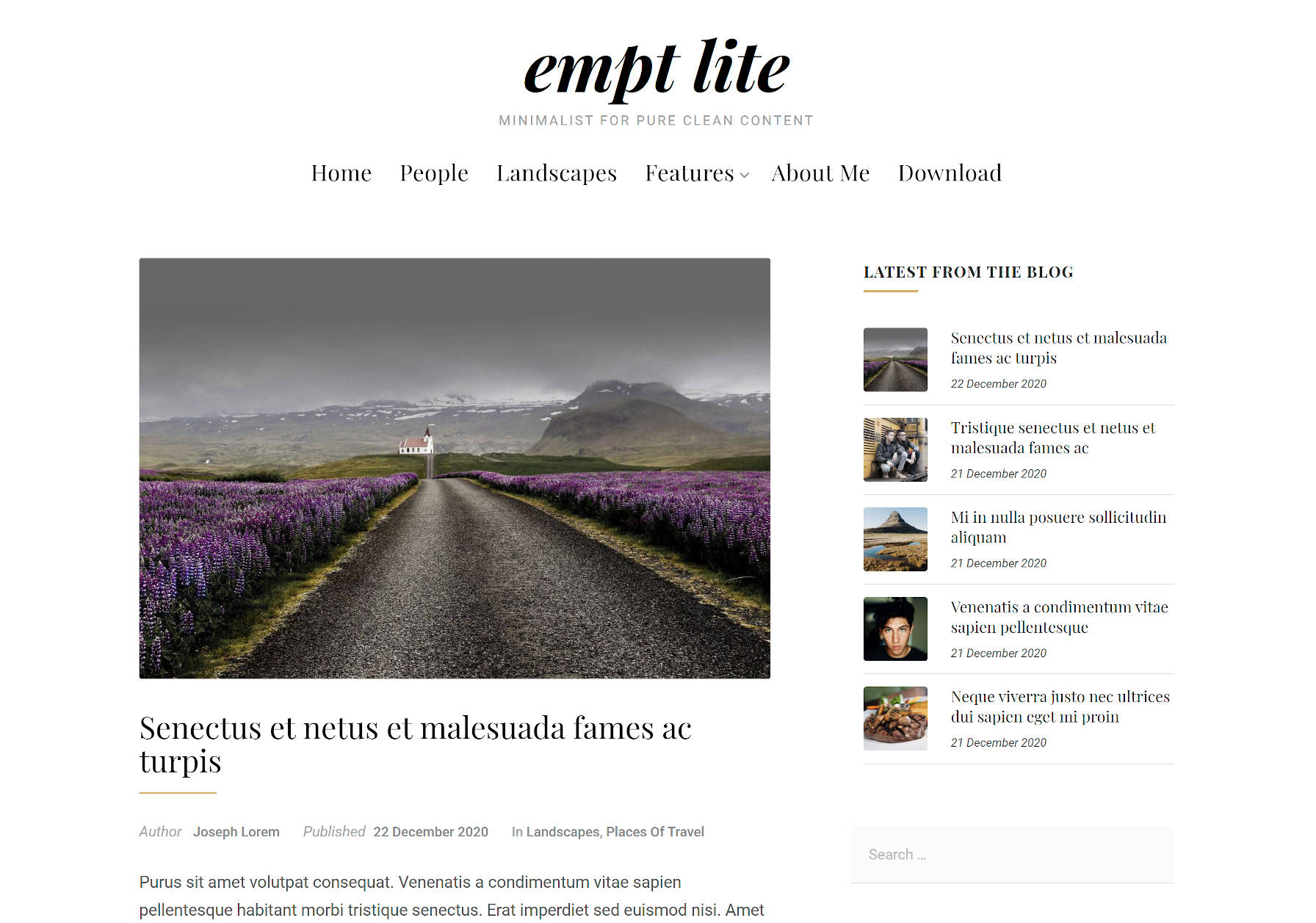
 单个帖子视图。
单个帖子视图。
Rough Pixels 的最新主题 Empt Lite 今天登陆了 WordPress 主题目录。与该公司之前的大部分作品一样,该设计与当前可用的最佳免费主题不相上下。
每当我看到名称中带有“Lite”的主题时,至少当它在 Rough Pixels 品牌下时,我都会忽略那种讨厌的感觉。该公司不处理我大约两周前写的 Lite Lite Themes。 Empt Lite 是那些罕见的主题之一,不会影响使用免费版本的体验。 Pro 版本中的大多数附加功能似乎都是为那些想要其他东西的用户增值的。这几乎是诚实的。用户可以在决定为商业版交钱之前了解主题质量。
从长远来看,一些专门的功能可能没有意义。 WordPress 即将推出的全站编辑 (FSE) 可能会使它们过时。