
Chrome DevTools 是一个优秀的工具,通常用于技术审查指南,以及一般的 SEO。
我们中的许多人花钱购买一套广泛的工具(其中一些花费数千美元),目的是:
- 获取更多数据点。
- 简化和自动化一些工作。
但是,应用逻辑和定性先验知识,没有任何工具可以替代 SEO 可以执行的分析。
除了付费工具套件外,市场上还有许多免费工具,它们都为自己的受众服务。然而,用于基本和高级 SEO 审核的最有用的免费工具之一是 Chrome DevTools。
Chrome 浏览器中内置的 DevTools 具有许多功能,可让我们验证和审核一些技术性 SEO 基础知识以及更高级的审核点。
在大多数情况下,DevTools 是比较简单易用的。也就是说,技术审查过程有一些非常有用但不太明显的用例。
要打开 DevTools,请右键单击网页并单击 Inspect,或单击浏览器右上角的三点汉堡菜单并选择 More Tools > Developer Tools 。
以下是一些使用 DevTools 来识别问题或验证第三方工具提出的问题的方法。
1.检查您的内容是否可访问
有时它被认为是理所当然的 - 除非您使用会获得更多关注的 javascript - 重要的是向搜索引擎验证您的主要内容元素是否已被识别。
虽然 Google 确实有一个流程来抓取和呈现您网站的内容,但它并不总是 100%,有时会因各种原因而失败。
可以在 DevTools 的“元素”选项卡中看到的 DOM(文档对象模型)允许您:
- 查看各种内容元素,包括元标题和主要内容页面正文内容。
- 验证它是否可以被 Google 获取。
这里要查找的关键是源代码和元素选项卡内容之间的区别。
在审核大量使用 JavaScript 的站点时,内容(例如页面标题)有时在 HTML 源代码中看起来不错。但是,如果通过 JavaScript 注入,它可能只会在 Elements 标记中显示为 JS 块。
这可能是个问题,稍后可以通过执行 site:example.com/page“您正在寻找的内容”高级搜索并检查页面的缓存版本来验证。
虽然 Google 确实有两步 JavaScript 抓取,但最好让 Google 更容易发现您网站上的内容并降低流程的复杂性。
2.模拟多设备体验
在大多数情况下,拥有适合移动设备的网站已经成为并且多年来一直是网站成功的重要组成部分。
DevTools 可以帮助确定移动友好性并诊断可用性和速度问题。
易用性
在 DevTools 中,您可以通过设备模式图标在移动设备和桌面设备之间切换:

您还可以在 DevTools 界面打开时使用键盘快捷键(在 Mac 上使用 Cmd + Shift + M 或 Ctrl + Shift + M 在 Windows for Linux OS 上)在两种模式之间切换。
根据经验,这是一种有效的审计方法——而不是调整浏览器窗口的大小来测试响应能力。
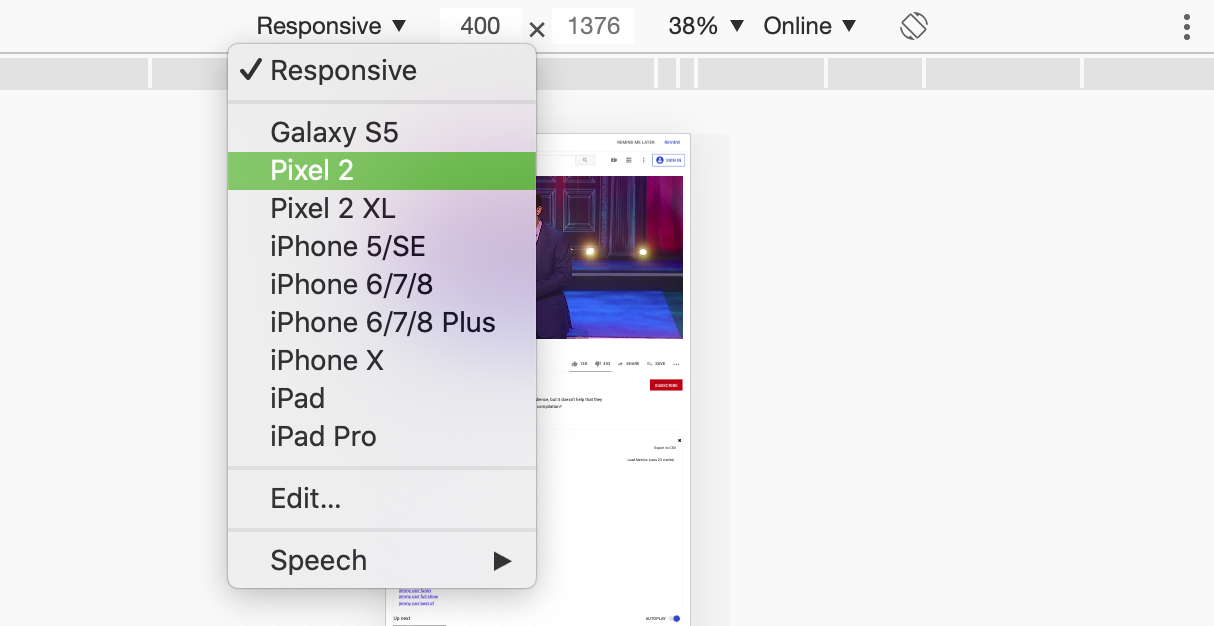
在设备模式下,您可以在响应式视口之间切换,或者选择不同的预设设备来测试页面。
如果您有大量来自特定设备的访问者,但转化率低于平均水平,这可能有助于识别任何潜在问题。

不过,从上面的截图看,由于 Pixel 2 已被 Pixel 4 取代,预设选项列表已过时。您可以使用“编辑”选项为其他设备设置自定义尺寸。
网站速度< p>除了移动设备,站点速度也是两个 SEO(由于速度更新)和可用性的重要因素。
虽然有许多第三方速度测试工具,但如果您正在审核暂存站点在 HTTP Auth 后面并被 robots.txt 阻止,DevTools 是测试这些页面的理想解决方案。
从屏幕右上角的三点汉堡菜单,您可以访问网络条件(在“更多工具”)。
在“网络条件”面板中,您可以选择:
- 禁用浏览器缓存。
- 故意将网络限制在快3G、慢3G。
- 或添加自定义节流阀。
您还可以从各种用户代理中进行选择,从 Googlebot 智能手机到各种 Microsoft Edge UA 和 Opera。
我建议使用 Google Analytics 数据并测试大多数用户使用的浏览器和设备。
设置完成后,您应该导航到“网络”选项卡并查看页面加载方式,以及已解析页面上的初始标记 DOMContentLoaded,这两者都在页面底部可见DevTools 面板。
要进行进一步的速度分析,您可以从“审核”选项卡运行 Google Lighthouse。
3.渲染阻塞资源
如前所述,从“网络”选项卡中,您可以确定在 DOM 之前加载哪些 JavaScript 和 CSS 资源。
虽然这不一定是所有网站的问题,但在 DOM 导致其阻塞之前加载资源是更常见且可修复的网站速度问题之一。
这些可以通过在“Network”选项卡中过滤JS和CSS来识别:
 4。检查资源状态代码
4。检查资源状态代码
网络选项卡还允许您检查资源的 HTTP 状态。这对于检查是否有任何资源返回 404 或 5XX,或者您的缓存是否按预期工作很有用。

加载200资源没问题,返回304 .
304 的任何资源有时会被误认为是重定向,但在这种情况下,这表明 Last-Modified 缓存方法正在按预期工作,并且浏览器已经拥有有关该资源的信息,因此他们无需再次下载。
图片来源
作者截取的所有屏幕截图,2020 年 1 月







