
Divi跳页头有问题吗?你来对地方了。在本指南中,我们将逐步向您展示 3 种方法,以轻松修复 Divi 中的跳转标题。
Divi Jumping Header
Divi 在全球拥有数百万用户,是目前最受欢迎的 WordPress 主题之一。它具有许多功能,允许您隐藏标题、自定义 WooCommerce 产品页面,甚至在商店页面中包含一个“添加到购物车”按钮。不过,Divi也有一些通病。我们已经了解了如何使用联系表单进行故障排除,今天我们将向您展示如何修复跳跃标题。
许多用户在 Divi 中遇到标题问题,因此在本指南中,我们将介绍如何修复它。在我们进入指南之前,让我们了解这个问题的原因以及它发生的原因。
什么是迪维跳头?
有时当您访问某些使用 Divi 的网站时,您会注意到当页面加载时,标题不在顶部。相反,它会跳转直到页面完全加载,这就是为什么它被称为 Divi Jump Header。
为什么要跳过标题?
由于CSS和JavaScript之间的冲突,Divi出现跳标现象。当您使用 Customizer 将更改应用于您的网站时,Divi 使用 JavaScript 并使用 CSS 通过样式属性将这些更改添加到 padding-top 和 top 值。问题是浏览器在 JavaScript 之前呈现 CSS,这种加载时间的延迟造成了跳转标题的错觉。

修复Divi跳转到标头,您需要找到 padding-top 和 top 值,并检查使用 Javascript 注入的填充。然后只需将它们添加到您的样式表中即可。让我们看看如何做到这一点。
如何修复 Divi 中的跳跃标题?
解决Divi中跳页问题的最好方法是通过style.css文件或WordPress定制器手动提及padding-top和其他一些CSS类值。让我们看看如何一步一步地做到这一点。
注意:为避免在您的网站上造成任何问题,我们建议您先在暂存模式下测试这些更改。一些 WordPress 托管公司默认有暂存环境,但如果您的主机没有,您也可以创建本地暂存环境。
第 1 步:检查
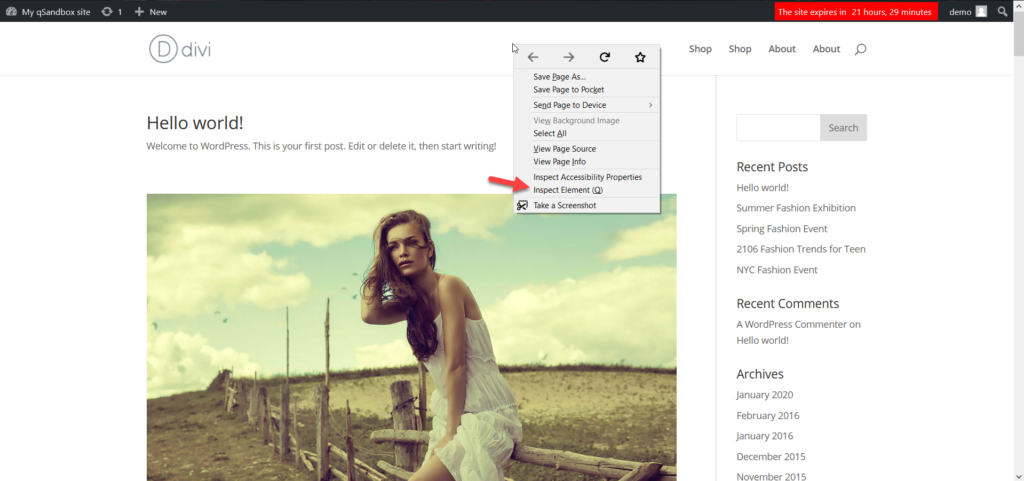
首先,在浏览器中打开您的站点并在标题上运行检查工具。只需将鼠标放在标题上,单击鼠标右键,然后选择“检查元素”(或在其他浏览器中选择“检查”)。

