Extendify 的项目首席开发人员 Kevin Batdorf 本周早些时候发布了 Wavy Divider 插件。它被描述为“一个色彩缤纷、有趣、轻巧的分隔线,可以为您的网站赋予个性和活力。”
作为一个认为每个星期五都应该正式命名为“Fun Friday”的人“伙计,我怎么能不安装并激活它?
我以前没见过很多带有随机设计选项的块插件,Wavy Divider 可能是第一个。它最重要的设置是“随机播放”控件。当用户点击它时,分隔线重新生成了峰谷的新位置。
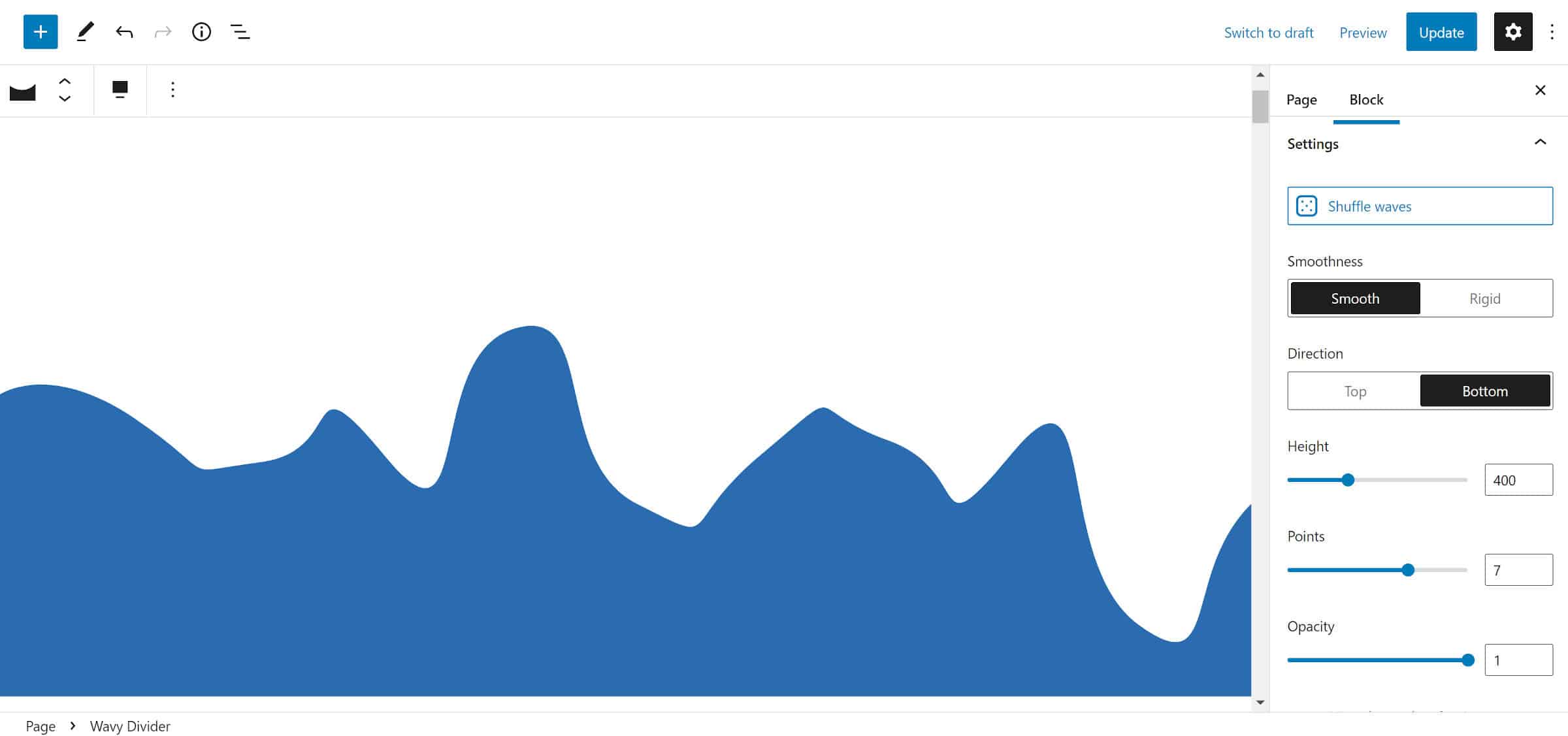
 添加第一个波浪分隔线。
添加第一个波浪分隔线。
我对随机播放选项有复杂的感觉。在我按下按钮之前,我一方面想知道我得到了什么,另一方面很高兴地享受这一切的随机性. 喜欢严格控制每个波浪上升或下降的每个点的用户可能想看看其他地方。
