在您的在线商店中展示特定产品是增加销量的有效方式。例如,您可能想在主页上展示您的最新项目,或在博客文章中宣传它。幸运的是,特色产品 WooCommerce Block 让您可以轻松地在 WordPress 网站上突出显示任何产品。
在本文中,我们将仔细研究特色产品块,并向您展示如何将其添加到您的网站。我们还将讨论一些有效使用此功能的最佳实践。
让我们开始吧!
如何将特色产品 WooCommerce 块添加到您的帖子或页面
特色产品块使您能够在您的帖子或页面上展示特定项目。这可以鼓励客户将该产品添加到他们的购物车中,从而为您的 WooCommerce 商店带来更高的利润。
要使用此块,请打开要显示特殊项目的页面或帖子。然后,单击加号 (+) 添加新块,并使用搜索栏找到特色产品选项:

插入块后,系统会要求您选择要显示的产品。您可以从可用列表中选择一个项目,或使用搜索栏找到它:
找到您的产品后,选择它并单击完成。该块将显示您选择的项目:
 / p>
/ p>
请注意,此功能仅在您使用 WooCommerce 时可用。如果插件在您的网站上激活,您还可以访问块编辑器中的所有其他 WooCommerce 块。
特色产品 WooCommerce 区块设置和选项
如果您愿意,您可以自定义特色产品区块以更好地适应您网站的功能和风格。如果你点击区块,你会得到一个包含六个主要设置的工具栏:
这里是每个选项的快速概述:
- 更改块类型或样式:您可以将此元素转换为组块或列块。
- 更改对齐方式:您可以选择全角或宽角布局。
- 更改文本对齐方式:您可以将块内的文本向左、向右或居中对齐。
- 替换:您可以更改块内的图像。
- 编辑:您可以使用此选项将特色产品替换为不同的项目。
- 选项:您可以复制块、将其分组、将其添加到可重复使用的块或将其删除。
CTA 按钮设置
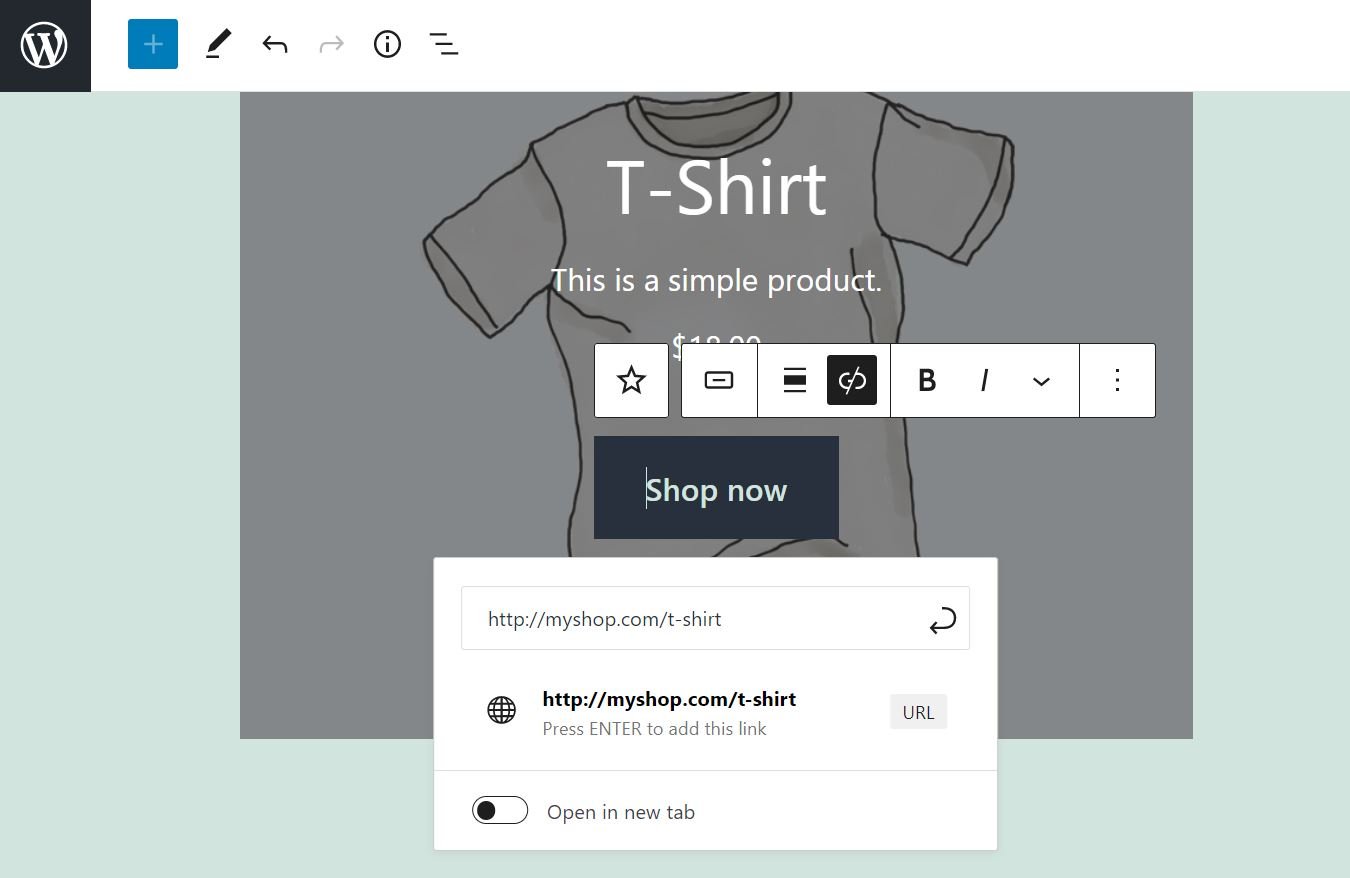
此外,您可以修改号召性用语 (CTA) 块内的按钮。你只需要点击它,就会出现一个特殊的工具栏:

例如,您编辑按钮上的文本、更改其对齐方式并格式化其样式。您还可以编辑产品页面的链接并将其设置为在新选项卡中打开。
您还可以在右侧面板中找到 CTA 按钮的更多设置:

这里可以更改文字的字体和样式。您还可以为文本和按钮选择不同的颜色。
块设置
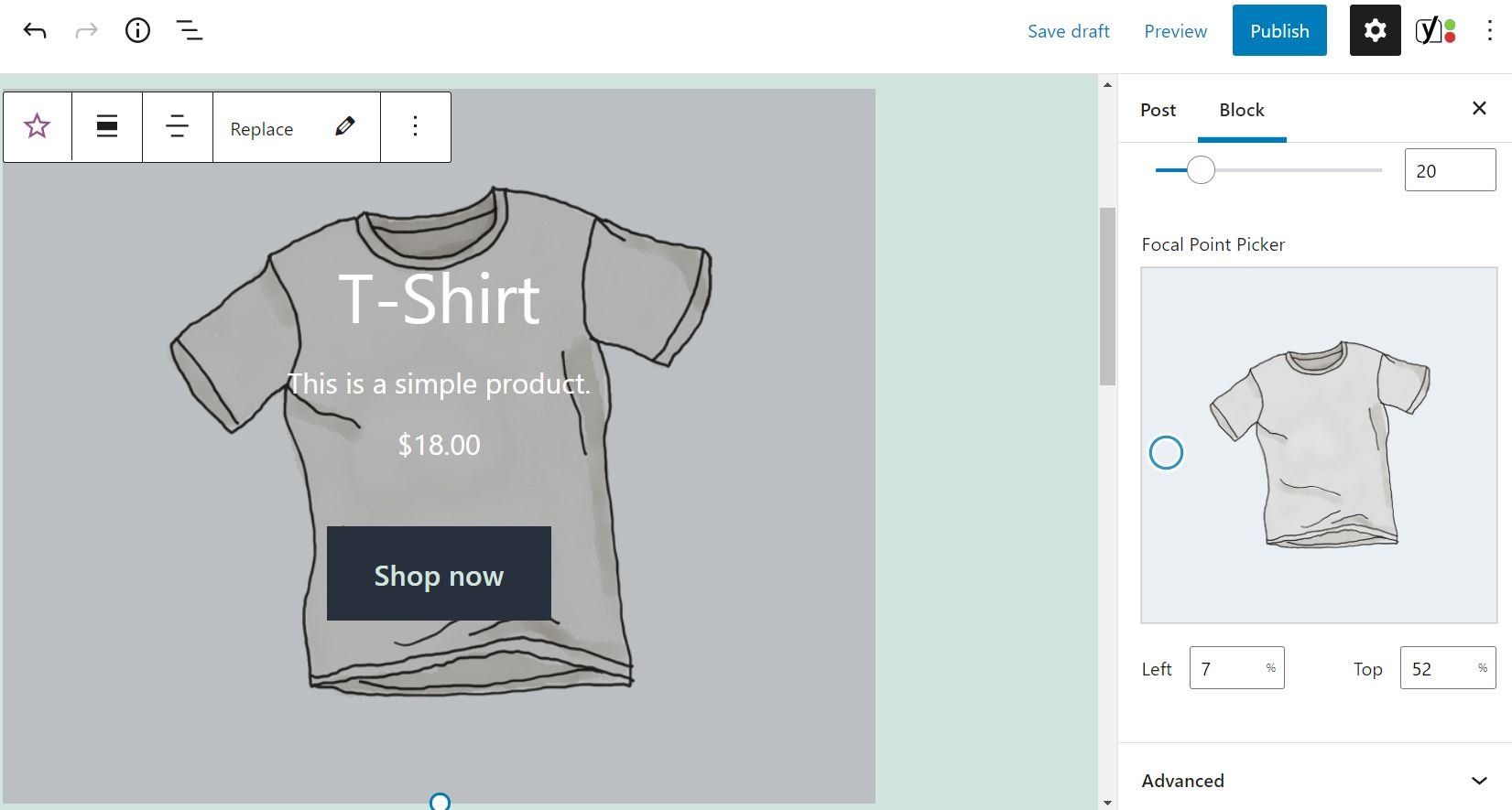
现在,让我们回到块。选择它后,您还会在右侧面板中看到一些其他设置:

默认情况下,特色产品块显示产品的描述和价格。但是,您可以选择隐藏此信息。您所要做的就是拨动相应的开关。
您还可以更改块的叠加颜色并调整其不透明度:

同时,焦点选择器允许您在块内移动对象。在我们的示例中,这是 T 恤:

例如,您可能希望将主图像移到块的顶部,以便文本更加可见。您可以通过拖动 Focus Picker 字段上的小圆圈或在 Left 和 Right 框中定义值来完成此操作。
最后,还有一个高级设置选项。这使您能够将新的 CSS 类添加到块中。但是,我们建议您仅在具有样式表使用经验的情况下才使用此功能。
有效使用特色产品 WooCommerce 块的提示和最佳实践
正如我们所见,特色产品 WooCommerce 块使您能够在页面或帖子上突出显示产品。例如,您可以展示您的最新产品,或尝试重振对旧产品的兴趣。无论情况如何,在使用此功能时都需要考虑一些事项。
由于特色产品块的目标是促使客户购买您的商品,因此您希望此元素具有视觉吸引力和信息量。因此,我们建议您选择较浅的叠加颜色,以确保您的产品图片清晰。
您还需要确保名称、描述和价格易于阅读。遗憾的是,此块不允许您更改这些元素的字体和颜色。因此,您需要调整覆盖颜色和不透明度,使图像和文本都足够可见以吸引访问者的注意力:

最后,您需要确保 CTA 按钮链接到相关产品页面。这样,对该项目感兴趣的访问者可以访问他们的页面以了解更多信息。我们建议检查前端的块以确保它在点击发布之前完美运行。
关于特色产品 WooCommerce Block 的常见问题解答
如您所见,特色产品 WooCommerce Block 非常易于使用。但是,您可能仍然对该功能可以做什么和不能做什么有一些疑问。让我们讨论一些关键的考虑因素。
我可以从块中更新产品详细信息吗?
您可以为您的产品上传不同的图片,但您不能在此块中修改任何其他产品详细信息。如果您希望更新有关特色产品的信息,例如其名称或价格,您将需要从产品页面进行这些更改。
我可以推荐不止一种特色产品吗?
这个块只允许您一次显示一个产品。但是,您可以添加多个特色产品块,并为每个块选择不同的项目。
我可以添加更多关于产品的信息吗?
默认情况下,特色产品会显示有关该项目的最基本详细信息,主要是名称、描述和价格。您可以选择隐藏其中的一些信息,但不能向块中添加更多元素。如果您想包含更多详细信息,则需要添加段落(或其他内容)块。
结论
特色产品 WooCommerce 块使您能够突出显示页面或博客文章中的特定项目。这可能是推广新产品和增加销量的有效方式。
正如我们所见,这个区块带有一个 CTA 按钮,鼓励用户购买您的特色产品。它还使您能够为您的项目使用独特的图像,并调整覆盖颜色和按钮样式以使块在视觉上更具吸引力。
您对如何在 WooCommerce 中使用特色产品块有任何疑问吗?在下面的评论部分让我们知道!
精选图片来自 FOTOSPLASH/shutterstock.com
来源








