全站编辑 (FSE) 外展计划已启动第三次测试电话,继续努力让用户参与针对特定现实世界任务的结构化测试流程。最后一轮让测试人员构建自定义主页并探索编辑模式(模板与页面/帖子)之间的差异。
第三轮的挑战是创建一个有趣的自定义 404 页面。该页面通常是品牌和个人向其网站注入一点幽默和创造力的机会,将潜在的负面体验转化为返回有效链接的途径。过去,对代码不满意的网站所有者不得不依靠插件来设计 404 页面。新的 FSE 功能将打开一个全新的自定义世界。
想要接受这个挑战的测试人员需要使用 WordPress 5.7、TT1 方形主题和 Gutenberg 10.1.1(最新版本)设置测试环境。不需要特殊要求,因此很容易立即开始测试。
FSE Outreach Program 主席 Anne McCarthy 发布了详细的测试流程,其中提供了对 404 模板的指导探索以及一些简单的任务,例如添加导航和其他块。
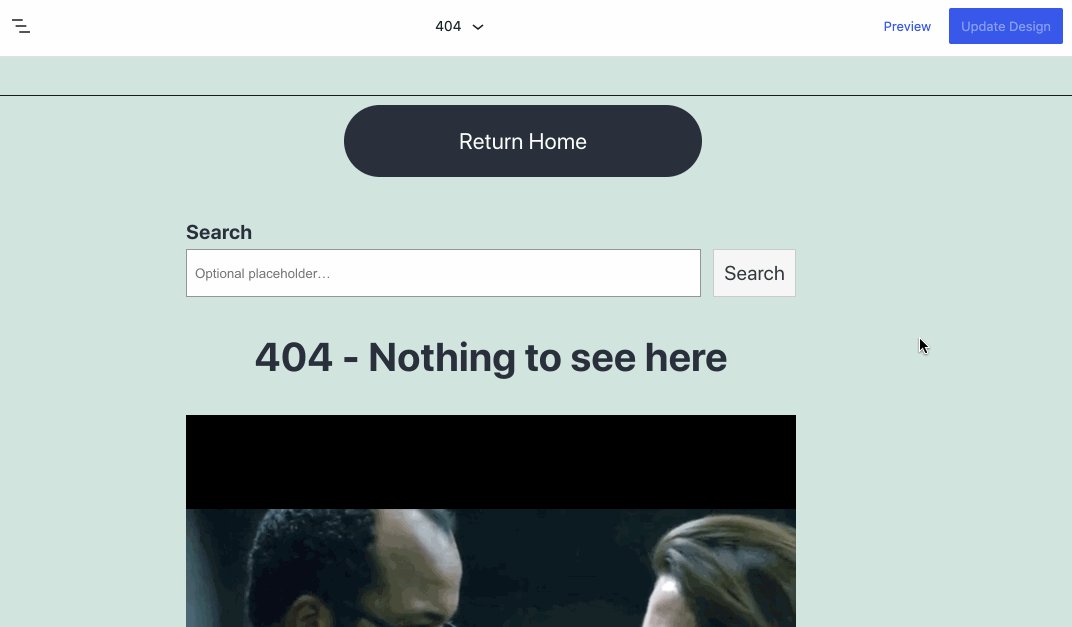
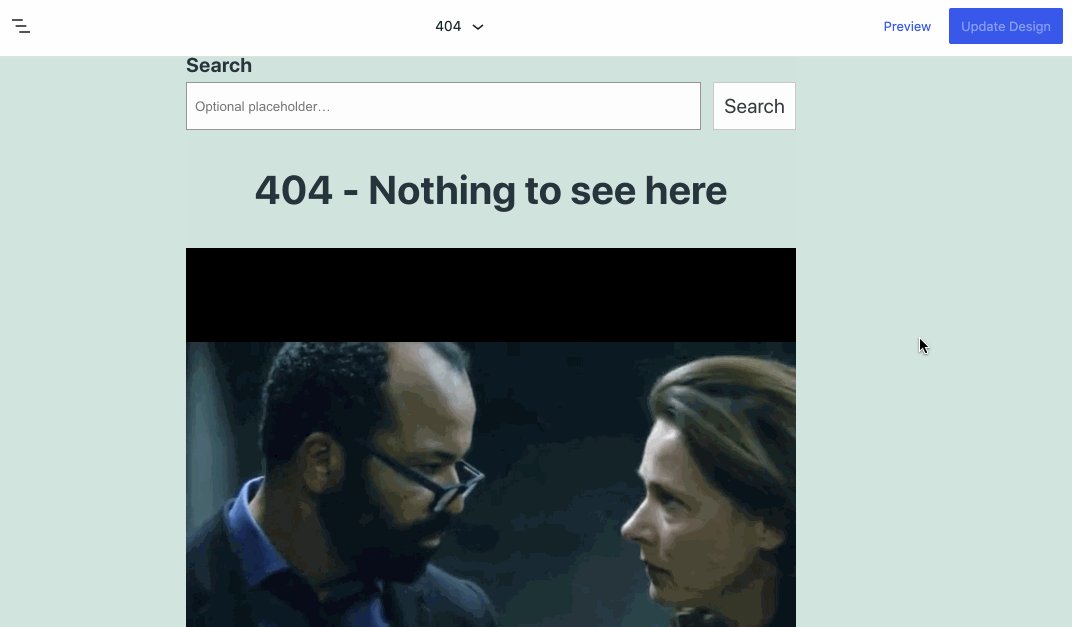
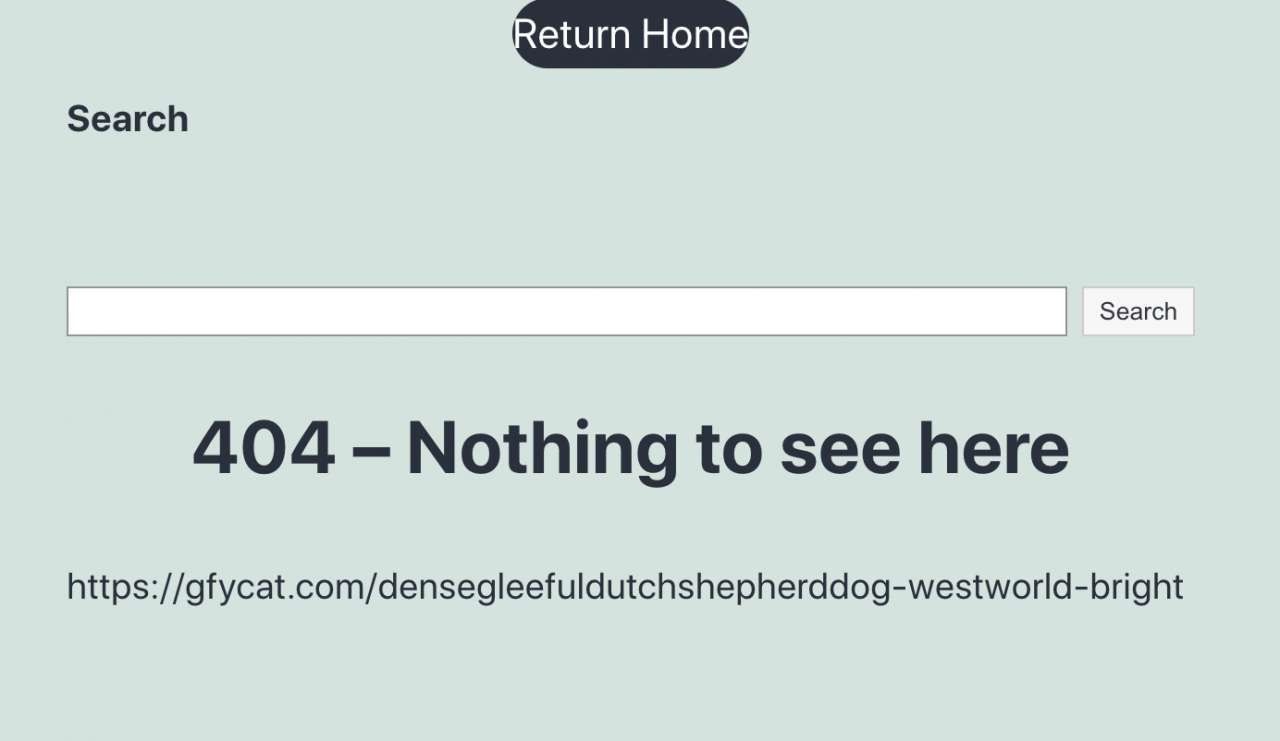
这个挑战似乎是我专注于 FSE 测试并检查团队在过去几个月取得的进展的好地方。这是我的开始:添加一个有趣的 gif、一个搜索表单和一个返回主页的按钮。
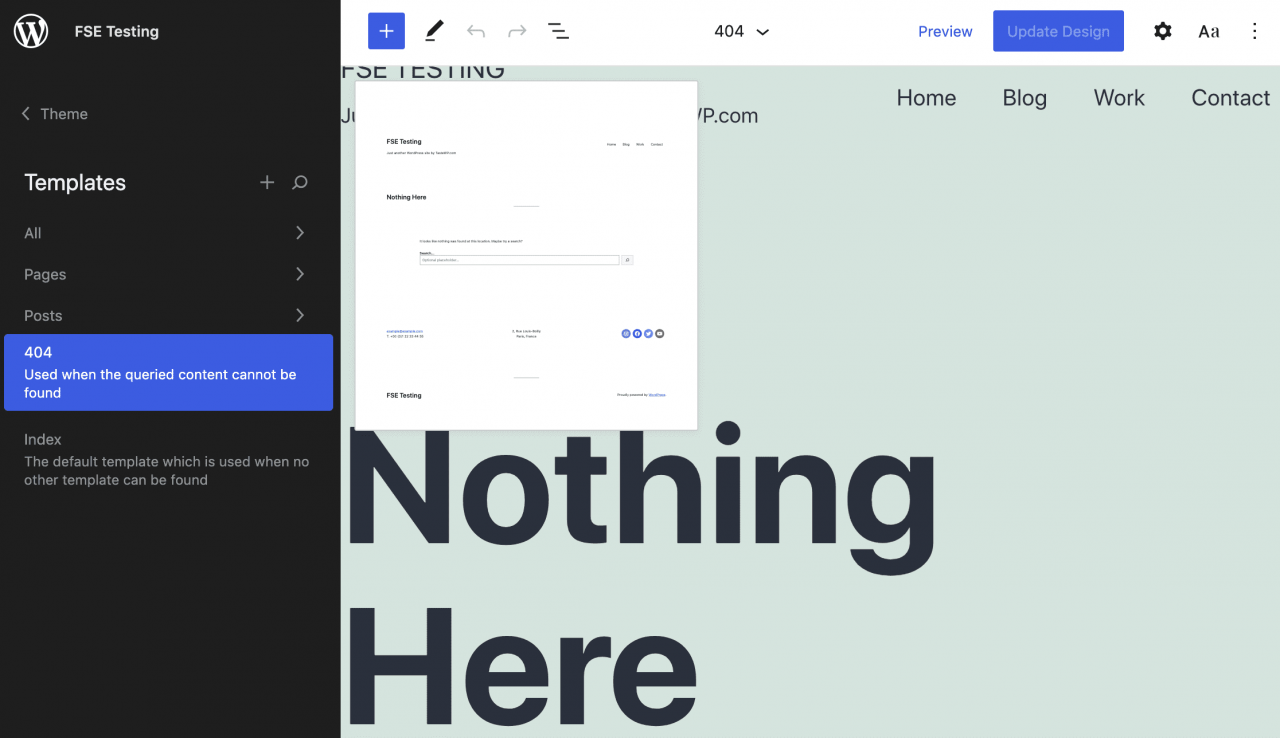
第一步是打开导航切换并转到模板 > 404。“导航切换”指的是页面左上角的 WordPress 图标,但作为新用户,我希望它能带我回到仪表板。术语似乎不清楚,我不得不查找“导航切换”的含义。
按照说明,我选择了 Header 模板部分并将其从 404 页面中删除,但我认为用户不可能一次删除整个模板部分。如果没有这些说明,我可能会开始删除标头模板部分中的所有块,然后再尝试弄清楚如何删除整个内容。

