随着 WordPress 5.9 悄悄地走向世界,主要开发人员似乎几乎没有时间喘口气。昨天,Matías Ventura 发布了 6.0 的初步路线图。它涵盖了计划于今年登陆的功能的一般范围。
6.0 版预计将成为古腾堡计划第 2 阶段的概念包装,涵盖可视化网站构建工具。他们将继续在未来的发展中发挥关键作用,但开发人员可能会将大部分注意力转移到 WordPress 6.1 及更高版本的第 3 阶段。
以下是长期路线图中概述的四个阶段:
- 更轻松的编辑:基于块的内容编辑。
- 自定义:FSE、块模式、块目录、块主题和全局样式。
- 协作:共同创作内容。
- 多语言:多语言网站的实现。
编辑器增强功能
Ventura 列出了核心 WordPress 中帖子和网站编辑器的 10 个高级重点领域。它们的范围从网站浏览模式等高价项目到更回归基础的写作体验方法。我将专注于我最期待的一些事情。
主题全局样式变化
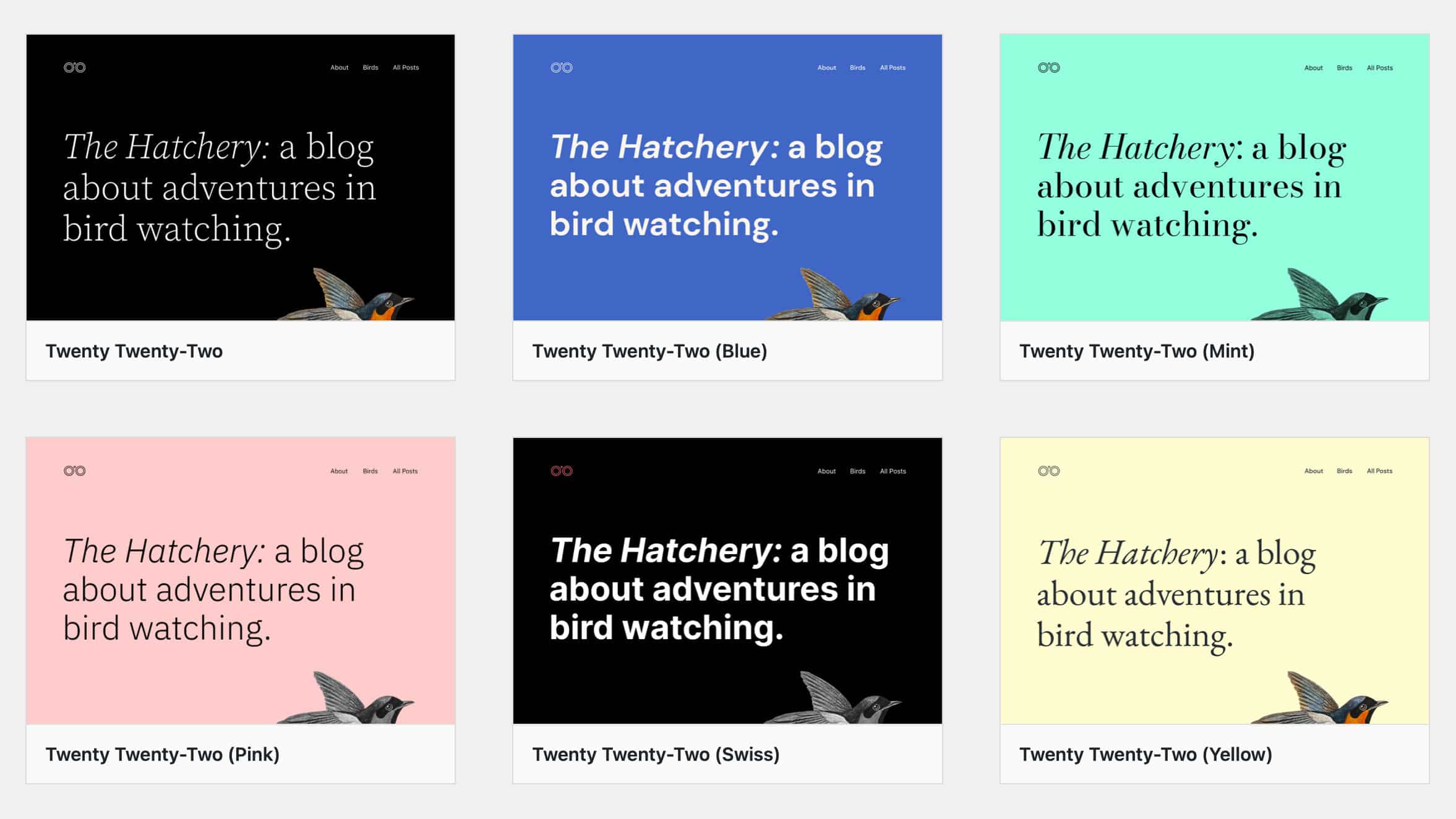
 2十二十二主题设计变体。
2十二十二主题设计变体。
我有一个功能列表,我已经迫不及待了。似乎每隔一天左右我就会发现一些新的东西来添加它。然而,Global Style Change 轻而易举地挤进了前三名。
这个功能是有意的,但没有完全融入 WordPress 5.9。目标是允许用户从多个预设中进行选择,并通过单击按钮来转换其网站的颜色、字体等。 《二十二》的几处改动已经在进行中。
这有点像子主题的轻量版,只有theme.json文件可以切换。本质上,它们是皮肤。
