Kjell Reigstad 宣布了 12 月 9 日的 Photo Block 主题。这是 GitHub 上的 WordPress 主题实验存储库中正在进行的一系列实验工作的一部分。从本质上讲,它是有助于推动即将到来的基于块的主题时代的想法的试验台。
在过去的几个月里,我介绍了存储库的 Cad 登陆页面主题、二十一二十一块和完整站点编辑 (FSE) 主题生成器。存储库中发生了很多主题开发人员会忽略的动作。
“我在实验性存储库中构建了一个新的基于块的照片博客主题,”Reigstad 几周前发推文说。 “看到它与现有 FSE 工具的协作效果令人耳目一新。”
与目前正在开发的大多数支持 FSE 的主题一样,它很简单。在基于块的主题和即将推出的站点编辑器成熟之前,还有很长的路要走。 Photo Blocks 展示了系统进化的另一个步骤。
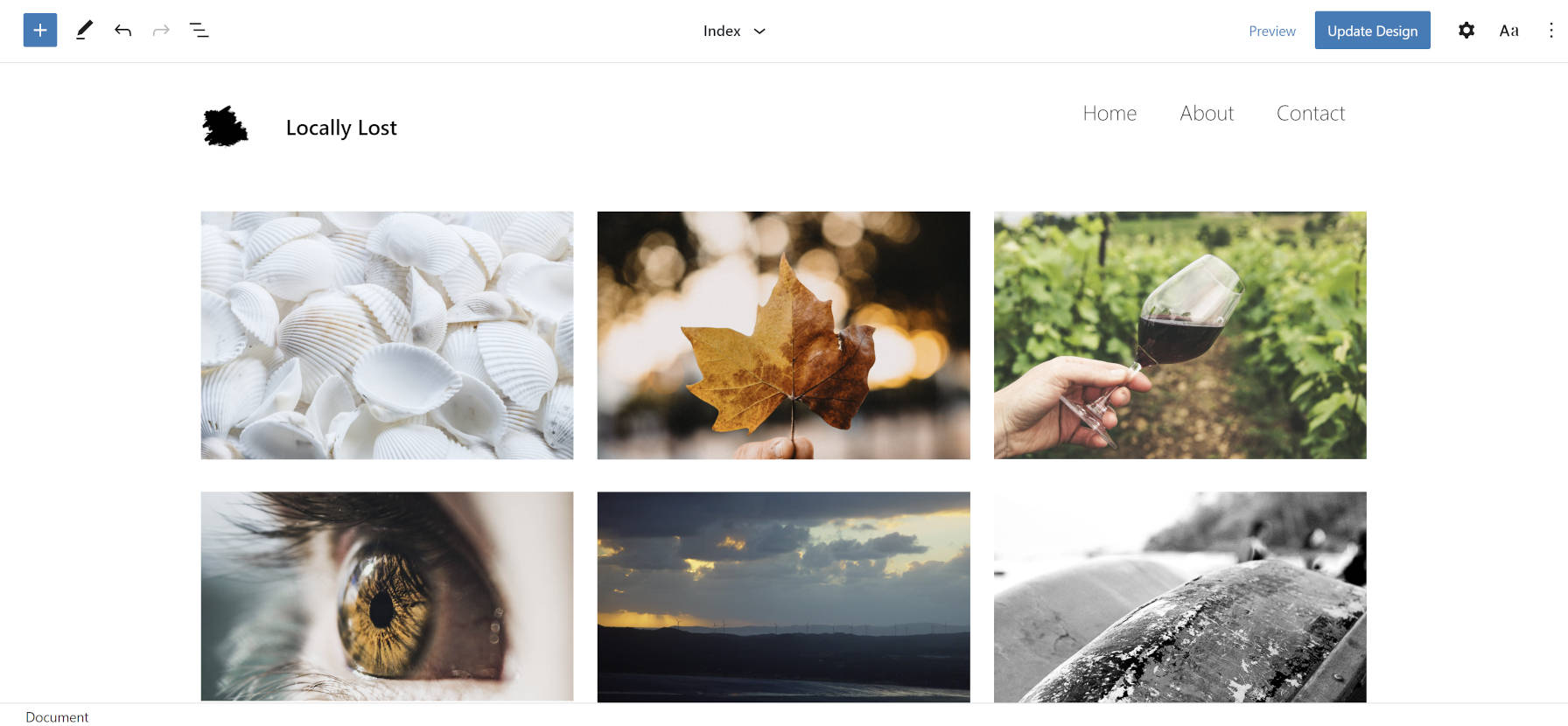
 在站点编辑器中发布图片块的页面视图。
在站点编辑器中发布图片块的页面视图。
该主题为查询块使用新的网格视图,这是在 Gutenberg 9.5 中添加的。查询块是完整站点编辑系统中最重要的部分之一。与传统主题一样,查询和“循环”输出发布在前端。
网格视图的添加允许主题在列中输出他们的帖子。这是对 Photo Blocks 和其他照片博客或作品集主题的一个很好的补充。目前,查询块仅支持第二种视图,即默认的帖子列表。目前这一切似乎都限制了设计的可能性,但使用网格选项确实提供了一些更强大工具的希望。
查询块无疑是 Gutenberg 团队正在构建的最复杂的功能之一,对于即将推出的网站编辑器来说,这将是至关重要的。
目前也没有分页和导航。那是因为古腾堡团队仍在完善像这个街区这样的细节。这是另一个艰巨的任务,因为设计后导航的变化几乎是无限的。该模块需要为主题作者提供他们在编写代码时习惯的灵活性。
为什么测试和构建实验主题很重要
Photo Blocks 的开发暴露了古腾堡中一些缺失的功能。如果没有来自构建和测试基于块的主题的社区反馈,开发团队可能很难识别此类问题。
目前,Photo Blocks 主题的帖子网格中只有相同高度的图像的唯一方法是手动裁剪并上传具有相同纵横比的图像。 Regstad 在后期为特色图像块开辟了一组一致的裁剪。我还建议使用类似于图像块中图像大小的图像大小选项。
传统上,如果没有设置主题,输出特色图像网格的主题将回退到默认图像,或者使用帖子内容中的第一张图像。目前无法使用“发布特色图片”块(另一个关键缺失功能)来执行此操作。 Regstad 开了一张新票,提议将这个想法更进一步。
“过去,特色图片是一张图片,与其他帖子内容分开添加和管理,”他写道。 “然而,对于基于块的站点,这种限制在很大程度上是不必要的......我们不仅应该考虑图像,还应该将嵌入的视频或音频视为“功能”块。此外,由于帖子由结构化数据组成,因此任何块帖子的内容理论上可以表示为“特色”块。”
特色媒体的想法并不新鲜。过去,许多主题都有音频和视频。然而,将任何类型的块标记为特征的概念值得探索。即使不是每个块都做得很好,也肯定有一些超出图像范围。
喜欢这样:
喜欢正在加载...
资源