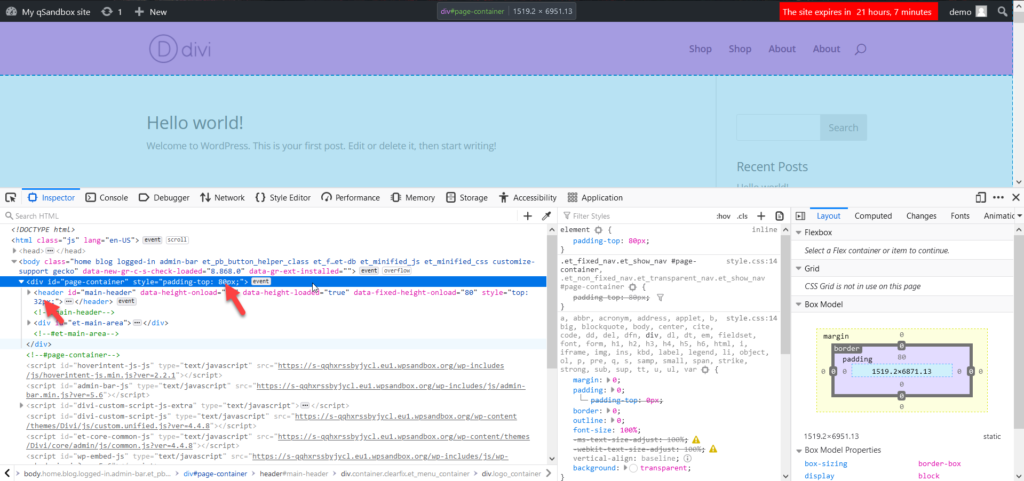
在“检查器”选项卡中, 查找 2 个 CSS 值。

如你的例子你可以看到,padding-top 是 80 px,top 是 32 px。这些尺寸是由服务器自动生成的,因此我们需要在我们网站的 style.css 文件中提及它们。
第2步:将CSS添加到Divi
解决Divi跳标问题的下一步是将CSS代码添加到您的主题中。只需复制下面的 CSS 代码即可。
#page-container {padding-top: 80px; } #main-header {top: 32px;
这些是我们网站的值,但可能会因您的不同而有所不同,因此请记住相应地替换这些值。现在您需要将此代码添加到您的站点。有 3 种方法可以做到这一点:
- 使用 Divi 主题编辑器
- 从 WordPress Customizer
- 使用代码片段
- 将代码添加到 WordPress 主题的 style.css 文件
