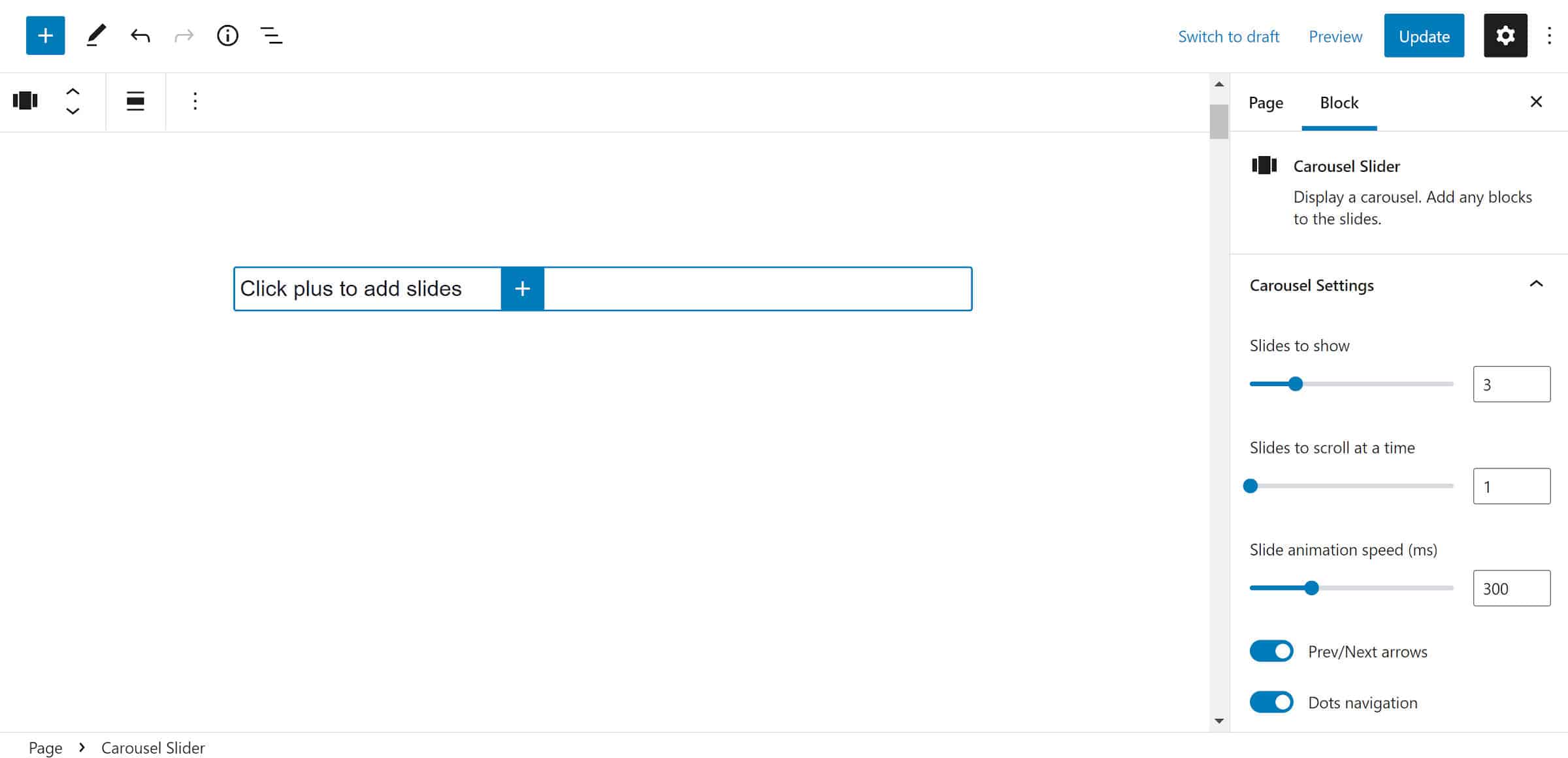
用户只需在编辑器中插入 Carousel Slider 块即可创建新的轮播。用户界面类似于插入幻灯片时的核心行块 - 单击“+”图标。从那里,用户可以在每个块中添加任何其他块:
 初始轮播插入。
初始轮播插入。
我添加了此默认设置的屏幕截图以显示该插件几乎是 WordPress 原生的。不通过单独的自定义帖子类型屏幕进行管理。这些幻灯片并没有全部堆叠在一起,看起来一点也不像前端的最终输出。而且它没有令人眼花缭乱的配置设置。
编辑器和前端之间的主要区别在于后期编辑屏幕上显示的用于导航轮播的水平滚动条。添加几张幻灯片后,它会出现在外层 Slider Carousel 块下方:

如果在编辑器视图中启用了上一个/下一个箭头和点导航,我很乐意看到它被替换。该插件允许用户打开和关闭。
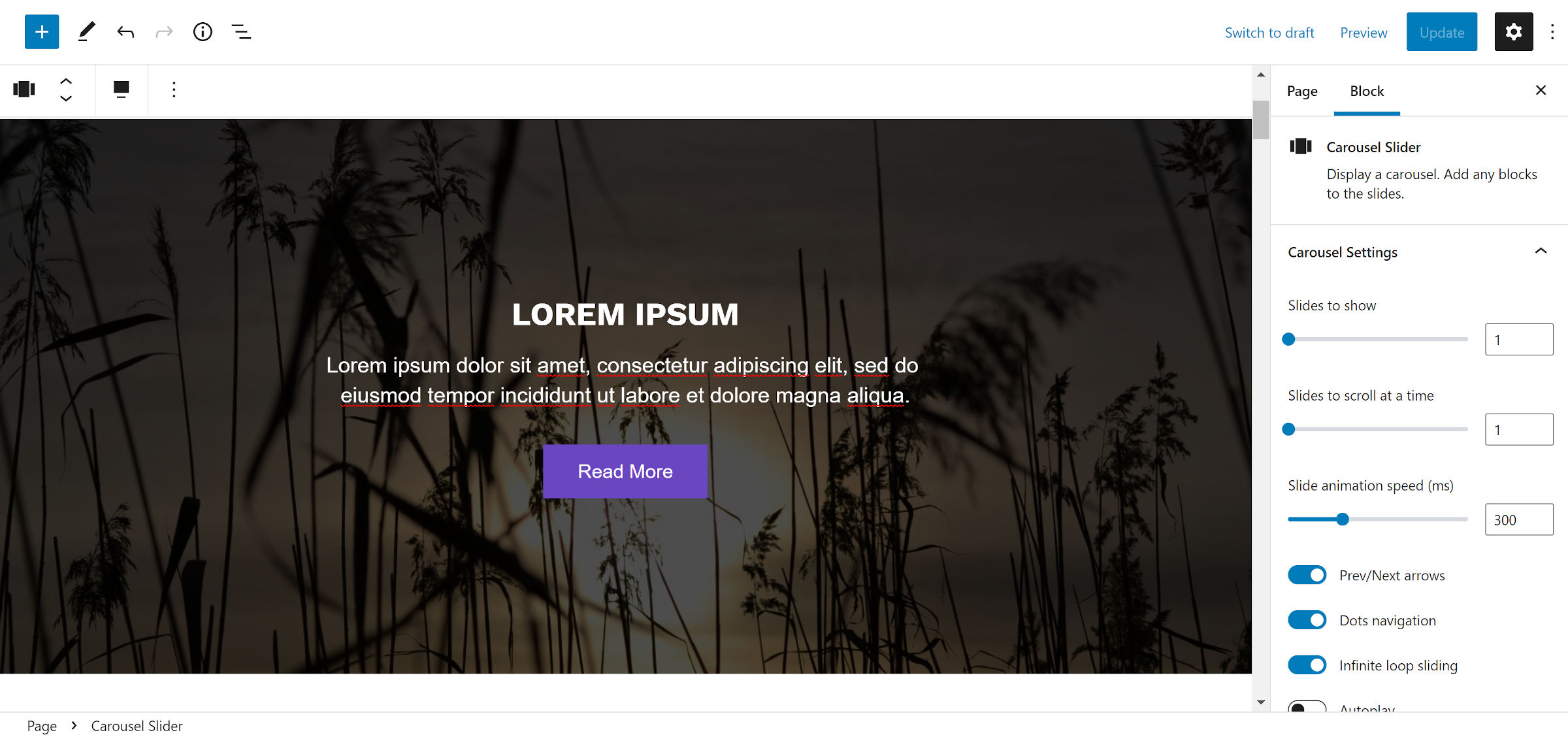
此块的选项是此类插件所期望的基线控件。用户可以控制显示的幻灯片数量、滚动量和动画速度。它包括一个切换和一个自动播放选项,可在轮播结束时循环播放。
有RTL模式,不知道能不能用。打开它似乎并没有在编辑器中进行任何更改。但是,幻灯片在前端以相反的顺序显示。