例如,用于自定义存档标题的选项将在站点编辑器中轻松可用。从现在开始,“关于我”小部件的销量不会很大。但是,“关于我”部分的自定义模式可能更有意义。
假设主题开发人员在接下来的几个月中采用基于块的主题路径。在研究 2021 年的主题发布时,您需要了解它们在 FSE 世界中的运作方式。这包括公司基于免费增值主题销售的产品。有些人可能需要及时改变策略。
我希望看到此主题中包含“粗糙像素”的一个缺失功能是,它是自定义块模式。他们已经用块编辑器样式覆盖了所有基础。现在自 5.5 版以来模式已经存在于 WordPress 中,是时候继续在已经完成的基础上进行构建了。这也是基于设计的升级出售。放置一些自定义模式包,看看客户给出的反馈类型。
主题特征
本质上,Empt Lite 主要是一个标准的博客主题。它的亮点在于对块编辑器的支持。
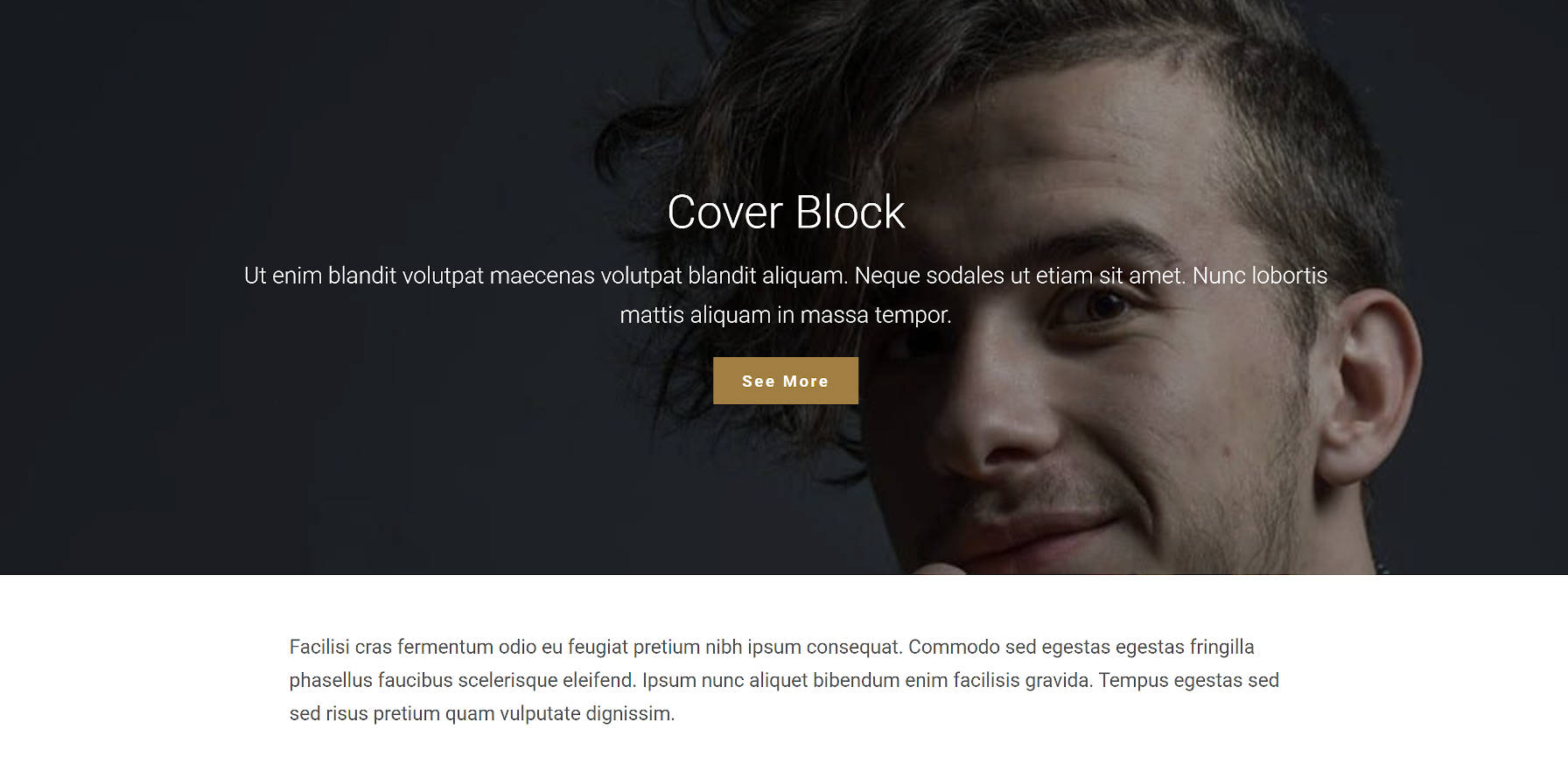