- 使用 WordPress Customizer 添加代码
- >使用代码片段
方法 1:Divi 主题编辑器
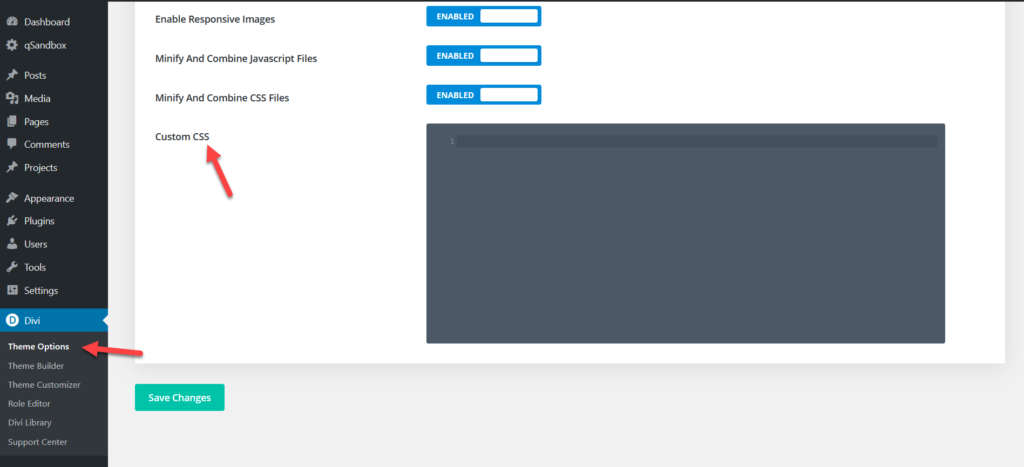
Divi 主题带有一个内置的主题编辑器,您可以在 Divi > 主题选项 > 自定义 CSS 下找到它。

到后粘贴即可复制代码并保存更改。

就这些了!你的跳跃标题应该是固定的!
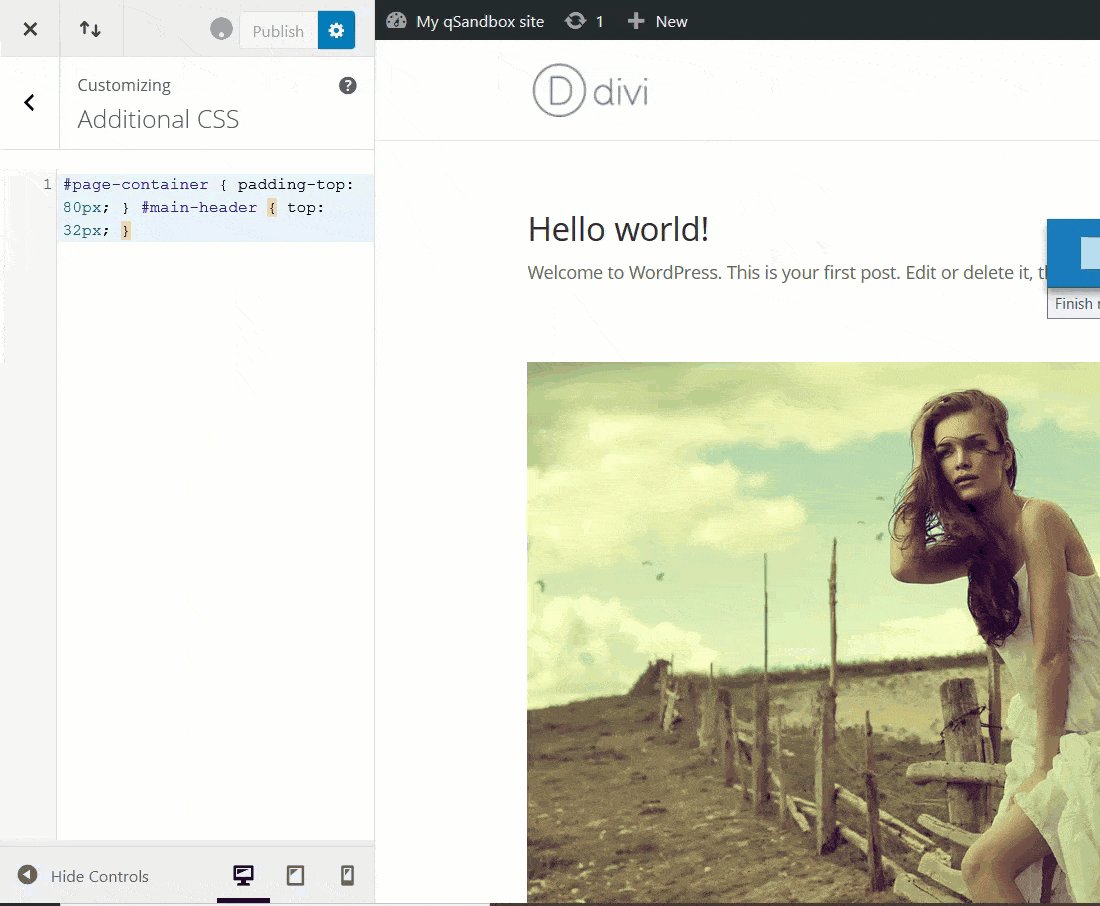
方法 2:WordPress Customizer – 附加 CSS
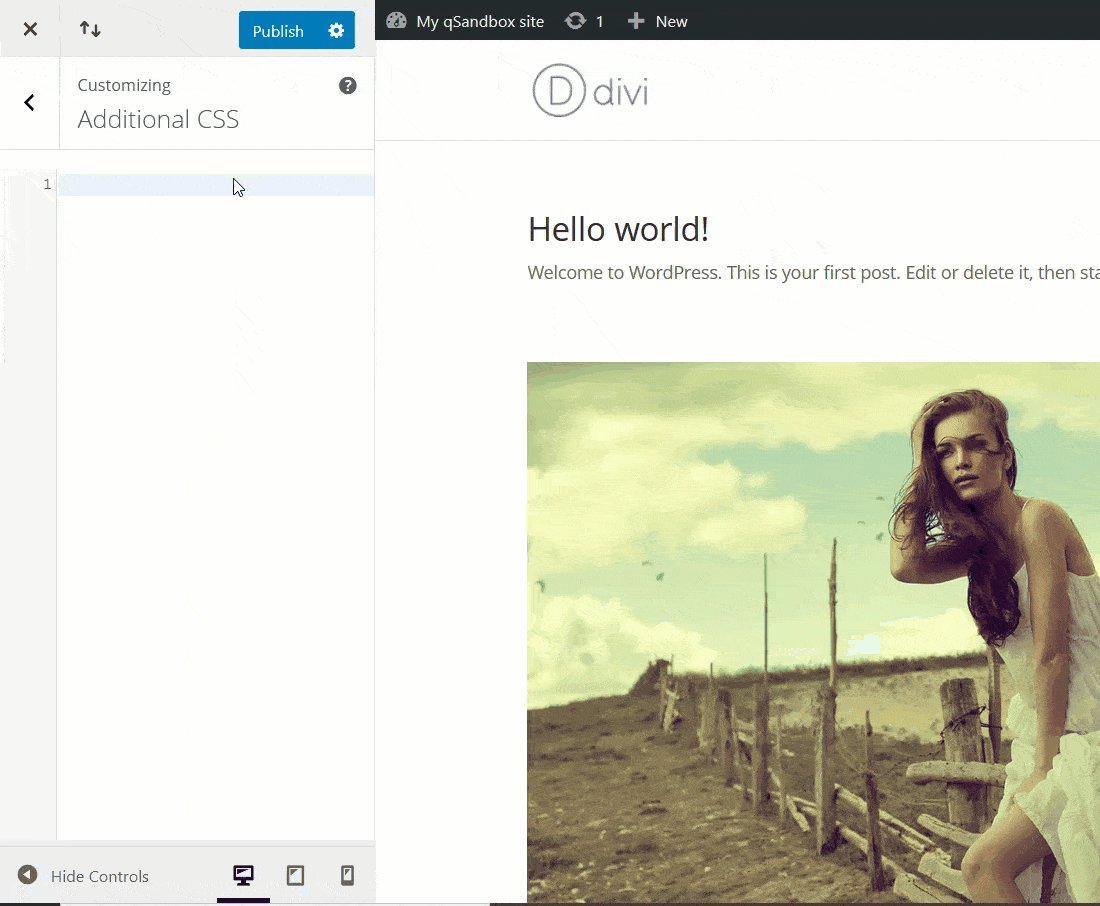
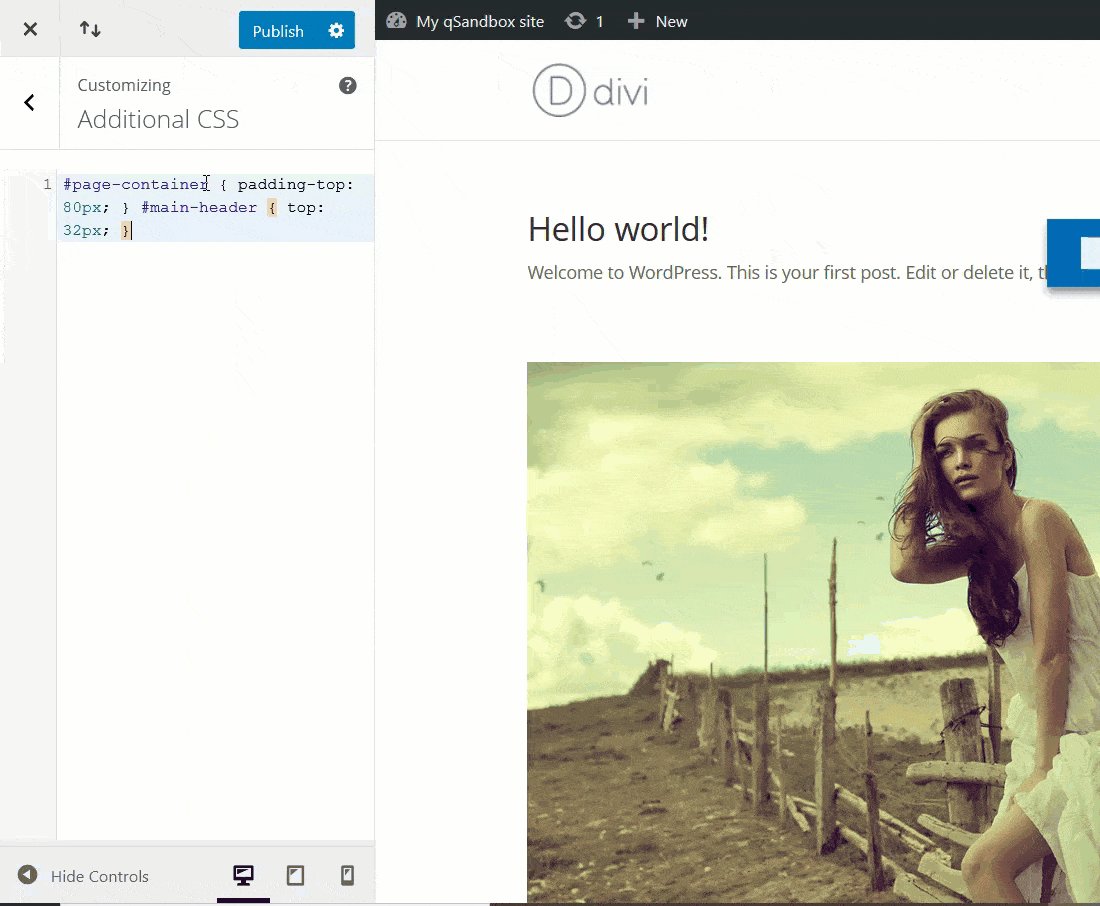
第二种选择是使用 WordPress Customizer。在您的 WordPress 仪表板中,转到外观 > 自定义。然后,转到“其他 CSS”部分并粘贴在上一步中复制的 CSS 代码。

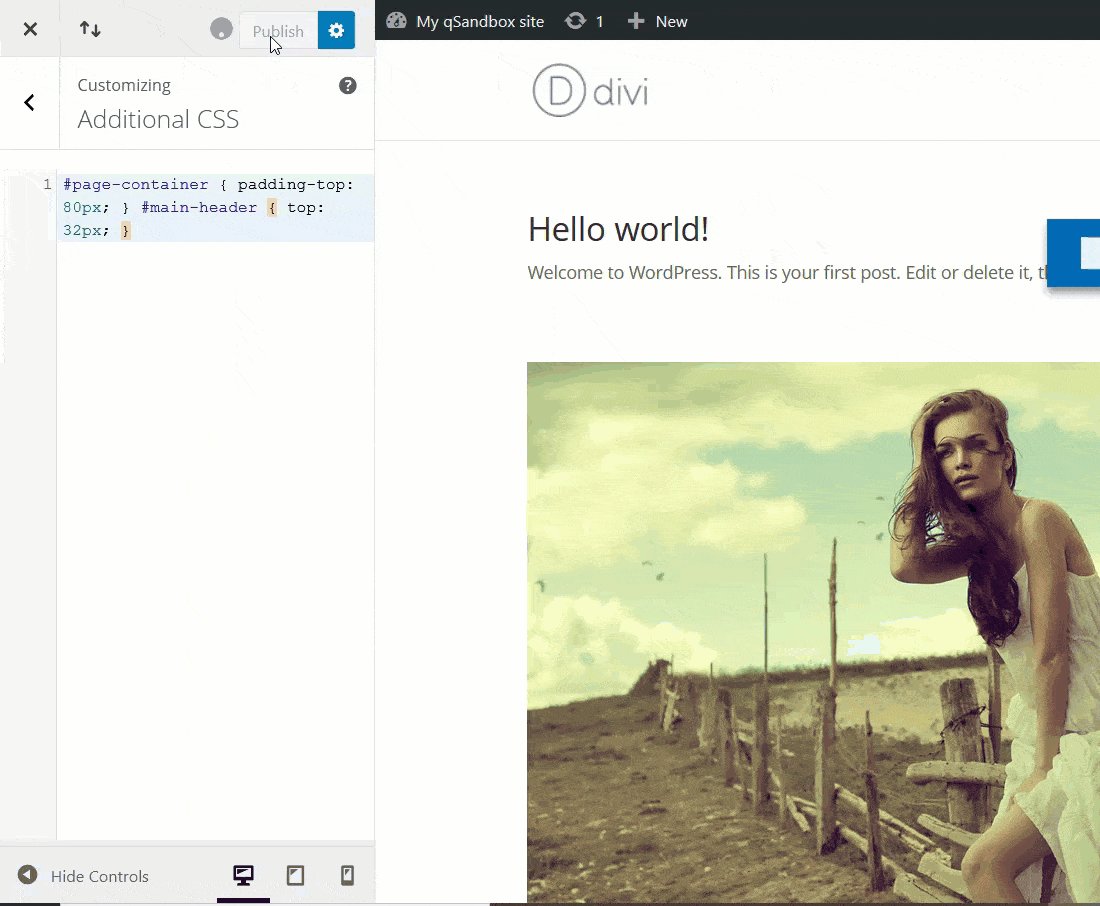
之后,发布变化,仅此而已!