作为专用 UI 的导航结构
这很可能是结束古腾堡第二阶段的最关键功能之一。有些部分可能很难理解,但相关票证中有几个屏幕截图和视频。
本质上,目标是改善站点编辑器、全局样式、模板和导航。 5.9 中的工作非常出色,但现在需要创建更直观的界面。
其中一部分是将站点结构公开为 UI 中导航块之外的导航。用户目前只能从站点画布编辑此内容。
像这样的事情说起来容易做起来难,所以贡献者为他们做他们的工作。这将需要社区的努力。
模板创建和主题切换
目前,用户可以通过站点编辑器界面创建有限数量的模板。例如,他们可以添加配置文件设计,但不能将其分解为特定类型的配置文件(例如类别)或基于 slug 的发布(例如类别新闻)。
最终,站点编辑器应该允许从模板层次结构中创建任何可能的模板。在易于使用的界面中呈现这一点将是一个挑战。层次结构仅受站点上对象(帖子、术语等)数量的限制。
模板创建过程的另一部分是将它们与主题分离。从一个模板切换到另一个模板时,用户不应丢失他们的自定义模板。随着插件开始引入块模板,这变得更加重要。
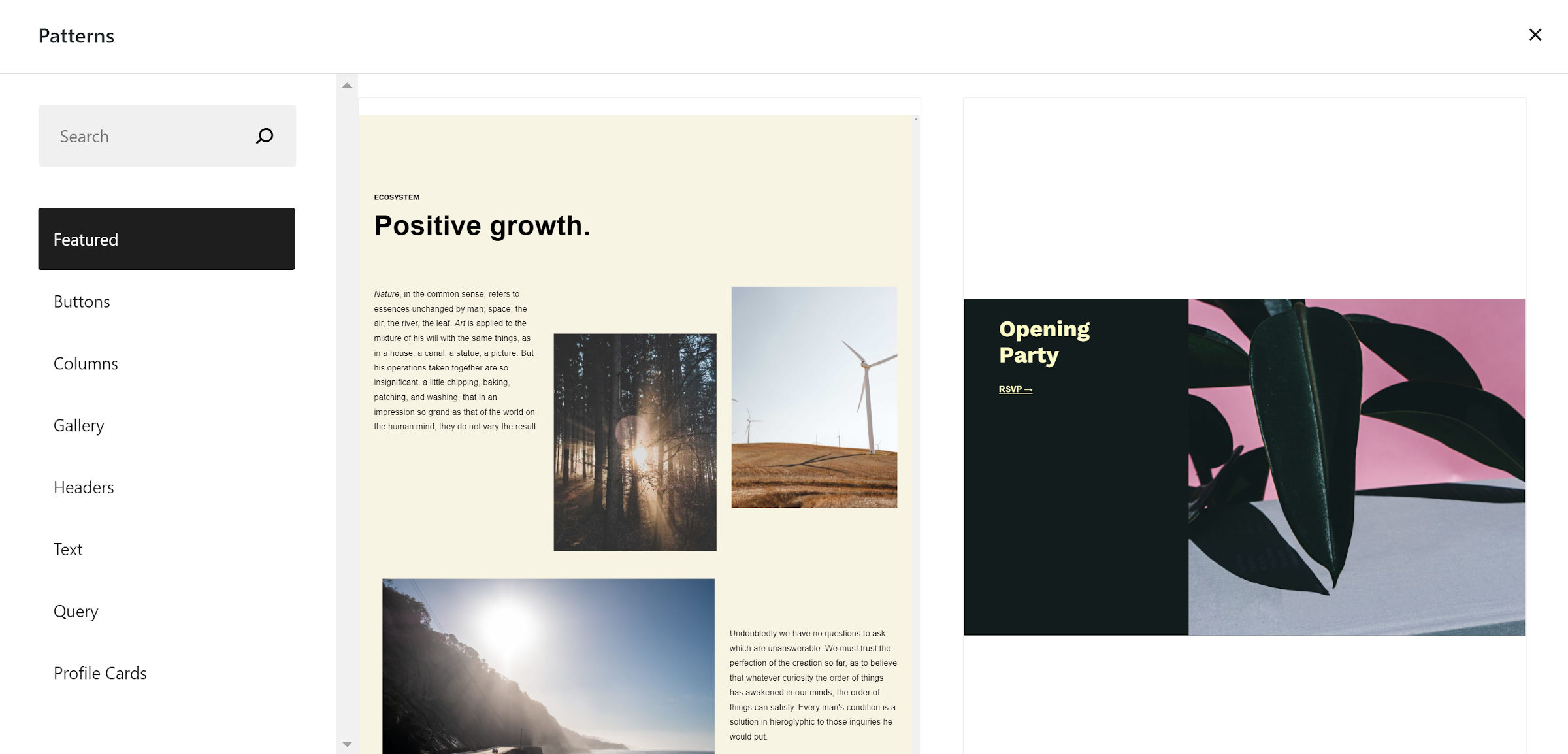
 块模式浏览器。
块模式浏览器。
自从 WordPress 5.5 引入以来,模式一直是用户可用的最强大的工具之一。我一直在告诉任何愿意听的人,他们将成为游戏规则的改变者至少两年。 WordPress 6.0 可能会兑现我的承诺。
提案将使模式成为模板和页面构建的核心部分。其中一些部分可能适用于各种流程,但首要目标之一应该是让最终用户弄清楚如何处理空模板或页面。如果做得好,模式可以帮助他们起步。
