
您是否使用 Divi 并想编辑您的产品页面以增加转化率?你来对地方了!在本指南中,我们将向您展示在 Divi 中自定义 WooCommerce 产品页面的不同方法。
WooCommerce 是最好的电子商务工具。正确的插件和优化的 WordPress 主题是 WooCommerce 商店成功的第一步。但这还不足以拥有成功的企业。要使您的商店更上一层楼,您应该自定义最重要的部分。我们已经了解了如何编辑商店页面和结帐页面,所以今天我们将向您展示如何在 Divi 中自定义 WooCommerce 产品页面。
为什么要自定义 WooCommerce 产品页面?
在产品页面上,您可以展示您店铺中销售的产品。它可以成就或破坏您的业务,因此您必须花时间对其进行优化以获得更好的转化率。
默认情况下,WooCommerce 插件附带自定义产品页面模板。因此,无论您使用的是像 GeneratePress 这样的简单主题还是像 Avada 这样的复杂主题,产品页面的元素和设计都是相同的。这就是为什么要给您的客户留下深刻印象,您应该自定义默认的 WooCommerce 产品页面。
更改产品页面的颜色和元素是一个好的开始,但您可以做更多的事情。一种选择是创建具有自定义设计的新产品页面模板。只需一点 PHP、HTML 和 CSS,您就可以完全重新设计您的产品页面。但是,如果您使用 Divi,则有更好的选择。
Divi 主题有自己的自定义页面构建器,称为 Divi Builder。它允许您轻松自定义 WooCommerce 产品页面和网站的每一寸,而无需编写一行代码。让我们仔细看看如何。
如何在 Divi 中自定义 WooCommerce 产品页面
对于此演示,我们将使用 Divi Builder 插件对产品页面进行所有更改。在开始之前,请确保您的网站上安装了带有 Divi Builder 的 Divi。

启用可视化编辑器
要开始使用 Divi Builder 在 Divi 中自定义 WooCommerce 产品页面,请打开您要编辑的任何产品页面。页面打开后,您将在管理栏上看到一个名为“启用可视化编辑器”的按钮。单击它以打开 Divi Builder。

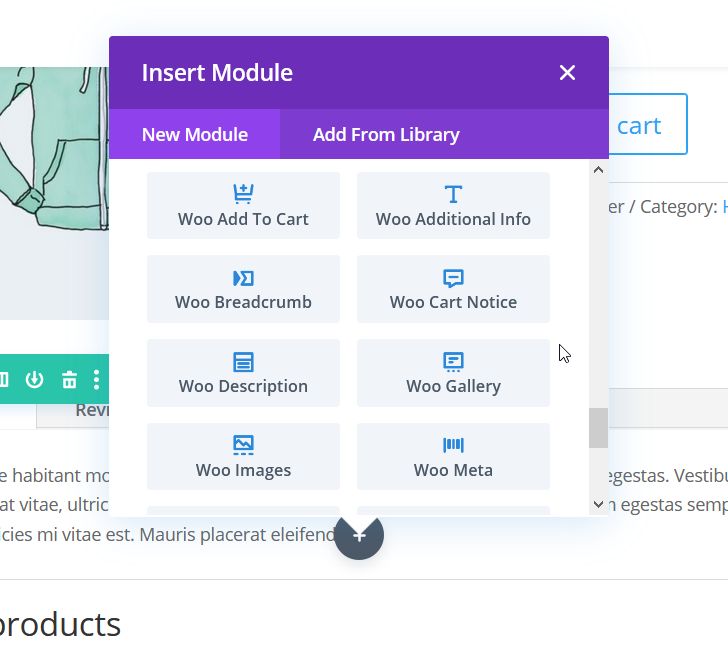
现在,您已经启用Divi 的可视化编辑器,您将能够选择该页面上的任何模块并进行编辑。要自定义当前模板,您可以简单地编辑现有模块或添加新模块。在模块部分,您将看到基于 WooCommerce 的模块,例如:
- 添加到购物车
- 附加信息
- 面包屑
- 购物车通知
- 描述
- 相册
- 图片
- 元
- 价格
- 评级
- 相关产品
- 评论
- 股票
- 标签
- 标题
- 追加销售

你可以将这些模块中的任何一个添加到您的页面,并通过单击使其更加用户友好。最重要的是,最新版本的 Divi 构建器可与 WooCommerce 完美配合,因此您可以轻松自定义任何模块。让我们来看看您可以编辑的一些内容。
1.显示或隐藏评论

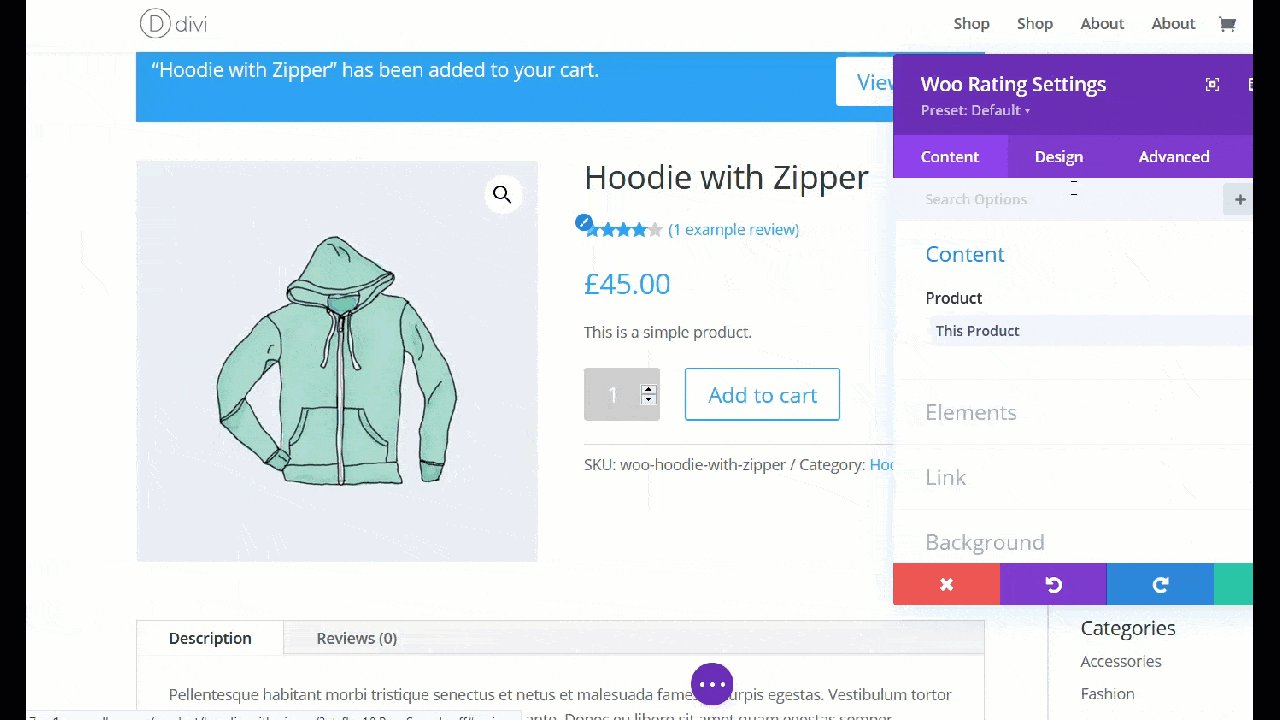
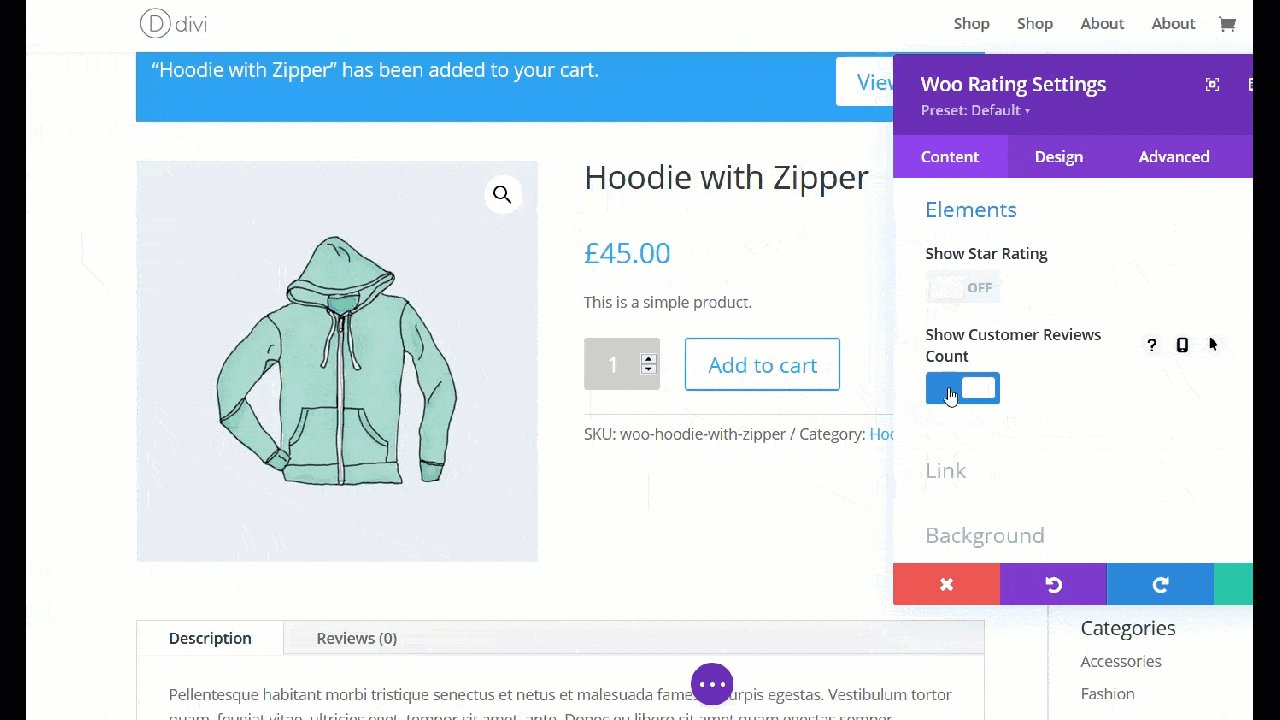
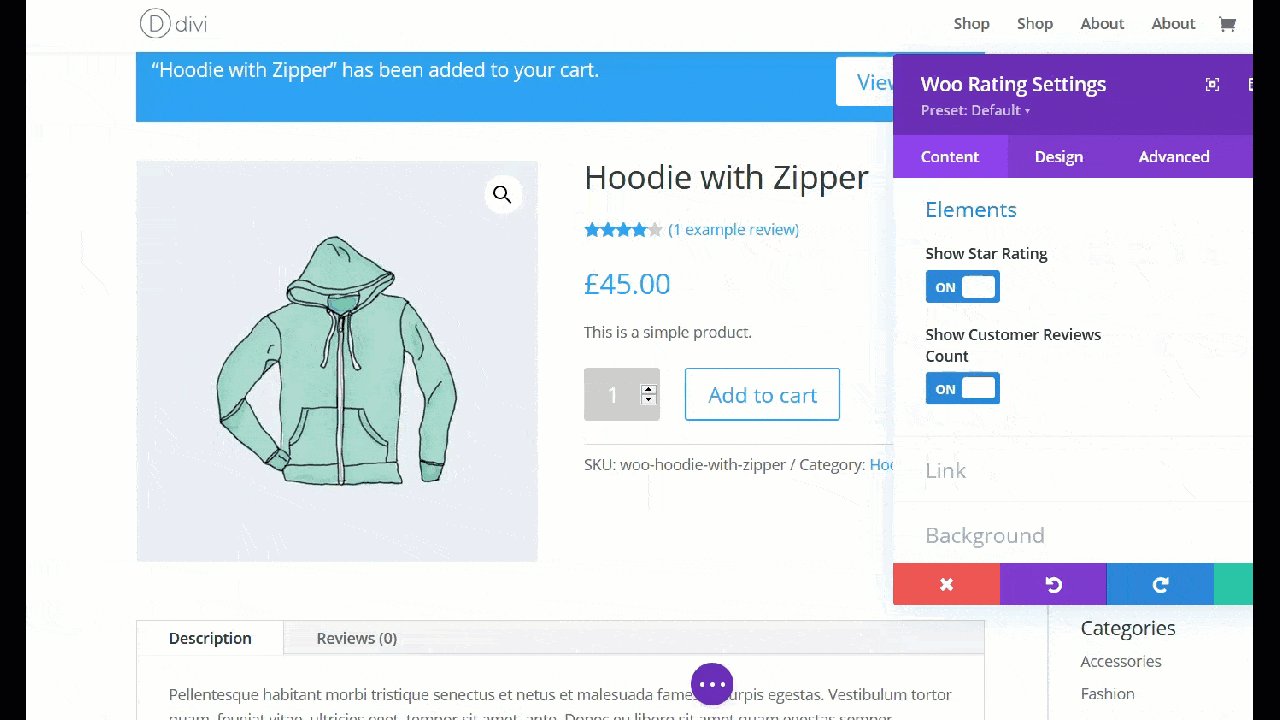
让我们从简单的事情开始。如上所示,您可以轻松显示或隐藏星级评分功能并关闭客户评论计数。只需单击审查元素,然后按“设置”图标。然后转到“元素”部分,您可以选择显示或隐藏星级评分和客户评论的数量。
为了获得在线客户的信任,建议您在产品页面上同时显示星级和评论。
2.图库修改
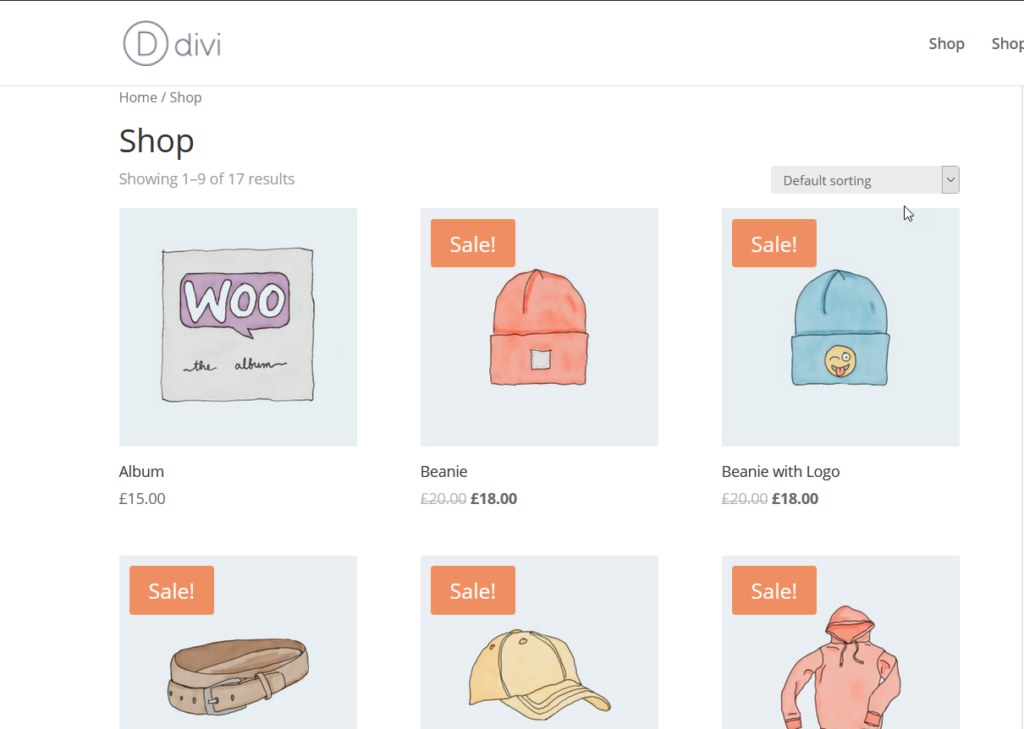
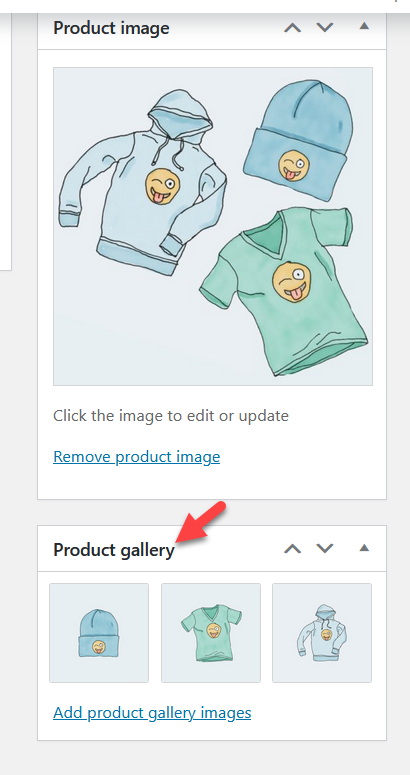
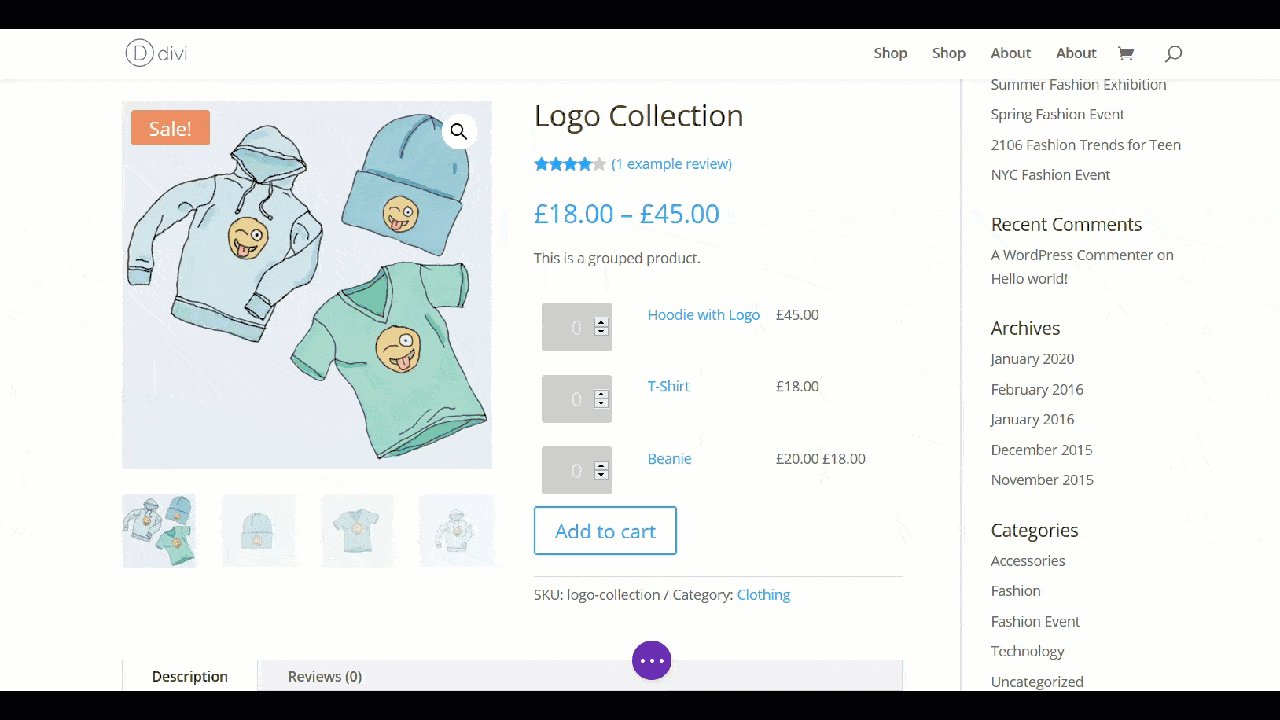
一张图片胜过千言万语,这已经不是什么秘密了。这就是为什么要提高转化率,最好在产品页面上添加产品图库。 WooCommerce 默认包含此功能,因此您所要做的就是将图片上传到产品页面或从媒体页面中选择它们。