方法三:代码片段
如果您不习惯直接在主题文件中添加代码,可以使用代码片段,即添加的 HTML、PHP、CSS 和 JavaScript 代码片段您网站的好工具。
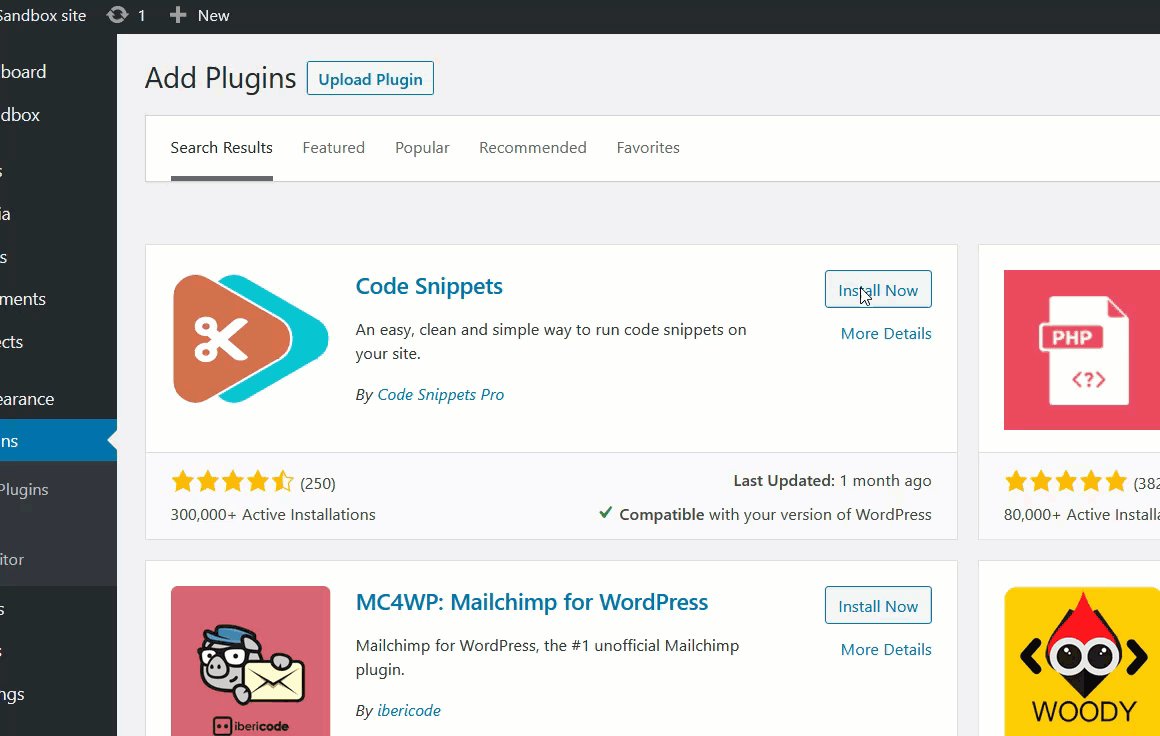
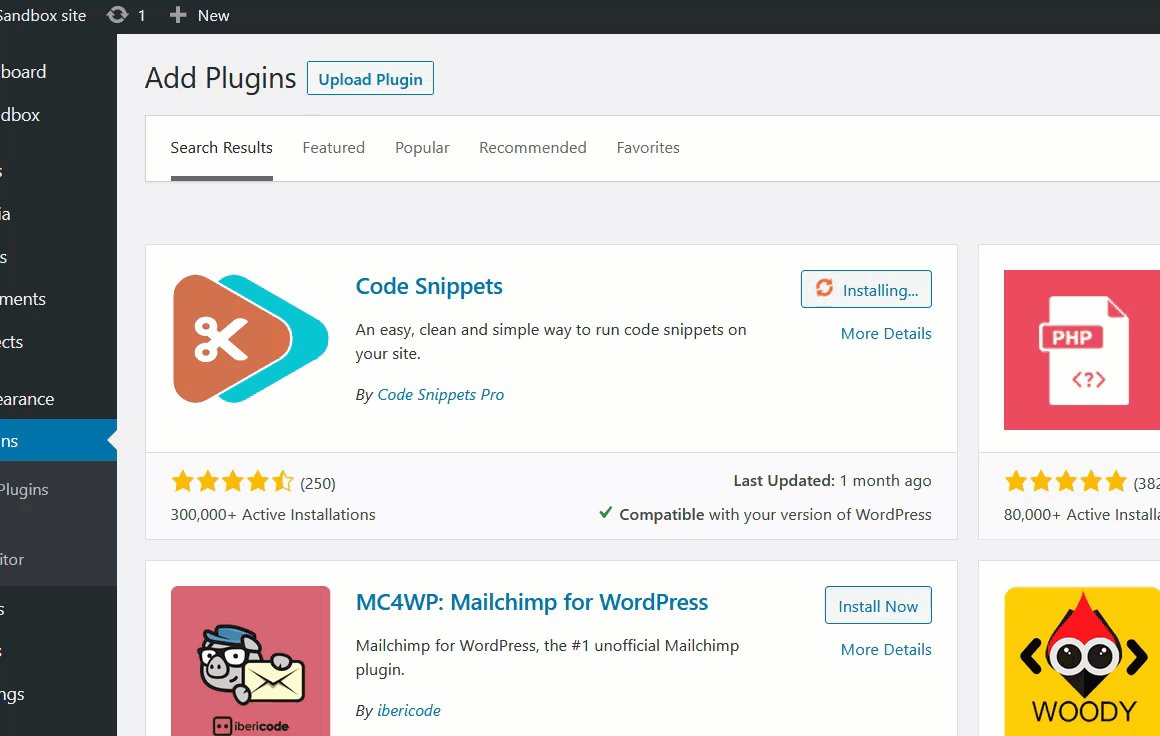
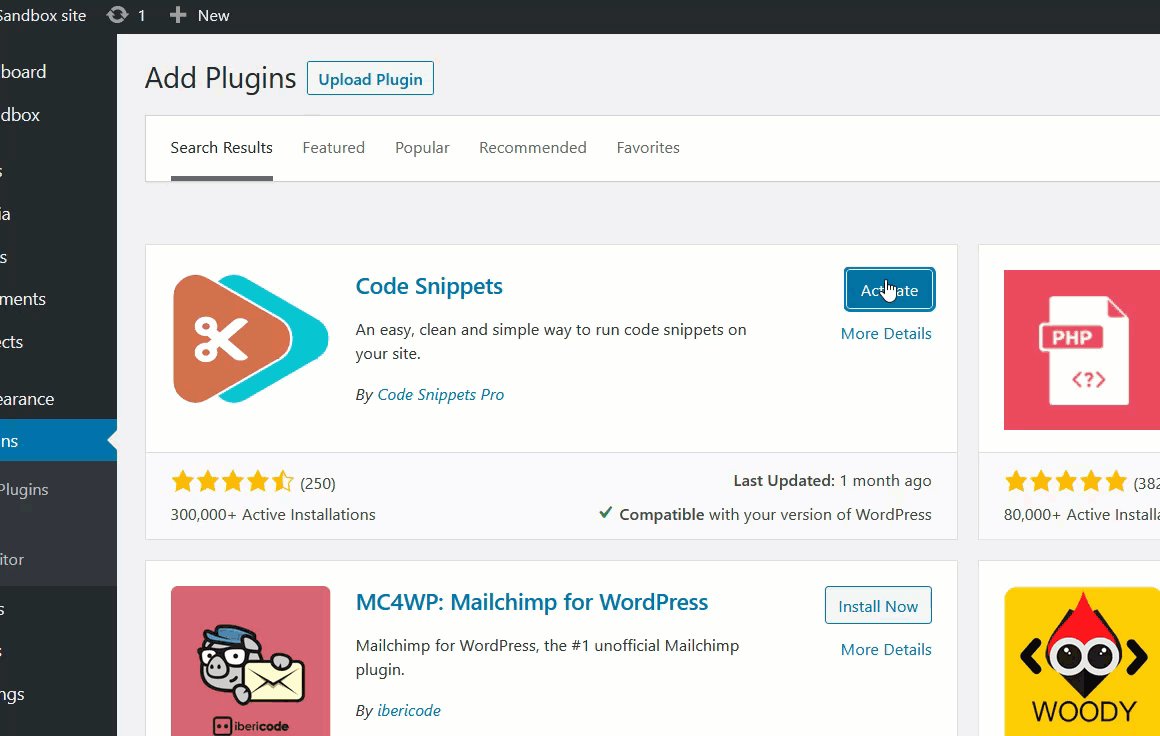
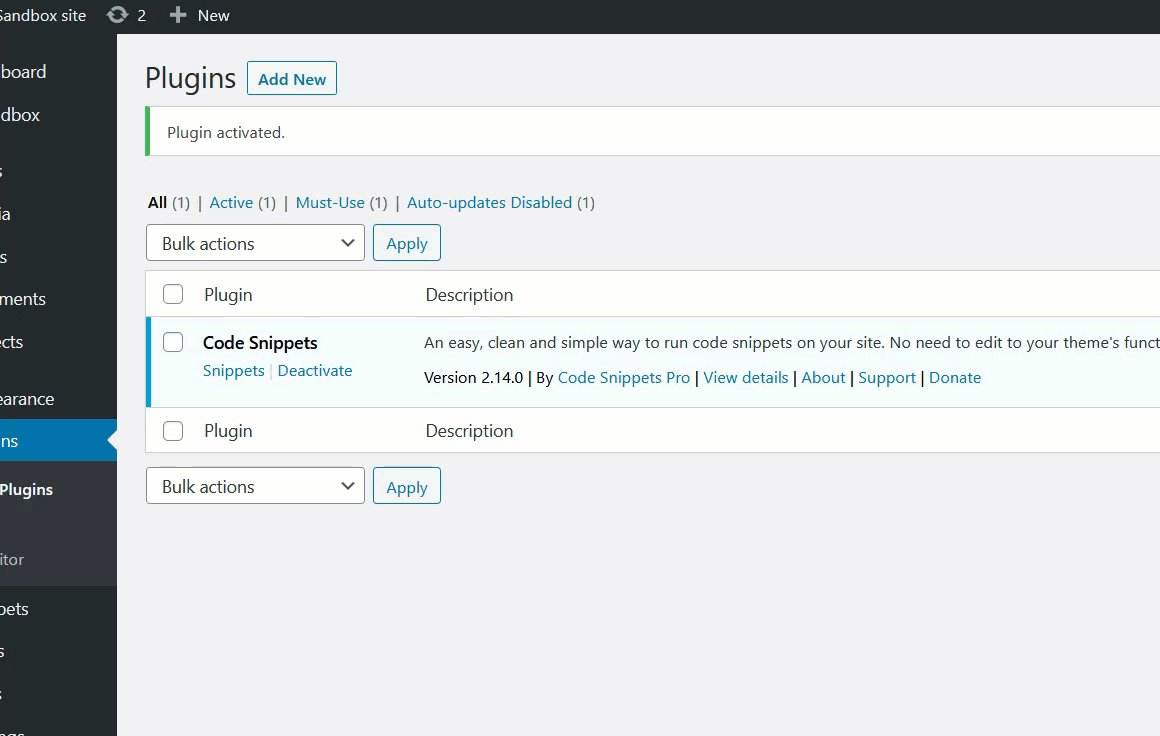
首先,在您的 WordPress 仪表板中,转到插件 > 添加新插件并查找代码片段。在您的网站上安装并激活它。