将现有内容部分转换为模式的提议也已摆在桌面上。本周早些时候,我曾写过这是用户体验中缺失的一个组成部分。
对于主题作者来说,模式注册可能会变得不那么复杂。目前,他们必须使用 Patterns API 通过 PHP 注册它们。但是,WordPress 建议自动识别它们。模式很可能位于主题中的专用 /patterns 文件夹中,并且注册方式与页面模板类似。然而,最终的解决方案尚未确定。
块增强
有许多与块相关的增强值得期待。其中大部分将围绕导航块的持续迭代展开。主题作者还应该有更多的块来控制评论的输出。
但是,让我深入探讨一些我最期待的功能。
拥有超能力的特色图片
 概念图封面块中使用的帖子特色图片的设计。
概念图封面块中使用的帖子特色图片的设计。
这将涵盖传统主题中已经可能的用例,而不是超级大国。尽管我喜欢块主题,但最明显的问题之一是发布特色图像块。本质上,它当前在缩略图之后输出图像的大小。
主题作者可以设置宽度和高度,但不能使用他们注册的裁剪尺寸(固定在 Gutenberg 的开发版本中)。他们也不能在 Cover 和 Media & Text 等其他块的上下文中使用它。
增强的特色图像功能将使主题作者掌握急需的设计工具。现在,缺少的功能是许多布局的障碍。
内联标记
如果我看到开发人员比大多数人要求更多的功能,那就是在块或 HTML 模板中输出动态数据的能力。其中一些问题可以使用 Pattern 块来解决,但并未涵盖所有用例。
例如段落中不能输出当前日期。这是站点页脚版权行的常见用例。更典型的是获取主题或插件资源(如图像)的动态 URL。 Ventura 在帖子中指出,他们将在此发布周期内探索内联令牌的可行性。
