我每周最喜欢的活动之一是仔细阅读最新的主题以进入 WordPress 主题目录。通常,有一些有趣的设计概念。然而,很多时候,我很失望地了解到许多主页设计依赖于主题选项而不是块编辑器。
虽然编辑器有一些设计上的局限性,但主题作者仍然有很大的探索空间。它足够强大,可以用更少的编码工作来完成一些自定义主页设计。
音乐艺术家是引起我注意的最新话题之一。我喜欢大英雄区和主题设计的几个元素。安装后,我意识到主页布局是通过主题选项处理的。然而,主题作者可以完全用块构建此页面,然后将每个部分甚至整个设计包装成块模式。
这一切都可以通过块编辑器来完成。
为了练习我所介绍的内容,我花了几个小时直接从模块编辑器重新创建主题的首页演示。无需代码。我将介绍一些棘手的事情。然而,构建起来并不难,如果主题支持块编辑器,构建起来会更容易。
计划是复制一个安装了音乐艺术家主题的自定义页面。然而,主题缺乏障碍支持意味着某些东西从根本上被打破了。相反,我激活了一个具有设计相似性的主题,例如字体和颜色。因为我已经知道 Ariele Lite 可以使用块编辑器,所以看看我是否可以使用它进行构建。事实证明这是一个坚实的基础。
