自由 WordPress 开发人员 Aurooba Ahmed 今天早些时候发布了 Super List Block 插件。本质上,它就像核心 WordPress 列表块 - 只是增压了。这是她在 WordPress.org 上公开发布的第一个扩展。
这个插件的主要用例是在列表项中添加额外的块。但是,它的选项允许用户通过支持基于网格的布局来走得更远。
WordPress 目前不允许最终用户通过编辑器将额外的块嵌套到列表项中。它是富文本或什么都不是,当您需要这种看似平凡的功能时,它可能是编辑体验中令人讨厌的部分。这个问题让你想知道为什么我们在平滑内容体验之前就转向 FSE。毕竟,HTML 列表项元素是其他内容的容器。
至少对我来说,这不是我经常需要的东西。当我这样做时,我通过自定义 HTML 块对其进行编码。如果列表的内容很简单,但是当你想像其他块一样嵌套更复杂的元素时,这很有效。
Super List 块将其嵌套的 Super List Item 块变成了几乎所有内容的容器。一个典型的用例是将多个段落或其他基于文本的块(例如标题)添加为单个列表项。
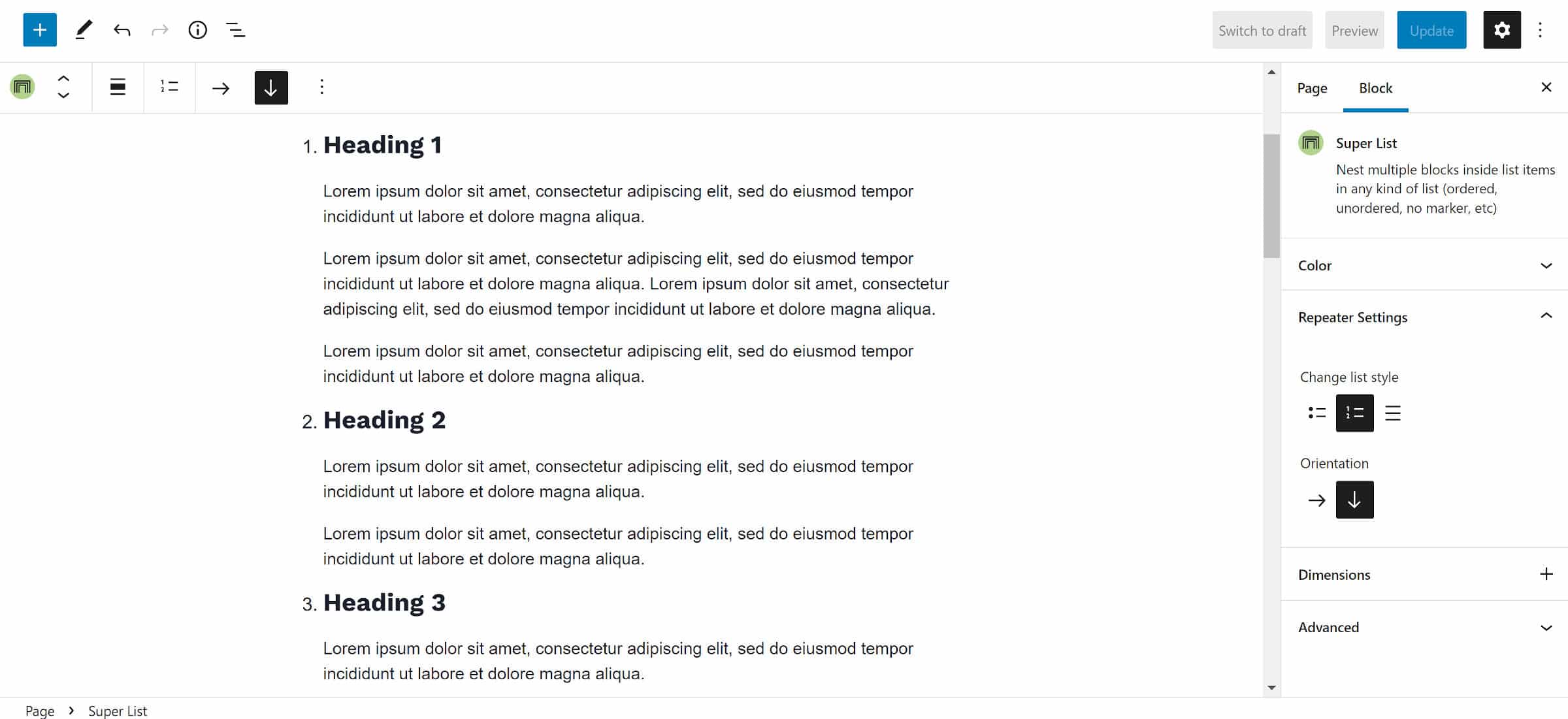
 单个列表项下的标题和多个段落。
单个列表项下的标题和多个段落。
但是,该插件不限制用户使用文本。他们可以粘贴他们想要的任何内容,甚至可以将超级列表嵌套在超级列表项目块中。不幸的是,在这种情况下,它的缩进被清零,所以它的项目不会出现嵌套。
该插件之所以出名可能是因为它的网格功能。 WordPress 中最接近的是 Columns 和 Gallery 块。但是,列仅限于单行,图库仅允许图像。
这也是超级列表块需要稍微改进的地方。选择水平(“网格”)方向时,会出现一个新框,允许用户为所有子列表项设置最大宽度。
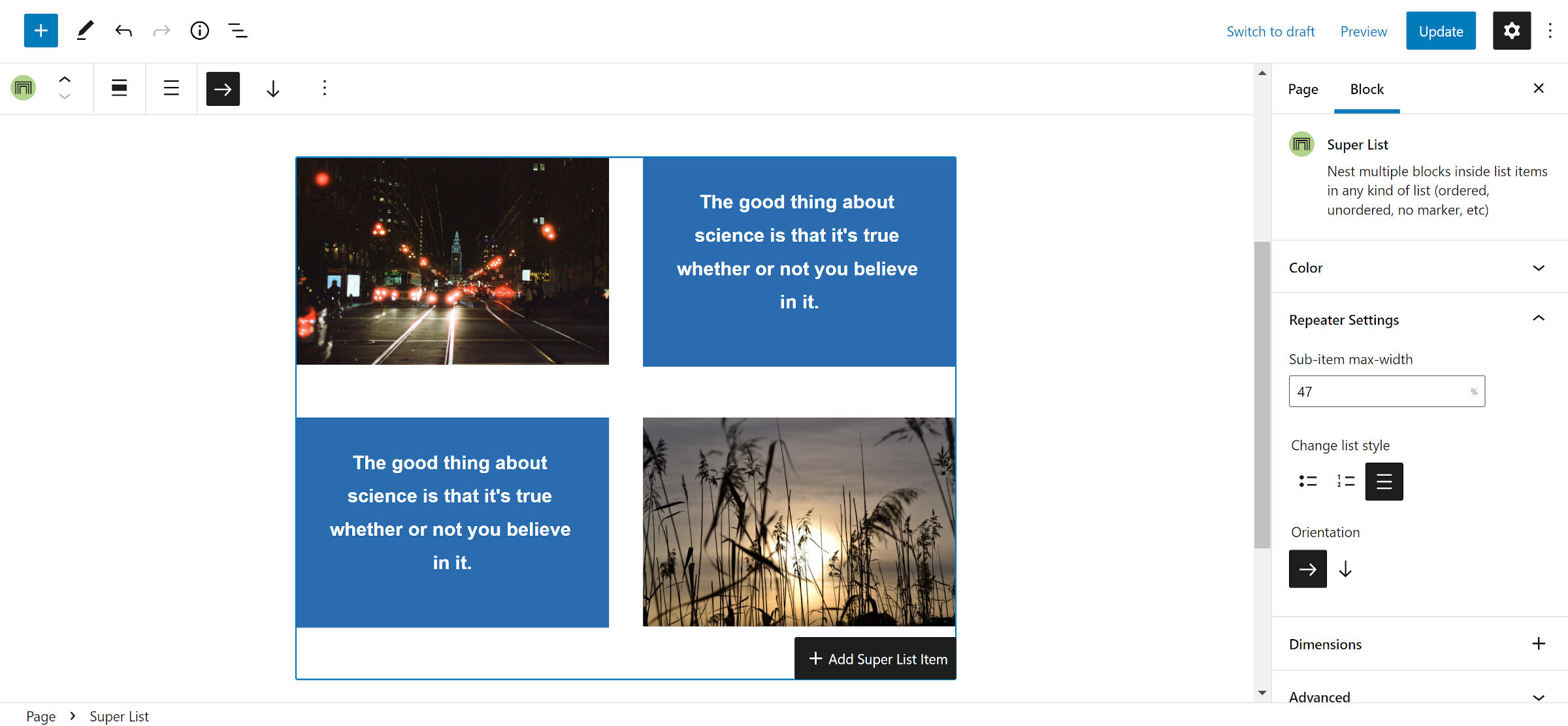
 四乘四网格引述和图片。
四乘四网格引述和图片。