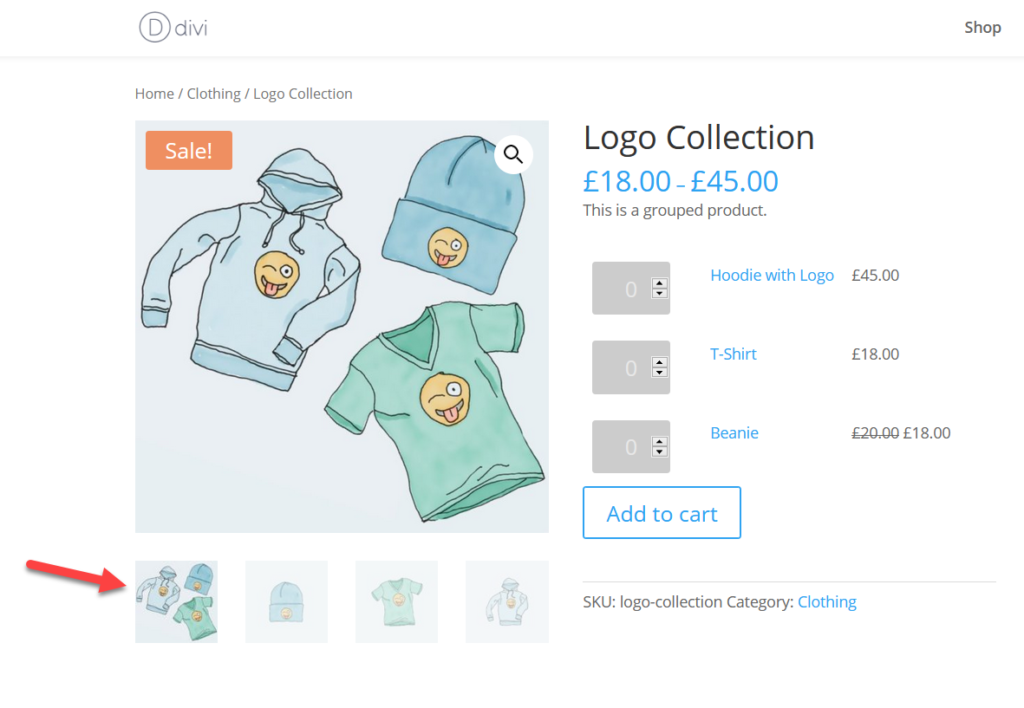
用图片更新产品页面之后,它看起来像这样:


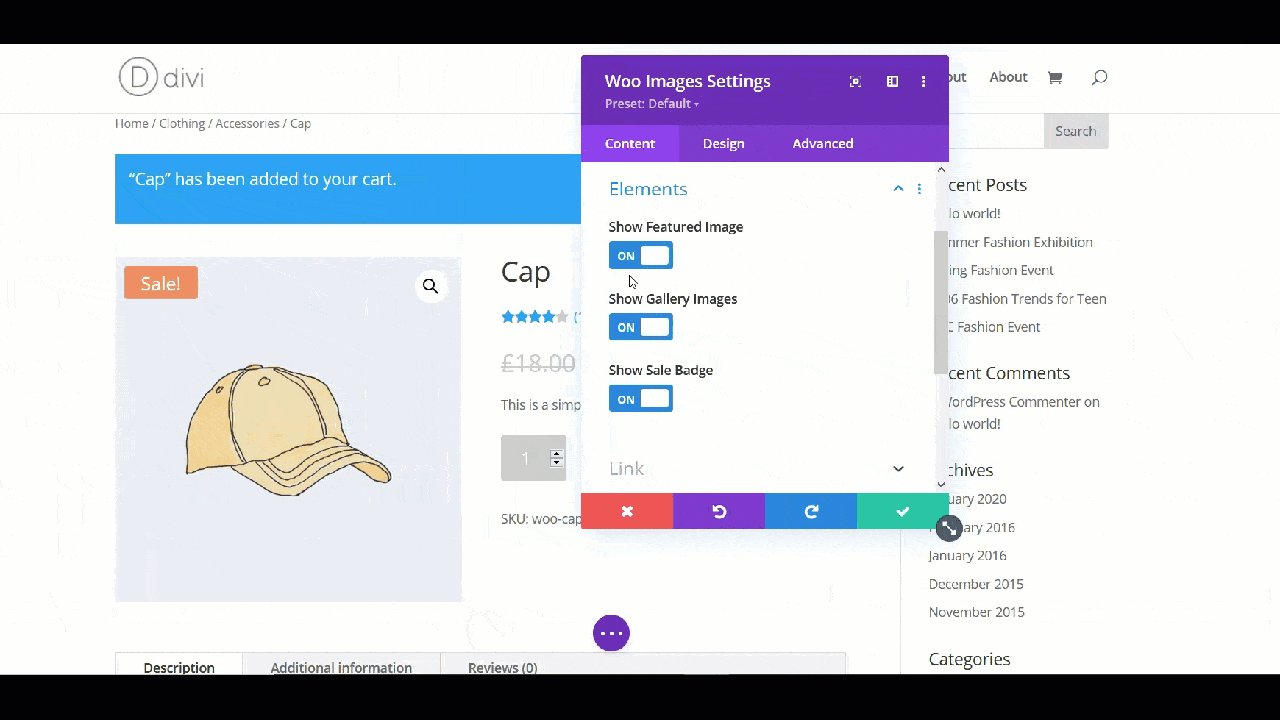
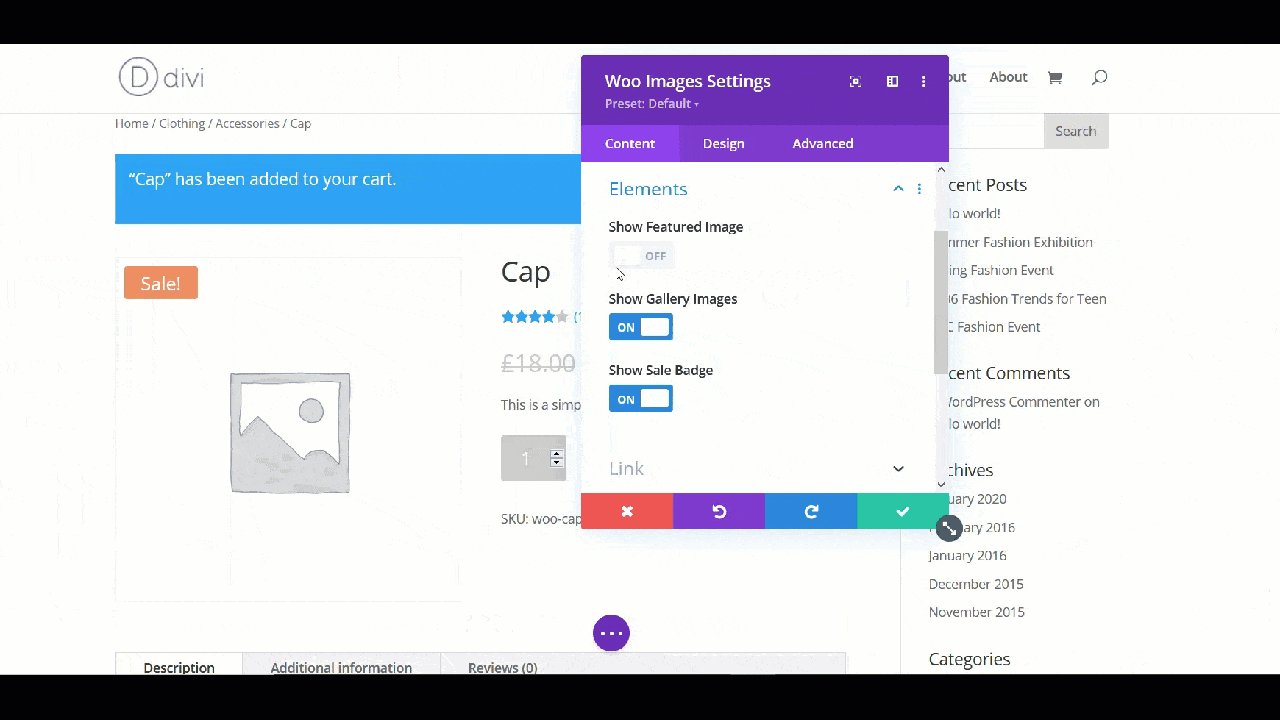
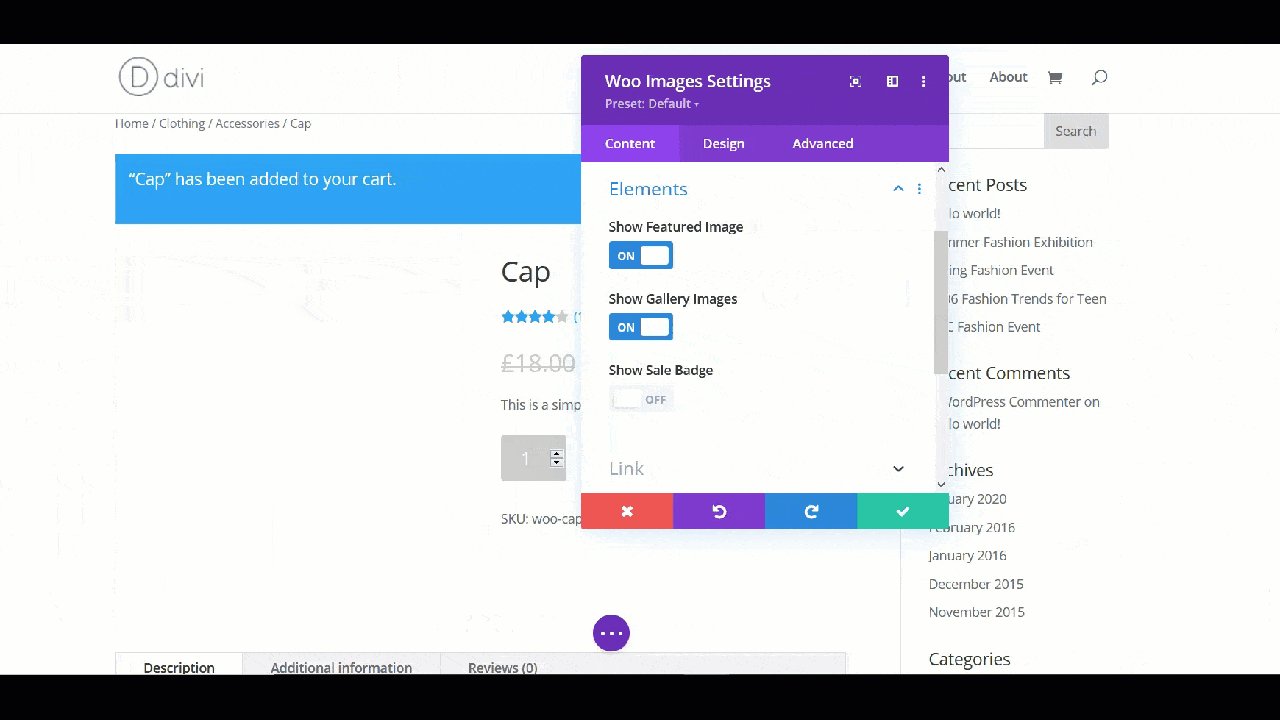
此外,您还可以隐藏特色图片和销售徽章。考虑到图片在销售时的重要性,我们建议您为每件商品至少添加 3-4 张图片。
3.特色图片修改
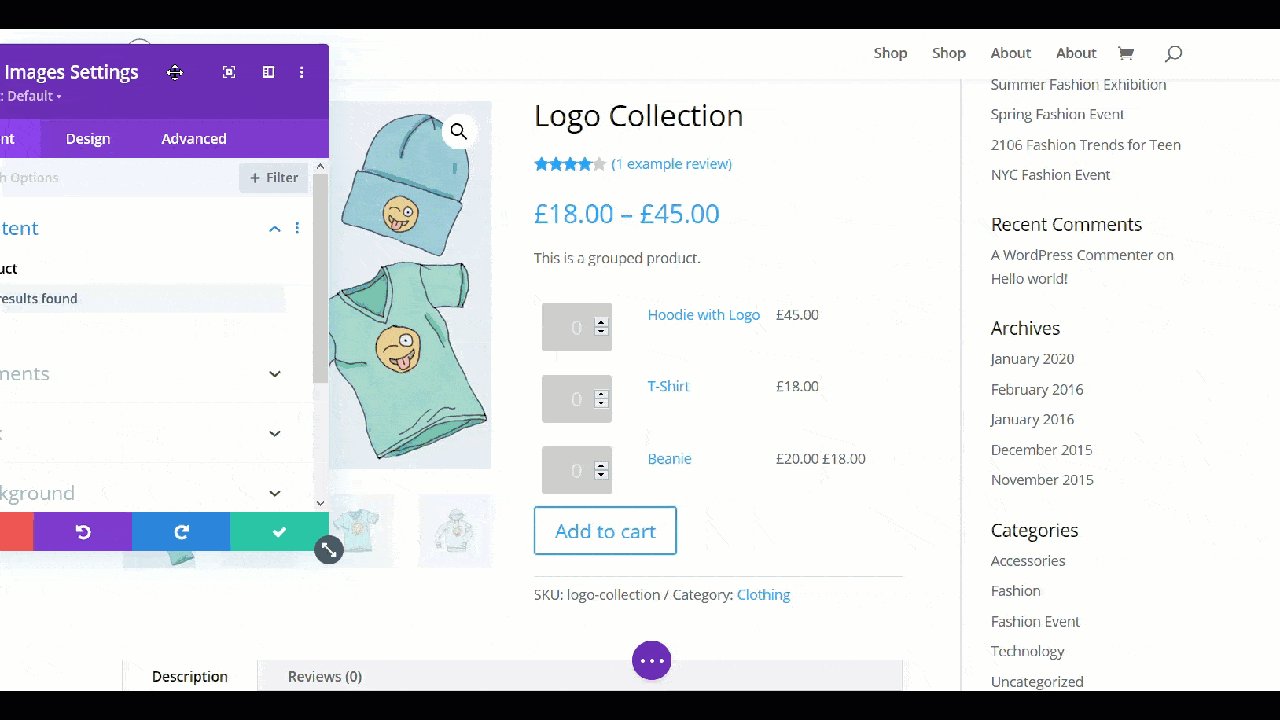
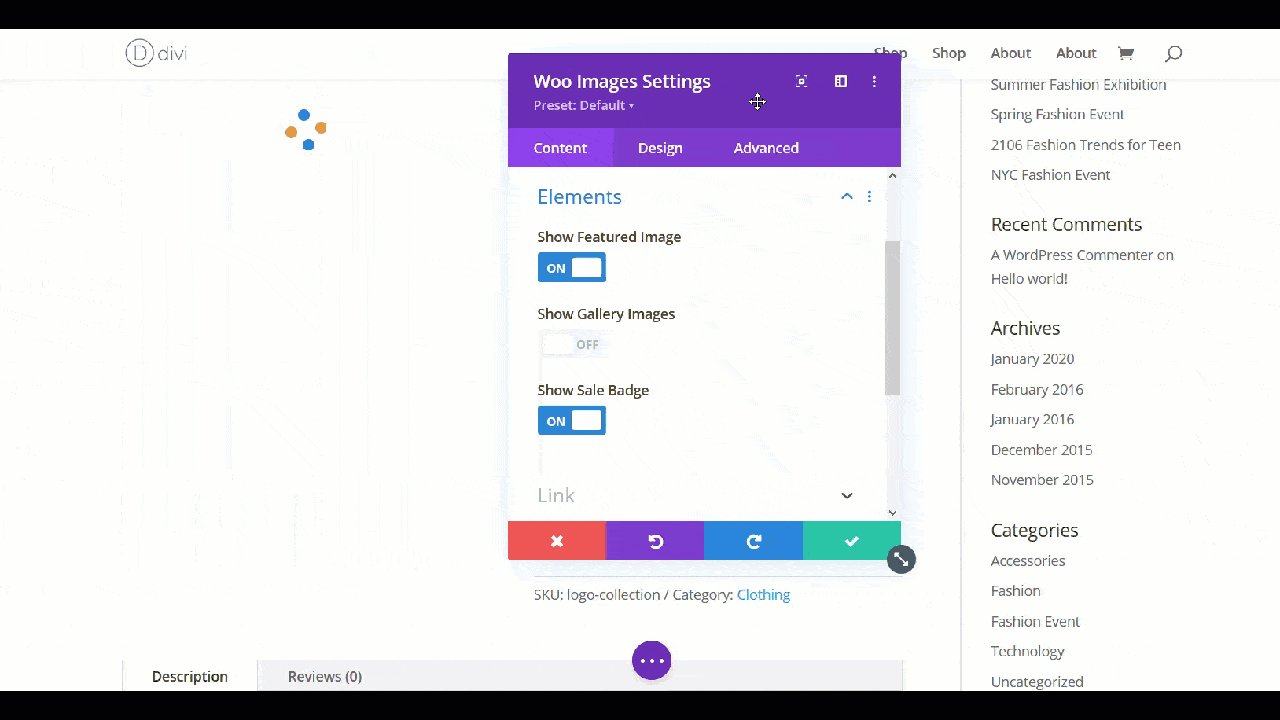
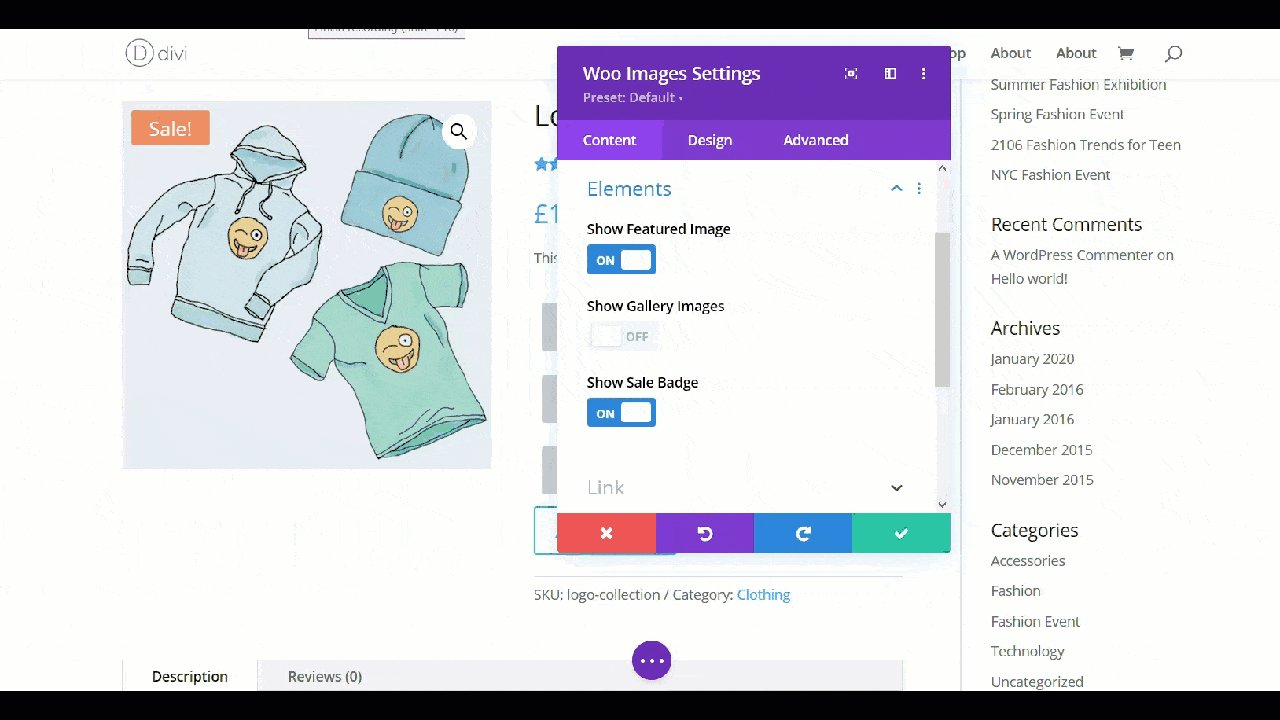
在 Divi 中自定义 WooCommerce 产品页面的另一种有趣方式是编辑特色图片。第一印象很重要,因此您应该为您的产品选择一个吸引人的、实用的形象。该图像也将在商店存档页面上可见。
当您使用 Divi 生成器打开特色图片选项时,您将能够更改您的特色图片和销售徽章。