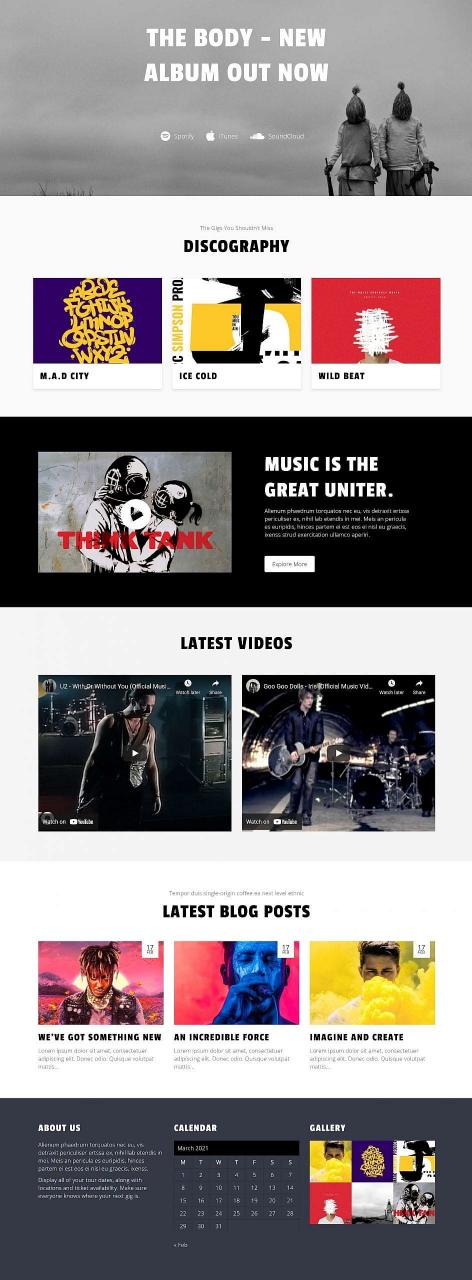
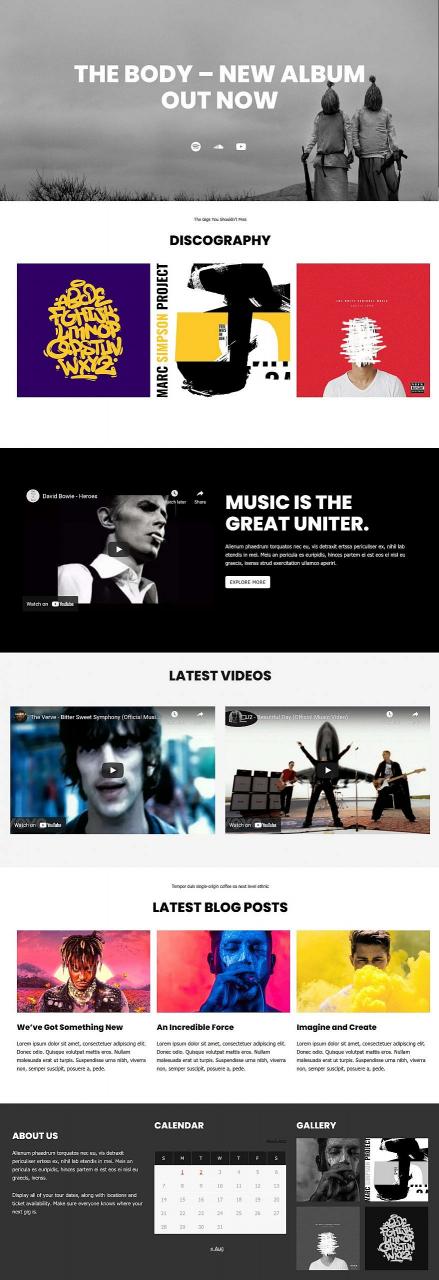
这是原始的 Music Artist 主题主页(第一个)和 Ariel 的 Lite 主题(第二个):
 原创音乐人主页
原创音乐人主页 blocks-gallery-item首页
blocks-gallery-item首页- WordPress 5.7 Beta
- Gutenberg 10.1 Beta
- Ariele Lite 1.0.8
- Editor Plus 2.6
间距、颜色、排版和其他元素明显不同。这在很大程度上取决于主题设计师的风格选择。在获得更多时间并使用 Editor Plus 等插件进行修补后,我可以对其进行足够的调整以获得更接近的副本。但是,我的目标是尽可能接近核心 WordPress。从技术上讲,我已经安装了最新版本的 Gutenberg 插件,所以可能有些项目还没有出现在 WordPress 中。
