创建网站涉及许多重大决策,例如选择托管计划、决定主题等等。人们很容易忘记,颜色等更基本的元素也在网站的成功中发挥作用。事实上,为网站选择配色方案是一个需要仔细考虑的设计步骤。
虽然很少有访问者会有意识地注意到您网站的颜色(除非您采用特别刺激的方案),但您使用的色调会影响人们的体验。这主要是因为不同的颜色具有特定的心理作用。因此,您需要选择能够有效互补的色调。
为什么网站配色很重要
巧妙地使用互补色和对比色可以帮助您的网站脱颖而出。
很多人在建立新网站时,只是根据自己喜欢的颜色来设计。如果您要创建的是一个简单的个人 WordPress 博客,则此方法很好。但是,如果您想通过网站实现特定目标,则需要考虑一下。
以下是为什么为您的网站选择配色方案很重要的一些原因:
- 相互补充和/或以令人愉悦的方式形成对比的颜色可以增强您对网站的使用网站体验。
- 不同的颜色有特定的含义和心理作用。这意味着您可以使用它们来帮助人们以某种方式感受或思考。
- 使用颜色与号召性用语 (CTA) 形成鲜明对比有助于提高转化率。多个案例研究发现,某些颜色对比对提高 10% 到 50% 以上的转化率起着重要作用。
如果您是设计师或艺术家,为您的网站选择有效的配色方案可能很简单。但如果不是,您可能无法决定哪种配色方案最适合您的需要。在本文的其余部分,我们将介绍在为您的网站选择最佳配色方案时要牢记的一些重要因素。
如何为您的网站选择配色方案(3 个步骤)
确定正确的配色方案并不一定是一个复杂的过程。所需要的只是一些研究和正确的工具。以下步骤将指导您完成为您的网站选择配色方案的过程。
