Google 在其新的 Lightning Talks 系列的第一集中解释了如何确保您的链接正确使用 JavaScript。
Google Lightning Talks 是可能已在世界各地的 Google 网站管理员会议上共享的演示文稿的简短版本。
鉴于在可预见的未来取消现场活动,谷歌正在调整其会议内容以适应网络需求。
Google Lightning Talks 系列中的视频计划全年发布。
Google 的 Martin Splitt 谈链接和 JavaScript
Splitt 在 Lightning Talks 的第一期专门讨论了每个人最喜欢的主题:链接。
更具体地说 - JavaScript 网络应用程序中的链接。
Splitt 超越了链接对用户和搜索引擎爬虫的重要性。
他还列出了将链接与 JavaScript 功能相结合的注意事项。
链接到人类和机器人
链接的明显目的是允许用户在内容之间导航。
但是网站所有者必须牢记链接对机器人和搜索引擎的作用。
首先 - 链接允许爬虫找到站点的其他页面。
爬虫通过跟踪从一个页面到另一个页面的链接来发现网站的其他页面并将其编入索引。
通过跟踪链接,爬虫可以了解站点结构和信息架构。
这对于了解哪些页面可能与给定主题相关非常有用。
使用 JavaScript 创建链接——注意事项
Martin Splitt 警告说,创建链接并不像您想象的那么简单。
向链接添加 JavaScript 功能时尤其如此。
JavaScript 允许网站以不同的方式自定义链接,但这样做可能会使爬虫无法使用链接。
这是 Splitt 的建议。
做法:直截了当
在您的网站上放置链接的最直接方法是使用 ahref 标签。
只要仍然满足某些条件,也可以使用 JavaScript 功能升级标准链接。
直接链接示例
不要:忽略关于 ahref 属性
当向您的链接添加 JavaScript 功能时,您可以考虑忽略 ahref 属性
“这不是一个好主意,”斯普利特说。
这是因为链接只有在 JavaScript 正常工作时才有效。
如果没有 ahref 属性,爬虫将无法确定链接的位置,因为爬虫没有运行 JavaScript。
不要:使用虚假 URL
在没有有用的 URL 或“虚假 URL”时添加 ahref 属性也无济于事,如下例所示:
没有 ahref 的结果属性是相同的链接,这不是一个好主意。
不要:使用按钮
使用按钮似乎是向页面添加链接的可行选择,但这也不是一个好主意。
经验法则是——如果链接触发了当前页面上发生的事情,它应该是一个按钮。
另一方面,如果链接将用户带到页面上以前没有的其他内容,则它应该是标准链接。
否:依赖点击处理程序
例如,网站所有者也不应通过在其他 HTML 元素和 JavaScript 中使用点击处理程序来模拟链接。
这破坏了内置的辅助功能,不是一个好主意。
做:使用语义 HTML
所有这一切的底线 – 使用语义 HTML 标记并将您的链接定向到正确的 URL。
正确的网址是什么?这将在下一节中解释。
使用“正确的”URL
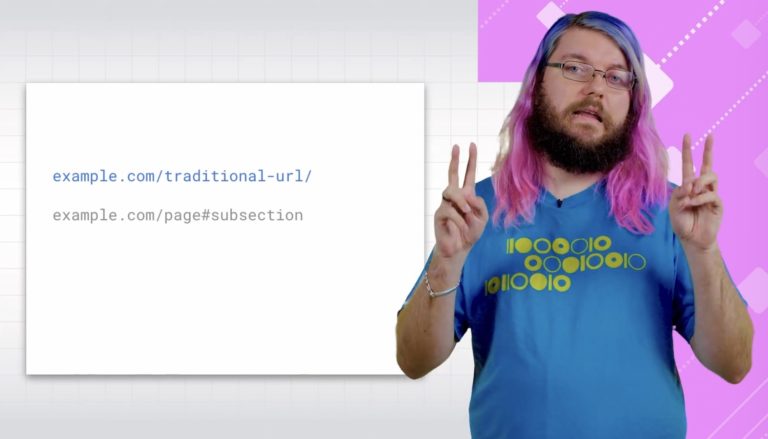
这些 URL 是所谓的“正确的 URL”的很好的例子:
这些是正确的 URL,因为它们包含以下属性:
- 协议
- host
- 内容的特定路径
- 片段标识符(可选)
谨防片段标识符
假设片段标识符是可选的并且指向同一内容中的位置,爬虫将忽略它们。
如果您要构建具有完整片段标识符链接的单页应用程序,这一点尤其重要。
爬虫不跟踪链接,因此他们无法理解 Web 应用程序。
总结

1,本站分享的资源来源于用户上传或者网络分享,如有侵权请邮件联系站长!
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除!
3,如果你也有好的源码或者教程,可以投稿到本站!
4,本站提供的源码资源部不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果源码侵犯了您的利益请留言告知!!