如前所述,我们建议您展示有吸引力的特色图片,因为它们会对您的转化率产生重大影响。
4.添加到购物车按钮修改
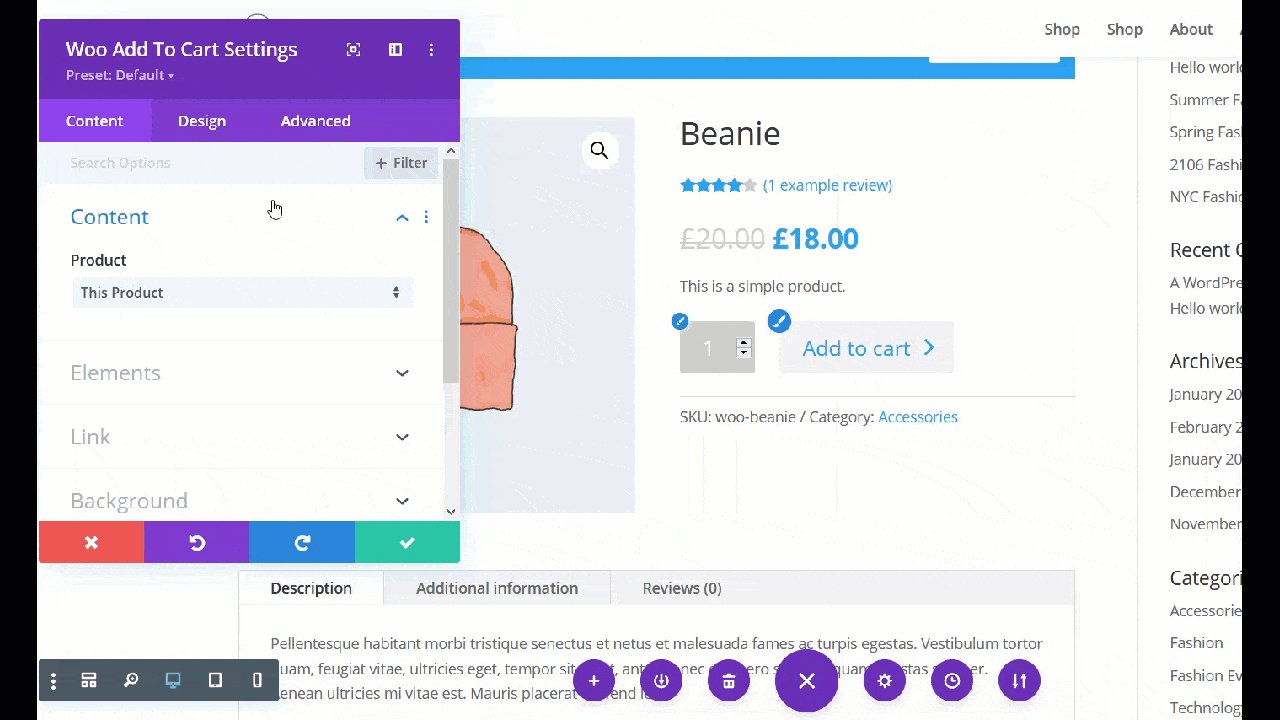
要将产品添加到购物车,用户需要单击“添加到购物车”按钮。默认情况下,WooCommerce 为“添加到购物车”按钮提供了一个数量字段,因此您无需手动创建按钮。在本节中,我们将向您展示如何使用 Divi 构建器修改添加到购物车按钮。
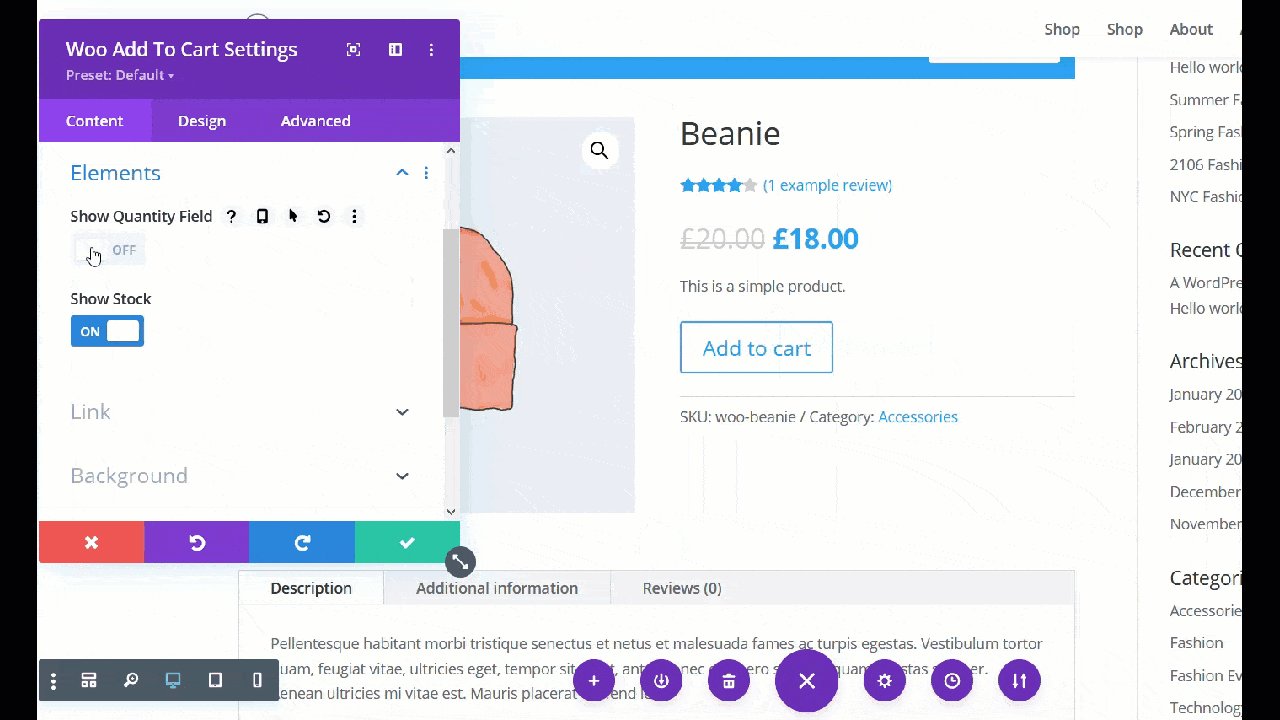
在“元素”部分下,您会看到两个主要选项。
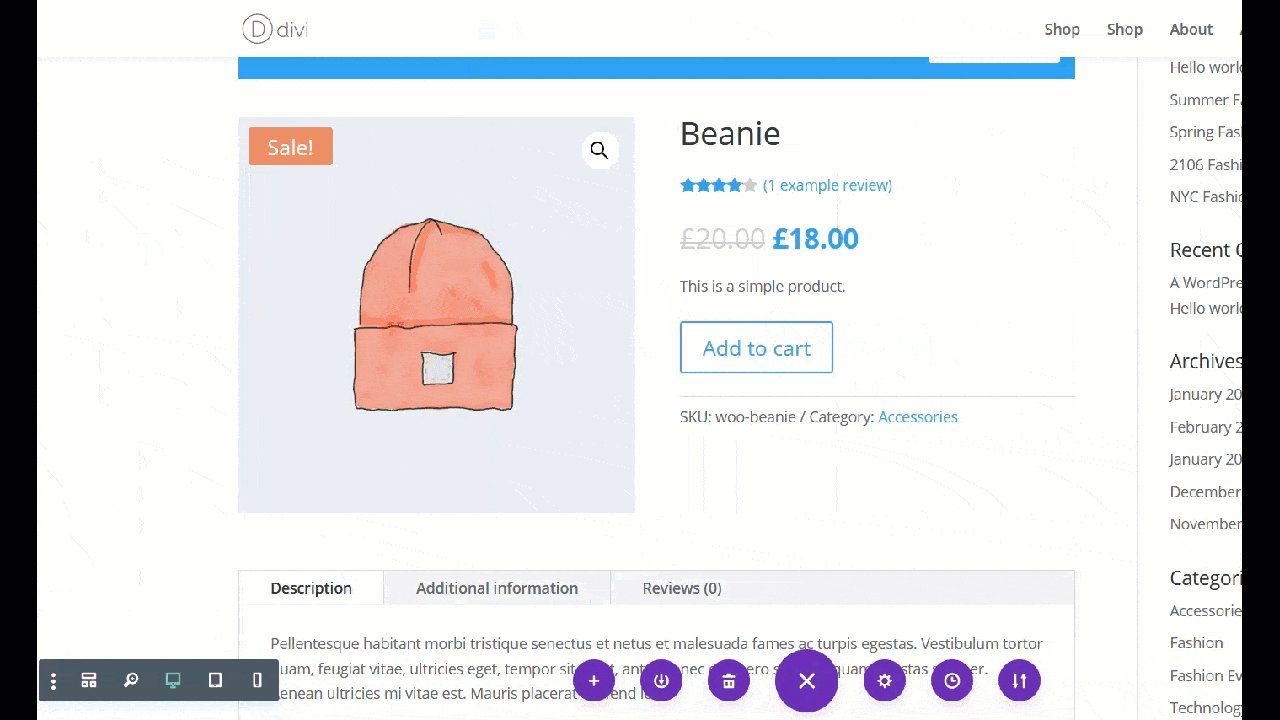
如果您希望用户选择产品数量,请保留数量字段。但是,例如,如果您销售在线课程,您可能希望禁用“数量”选项以消除产品页面上的噪音。

如您所见,一旦我们关闭数量字段,该字段就会消失。在此产品页面上,我们没有查看股票期权的选项,但如果您在您的网站上显示股票,您可以以相同的方式启用或禁用它。
5.对相关产品应用更改
向购物者展示与购物者相关的产品是增加销售额的好方法。通常,默认情况下,WooCommerce 会根据项目的主要类别显示相关产品。但是,如果您的主题或模板不显示相关产品,我们可以为您提供解决方案。让我们看看如何使用 Divi 自定义产品页面并添加具有相关元素的新行。
首先,向页面添加一个新行。对于本教程,我们将添加一行,但您可以选择更适合您商店的样式。