这个插件并不是一个不可预测的混乱。它提供了一些额外的选项 f或者用户对其输出施加一些控制。有用于分隔线的平滑度和方向的切换。前者在默认波浪样式和对应的直刚性波浪样式之间切换。后者将波浪流从底部移动到顶部,反之亦然。
用户可以设置分隔线的高度、点和不透明度。还有一个颜色选项。
如果您真的想发挥创意,最好的办法是将其与核心组块和封面块混合搭配。该插件的文档引导用户通过在一个组中使用两个分隔符来创建镜像渐变效果。我按照提示搭建了一条流过屏幕的渐变河流:
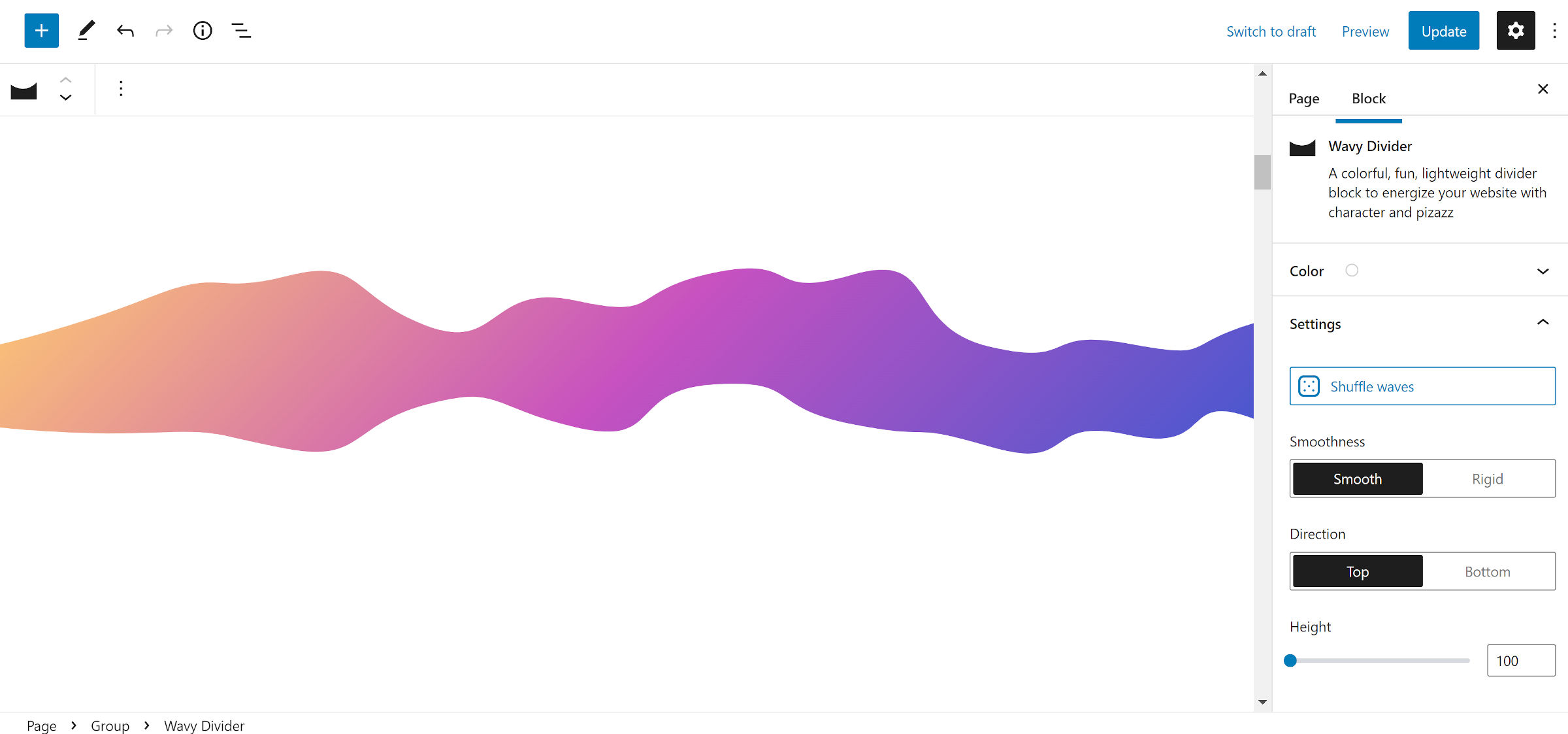
 Group 块内的两个分隔线,带有渐变。
Group 块内的两个分隔线,带有渐变。
在右手,完全可以打磨掉一些粗糙度并在其上添加专业光泽。
我为健身或冒险博客整理了一个介绍部分。目标是创建具有个性的网站所有者的外观。然而,更好的设计师使用它来拼凑出他们品牌独有的东西。