对于这个实验,我使用了:
我只需要 Editor Plus 就可以对组块进行一些边距调整。我本可以保留它,但我想减少页面上各个部分之间的间距,以使娱乐内容更具凝聚力。将来,我们会在 WordPress 中看到更多间距控件,所以我认为这是一个公平的权衡。
这个实验旨在向主题作者展示他们可以使用 tile 系统来构建自定义设计。放弃老式的主题选项意味着开发人员的代码更少,使他们能够更多地关注样式。最终用户还受益于更大的灵活性,例如添加自定义元素或删除他们不需要的部分。这甚至不包括单独的块级样式选项。
第二个目的是向用户展示他们可以在没有代码的情况下创建其中一些主页。块编辑器和全面的块就绪主题可以带您走得更远。
重新创建音乐艺术家主页
从 Ariele Lite 的基础开始,这意味着设计开箱即用。但是,该主题有一个自定义的“空白画布”页面模板,允许用户设计整个页面。
由于块编辑器的限制,某些元素无法完全重新创建。其他部分是主题提出的问题或设计选择。
这里是我如何完成主页每个部分的总体概述。在关注与布局相关的概念时,我将跳过添加颜色和更改字体大小等部分。
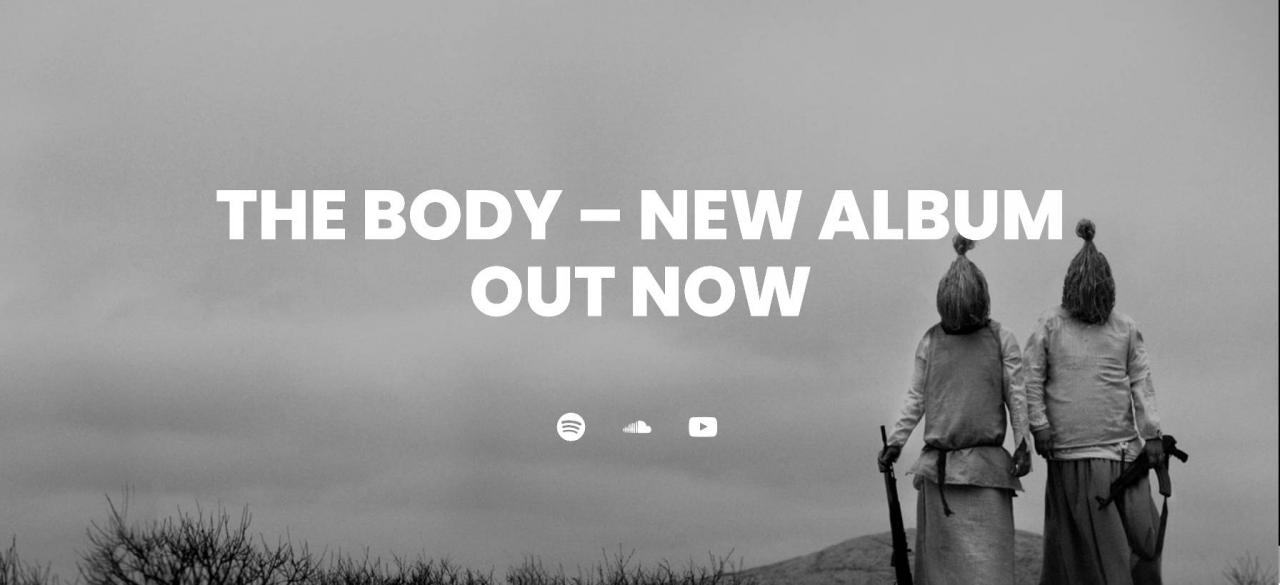
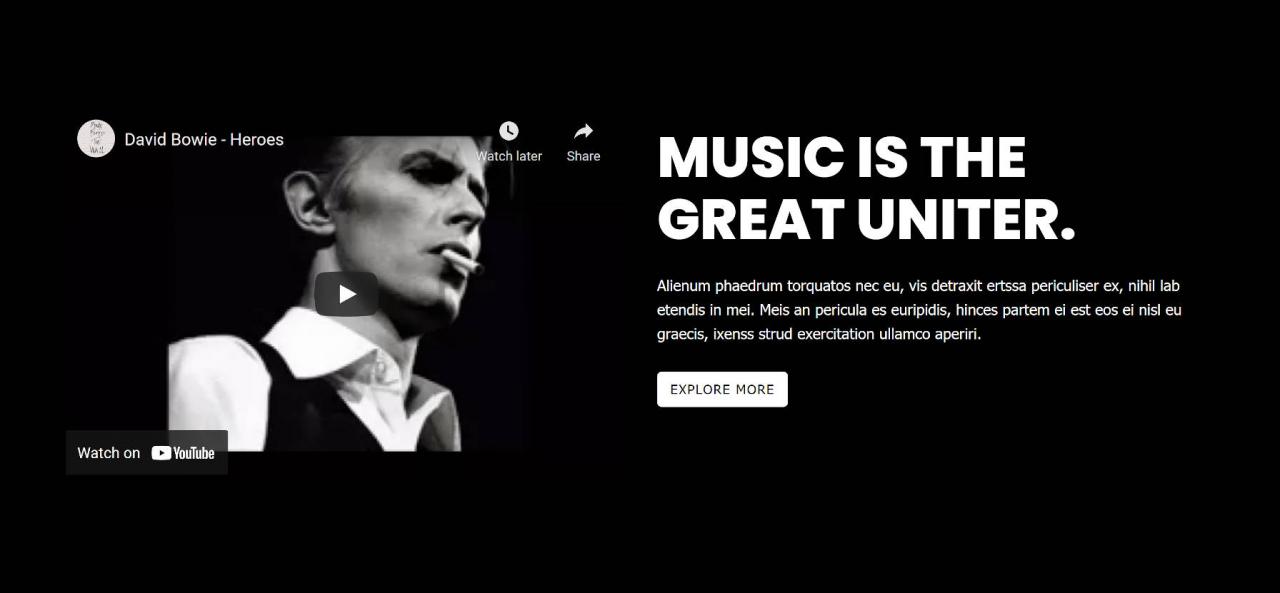
英雄专区

WordPress 的封面块仍然是我最喜欢的块之一。它使用户无需太多工作即可创建英雄部分。我从原始演示中获取了背景图像并将其插入。我迈出了这段旅程的第一步。
然后我添加了一个标题块并稍微调整了它的大小。我跟着它添加了“Spacer and Social Icons”块。
我立即遇到了两个障碍。首先是 WordPress 不包含 iTunes 社交图标。为此,我在古腾堡存储库中找不到未解决的问题。也许这不是经常需要的功能。第二个问题是“社交图标”块不输出社交网络标签,所以我无法复制那部分设计。
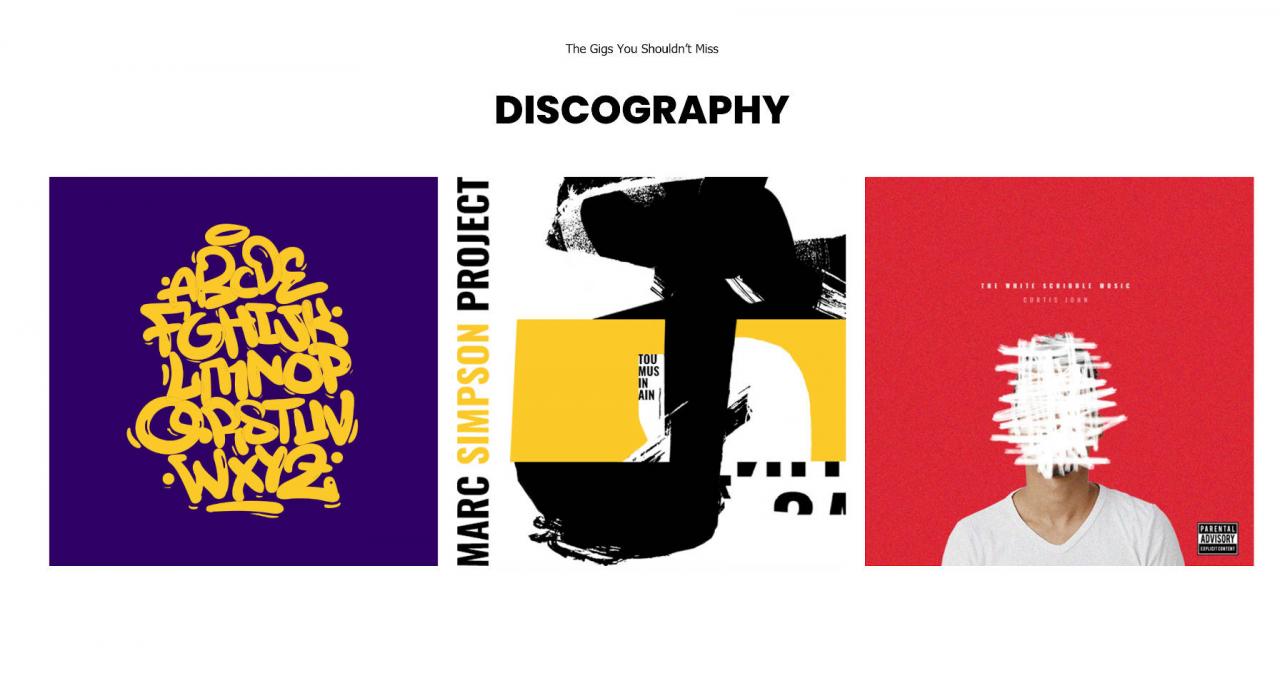
记录栏目