 宽对齐的封面块。
宽对齐的封面块。
主题作者已对块样式进行尽职调查的最可靠标志之一是随后测试与文本完全对齐的封面块。如果文字出现在封面上,则该主题可能还有许多其他问题。如果两者之间存在差距,主题作者可能会花时间在各种情况下测试几乎所有的 WordPress 块。我向你保证这个测试在 90% 的时间里都有效。 Empt Lite 轻松通过了该测试以及我的整个块测试套件。
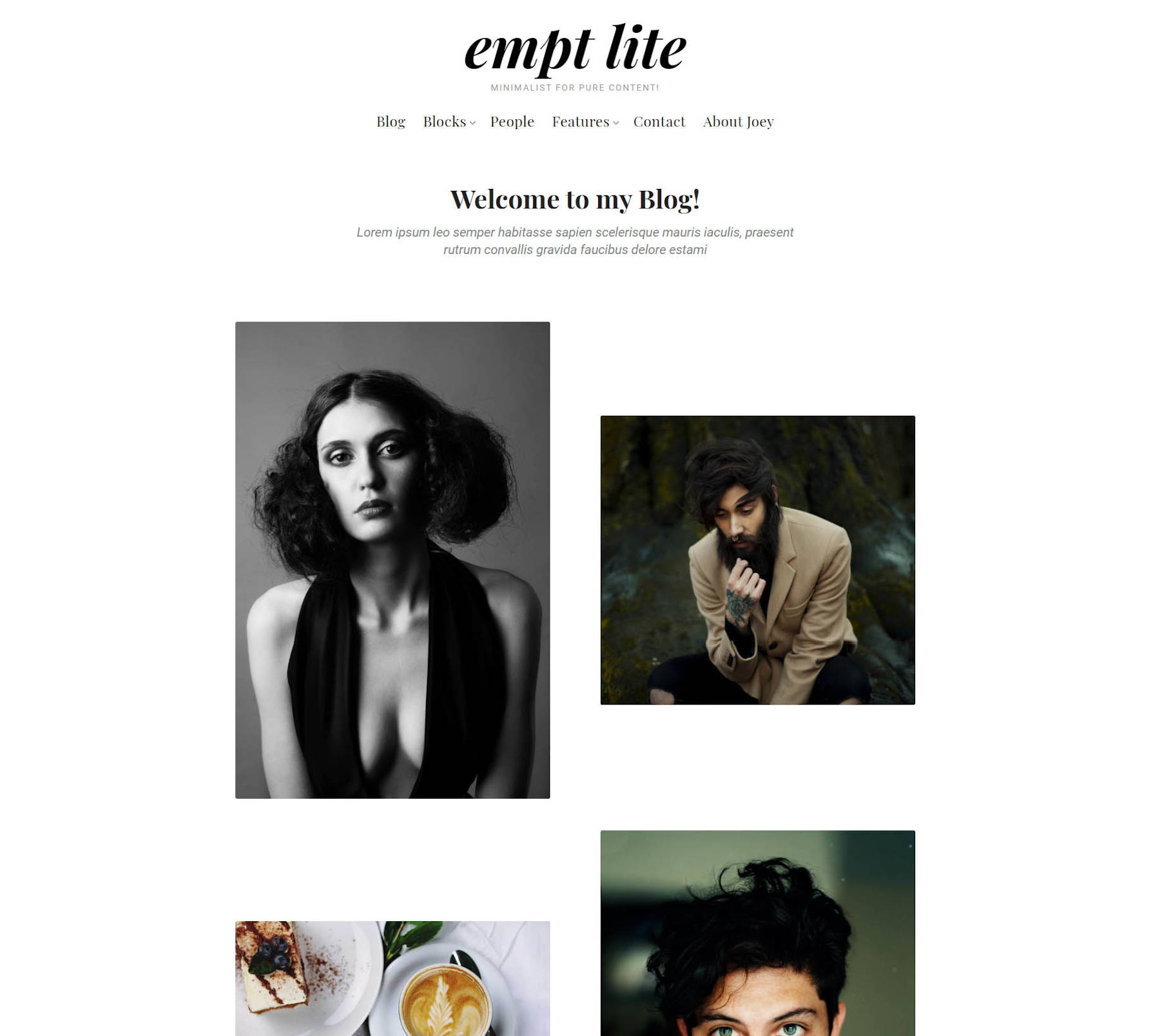
立即引起我注意的功能是画廊风格的博客布局。该主题不是典型的顶部对齐或砖石型网格,而是让人想起二十一二十一主题的图像和画廊模式。该效果可以通过使用不同的特征图像方向(主体与中间对齐)来实现。这与典型布局的单调不同。
 胶版印刷,画廊风格排版。
胶版印刷,画廊风格排版。
