
您想在WordPress代码中轻松添加自定义?
需要添加自定义代码才能在 WordPress 中工作。许多教程还指导我们在您的 function.php 文件中添加代码。通常,function.php 是 WordPress 主题中的模板。它就像一个自动激活当前主题的插件。
这是最短最快的方法。然而,添加代码的唯一问题是可能会破坏整个系统并使其无法访问的小错误。除此之外,如果您不断在特定于站点的插件中添加多个代码片段,您将在管理文件时遇到问题。
话不多说,让我们来看看问题的实际答案。在这个方法中,我们提到了两种添加自定义代码的简单方法。
1.使用插件添加自定义代码
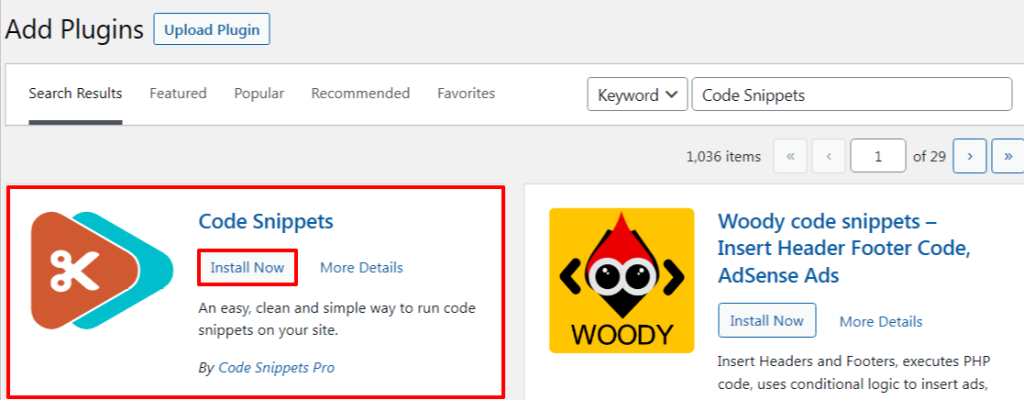
使用插件是解决问题的最简单方法。这是一种非常简单易行的方法,绝对没有风险。 Code Snippets 是一个插件,可以帮助您添加代码而不用担心您的网站崩溃。
请按照以下步骤操作:
- 首先,安装并激活插件片段。

- li> 导航到 Snippets >> 在 WordPress 管理栏中添加新的。

- li> 在添加之前给你的代码起个名字。现在您需要做的就是将代码复制并粘贴到代码区域下。

- li> 保存并激活代码以检查其性能。此外,它保存在所有片段中,因此每当需要编辑代码时。您可以轻松地单击“编辑”按钮并对其进行编辑。

- li>为了本文,我们添加了代码以从中添加自定义仪表板小部件,结果如下。

2 .通过创建自定义插件添加自定义代码
这种方法被认为是添加自定义代码的最佳方式,因为即使用户更改或更新主题也不会受到影响。有多种方法可以创建自定义插件。这里我们使用插件来创建自定义插件。
开始吧:

- 插件选项 - 子菜单将出现在创建新插件中。

- li> 点击create new menu后,会出现下图所示的界面,需要填写插件信息。

- li> 完成设置后,单击创建空白插件并激活它们。这将立即将您定向到插件的编辑器页面

- 因此,复制您之前在 Code Snippets 插件中使用的相同代码片段,您已成功将代码添加到 WordPress 中。
总结
希望这篇文章对您有所帮助。毫无疑问,我们已经提到了两种最简单的添加自定义仪表板的方法,您可以通过任何您认为简单易行的方式来实现。
此外,请访问我们的教程“如何编辑 WordPress 源代码文件?”有关源代码的更多信息。






