您是否正在寻找一种在 WordPress 中添加自定义仪表板小部件的方法?
自定义仪表板允许您选择小部件并以您自己的方式管理它们。它将所有仪表板控制权交到您手中。您可以相应地轻松创建和删除小部件。此外,您还可以显示基于 WordPress 的各种链接。
此外,这允许您创建一个客户端仪表板,使您能够用您自己的自定义文本、图标等替换默认插件。您添加的小部件不是永久性的。这些可以根据情况和您的使用方式进行更换。
还允许轻松访问包含许多子类别的仪表板。除此之外,您还可以在仪表板区域添加新链接。在这里,我们提到了将自定义小部件添加到仪表板的最简单方法。
使用代码添加自定义仪表板小部件
这是最短、最简单的工作方式。如您所知,编码中的一个小错误可能会使您的网站面临风险。因此,在向 function.php 文件或特定于站点的插件中添加代码时要小心。
Code Snippets 是一个插件,可以帮助您添加代码而不用担心您的网站崩溃。它添加自定义代码并防止系统崩溃。此外,它还会跟踪您添加到网站的任何片段。
您需要按照以下步骤操作:
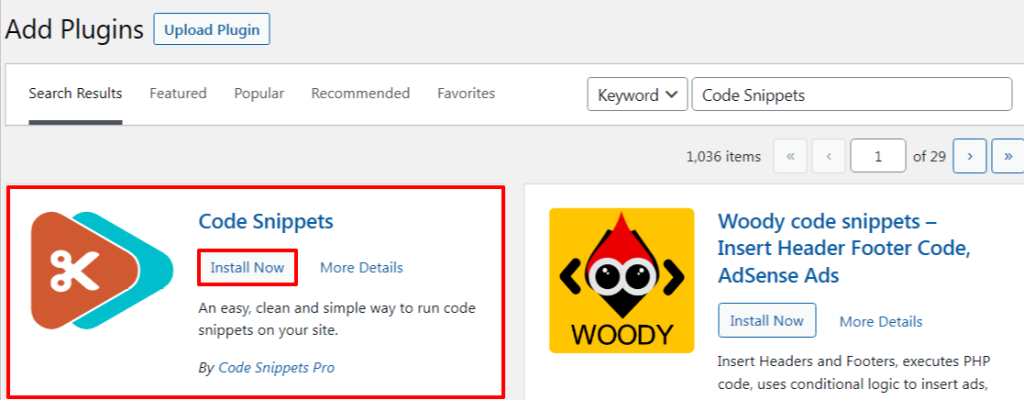
- 安装并激活代码片段插件。

- li> 导航到 Snippets >> 在仪表板中添加新的。

- li>您需要做的就是复制下面的代码并将其粘贴到代码区域下方的新代码段中。
| 1234567891011 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');函数 my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help' , 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() {echo '
欢迎使用自定义博客主题!需要帮忙?在这里联系开发商。如需 WordPress 教程,请访问:wphowtopress ';} |
不要忘记更改您的电子邮件地址和其他信息。另外,保存更改并激活代码,否则它不会运行。

- 最后,以下是仪表盘预览:

这样,您就成功地在 WordPress 中添加了自定义仪表板小部件。
总结
希望这篇文章对您有所帮助,解决您所有的困惑。另外,请查看我们的文章“如何在 WordPress 中禁用不需要的小部件?”更好地了解 WordPress。
如何在 WordPress 中添加自定义仪表板小部件?首次出现在 WP HowToPress – 你的 WordPress 指南。