这种画廊风格确实要求每个帖子都必须有特色图片。没有它们的帖子只会从博客和存档页面中消失,但不会完全消失。这些位置留空,放弃布局。当他们将鼠标悬停在页面上看似随机的位置时,他们的标题就会出现。源代码中还有一个空的
喜欢自定义主题并制作自己的主题的用户会发现足够多的主题选项来满足他们的胃口。无论是颜色和排版,还是 post meta 和 9 侧边栏,主题都有覆盖它的设置。在画廊博客布局之外,没有一个定制器选项是开创性的。
如果有的话,我期待有一天主题作者不必构建所有这些选项并将它们委托给站点编辑器。 Rough Pixels 和其他公司将如此多的自定义代码放在定制器后面,从长远来看感觉像是在浪费开发时间。 FSE 到达这里的速度不够快。
主题有一些值得注意的问题,但相对较小。
将鼠标悬停在特色图像上时,即使图像未链接,鼠标光标也会设置为“指针”。是的,我曾多次尝试点击特色图片但都没有成功,想知道为什么它什么也没做。
单个帖子的宽布局为自定义布局提供了充足的喘息空间。但是,默认字体大小设置为 17px,对于舒适的长篇阅读来说太小了。有一个自定义大小的选项,但它适用于整个网站上的文本,而不仅仅是单个视图上的帖子内容。让它变大会在非单页上产生相反的问题。当您将项目作为博客主题发布时,字数很重要。即使在备用布局选项上也必须固定字体。在这种情况之外,主题可以使用默认值。
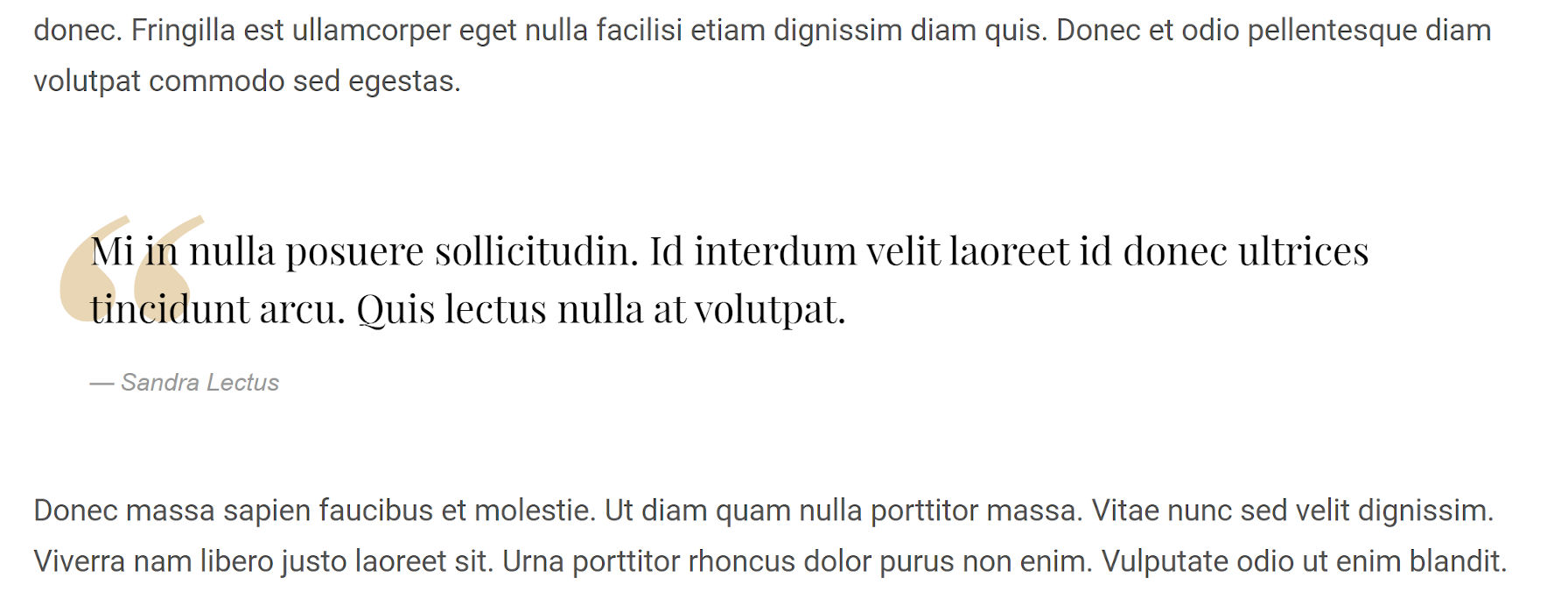
默认的引用样式会使文本难以阅读。背景中的引文图标渗入前景过多。我喜欢这种风格;只需要在保持文本居中的同时拨回颜色。该主题提供了一个选项来更改 blockquote 图标的颜色。我建议修补它。
 参考样式。
参考样式。
总的来说,这是过去几个月放在WordPress主题目录中比较好的主题之一。重新创建主题演示需要小题大做。排版是博客主题的重点,它与块编辑器配合得很好。
喜欢这样:
喜欢正在加载...
资源

 主题网
主题网