之后关联WooCommerce将产品模块添加到此行,如下所示。

你会看到相关的A产品部分将添加到页面。然后您可以自定义布局和颜色。
如果您没有看到相关产品,建议您尝试一下。它们易于设置,可以帮助您增加销售额。
6.添加切换
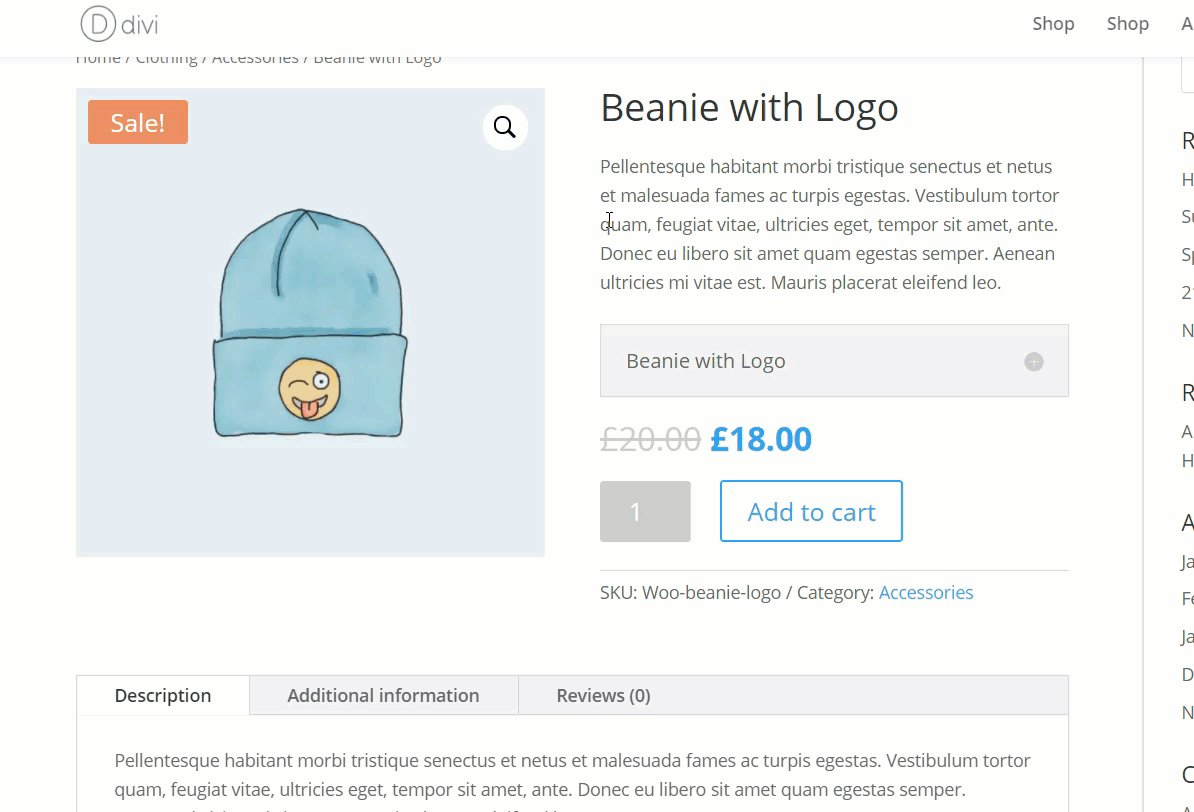
切换是在产品页面上显示信息同时保持页面整洁的好方法。在 Divi 中,可以使用切换模块添加切换。在本节中,我们将展示如何在产品描述下方添加切换模块。
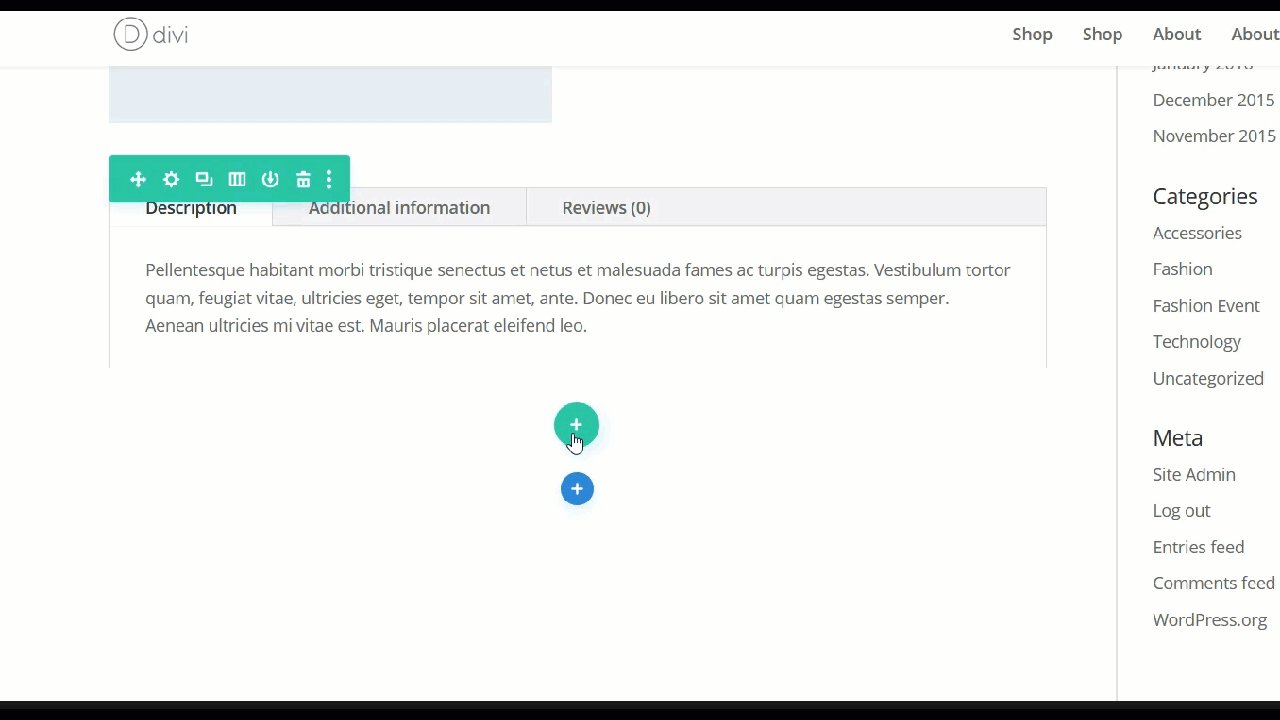
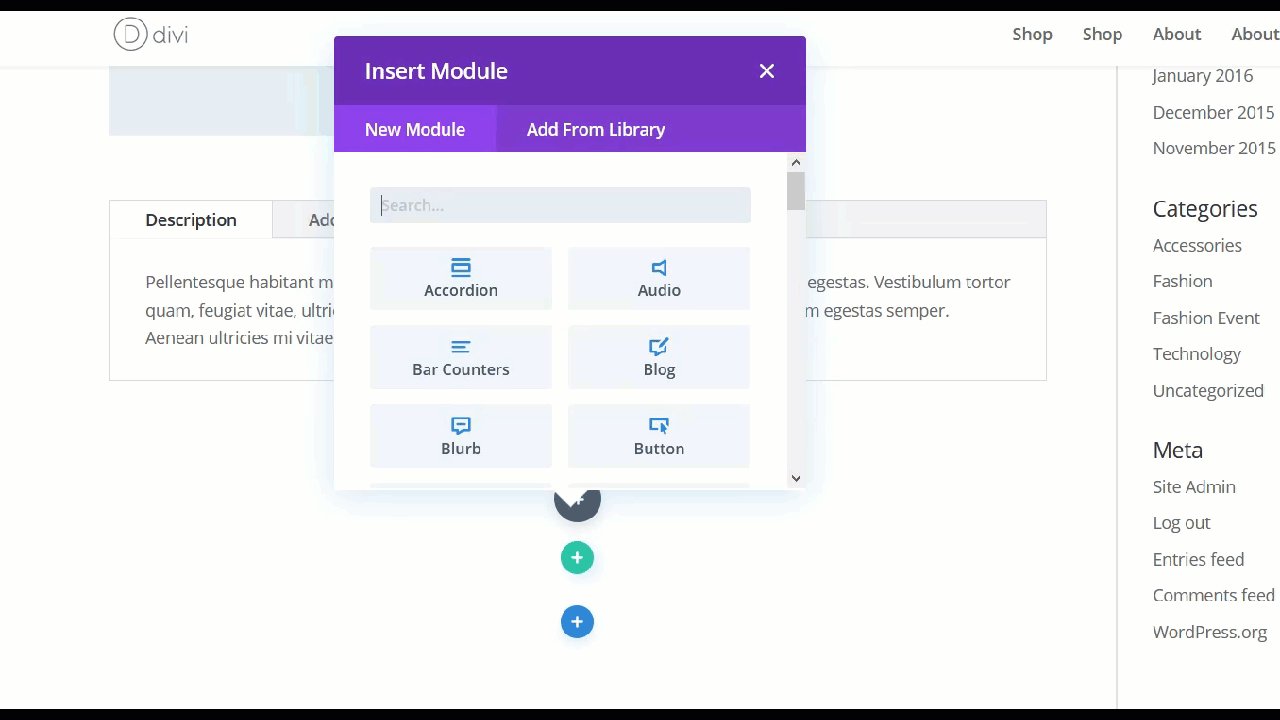
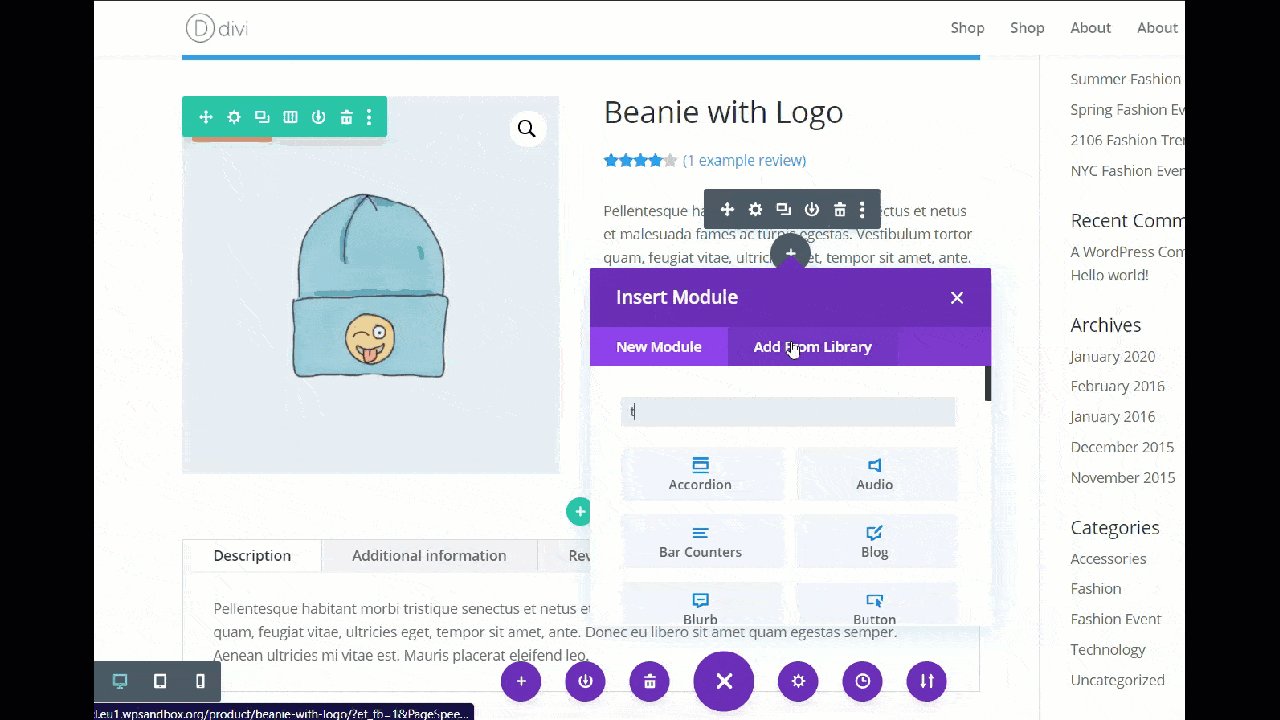
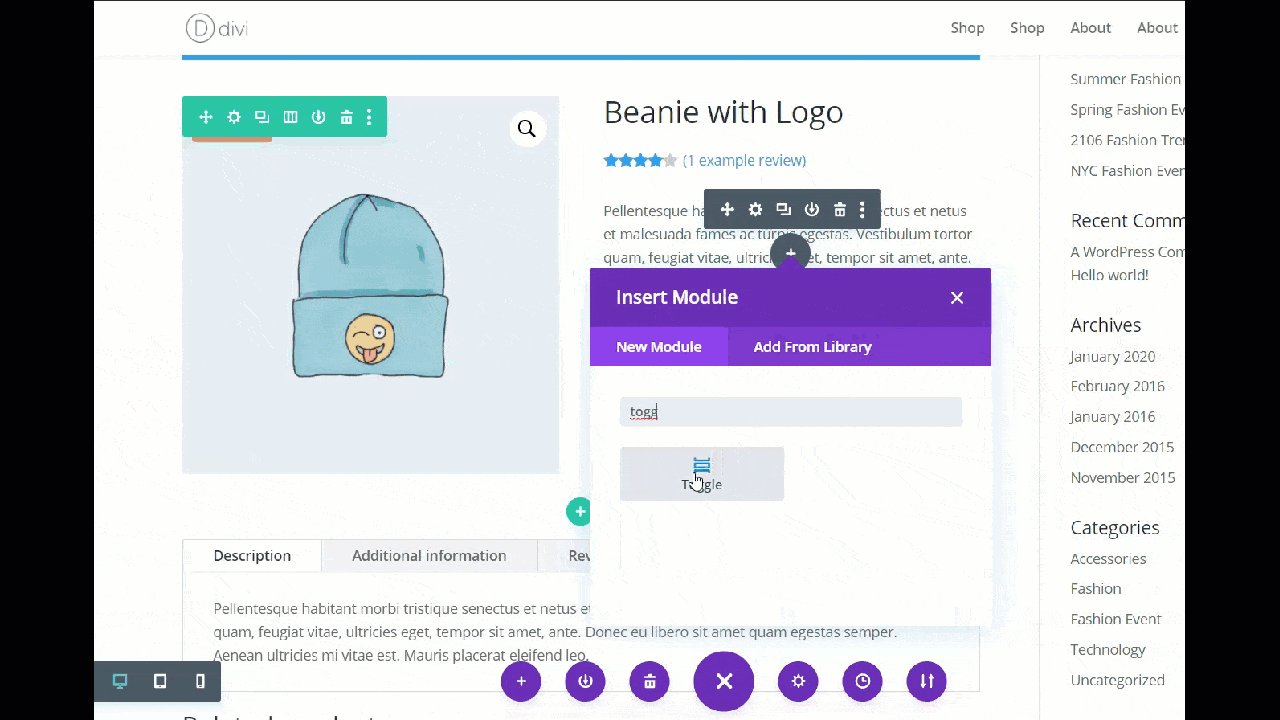
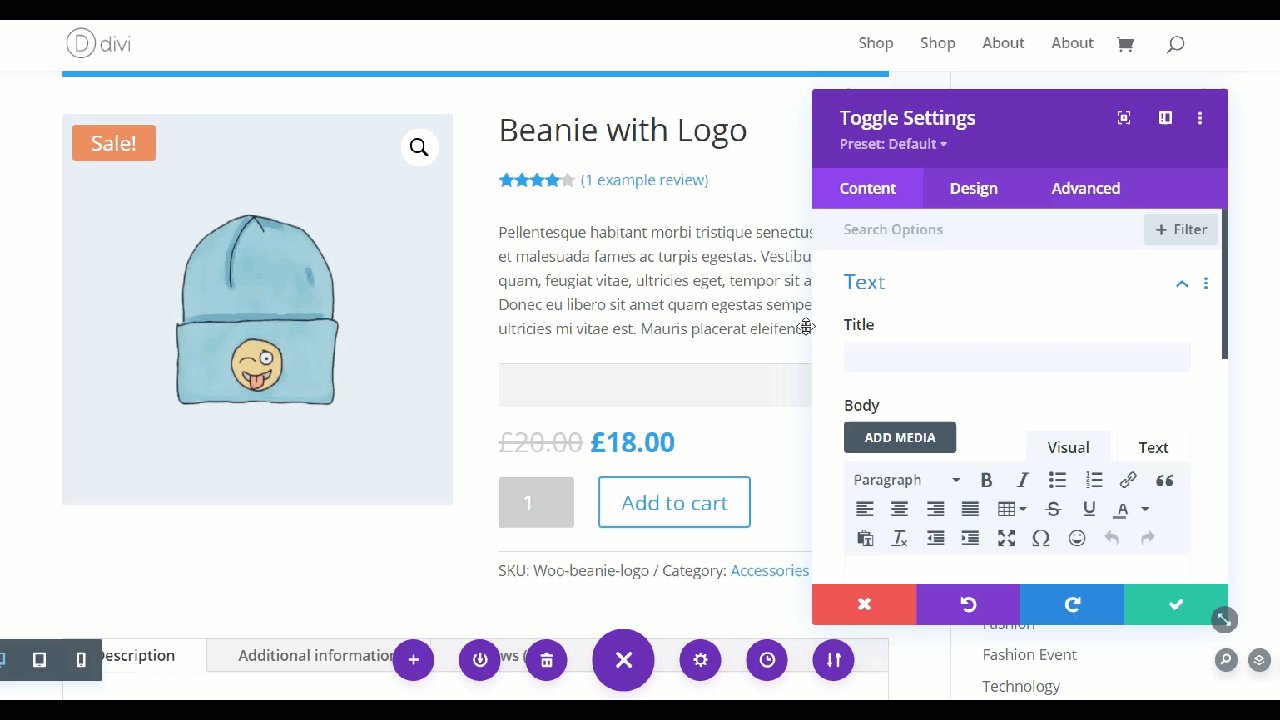
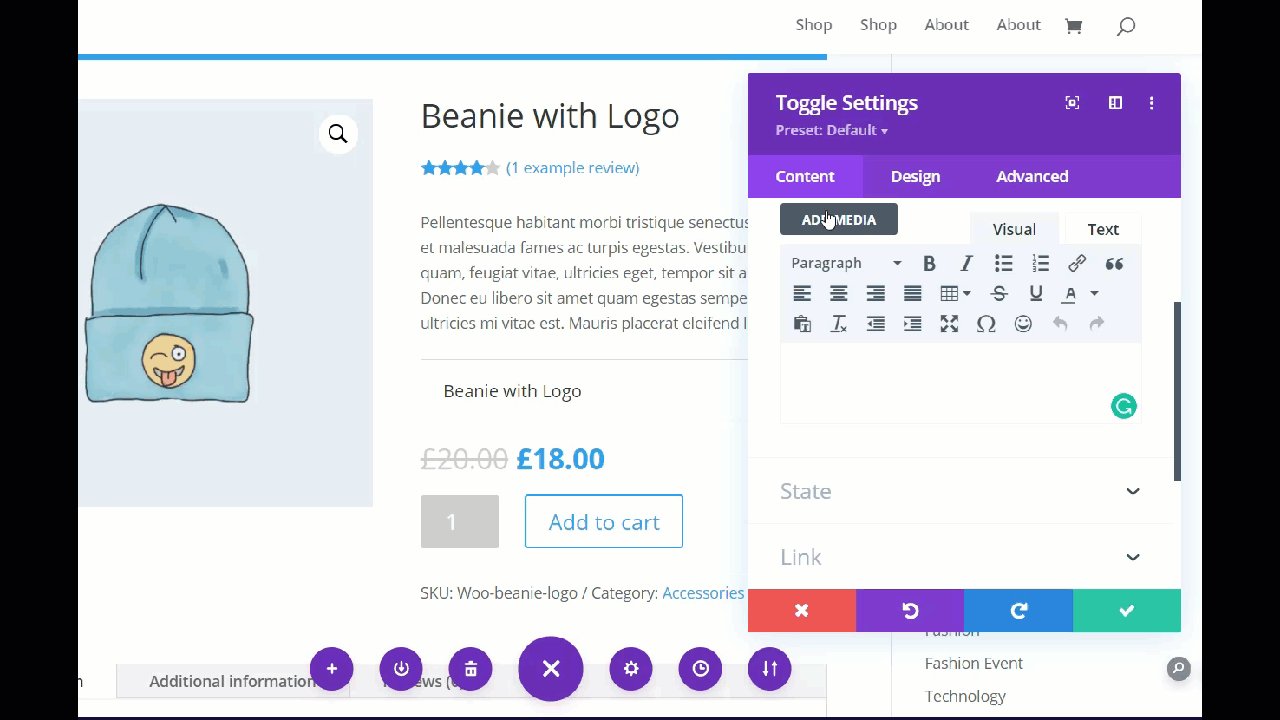
首先,将鼠标悬停在产品描述上,然后单击 + 按钮。然后,在搜索栏中寻找“开关”,打开开关模块。