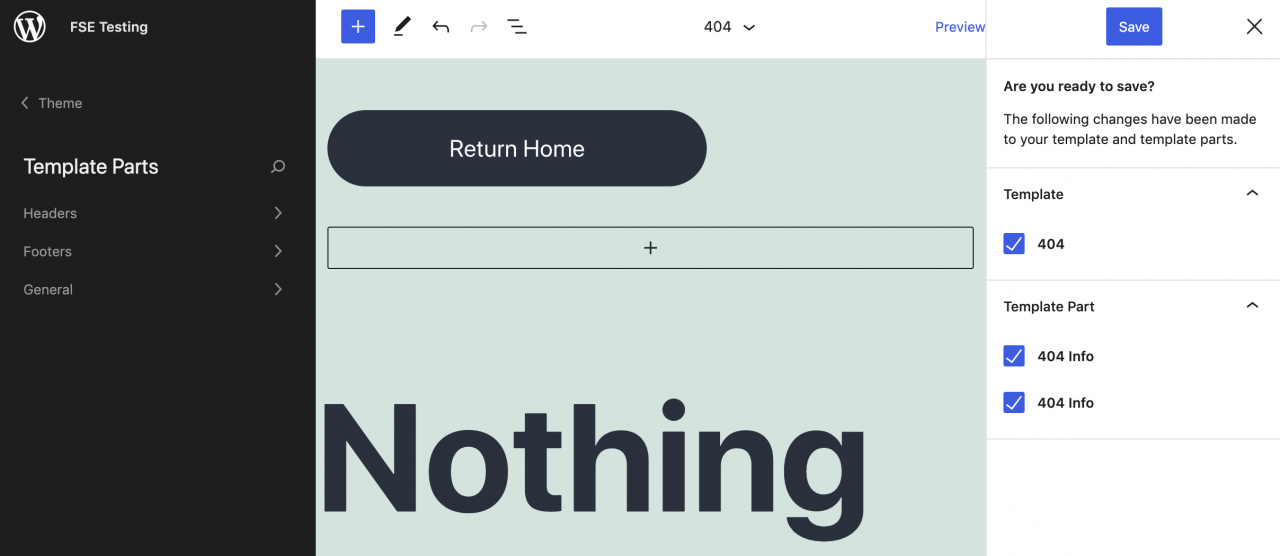
测试过程需要用户要插入模板部件块,请选择“新建模板部件”选项,并添加自定义标头,例如“404 标头”。虽然此功能在技术上是可行的,但它似乎是针对高级用户的,而且我没有看到任何技术水平较低的网站所有者会认为这是可能的,或者不阅读教程就理解其目的。
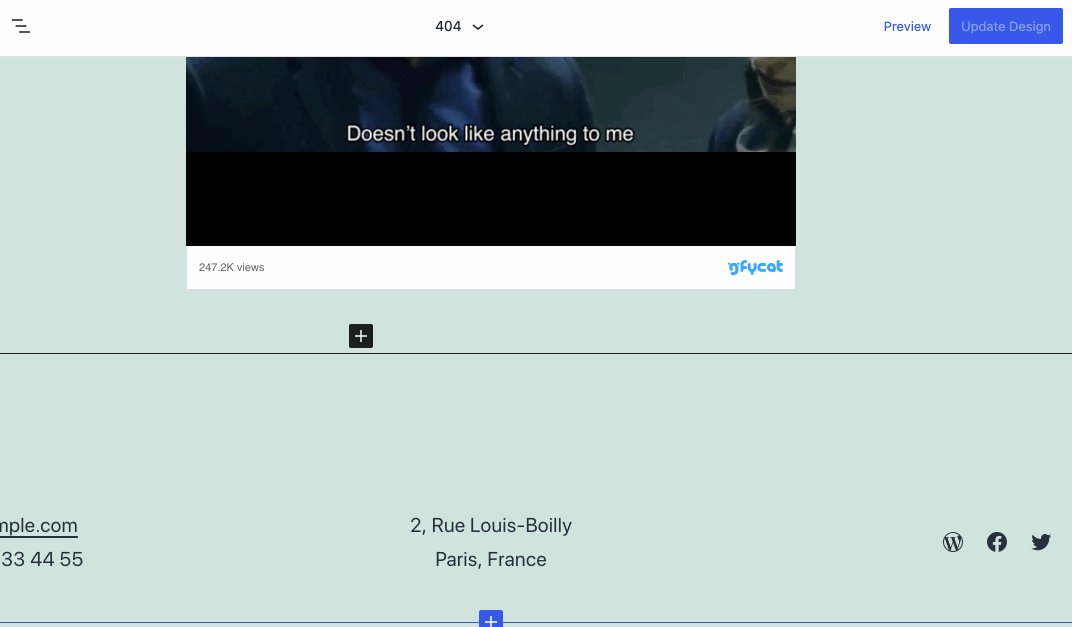
一个可以改进的地方是,在您单击“更新设计”之前,不会保存新的模板部件。如果您离开该图块并继续设计的其他部分,它似乎没有被保存,您可能会像我一样想要再次创建它。单击“更新设计”将显示您创建的所有模板部件,并需要确认才能保存它们。如果您不打算定期停止和保存,这可能会造成混淆。

保存设计后,将不会有确认,但该按钮将不再可用。该界面允许更好的通信。