激活插件后,您将在 WordPress 管理部分看到插件的设置。

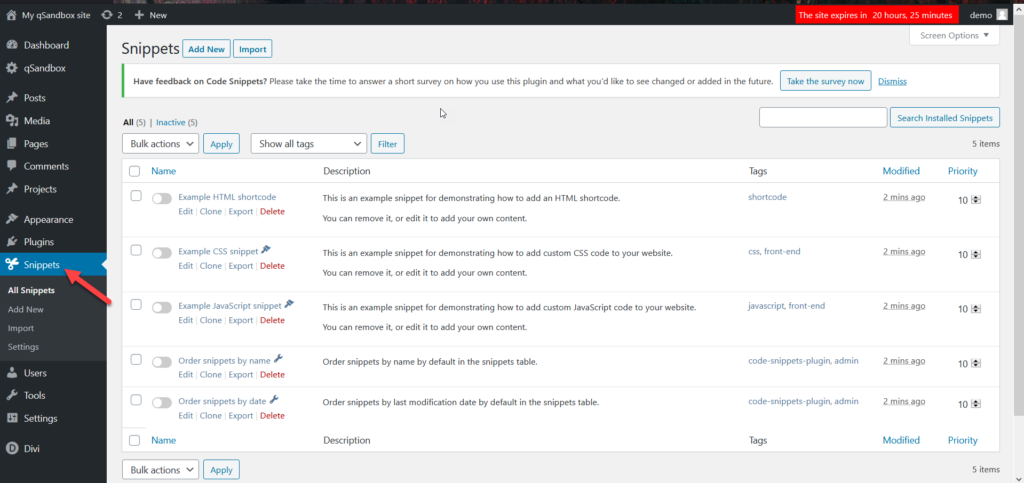
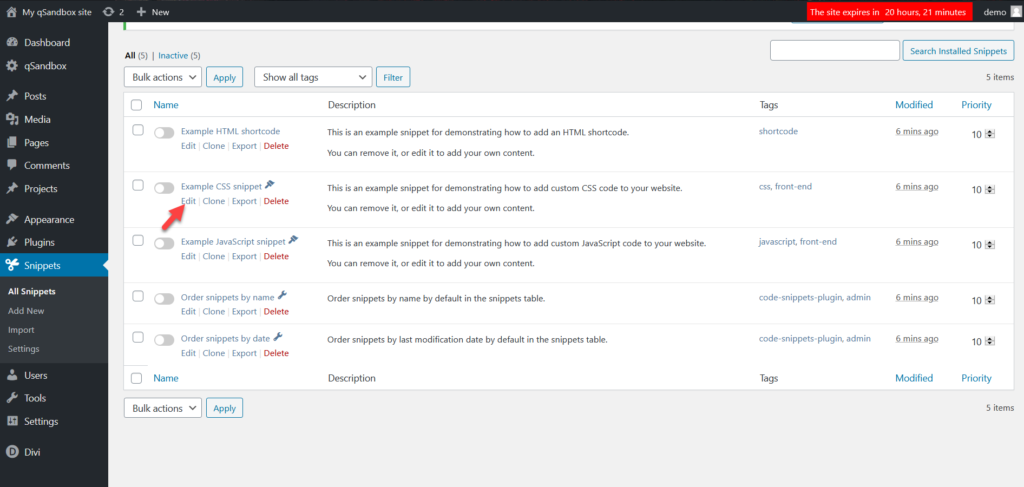
代码片段允许您添加或编辑站点上的现有代码。对于此演示,我们将编辑现有的 CSS 片段。默认情况下,此插件附带一个可以激活的虚拟 CSS 片段。

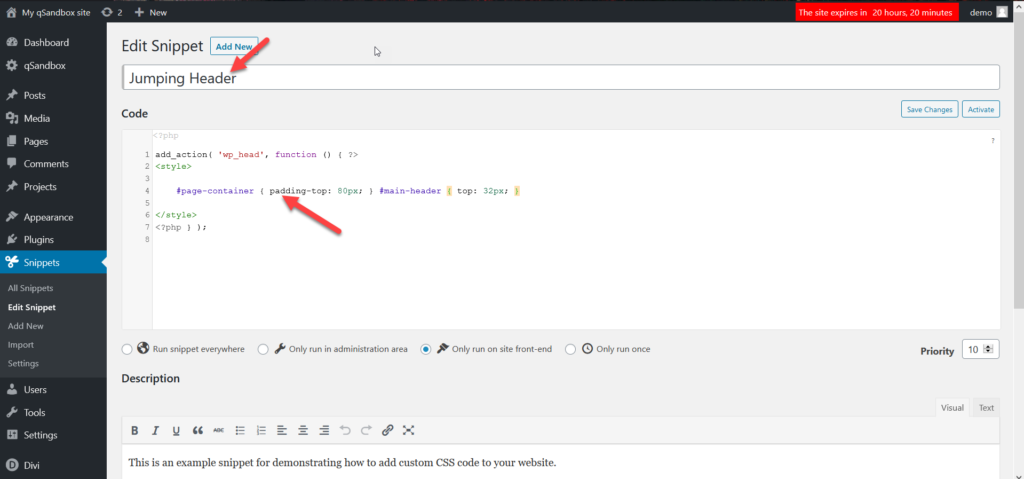
点击此片段即可编辑它。然后重命名并添加上一步复制的CSS代码。

之后,保存即可修改,你很高兴。
