如果您还没有测试过 Gutenberg 团队在全站编辑 (FSE) 项目上的进展,WordPress 开发人员 Carrie Dils 已经创建了一个本地蓝图,可以让您轻松进入。全站编辑是第二阶段Gutenberg 的路线图,也是其 2021 年 WordPress 核心开发的主要重点之一。什么是完整站点编辑以及它对 WordPress 的未来意味着什么深入了解为什么最终用户反馈在开发过程中至关重要。 )
Local 是 WordPress 最受欢迎的免费开发工具之一,它使用户可以一键设置新的测试站点,以及许多其他高级功能。蓝图使用户能够将任何站点保存为蓝图,以便以后可以将其用作快速启动设置选项。该蓝图包括所有文件、数据库、配置文件和本地设置。 Diels 的完整站点编辑蓝图包括以下内容:
- Gutenberg 插件(启用“全站编辑”实验)
- WordPress 主题实验(支持全站编辑主题)二十启用一二十一主题
- Gutenberg 测试数据(使用最常见的 Gutenberg 块的演示博文)
按照 Dils 的说明在 MacOS 或上下载并安装 FSE 蓝图视窗。没有简单的方法可以在本地安装蓝图并与其他本地用户共享,因此您需要将其添加到应用程序文件中的正确位置。如果您发现您没有“蓝图”文件夹,可能是因为它被隐藏了,或者您之前从未创建过蓝图。将 zip 文件放在正确的位置后,您将在设置新站点时在高级选项中看到站点的完整编辑蓝图:

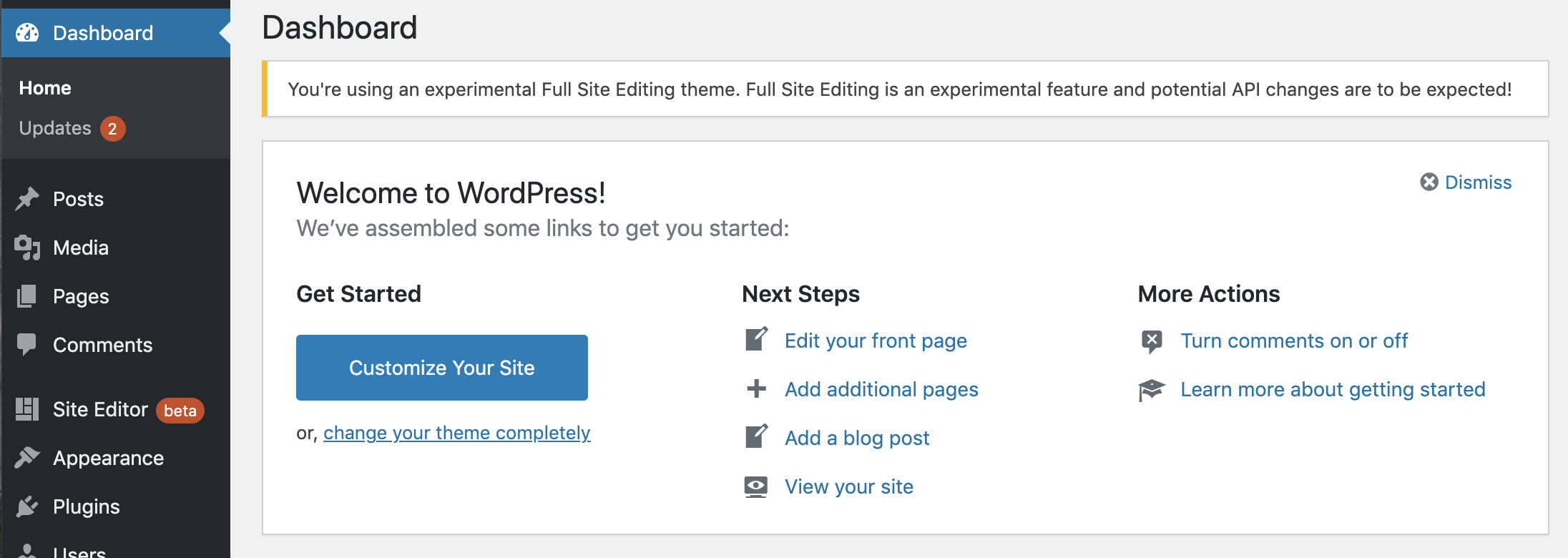
一旦您的网站建成,您就可以开始探索完整网站编辑的美丽新世界。 (做好准备,它离生产还很远,但 FSE 正处于开发的关键时刻,需要与真实用户进行测试才能成功。)Gutenberg 插件可能需要更新到最新版本。您可以从“站点编辑器”菜单项启动新的网站编辑游乐场。

