可缩放矢量图形 (SVG) 是一种独特的图像格式。与其他品种不同,SVG 不依赖独特的像素来构成您看到的图像。相反,他们使用“矢量”数据。
通过使用 SVG,您可以获得可以缩放到任何分辨率的图像,这对于网页设计以及许多其他用例来说非常方便。在本文中,我们将提出以下问题:什么是 SVG 文件?然后,我们将教您如何使用该格式。
让我们开始吧!
什么是 SVG 文件?
SVG 是使用矢量构建的图形。对于初学者来说,矢量是具有特定大小和方向的元素。理论上,您可以使用向量集合生成几乎任何类型的图形。以这张带有黑色边框和阴影的蓝色矩形的图片为例:

这是另一种称为便携式网络图形 (PNG) 的类型,用于插图和绘图。如果您想使用矢量图形复制类似的内容,则需要使用 XML 代码(与用于站点地图的结果相同。)以下代码将实现相同的结果:
<? xml版本=“1.0”独立=“否”? >
理论上,如果你使用这段代码并放下将其转换为 HTML 文件后,您会看到一组类似于 PNG 的矩形 - 也就是说,只要您使用的浏览器支持 SVG 文件。尽管两个图像看起来相同,但 SVG 文件提供其他格式所没有的所有优点可以。例如,可以按比例放大或缩小 SVG 以保持图像质量。
如果您继续放大 PNG 矩形,您会发现它的质量在某个时刻开始下降。退化成为使用更复杂的基于像素的图形时速度明显更快。但是,SVG 几乎在任何分辨率下看起来都很棒。
为什么使用 SVG 文件?
许多网站几乎都使用 PNG 和 JPEG 等格式可互换地。然而,SVG 并不是那么通用。如果您尝试使用矢量重新创建复杂的照片,您通常会得到大量且无法使用的 SVG 文件。
SVG 格式是整个其他包的绝佳选择,但是:
- 徽标设计。由于您可能会在您的网站和社交媒体上重复使用您的徽标,因此使用 SVG 可以解决任何潜在的可扩展性问题。
- 图表。 SVG 非常适合图表和任何其他依赖纯线条的插图。
- 动画元素。您可以使用 CSS 为 SVG 制作动画,这使它们成为网站设计中的有用组件,尤其是对于微交互。
- 图表和图形。您可以使用 SVG 创建支持动画的可缩放图形和图表。
由于 SVG 使用 XML 格式,这也使它们既可搜索又可索引。只要您使用正确的辅助功能标签,屏幕阅读器就可以解释 SVG 文件。
最后,SVG 文件往往比其他格式的高分辨率文件小得多。在纸面上,这意味着您可以减少一些页面大小并减少加载时间。但是,除非您计划将大多数图像转换为 SVG,否则性能提升可能很小。
如何创建 SVG 文件(2 种方式)
当涉及到 SVG 文件时,有两种方法可供选择。您可以从头开始创建它们,或拍摄现有图像并进行转换。让我们从手动方法开始。
1.手动创建 SVG 文件
创建 SVG 文件通常不需要像我们之前那样输入矢量信息。这只是一个例子来说明这个概念。相反,您可以通过使用设计程序并将文件另存为 SVG 来像创建任何其他图形一样创建 SVG。许多现代图形设计工具开箱即用地支持 SVG。一些主要选项包括:
此列表中的最后两个选项是开源解决方案。这使它们成为无需支付高级软件费用即可尝试创建 SVG 的绝佳选择。事实上,它们可能正是您所需要的。
如果您没有平面设计经验,为网站创建自己的徽标或其他元素可能是一项挑战。在这种情况下,最好的办法是使用现有图像并将其转换为 SVG。
2.将现有图像转换为 SVG
您可以使用许多免费工具将其他格式的图像转换为 SVG。我们在上一节中提到的大多数软件都允许您打开图像并将它们保存为 SVG 文件。
如果你不想下载任何软件,也有在线转换工具——有很多服务你可以使用。一个例子是 Vector Magic,您可以使用它来将各种文件类型转换为 SVG:

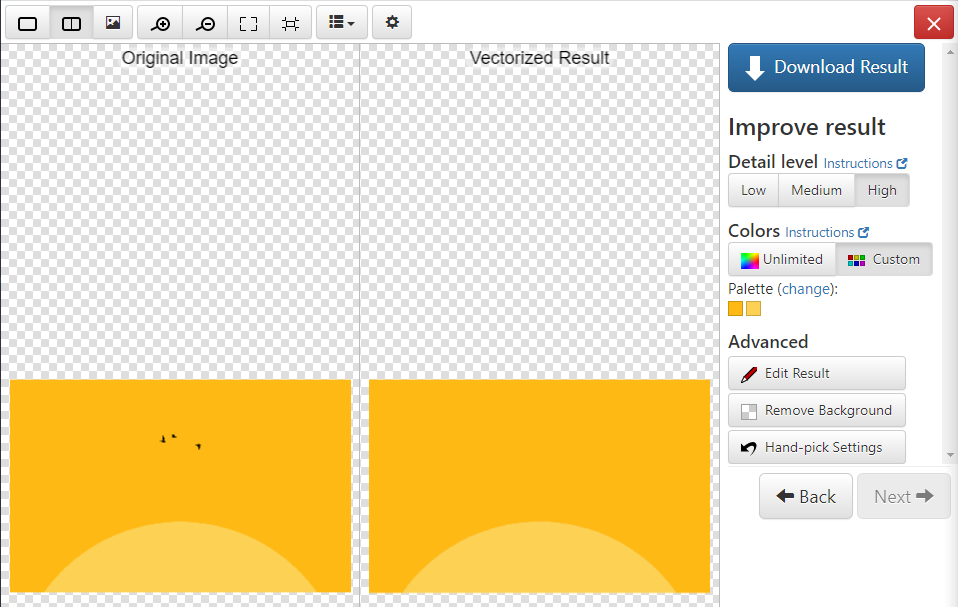
我们喜欢这个特别的工具,因为它在下载之前显示了 SVG 文件的预览。您还可以在下载文件之前使用内置编辑器进行小的更改和更正:

当然,这只是一种选择。其他 PNG 和 JPG 到 SVG 的转换器服务包括 Convert 和 Image2。您需要做一些研究才能找到满足您需求的最佳解决方案。
根据我们的经验,大多数 SVG 转换器都提供类似的质量结果。为了获得最佳效果,使用哪个转换器或选择哪个图像都没有关系。
根据经验,只有对“简单”图像(即具有明确边界和清晰线条的图像)使用 SVG 格式才有意义。图像越复杂,您就越有可能最终得到难以手动编辑或制作动画的庞大 SVG 文件。
如何使用 SVG 文件(WordPress 及更高版本)
SVG 并不是很难使用。将 SVG 文件添加到您的网站就像获取其代码并将其粘贴到 HTML 文档中一样简单,无论您希望将图像放在何处。
如果您和您的网站访问者使用支持 SVG 文件的浏览器(现在大多数都支持),他们将能够看到该元素。当然,动画 SVG 比较棘手,因为它需要使用 CSS。
但是,如果您使用的是 WordPress,则过程会有所不同。内容管理系统 (CMS) 不支持开箱即用的 SVG。如果您想启用 SVG 支持以便可以将文件直接上传到您的网站,则需要使用 Safe SVG 等插件:

也可以在WordPress中手动启用SVG支持,但过程比较复杂。在这种情况下,使用插件是更安全的选择。
结论
调整您的网站以使用 SVG 文件比您想象的要容易得多。真正的挑战是从头开始设计 SVG 或选择正确的图像以转换为格式。幸运的是,有很多工具可供您使用。
一些不错的选择包括 Adobe Illustrator、InDesign 和 GIMP。使用这些工具,您可以创建现有图像并将它们转换为 SVG。如果您使用的是 WordPress,则可以使用 Safe SVG 插件并享受动画效果。
您对如何使用 SVG 文件有疑问吗?让我们在下面的评论部分讨论它们!