要添加切换,你需要做两件事。
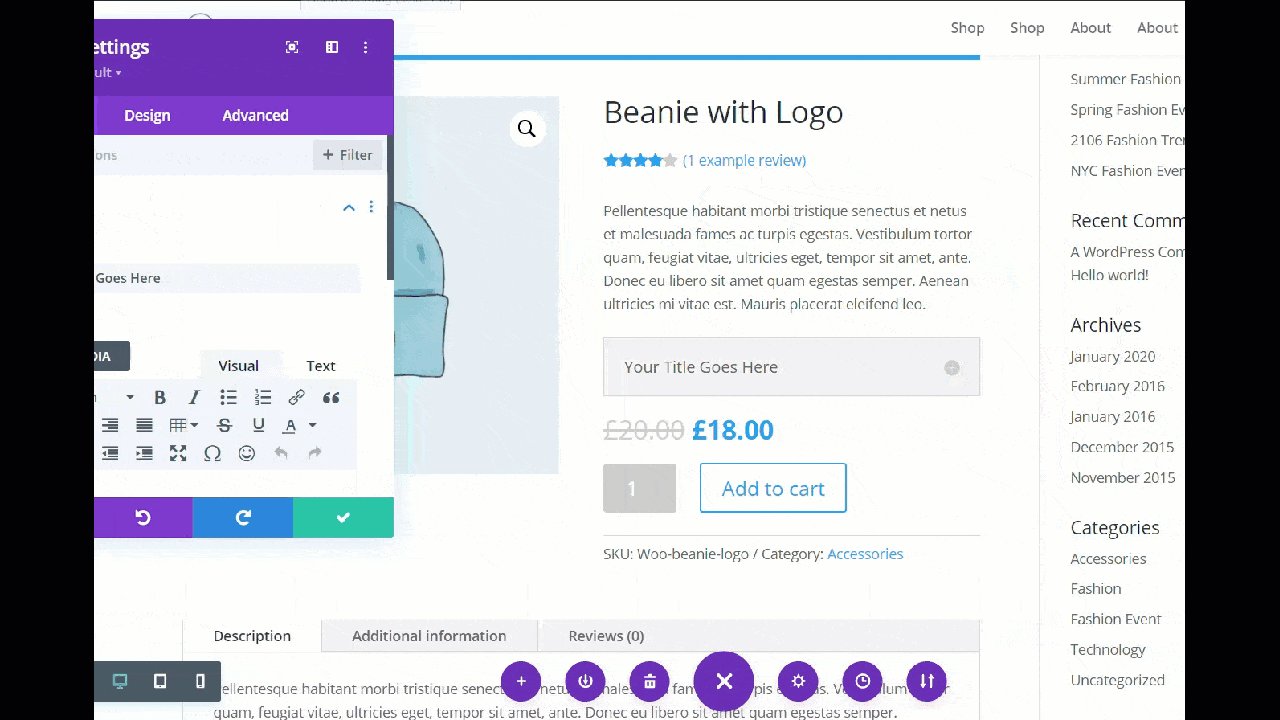
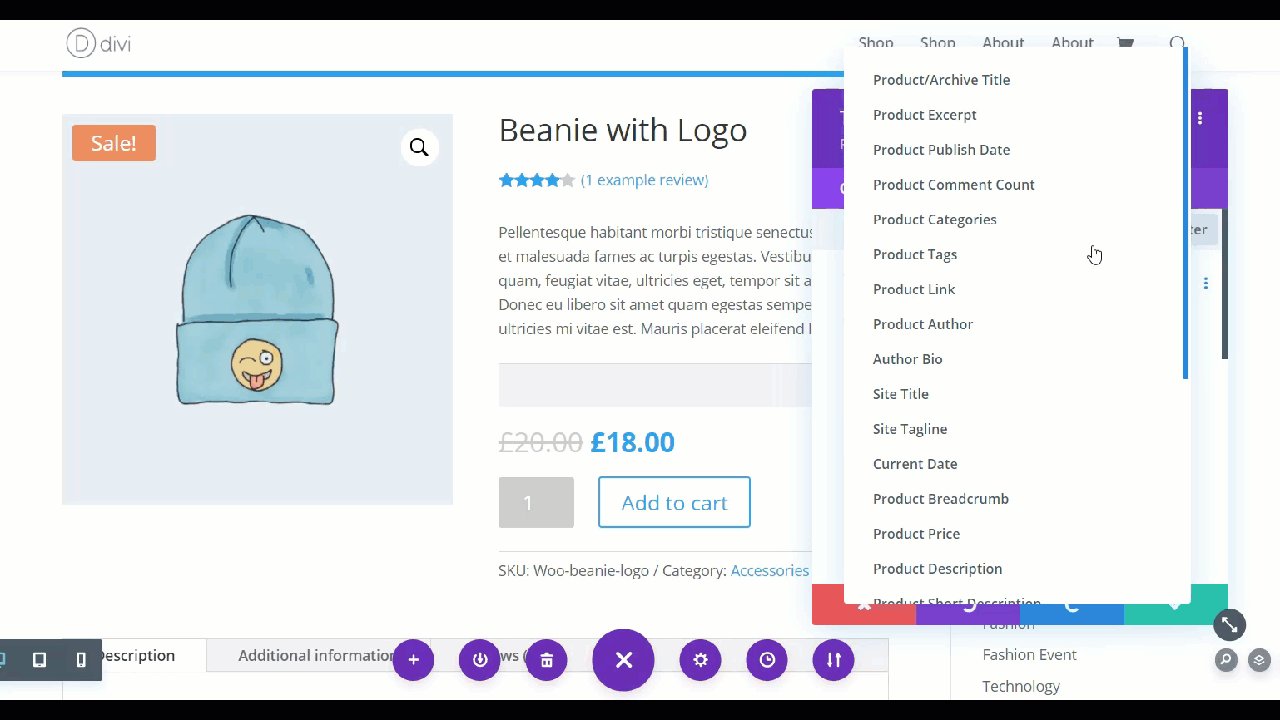
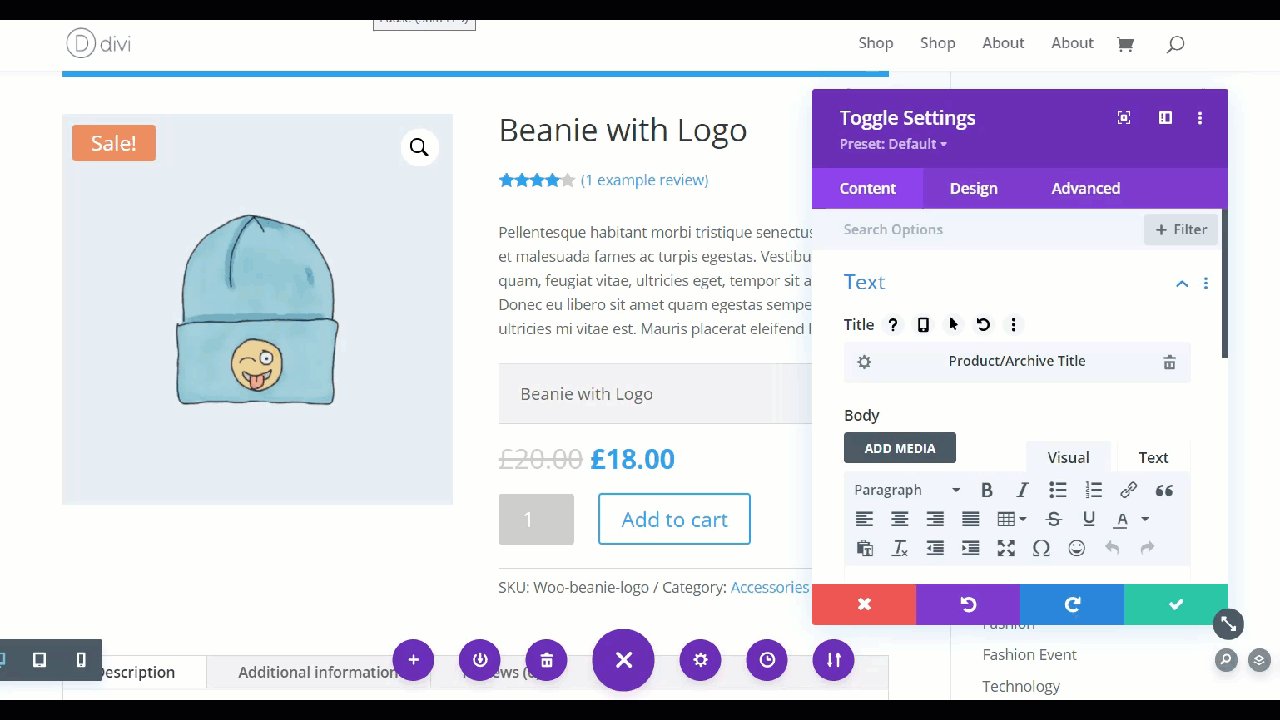
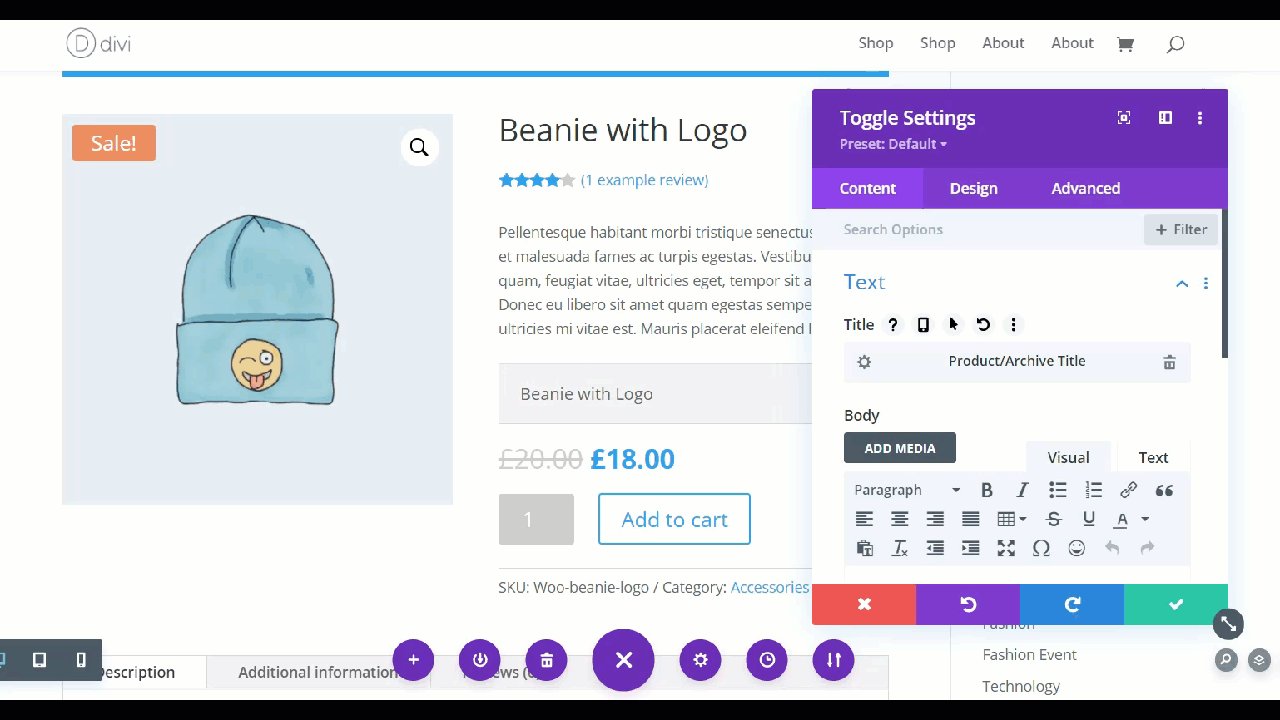
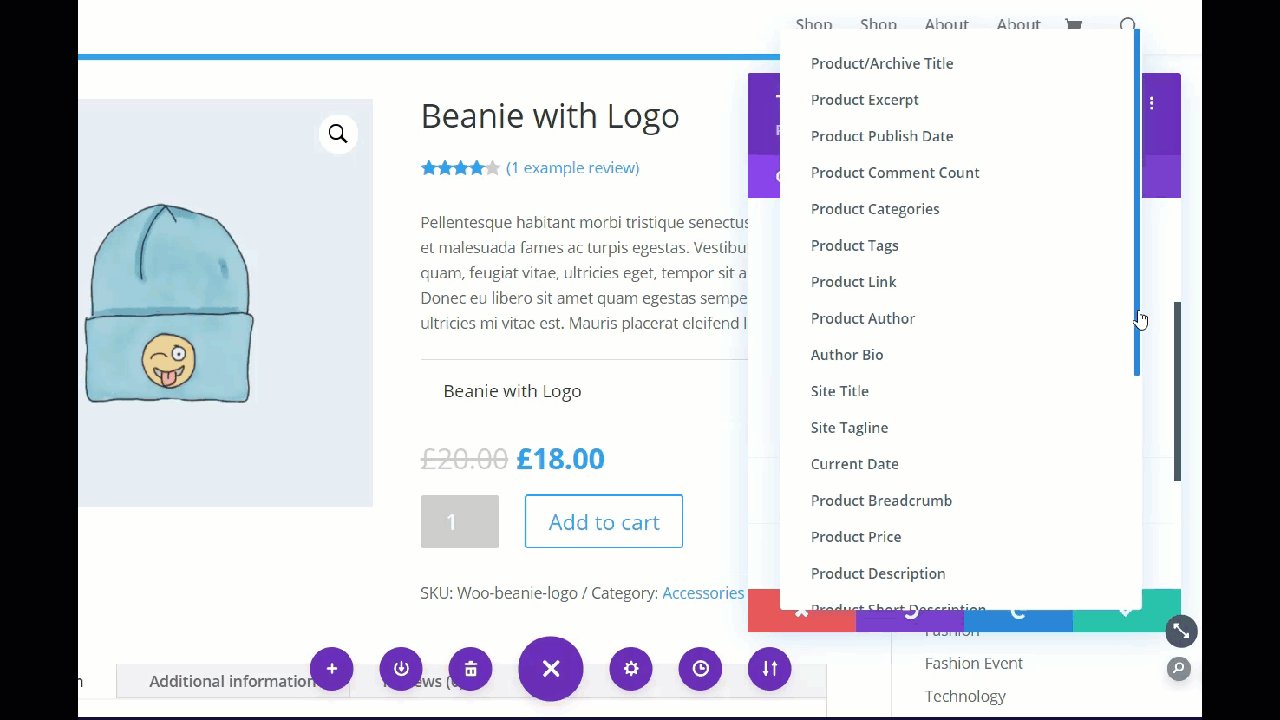
在本次演示中,我们将使用产品名称作为切换标题,使用产品描述作为切换主体。为此,只需单击右侧的数据库图标,您就会在数据库中看到不同类型的内容。对于标题,我们将选择“Product/Archive-title”作为标题,但您可以选择最适合您需要的内容类型。