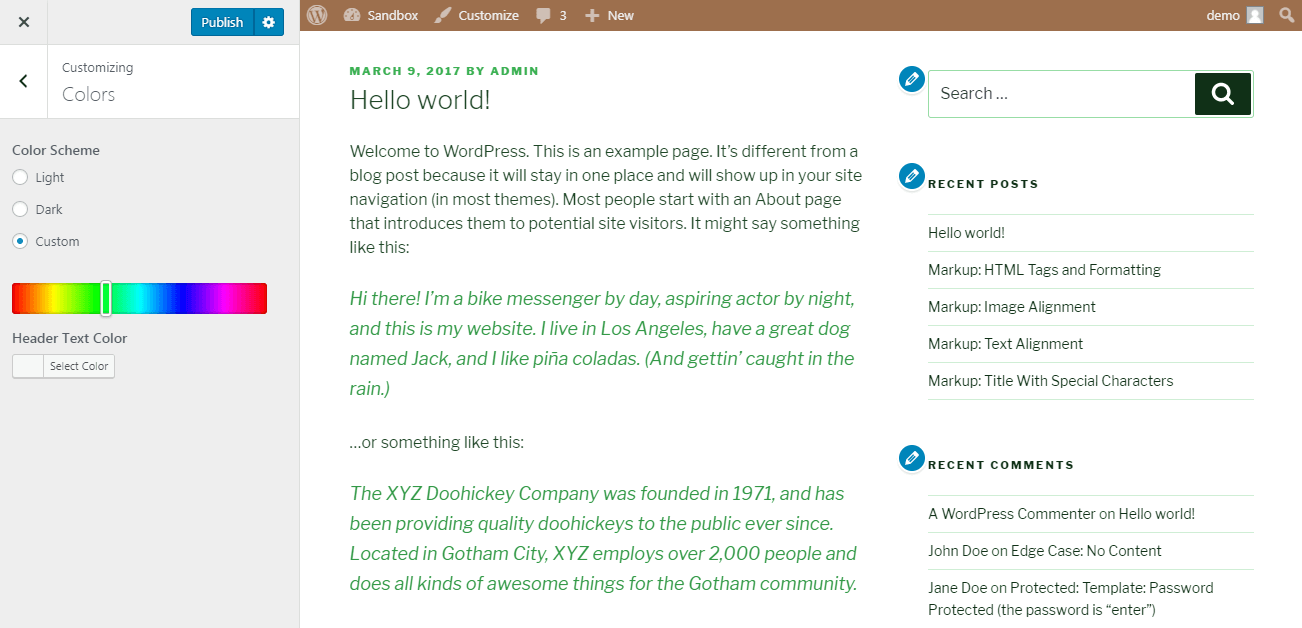
首先,让我们来解决您可以使用 WordPress 定制器对 WordPress 网站的配色方案进行的最基本更改。在控制台中访问外观 > 自定义并选择颜色选项卡:

根据您的主题,此处的选择会有所不同。我们现在安装了二十十七个主题,可以将基本配色方案从浅色更改为深色,并编辑标题文本的颜色。我们还可以通过选择特定颜色来创建自定义方案。
快速轻松地进行这些更改的能力很有帮助。但是,如果您想更好地控制网站的外观,则必须从头开始为您的网站构建配色方案。让我们现在讨论如何去做。
第 1 步:为您的网站选择原色
以白色为主的配色方案给人一种干净高效的感觉。
在采用全配色方案之前,先进行一些基本设置会很有帮助。这意味着为您的网站选择一种主要颜色 - 最常使用的阴影。
如果您为您的企业或组织建立了强大的品牌标识,通常最好在您的网站上突出使用您品牌的原色。这将有助于提高您的品牌知名度,并在线上和线下建立一致性。
但是,如果没有颜色可以设置,你可以借助一些色彩心理学来选择一种。研究表明,人们对特定颜色有预先确定的联想。这意味着您可以在网站上使用原色来唤起特定的想法和感受。
例如,这里有一些最常见的颜色及其关联:
- 白色:精致、高效、干净。
- 黑色:魅力、安全感、力量。
- 蓝色:信任、开放、冷静。
- 绿色:平衡、增长、财务。
- 红色:温暖、兴奋、青春。
- 紫罗兰:浪漫、神秘、品质。
这意味着您需要仔细考虑您希望网站对访问者产生的影响。你想让他们感到平静和放松吗?您可能希望选择蓝色作为您的主要颜色。另一方面,如果您想吸引和激发年轻观众的兴趣,红色可能是更好的选择。一旦您确定了站点的原色,就可以继续执行下一个任务。
