基于块的主题并不复杂。它们的结构几乎足够简单,开发人员不需要使用工具来生成空白主题。但是,对于那些不熟悉如何为即将推出的全站点编辑 (FSE) 功能构建主题的人来说,样板文件是一个很好的起点。
Theme Experiments 存储库现在有一个新的空主题。旁边是一个命令行工具,用于生成具有自定义名称、作者和 URI 的主题副本。
这个想法并不新鲜。有很多这样的工具可以在野外生成主题。然而,是时候使用一个专注于基于块的主题的新工具了。
对于想要生成新的基于块的主题的主题作者,他们必须克隆主题实验存储库的副本。然后通过其命令行工具导航到该文件夹并键入以下命令:
php new-empty-theme.php
从这里开始,只需回答几个问题,然后让该工具完成创建新主题文件夹的工作。
Mining generated topics
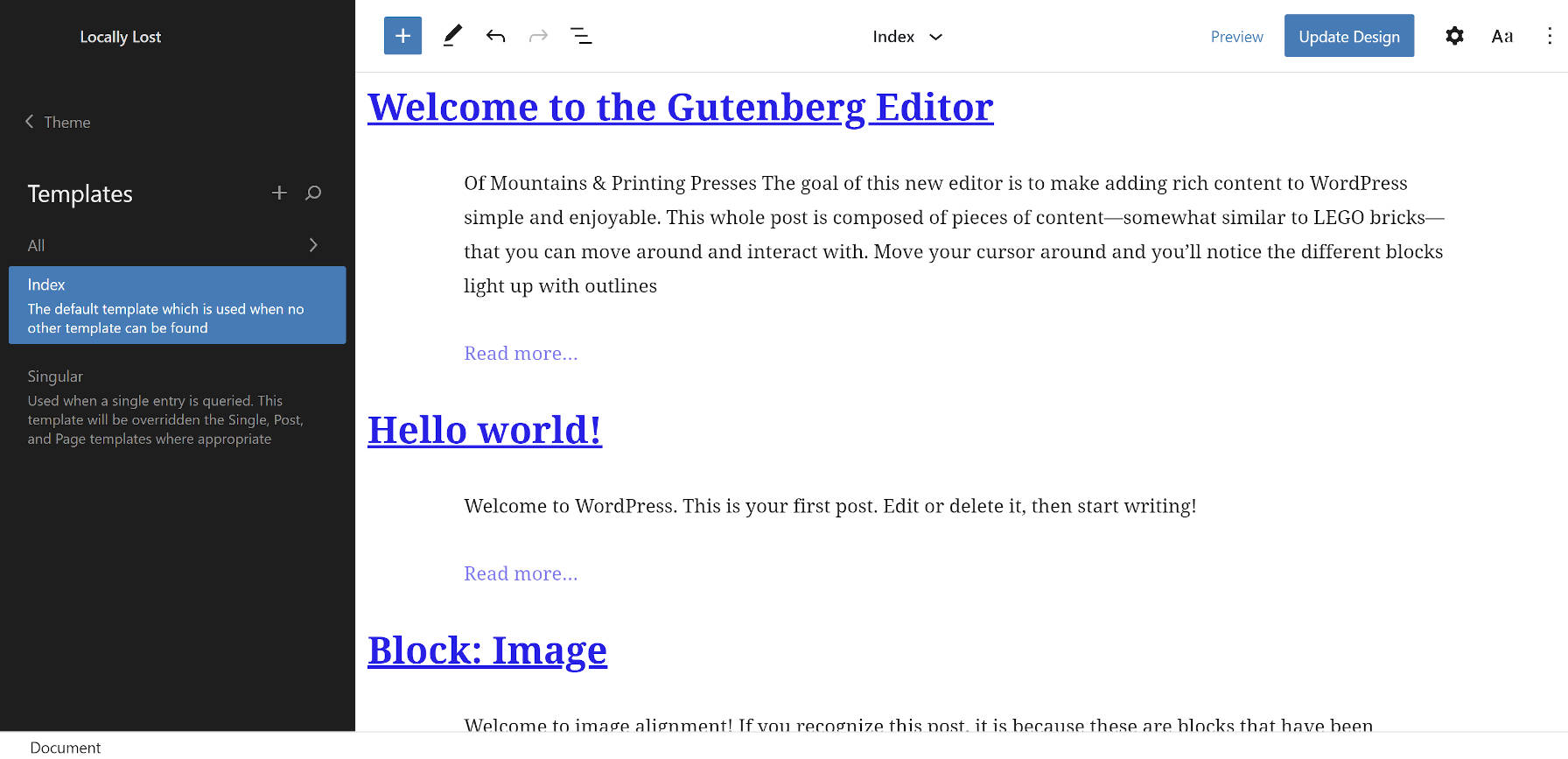
生成的话题不多可以看。但是,它是一个在新的站点范围内的编辑系统中起作用的主题。激活后,主题作者可以通过站点编辑器屏幕开始修改主题(需要 Gutenberg 插件)。
 网站编辑器生成的主题。
网站编辑器生成的主题。
唯一的例外是它是一个工作主题。加载标题模板部分目前已损坏。当然,这个问题我开了个工单,开发组应该很容易解决的。
与传统主题相比,文件和文件夹结构较小。它包含在网站编辑器中启动和运行主题的基本信息。包括以下文件和文件夹:
- /assets
–aligns-front.css - /block-template-parts
–header.html - /block-templates
-index.html
-singular.html - 实验theme.json
- functions.php
- functions.php
- li>
- index.php
- readme
- style.css
p>即使是那些将来也可能会被削减。实验性的 theme.json 文件最终将重命名为 theme.json。
当前的 alignments-front.css 是将近 80 行处理各种块对齐的样板代码。如果不是每个主题作者都重新创建所有这些代码,那么主题之间应该不会有太大差异。这就是为什么古腾堡有一张开放票证来提供前端对齐。主题作者将能够覆盖它。但是,与代码主题作者竞争所需的文件和行越少越好。
标准的 index.php 模板是空的。由于基于块的模板存储在 /block-templates 和 /block-template-parts 文件夹中,因此它们不再对构建主题有用。 style.css 仅包含主题信息。 FSE 主题将主要使用 theme.json 来配置默认样式。
在接下来的几个月和几年里,主题作者将主要在 theme.json 文件和块模板文件夹中工作。主题生态系统是否会欣然接受这一变化尚无定论。同时,看到主题开发的复杂性令人耳目一新。今天的传统主题创建了庞大的代码库,试图跟上用户想要的功能。开发人员构建主题的方式发生转变是不可避免且必要的。
我对生成的主题所做的第一个选择是在 functions.php 文件中包含可插入的主题设置函数,这在某种程度上是多年来开发的主题的支柱。在这样的设置功能中,都有启用或禁用所有功能的API,子主题没有理由将它们全部覆盖。
如果事情按计划进行,即使是标准的主题设置功能也可能会被砍掉。这些函数通常是对 add_theme_support() 的调用列表。长期计划是为默认的基于块的主题启用当前主题支持的功能,或通过 theme.json 文件对其进行配置。
喜欢这样:
喜欢正在加载...
资源