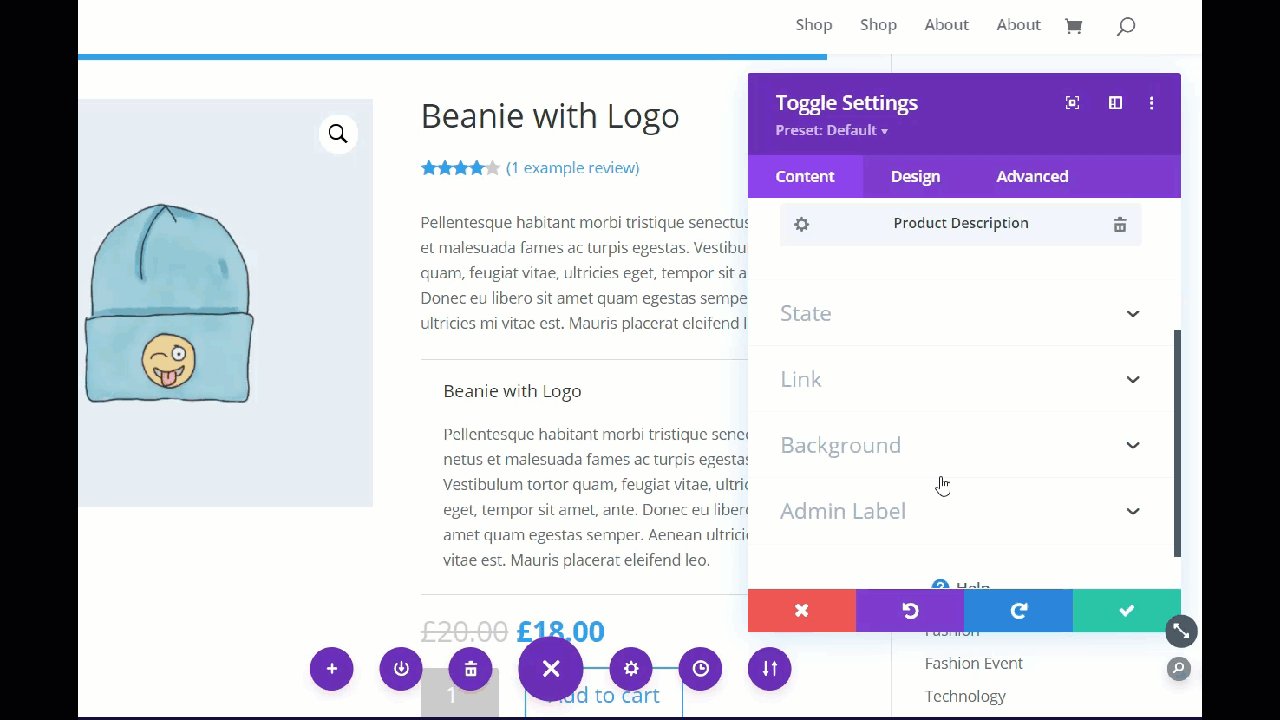
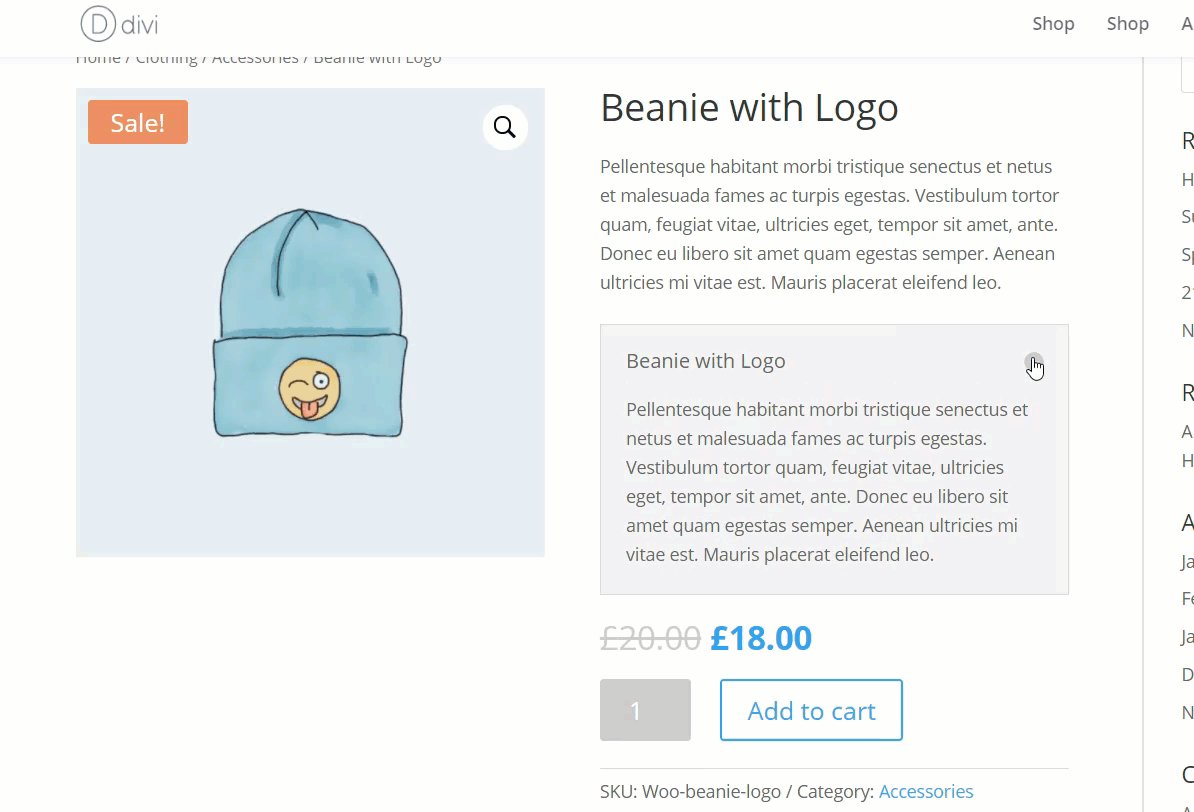
现在我们来说说身体做同样的事情。按数据库图标并从菜单中选择“产品描述”选项。