第 2 步:选择配色方案
一些网站可以在其设计中使用单一颜色。但是,在大多数情况下,您至少要使用一些阴影。为确保您选择的颜色搭配得很好,请使用基本配色方案。
如果您有可以帮助您的工具,选择配色方案会容易得多。例如,您可以查看 Adobe 的色轮工具。该站点允许您选择配色方案并根据该方案查找特定颜色。
让我们从 Adobe 最基本的默认配色方案选项开始:模拟。使用此方案,您将获得一些非常相似的颜色。在Adobe的色轮工具中,您可以点击并拖动中间的选择器到您在上一步中选择的主色:

该工具将提供四种额外的颜色来补充您的主色调。您可以通过拖入和拖出选择器来使它们更亮或更暗。转盘下方的颜色托盘还将为每种颜色提供特定的十六进制代码,因此您可以在自己的网站上轻松使用它们。
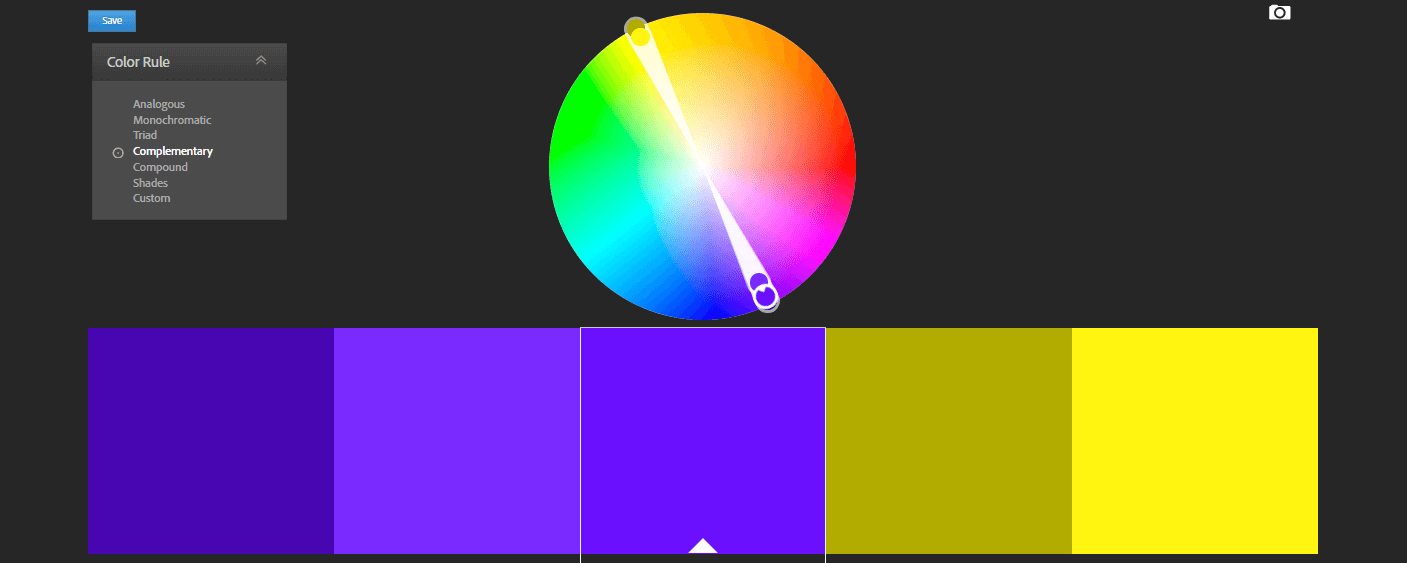
如果您希望您的网站设计传达一种简单和高效的感觉,类比是一种有用的配色方案。但是如果你想要更多的“流行音乐”呢?这种情况下看互补色方案:

这将向您显示与主阴影完全相反的颜色,如果您想创建鲜明的对比,这将非常有用。对于这种效果的更极端版本,可以使用三合一配色方案:
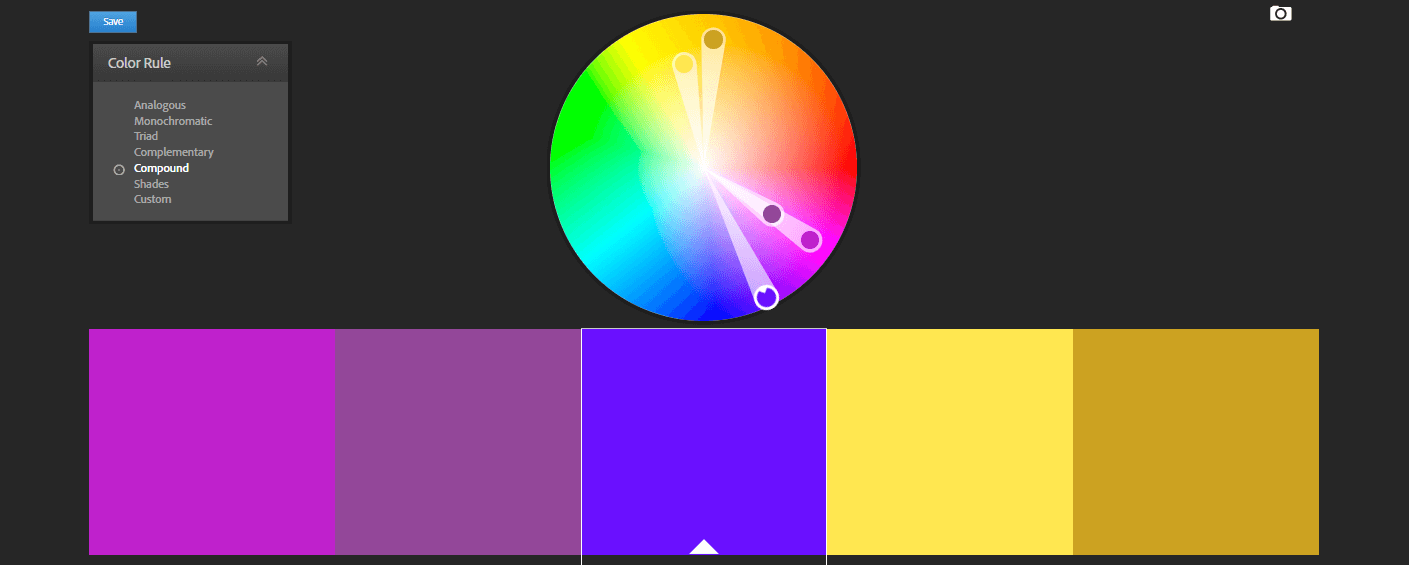
如果您正在寻找一些对比色,但想要超过两个或三个选项,复合配色方案是一个很好的中间地带:
< p>
请随意尝试所有可用的配色方案,直到获得所需的结果。您还可以尝试许多其他色轮网站。使用这种工具的好处在于,无论您选择哪种颜色,它们都可以相互补充。