想要创建一个四乘四的网格(两行两列),我立即选择了 50%。这是最有道理的。但是,我没有得到任何专栏。该值太大且未考虑项目之间的间距。然后我降低它直到我达到一个有效的数字:47%。我本可以查看页面的源代码并简单地计算一下,但对于普通最终用户来说,这将是一个猜谜游戏。
更直观的界面是将最大宽度选项切换为列数设置。从技术上讲,这会限制块在某些情况下的灵活性。但是,它将涵盖绝大多数情况,用户只需要一个跨越其容器宽度的等宽列网格。
这假设插件最终不允许用户在网格模式下对每个列表项进行微观管理。插件的存储库中有一个开放的票证,用于将选项添加到单个超级列表项目块。
无论插件的未来发展方向是什么,用于快速设置项目网格的易于使用的块很可能会出现在许多开发人员和站点所有者的工具箱中。
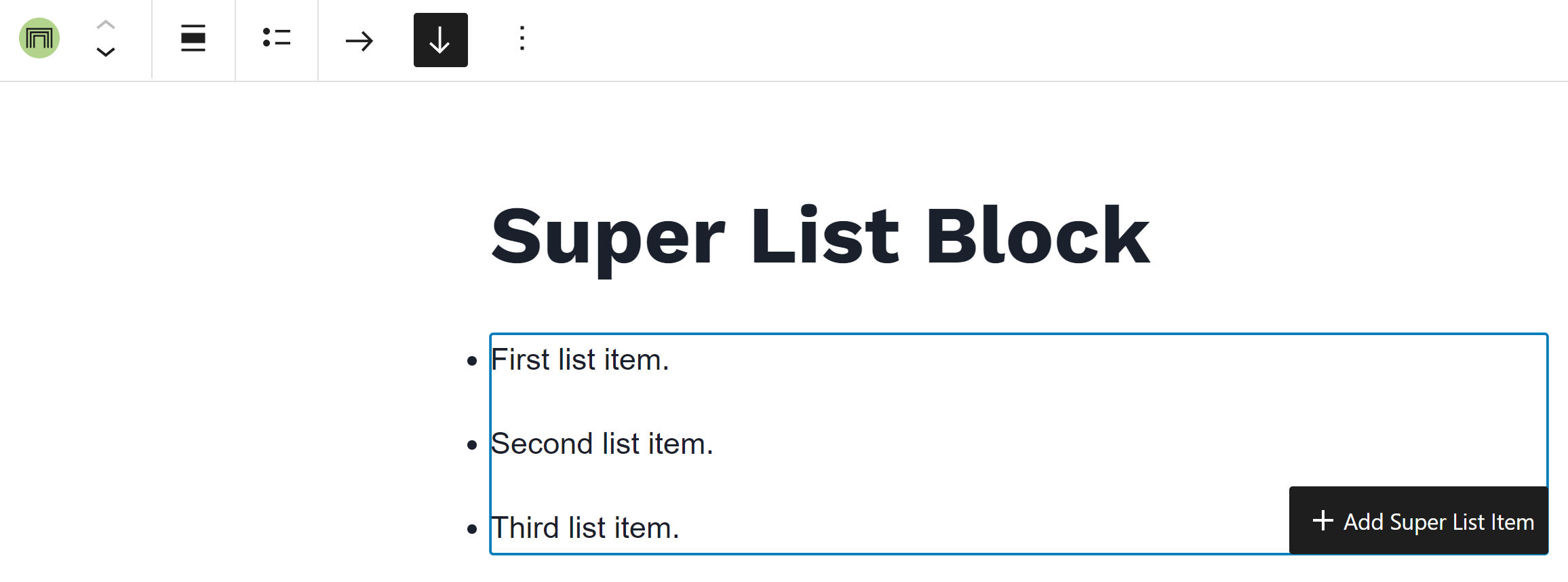
三个特性使这个插件比许多核心 WordPress 或第三方块更容易使用。第一个是当用户在编辑器中选择一个超级列表时。它不仅嵌套了另一个带有“+”图标的块,而且还附加了文本标签“添加超级列表项”。