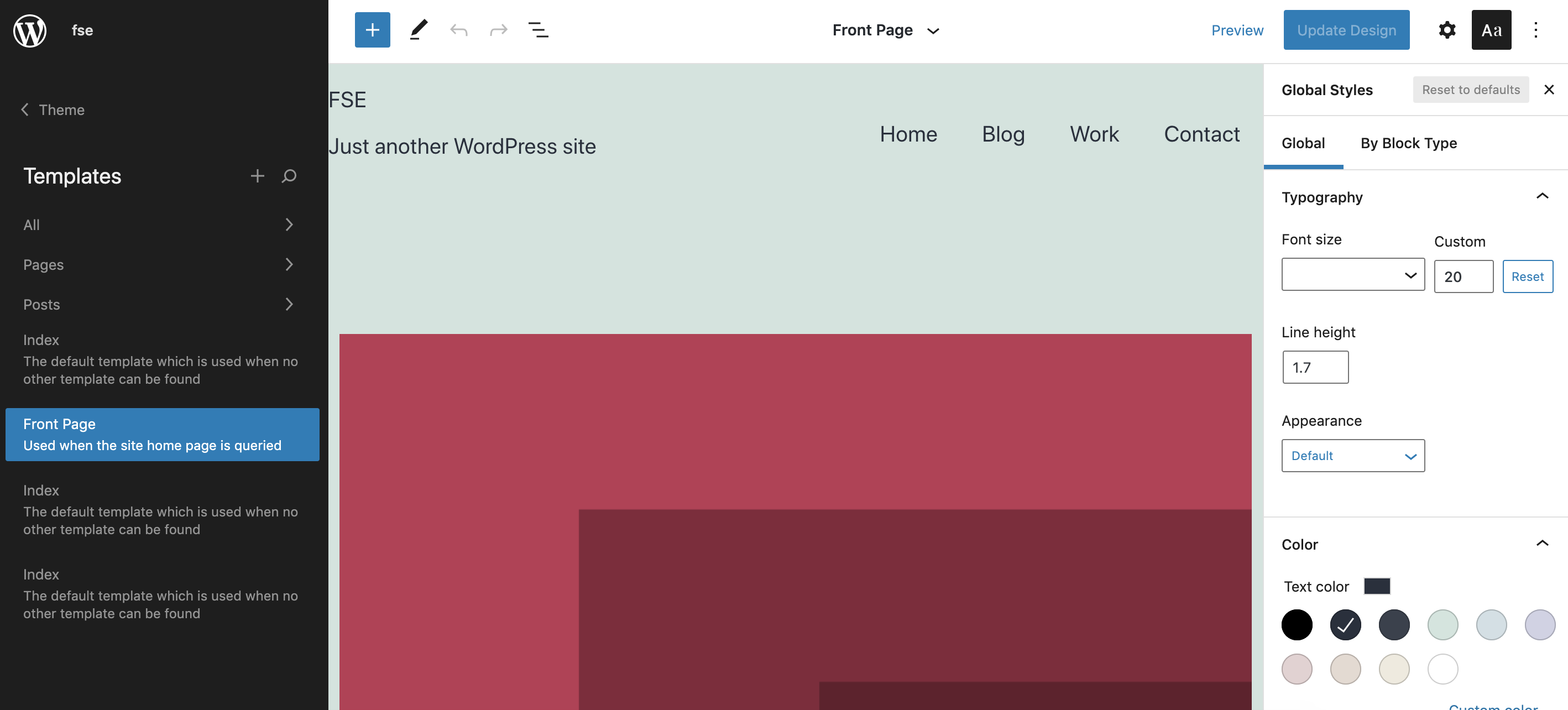
在前端,您会找到活跃的二十二十块主题。您还可以使用今天添加到 WordPress.org 主题目录的二十一二十一 (TT1) 块主题,或 Blueprint 中包含的任何其他基于块的实验性主题。单击鼠标,浏览模板浏览器,尝试编辑模板部件,更改全局样式,看看效果如何。

完成网站编辑当前状态很粗糙。有时很难区分功能和错误,但是一旦习惯了导航,您可能会考虑将其包括在内。 FSE 外展实验。这是一项正在进行的工作,用于测试站点编辑的不同方面,以便以真实世界的反馈为基础开发界面。在过去的几周里,贡献者一直在测试编辑帖子和编辑模板之间的交互。
Anne McCarthy 在做测试博客上发布了第一次询问测试,为参与者提供了说明。
这个测试调用探索了两种编辑体验(后期编辑和模板编辑)之间的相互作用,以确保每次编辑都清晰明了,粒度保存工作正常,等等。最后,能够编辑 index、direct、single 或 archive 等模板是过去的巨大飞跃!解锁此级别的定制后,您将拥有更多控制权来构建您想要的站点,而测试的目的是帮助确保它尽可能直观。
第二个测试挑战应该很快发布。任何人都可以通过关注测试脚本并在线程中留下评论,或将它们作为问题记录在 GitHub 上来做出贡献。还邀请参与者加入 WordPress Slack 上的#fse-outreach-experiment 频道,以获取有关测试的更新或问题。
喜欢这样:
喜欢正在加载...
资源