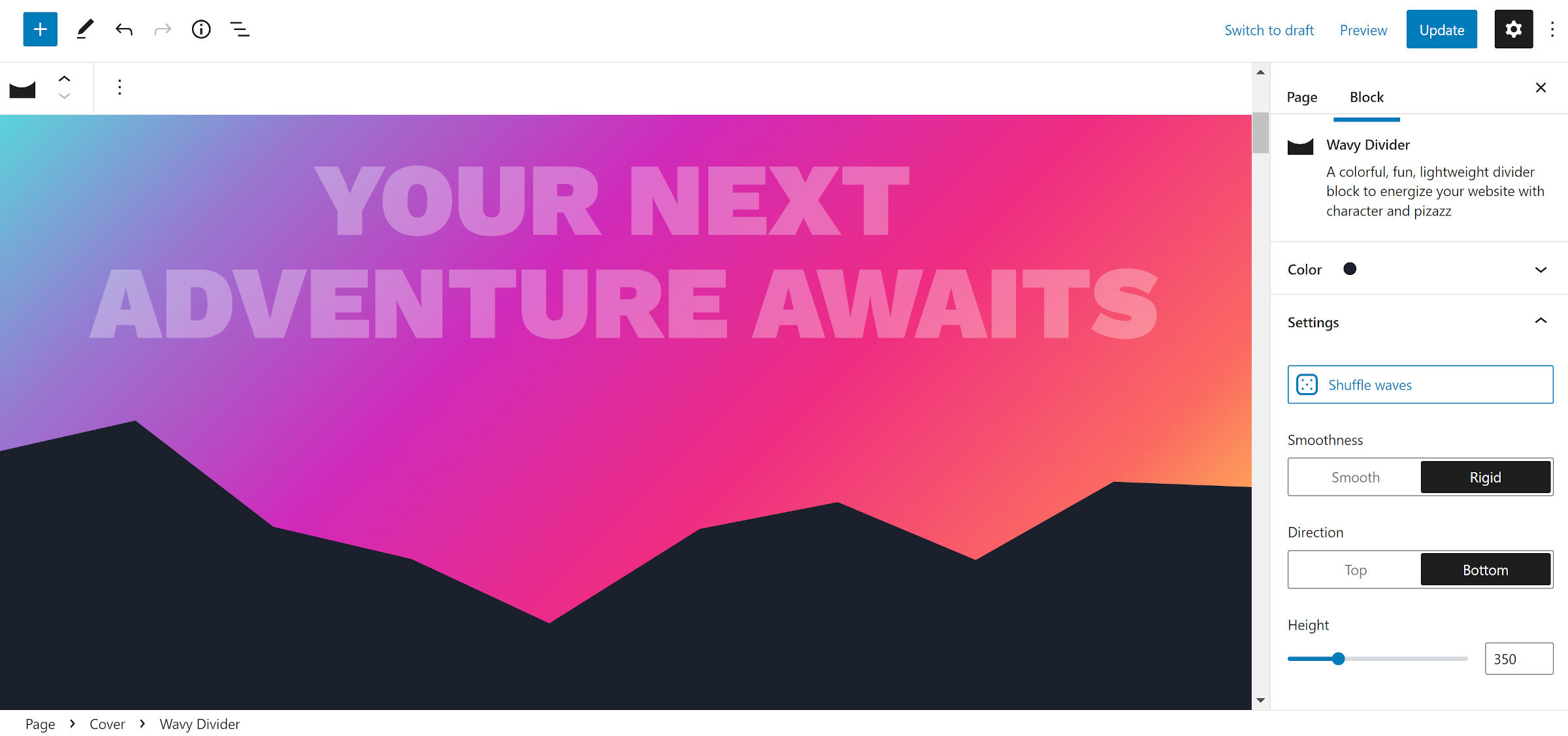
 带有底部分隔线的冒险博客介绍部分。
带有底部分隔线的冒险博客介绍部分。
这个插件的一半乐趣在于尝试与其他块的不寻常组合。另一半是通过随机播放选项发现新的形状。
您也可以将此插件用于下一部低成本恐怖电影的封面艺术(这绝对是一个实验,在测试此插件时变得很奇怪,但我想我还是会分享):
p>

任何有想象力的人或者有足够的时间,有一些东西可以反复点击“随机波”按钮,直到它们落在完美的波浪形状上。正如我所说,今天是星期五,我们都应该放松并享受乐趣。
我倾向于用结构良好的代码为我自己的启发添加书签,Wavy Divider 符合这种模式。对于希望学习相对简单的块开发示例的开发人员来说,将它作为起点很难出错。代码在 GitHub 上可用。
来源