其他区块
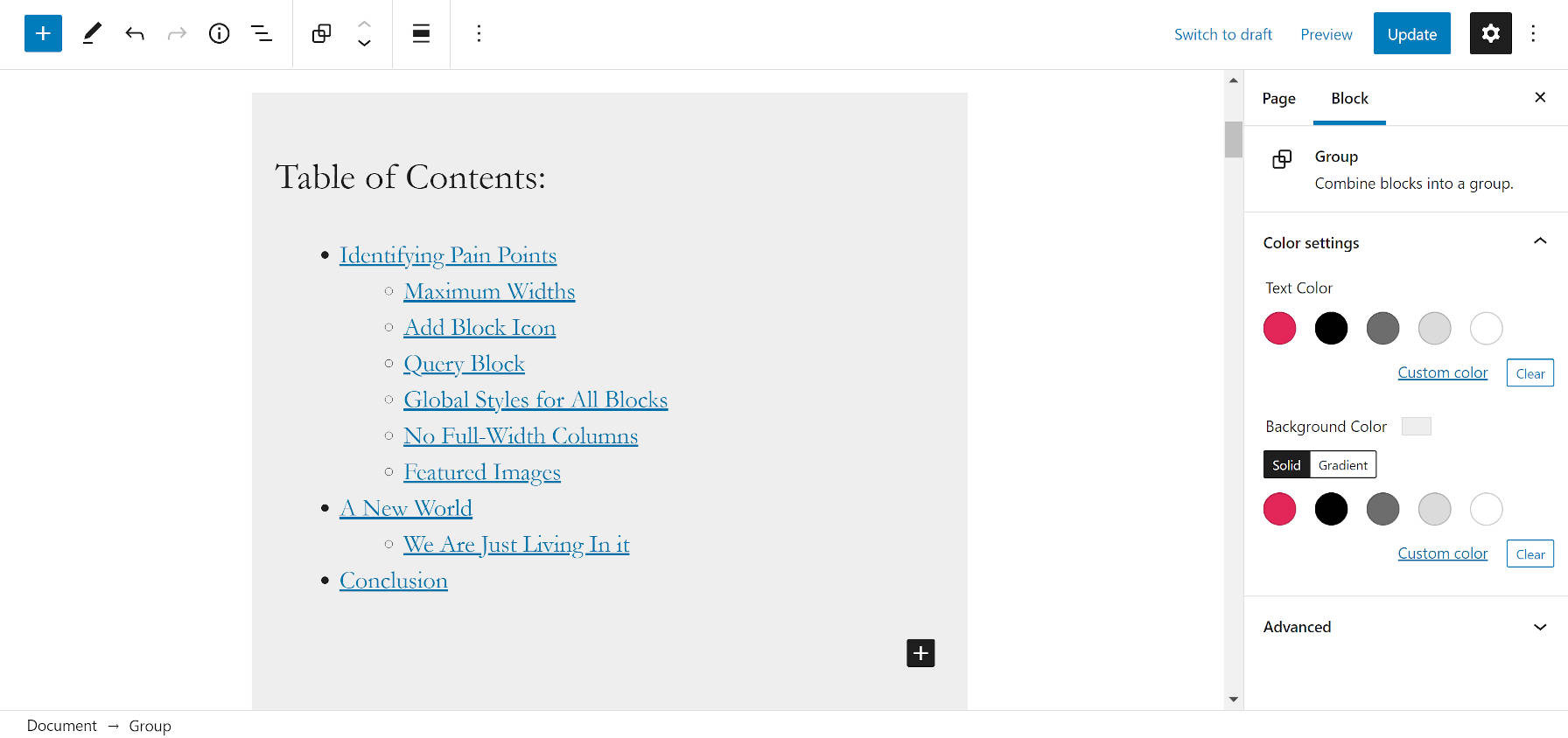
 目录区块。
目录区块。
途中可能有目录块。第一次写这样的proposal还不到一年,所以很想看看这片土地。
Quote 和 List 块最终应该允许子块。两者都是纯 HTML 和经典编辑器中始终存在的严重限制。我知道很多博主都希望看到这种情况发生。
Table 块的改进也可能即将到来。目前,它提供了糟糕的用户体验——用户甚至无法切换单元格。最多,它处理最基本的用例。目前有两打以上的open ticket需要清理。
有几个组件应该让主题作者对 6.0 特别感兴趣。我们可以为更多块找到新的高度和宽度控件,从而使主题设计更加灵活。使用最小和最大 CSS 特性以及基于 flex 的容器可以更轻松地微调响应式设计。
在排版方面,有一张介绍响应式字体的票。如果用户为主题选择了预定义的大小,目前使用自定义 CSS 处理起来相对容易。但是,对于自定义大小和行高,这是有问题的。因为这些工具存在于 WordPress 中,所以我们需要内置的响应式处理。
一个期待已久的排版功能可能会在这个周期出现:Webfonts API。在从 WordPress 5.9 中撤出后,它现在正在 Gutenberg 内开发。我希望它能尽快落地,因为大部分代码已经完成。
6.0 还支持跨多个块的自定义标题,并且可能会找到链接悬停和焦点状态的解决方法。
您最期待WordPress 6.0的哪些功能?
出处