没遇到过腐败问题,尽管它的几个方面可以得到显着改善。如果用户可以找到,测试流程中列出的所有内容似乎都可以正常工作。让界面足够简单,让普通用户能够轻松了解何时以及如何创建自己的模板部件,这将是一个真正的挑战。
当我自定义 404 页面内容时,很容易添加更多的块。我跳过了涉及创建菜单的测试脚本部分。

不幸的是,预览没有看起来像是前端的显示器,但我认为它仍在进行中。在尝试了多个来源后,我发现嵌入不起作用并且某些块样式被关闭。

对于这个挑战的测试流程主要集中在新模板部分中创建内容。测试的这方面似乎工作正常,但有几件事可以大大改进。挑战的最后一部分是回答以下问题:
- 体验是否在任何时候崩溃了?
- 节省经验不是很好吗?是的,但在没有任何确认的情况下令人困惑。
- 在更改模板部件和一般内容时节省经验有意义吗?这需要一些探索才能完成,但对于初学者来说这不是一个显而易见的概念。
- 您的经历中有什么特别令人困惑或沮丧的?保存模板部件很乱,预览比从前端获得的要好得多。
- 您特别喜欢或欣赏这次体验的哪些方面?我很欣赏无需跳入代码即可编辑模板和模板部分的能力。
- 您是否发现您在网站编辑器中创建的内容与您检查 404 页面时看到的内容相符?不,它远非预览版。
- 是否可以只使用键盘?不使用屏幕阅读器
- 它能工作吗?未测试
当我开始测试 404 页面设计编辑体验时,我的期望是这将是一个简单愉快的定制过程,但会出现一些错误。最后,这让我很沮丧,因为我根本不相信预览。
WordPress 准备好迎接 5.8 的完整网站编辑 MVP 了吗?所有的骨头都到位了。感觉像是一个粗略的原型,有足够的动力在几个月内达到 MVP 状态。可以编辑和保存模板部件,但目前的界面设计完全属于高级用户的领域。
如果您想参加此挑战,请遵循测试流程并在 2021 年 3 月 23 日之前发布您的反馈。
像这样:
图片加载...
出处