有几种方法可以处理这部分。假设列出的相册是自定义帖子类型,理想情况下,这些相册来自的任何插件都应该有一个自定义块来输出它们。如果这些是博客文章或即将发布的“查询”块,用户还可以使用“最新帖子”块。
为简单起见,我决定添加一个 Columns 块并放入三个链接的图像。
媒体与文字版块

我对这部分的计划是使用核心“媒体和文本”块。但是,它仅支持自托管媒体。我无法嵌入 YouTube 视频。
相反,我使用了 Columns 块。在左栏中,我输入了 YouTube 视频 URL。在右侧,我添加了“标题”、“段落”和“按钮”块。
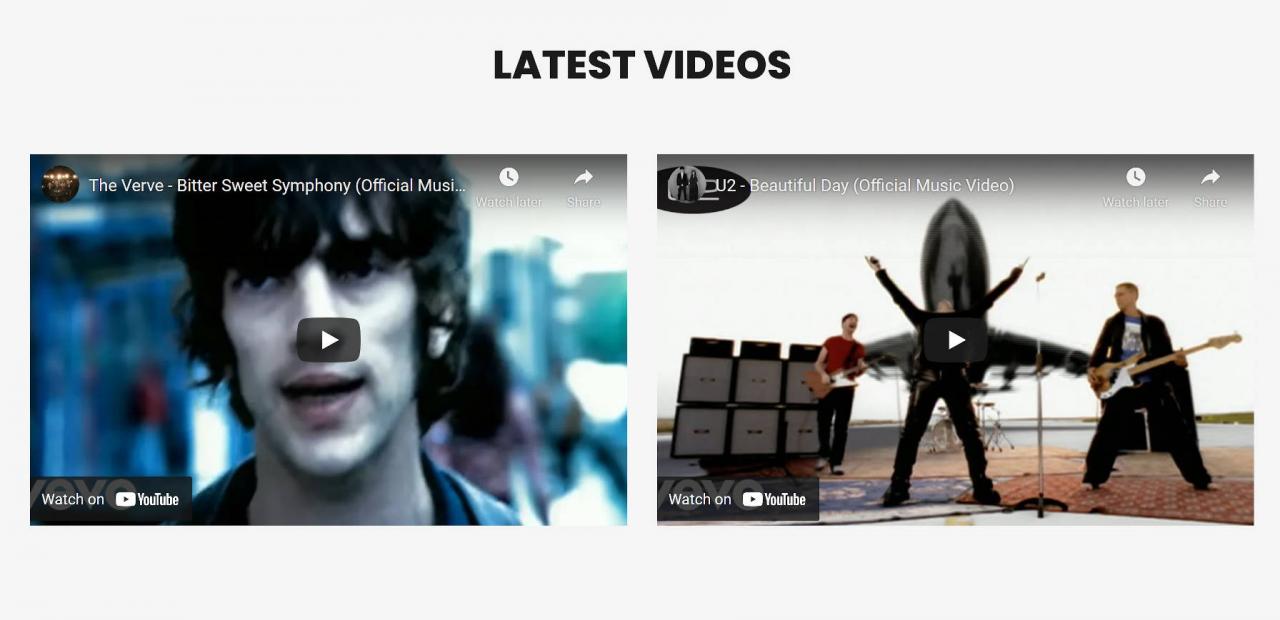
视频部分

这是一个相对简单的部分,可以重新创建。对于布局,只需要一个标题块,然后是一个列块。然后我从 YouTube 上抓取了两个视频链接并将 URL 粘贴到编辑器中。
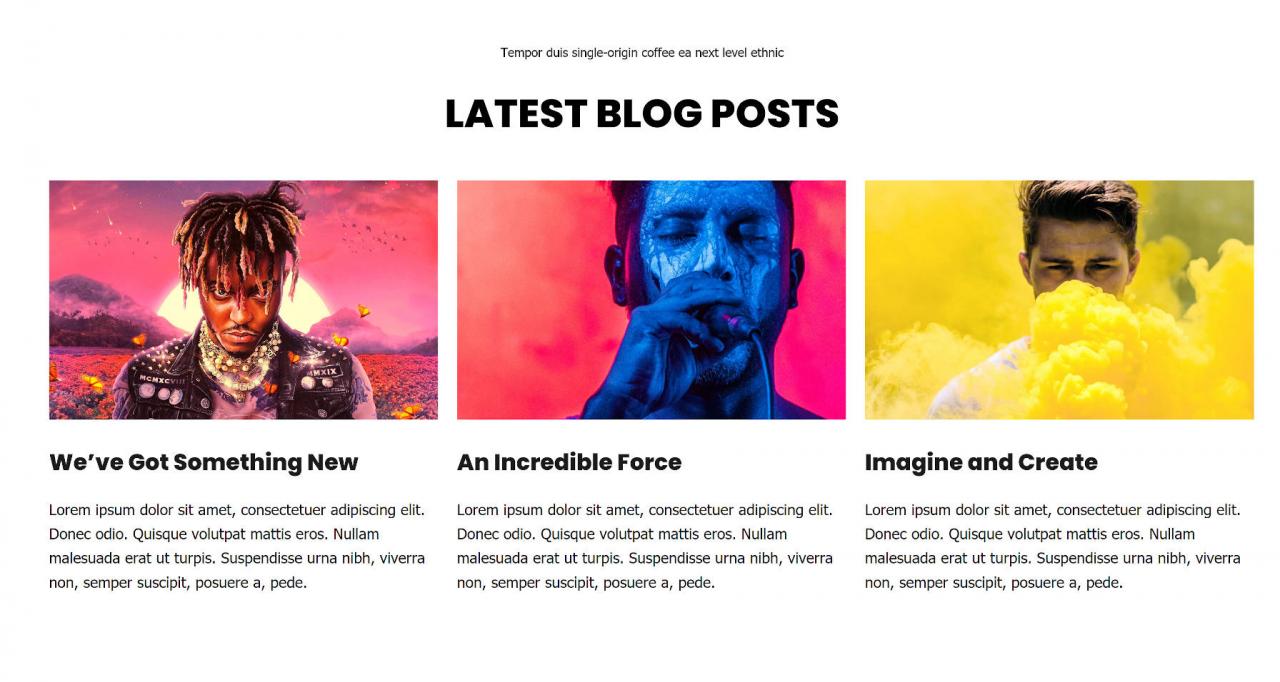
最新发帖板块
 / p>
/ p>