这个块有一个单独的面板来控制较小屏幕上的幻灯片数量。用户可以手动设置断点或将其保留为默认值 768px。
我在使用该插件时遇到的最大问题是它覆盖了幻灯片中的块边距。如下截图所示,标题、段落、按钮块之间没有空格:
 块之间没有间距。
块之间没有间距。
我正在测试的主题使用 WordPress 5.9 中新的“Block Gap”功能来处理垂直间距。但是,由于 CSS 在插件中的编写方式,这在以前的版本中可能是一个问题。 Carousel Slider Block 的样式以高度的特异性将块边距归零。
这个问题只存在于编辑器中。如果您可以在预览或发布之前不知道每张幻灯片的确切外观,那么体验并不算太糟糕。但是,对于插件作者来说,这应该是一个简单的解决方法。我毫无问题地删除了有问题的代码。
 更正块之间的间距。
更正块之间的间距。
我的理智已经恢复 - 我坚持适当的间距。
一个受欢迎的新增功能是箭头和点导航的颜色选项,以及填充、边框、背景和块间距等功能。这将使最终用户更容易自定义轮播容器。
我会使用这个插件吗?了解我自己,当手头有一个完全可以接受的解决方案时,我可能会构建一个自定义块,过度设计它。当然,我不使用滑块。但是,如果我仍然这样做,我会很高兴地把它交给客户。此外,该插件的前端 CSS 足够轻巧,可以覆盖自定义设计。
出处






