嘿 Divi Nation!感谢您加入我们每周 Divi 设计计划的下一部分,每周我们都会为您提供来自我们设计团队的全新免费 Divi 布局包。
这一次,设计团队创建了一个漂亮的中东餐厅布局包,将帮助您立即启动并运行您的下一个中东餐厅网站!

登录页面设计
p>

查看实景-时间布局演示
首页设计

查看实时布局演示
关于页面设计

查看实时布局演示
联系页面设计

查看实时布局演示
博客页面设计

查看实时布局demo
菜单页面设计

实时查看布局演示
预订页面设计

查看实时布局演示
主要功能
如果您想要为您的餐厅业务建立一个新网站,您需要查看 Divi 的中东餐厅布局包。虽然专门针对中东餐厅,但您可以轻松地将此布局包变成适合任何类型的小型企业的自定义网站!您可以期待漂亮的布局和对细节的敏锐眼光。
现场演示
单击下面的链接可查看包中包含的每个布局的现场演示。
- 中东餐厅登陆页面(现场演示)
- 中东餐厅主页(现场演示)
- 中东餐厅关于页面(现场演示)
- 中东餐厅联系页面(现场演示)
- 中东餐厅博客页面(现场演示)
- 中东餐厅菜单页面(现场演示)
- 中东餐厅菜单页面(现场演示)
- 中东餐厅预订页面(现场演示)
立即访问此布局
直接从您的 Divi Builder
[嵌入内容]
订阅我们的 YouTube 频道
从 Divi 版本 3.0.99 开始,您可以直接从中找到并导入此包中包含的任何布局(以及 Divi 的所有预制布局包)迪维生成器。他们已经在等你了。
从 WordPress 仪表板添加新页面时,部署 Visual Builder。系统将提示您三个有关如何开始构建页面的选项。选择“选择预制布局”选项。

在预制布局选项卡中在 下,您可以通过滚动布局包列表轻松找到新布局。找到布局包后,单击它。您将看到包中包含的所有单独的页面布局。选择您要使用的页面布局,然后单击“使用此布局”按钮。

您可以随时访问通过单击页面设置栏中的“从库中加载”图标(它看起来像一个加号)在 Visual Builder 中创建新布局。在从库中加载弹出窗口中,您可以选择要使用的新布局。
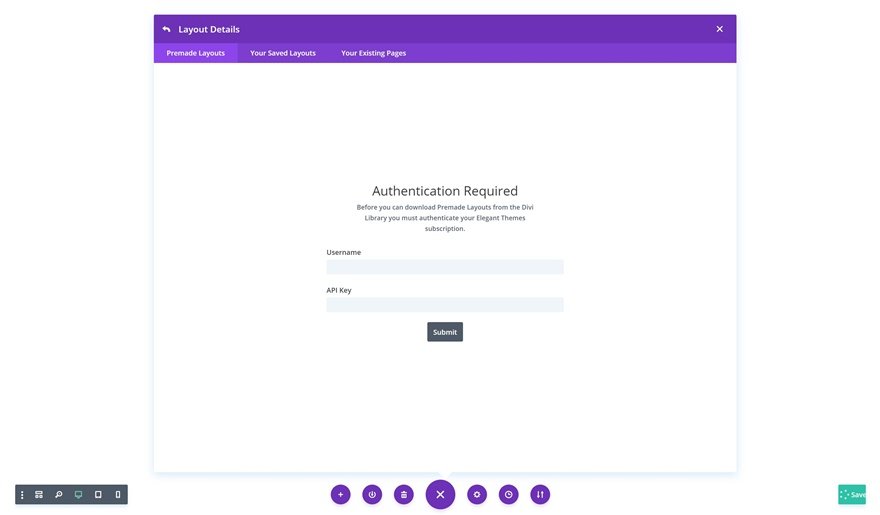
需要身份验证
在您可以从 Divi 库下载预制布局之前,您必须对您的 Elegant Theme 订阅进行身份验证。如果您在 Divi > 主题选项 > 更新下激活了 Divi 的更新,则您已经验证了您的订阅并且可以毫无问题地访问布局。如果没有,当您单击以将布局导入您的页面时,系统将提示您输入 Elegant Themes 成员用户名和 API 密钥。

输入用户名和API密码获得密钥后,您将可以立即访问布局。您可以在 Elegant Themes 网站的会员区下找到您的 API 密钥。
无许可限制
 / p>
/ p>
这些布局中包含的照片没有许可限制。这意味着您可以在所有商业项目中使用它们,而不必担心支付许可费或归属于摄影师。在您的商业网站中使用它们,在您的 Divi 子主题中出售它们,将它们包含在您自己的 Divi 布局包中或仅在您的博客上使用它们。我们知道找到好照片是多么具有挑战性,以及管理这些照片的权限是多么令人困惑和恐惧。我们想为我们的用户解决这个问题。
下载全分辨率图像资产
每周都有新的布局包!
我们希望您喜欢这个布局包。我们期待在下面的评论部分听到您的意见。请务必在下周回来查看更多布局包!
出处