 新增超级列表项按钮。
新增超级列表项按钮。
点击“+”编辑器图标后,很容易搞不清楚应该在哪里插入新块。超级列表块的文本标签使其非常容易理解。我希望看到 WordPress 和其他第三方插件采用相同或相似的方法。
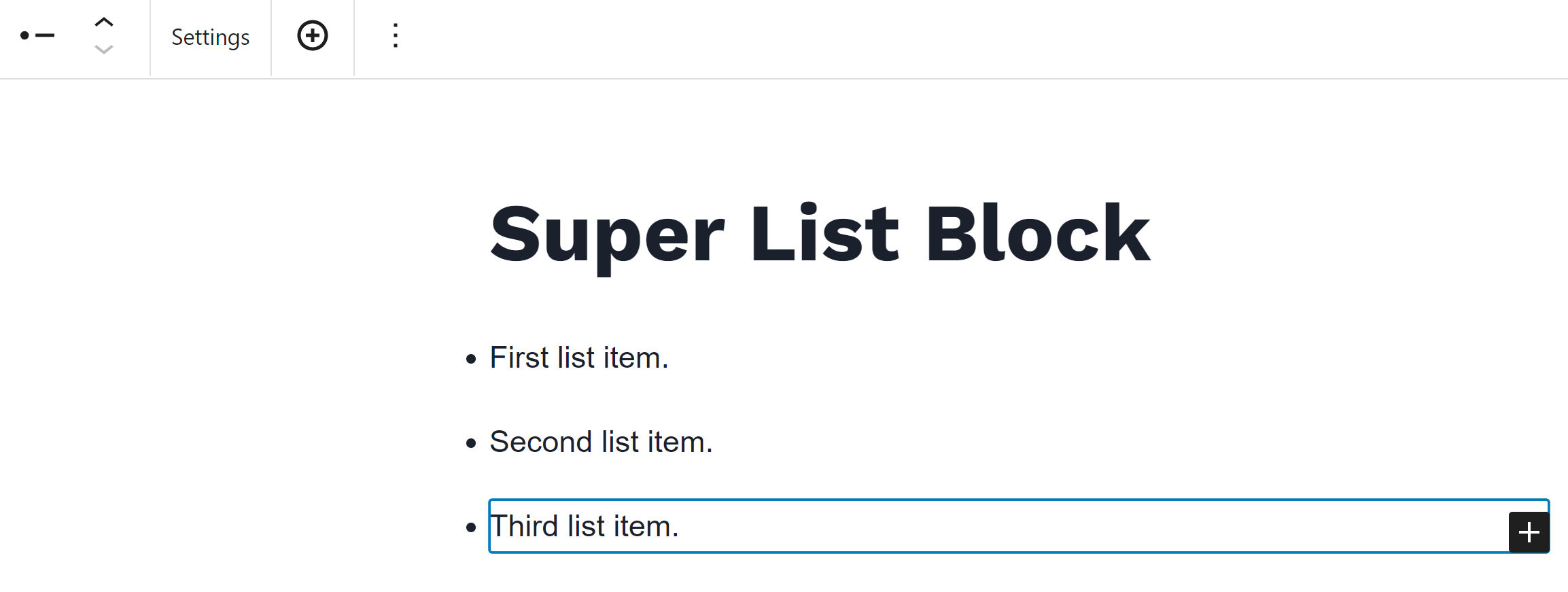
另外两个不错的功能出现在超级列表项块的工具栏中。第一个是用于跳回父块的“设置”按钮。第二个是用于将另一个项目附加到列表的圆形“+”图标。
 工具栏中的设置和附加按钮。
工具栏中的设置和附加按钮。
这两个选项似乎都可以减少在编辑器中选择块或按钮时的意外点击。但是,我更喜欢 WordPress 在子块的工具栏中提供一些父块设置的方式。一个很好的例子是社交链接,它允许用户更改理由和对齐方式而不必来回跳转。
总的来说,Super List Block 的第一个版本给我留下了深刻的印象。我会密切关注它,看看它是如何成熟的。现在非常值得部署在任何需要其功能的站点上。
出处