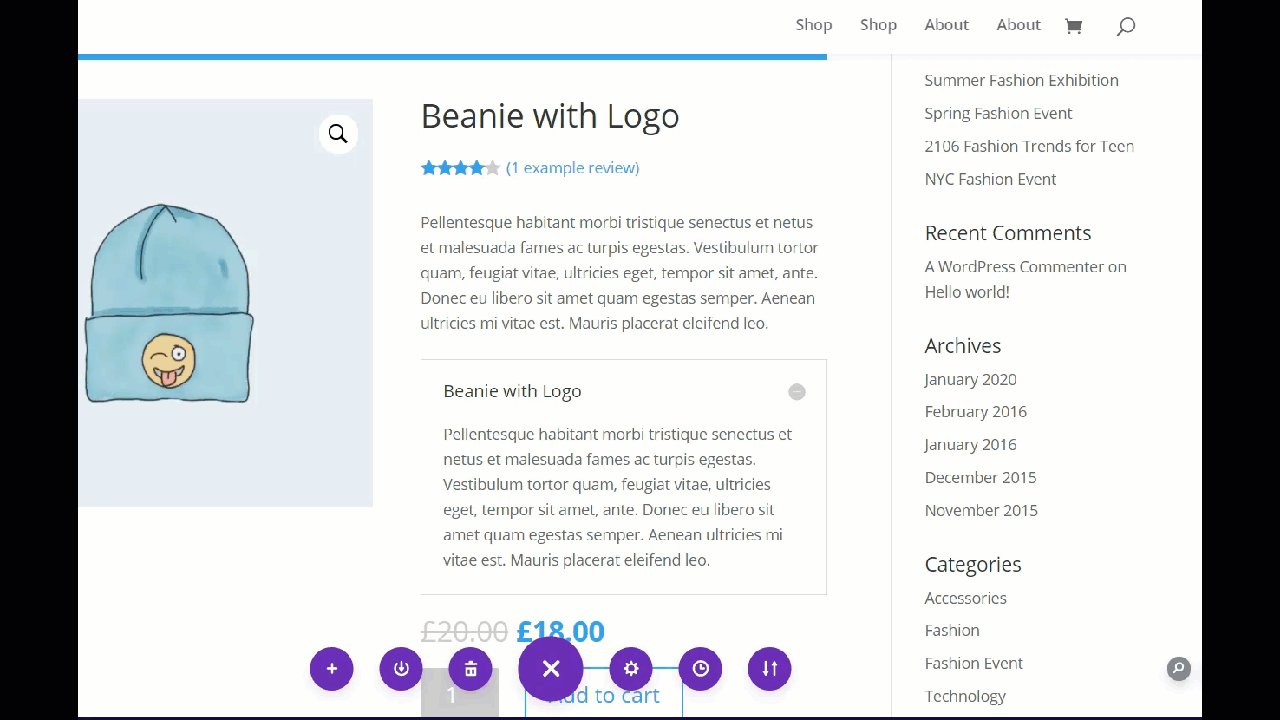
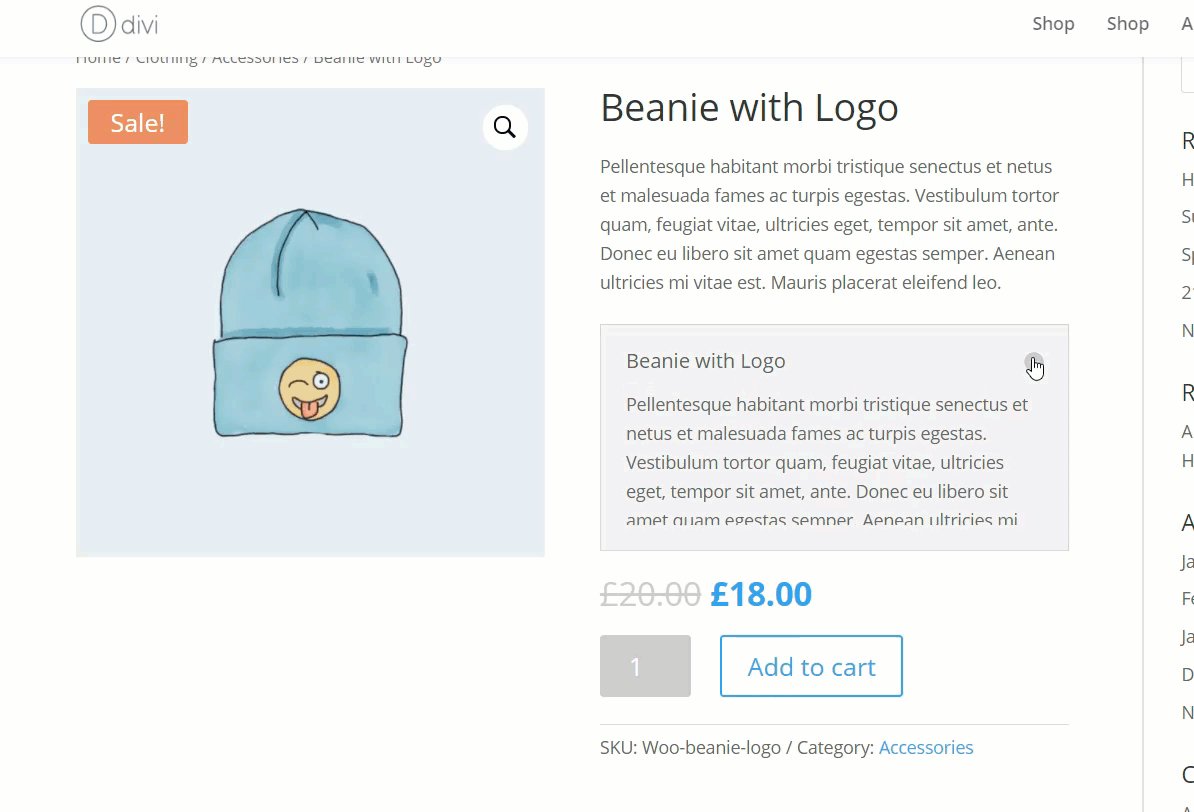
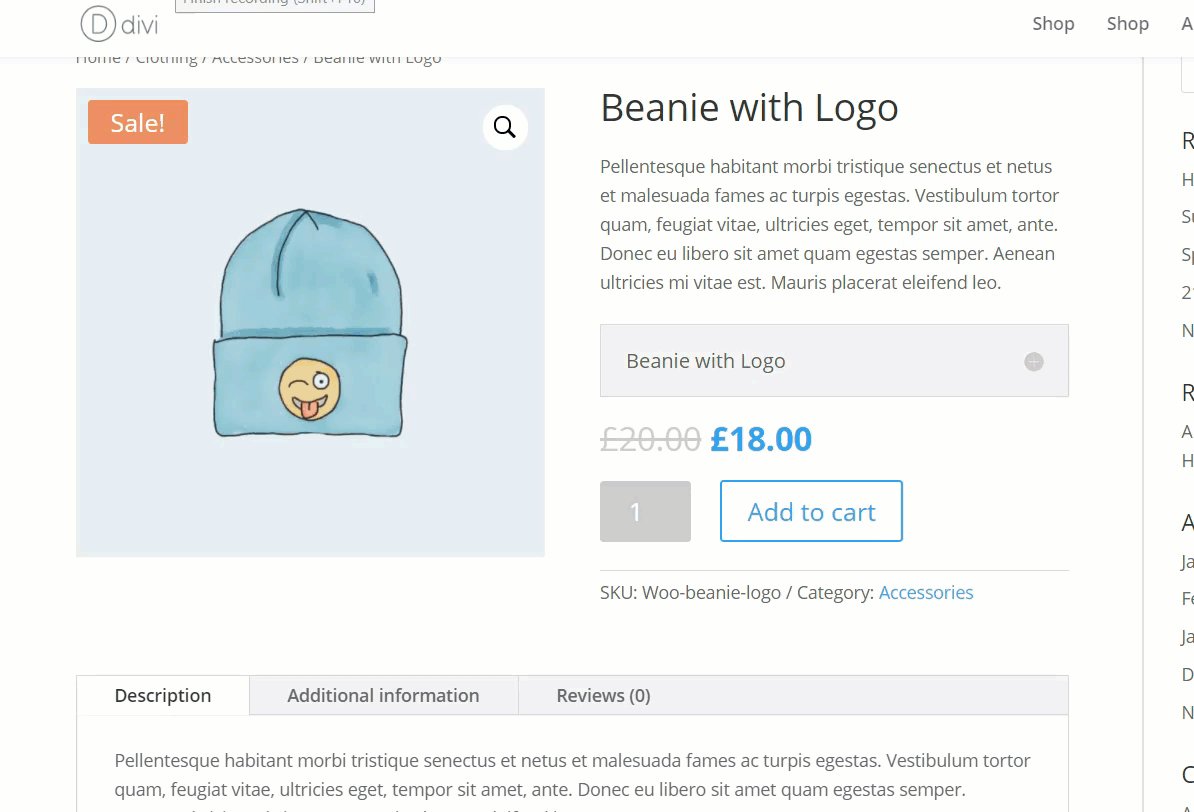
保存后,你会在产品页面上看到一个简单的开关,用户可以按下该开关来查看有关该产品的更多信息。

Divi还可以让你添加其他自定义元素,例如标题和描述以及字体、颜色等。我们建议尝试使用它并使用切换按钮自定义您的产品页面。
WooCommerce 产品页面专业提示
在我们完成本指南之前,我们为您提供了一个快速提示。
定期更新主题和插件
为确保您始终可以访问 Divi 必须提供的最新功能,我们强烈建议您更新您的 Divi 主题、Divi 构建器插件和 WordPress核心可用最新的稳定版本。
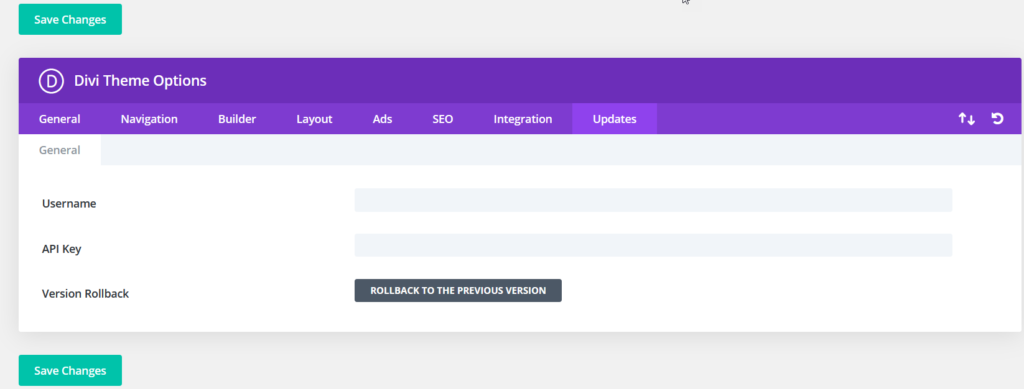
最简单的方法是从 Divi 主题面板打开自动更新。

您只需输入您的优雅主题用户名和 API 密钥可以在您优雅主题帐户的仪表板中找到。输入这些后,保存您的更改,您将收到自动更新。
站点范围内的使用
使用新的 Divi Builder 模块,您将能够添加部分并自定义任何页面或帖子。您需要做的就是启用可视化编辑器,添加所需的元素,然后选择您要使用的模块。例如,如果您正在撰写产品的自定义评论,请考虑在您的评论帖子中添加“添加到购物车”按钮,以便用户可以立即访问它。
结论
总而言之,使用 Divi 自定义 WooCommerce 产品页面可以帮助您提高销售额和转化率。好消息是,您无需编写任何代码即可完成此操作。
使用 Divi Builder,您可以轻松编辑商店中的产品页面,而无需任何其他页面构建器插件。在本指南中,我们向您展示了如何显示或隐藏评论、特色图片和图库,以及如何自定义“添加到购物车”按钮和相关产品部分。这些只是您可以做的一些事情,因此我们鼓励您试用 Divi Builder 并进行其他修改。
拖放式页面构建体验将帮助您轻松自定义商店的每一寸,即使您没有编码技能。
您使用 Divi 对您的商店进行了哪些更改?在我们的教程之后您有任何问题吗?在下面的评论部分让我们知道!