第 3 步:使用您选择的颜色设计您的网站
一旦您可以使用几种颜色,剩下的就是在您的网站上实际使用它们。我们不想解释具体如何做到这一点,因为您希望您的网站拥有自己独特的设计。但是,您可以遵循一些准则来产生最有吸引力的结果。
首先,您需要决定在何处使用原色。这将是整个网站的主要阴影,因此它最适合突出的元素,例如标题、背景或标题文本。举一个直观的例子,看看这个献给艺术家 Gustav Klimpt 的网站如何在背景和网站标题中使用其占主导地位的深蓝色:

保留主色后,可以对其他元素使用补色,例如菜单、下层标题等。科技公司 MUV Interactive 有效地使用了相似的绿色和蓝色阴影来创造诱人的外观:

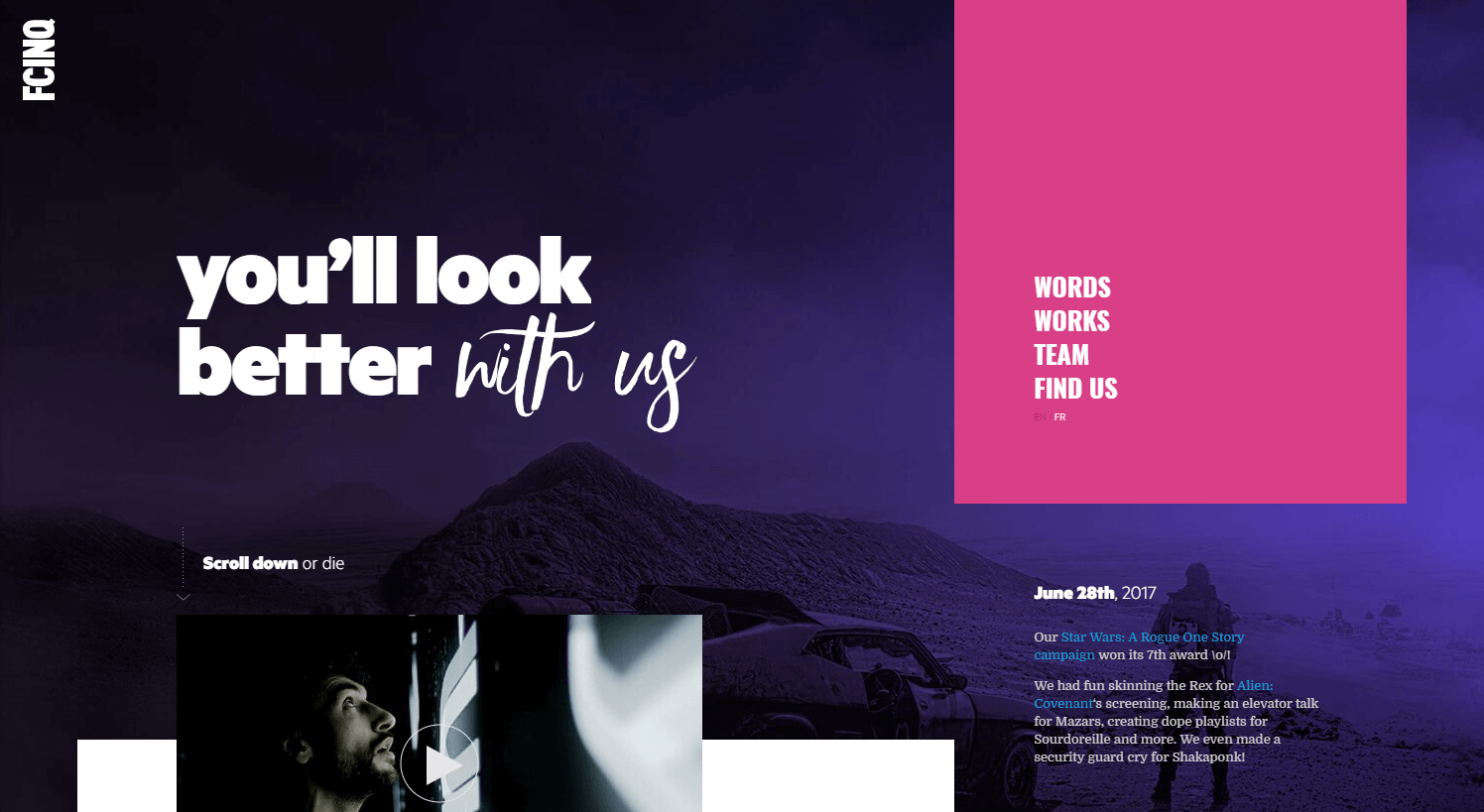
最后,不要忘记对比色。这些文件应该谨慎使用并且有目的 - 通常是为了突出重要的 CTA。 Mix The City 网站完美地展示了这一点,亮黄色的 CTA 按钮从其他深色设计中脱颖而出:

该站点有许多具有令人惊叹的配色方案的示例,您可以在设计过程中用作灵感。获得正确的颜色可能需要一些时间和一些实验,但最终结果将是值得的。
结论
颜色在您的网站设计中扮演的角色不可低估。通过仔细选择您在网站上使用的颜色,您可以影响访问者的感受以及他们与您的内容和品牌的关联方式。您甚至可以使用对比色有意将注意力吸引到页面上的关键元素。
幸运的是,您不必成为设计师也能为您的网站选择有效的配色方案。您需要做的就是遵循以下三个步骤:
- 为您的网站选择一种原色。
- 使用色轮工具选择配色方案。
- 使用您选择的颜色设计您的网站。