这是最让我烦恼的布局部分。 WordPress 提供了一个 Latest Posts 块,可以在网格中设置。但是,Ariele Lite 无法正确处理列。
所以,我有点作弊。
我正在切换到支持即将推出的“全站点编辑”功能的基于块的主题。然后我放入一个查询块以更好地控制帖子的列。之后,我切换回 Ariele Lite 主题。
最初的设计可以用当前的最新帖子块来完成,所以这不是块编辑器的问题。
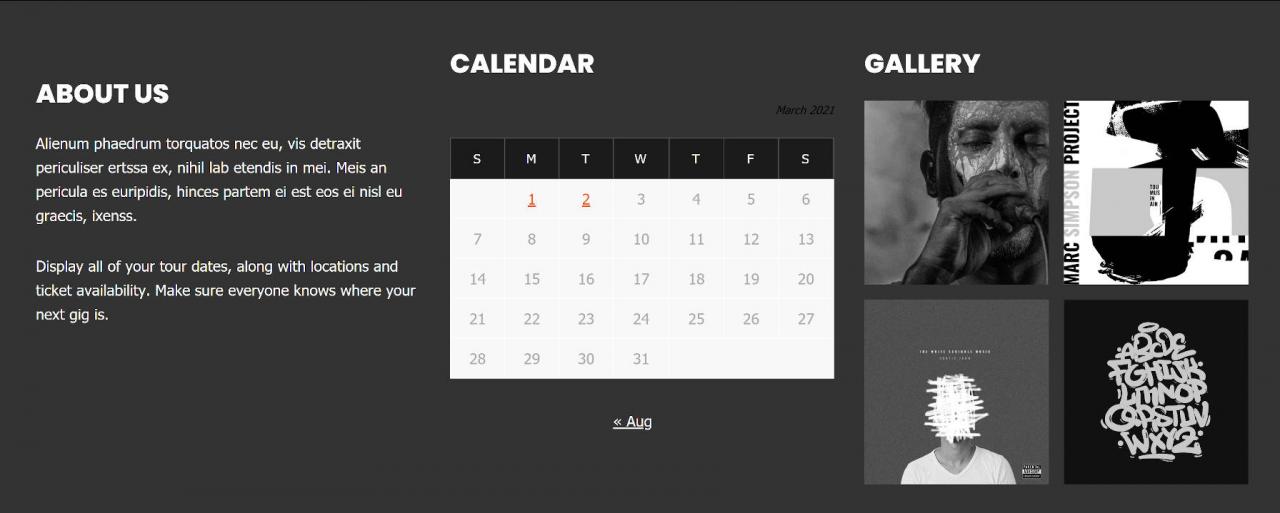
页脚侧边栏部分

从技术上讲,页脚侧边栏不在主页设计的范围之内。它是整个网站主题页脚的一部分。但是,由于它已经在使用中,所以我决定添加它。
此部分需要一个“列”块。从那时起,只需为每一列添加一个标题块即可。我添加了一个段落、日历和画廊块来重新创建三个“小部件”。
Ariele Lite 的日历块设计在浅色背景上看起来更好。这是我忽略的一个小痛点。从长远来看,WordPress 应该为缺少它们的块提供设计控制。
像这样:
图片加载中...
来源