第 3 步:清除缓存
在您的网站上应用更改后,您需要清除缓存。市场上有许多 WordPress 缓存插件。如果您不确定使用哪一个,请从此列表中选择您最喜欢的。
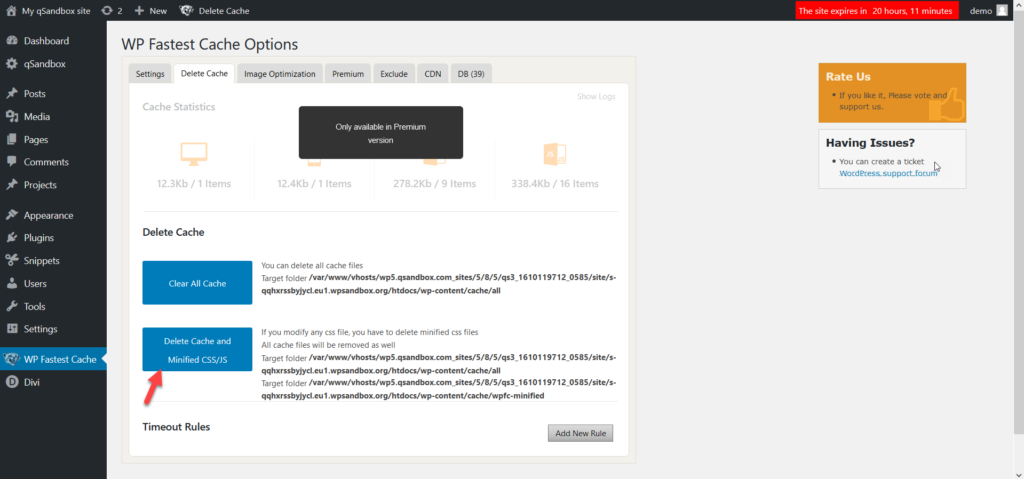
安装并激活您选择的缓存插件后,您需要清除缓存。例如,我们正在使用 WP Fastest Cache,因此在 WordPress 仪表板中,我们可以简单地转到插件的设置并按一个按钮来清除整个 WordPress 站点缓存。

就这些了!现在,您在 Divi 中的标题将不再跳来跳去。
结论
综上所述,Divi中跳标的问题非常普遍。好消息是它也很容易修复。在本指南中,我们展示了如何通过向您的 WordPress 安装添加几行 CSS 代码来解决此问题。您可以通过 3 种不同的方式执行此操作:
所有这些方法也都可以解决跳转标题问题,因此请选择最适合您的方法。另外,如果在添加 CSS 代码后标题仍然跳转,请记住清除缓存(本地、浏览器和 DNS 缓存)。您还可以从另一台计算机或使用隐身模式访问您的网站。
更多关于Divi的教程,请查看以下指南:
最后,希望本文对您有所帮助。如果您这样做,请在社交媒体上分享此信息。您对 Divi 有任何问题吗?遵循本指南有任何问题吗?请在下面的评论部分告诉我们。






